What’s new in WebStorm 2022.1
Better Next.js support, Volta integration, improvements for Docker, ESM support for webpack configuration, the ability to run commands from Markdown files, and more.
Frameworks & Technologies

Better Next.js support
Thanks to WebStorm’s built-in React support, all of the key features should
have already been working in your Next.js projects. WebStorm 2022.1 adds
support for some framework-specific things, such as pages. The IDE
will resolve paths used in the href attribute of your
Link components as well as in form and other tags.
Code completion, navigation, and refactorings will work, too.

Support for Volta
In this release, we’ve added proper integration with Volta, a JavaScript tool manager. WebStorm will automatically recognize Yarn and npm installed using Volta.

Fixes for Vue
WebStorm 2022.1 comes with several improvements for Vue 3.
If you define components globally, the IDE will now recognize them in your
.vue files. WebStorm should support the createApp
syntax. It will correctly match applications created using
createApp with their related elements. Support for Nuxt 3 has
been added, too.

Improvements for Docker
We’ve reworked the Docker UI in the Services tool window. The makeover has been implemented for containers, images, networks, and volumes. We’ve also added support for Docker Registry HTTP API V2 to use with Docker 1.6+. You can create simple or password-protected Docker V2 registries and perform actions like viewing, pushing, and pulling images.
Corepack support
WebStorm now supports Corepack, an experimental Node.js tool that lets you use Yarn and pnpm without having to install them.
ESM support for webpack configuration
Starting from v2022.1, webpack
coding assistance will work with ES modules in your
webpack.config.js files.
Editor

Run commands from Markdown files
If you like the nice little touches in WebStorm, you’ll definitely like this addition. README files often describe the steps needed for running an app, and list a bunch of commands to use. WebStorm 2022.1 will let you run those commands right from the README file – just click on the Run icon to the left of the command.

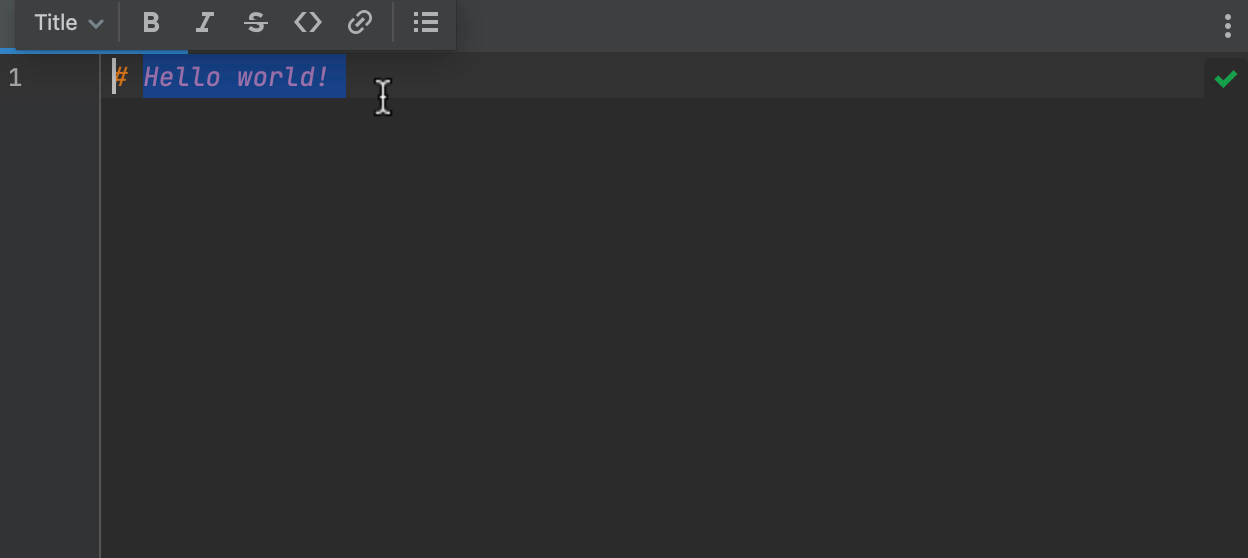
Updated Markdown editor floating toolbar
To make it easier to format .md files, we’ve
reworked the floating toolbar that appears upon text selection.
In addition to the new design, the toolbar now offers list creation
functionality and a dropdown menu that allows you to select header styles.

