What’s new in WebStorm 2023.2
Improved error formatting for JavaScript and TypeScript, CSS nesting support, Vue Language Server (Volar) support, stable new UI, GitLab integration, LSP support for plugin developers, and improvements for Svelte, Preact, and SolidJS.
JavaScript, TypeScript, and CSS

Improved error formatting for JavaScript and TypeScript
In WebStorm 2023.2, we’ve been looking at improving how we present type errors in JavaScript and TypeScript. Your errors and warnings will now be formatted in a more readable way, making it easier to spot problems in your code. This works for all TypeScript errors and some of the most common JavaScript errors. What’s more, it also works with localized errors!

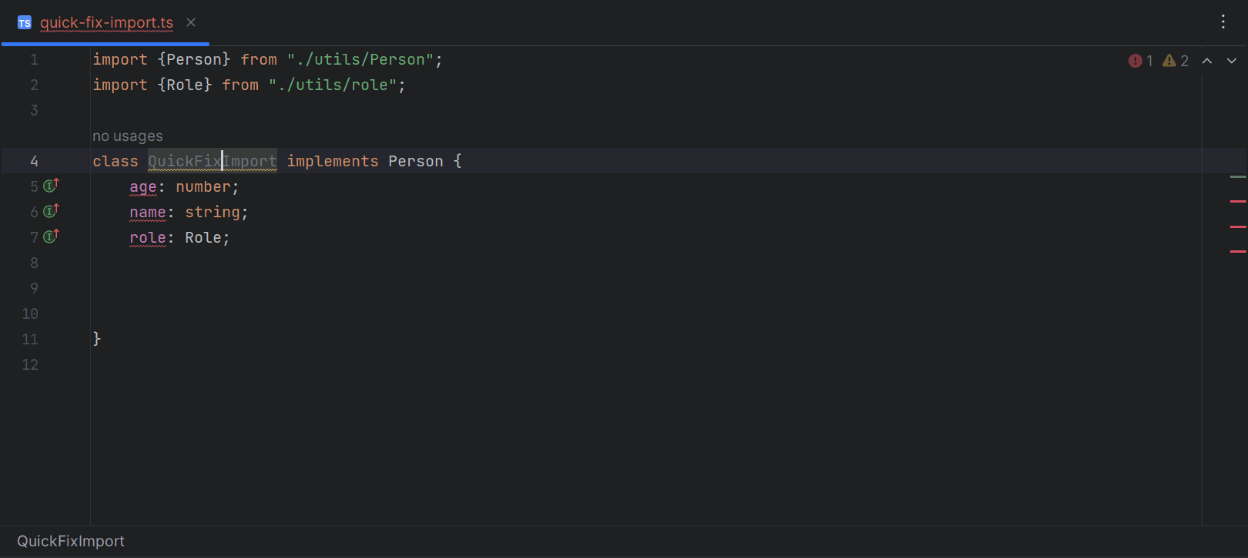
Auto-import for quick-fixes and live templates
When you apply intentions or quick-fixes that result in an unresolved element not exported in the file, WebStorm is now able to automatically add unambiguous imports to the file for that element. There is an option under each live template in the settings (Settings | Editor | Live Templates) to automatically add unambiguous imports for elements that would otherwise be unresolved when using them.

CSS nesting support
WebStorm 2023.2 now supports the CSS nesting module feature. We’ve implemented syntax support and an inspection for checking that the nested selector does not start with an identifier or functional notation.

Ability to convert color to lch and oklch
We’ve expanded support for CSS color modification to
include conversion of lch and oklch.
WebStorm 2023.2 includes a number of color conversion actions to let you
quickly change between rgb, hsl, lch,
oklch, and other color functions – press
Alt+Enter to give it a try.
Frameworks and Technologies

Vue Language Server support
We have some great news for Vue users! Vue Language Server (Volar) support has landed in WebStorm to provide more accurate error detection and better type information in the quick navigation and documentation popups. By default, VLS will be used for TypeScript v5.0 and higher, and the wrapper over the TypeScript service will be used for earlier TypeScript versions. You can set the Vue service to use VLS integration on all TypeScript versions, under Settings | Languages & Frameworks | TypeScript | Vue.

Vue enhancements
WebStorm 2023.2 also includes several other improvements for Vue support.
Firstly, we’ve added support for the defineModel macro,
simplifying work with two