Copy code snippet for Markdown
We’ve also added a new Copy code snippet action to Markdown blocks. This will allow you to quickly copy their contents to the clipboard.
Dry run mode support in the command-line formatter
The command-line formatter now supports dry run mode to validate project files. If a file needs formatting, it will exit with a non-zero status.
Code reformatting in LightEdit mode
You can now reformat your code while in LightEdit mode. To do so, go to Code | Reformat Code in the main menu or press Ctrl+Alt+L.
JavaScript & TypeScript

Improved Structure view
With the Structure view, you can examine your files and jump to their specific parts faster. In this release, we’ve made it simpler to examine JavaScript and TypeScript files. The symbols in a file are now presented in a more logical order. Also, WebStorm will now show export icons next to exported symbols to make them easier to distinguish.
New cases covered by the Join Lines action
Did you know WebStorm lets you join lines or blocks of code using
Ctrl+Shift+J? This action now
works for nested if statements. WebStorm will also
remove redundant braces when you use the Join Lines action on
if, while, for-of, and other
similar statements with single-lined blocks.
Configurable highlighting colors for enums
We’ve introduced new Enum and Enum member syntax highlighting options. You can find them in Preferences / Settings | Editor | Color Scheme | TypeScript. Their default values are inherited from Class for Enum and from Static member variables for Enum members.
User Experience

New Notifications tool window
We’ve replaced WebStorm’s Event Log with a new Notifications tool window. We hope that it will help you maintain a better overview of notifications from the IDE so you don’t miss anything important.

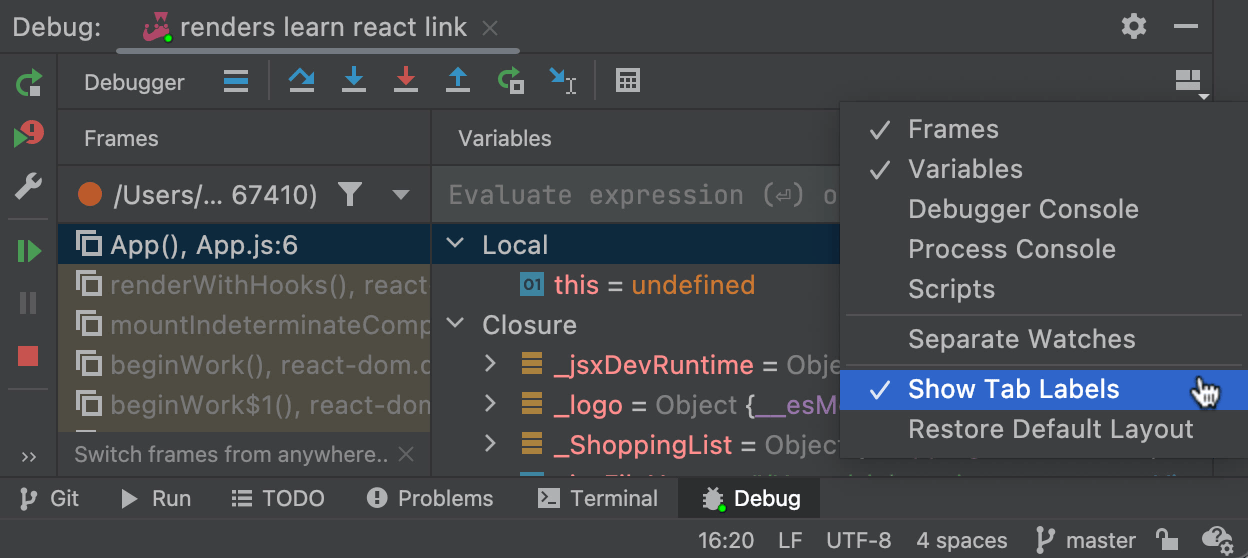
UI improvements for the debugger
To maximize the usable space in the Debugger tool window, we’ve hidden the tab labels by default. To make them visible again or to customize their location, use the Show Tab Labels option under Layout Settings.

Updated Structural Search and Replace dialog
The Structural Search and Replace dialog now features a list of all the templates to make it easier to navigate between them. We’ve also added a Pin Dialog icon to the upper-right corner of the dialog and moved the Injected code and Match case checkboxes to the bottom of the Search template pane.
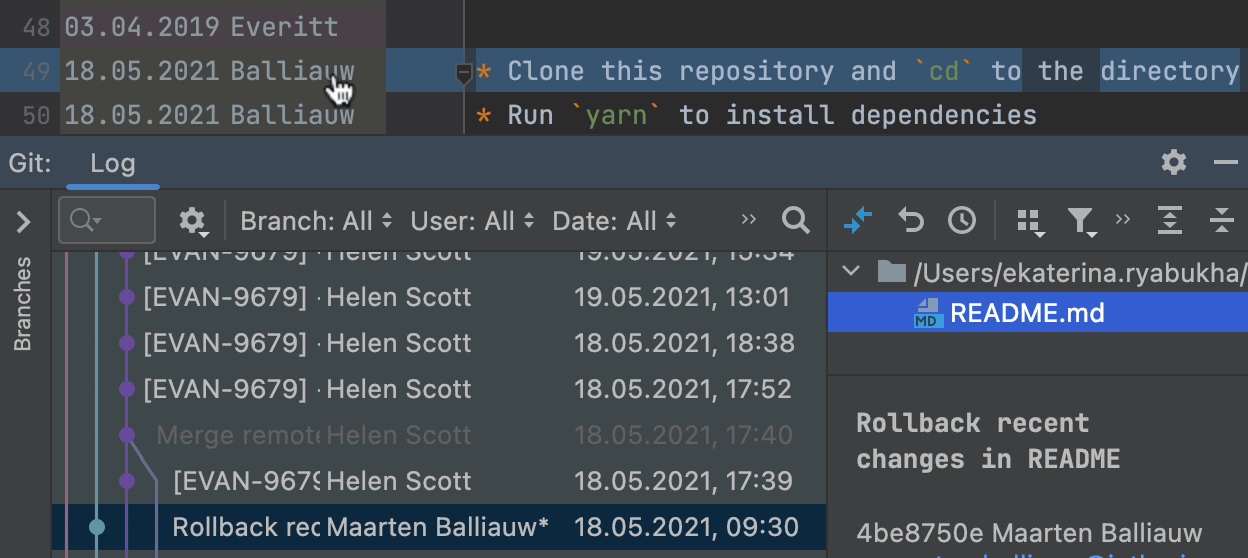
Accessibility improvements
To facilitate navigation in the Log tab, the screen reader now reads the names and descriptions of the branches’ trees. In addition, accessibility support on macOS has been improved. We’ve fixed the incorrect positioning of the VoiceOver cursor when working on an external display. VoiceOver can now also read combo box lists.
Ability to split the editor evenly
We’ve implemented a little refinement for those who like to reorganize their workspace by splitting the editor. You can now configure the split tabs to have the same width. To do this, go to Preferences / Settings | Advanced Settings and select the new Equalize proportions in nested splits option.
Version Control

Updated Annotate with Git Blame
We’ve improved the functionality of Annotate with Git Blame to make investigating introduced changes easier. The IDE highlights the differences in lines right in the editor when you hover on an annotation and opens the Log tab under the Git tool window when you click on it.
Updated Commit Details pane in Git tool window
The Commit Details pane now includes information about GPG signatures and build status. Previously, this data was shown only as a column in the Git log.
Suggested changes in pull request comments
It’s now easier to work with suggested changes in WebStorm. We’ve added the ability to apply or commit changes locally right in the IDE.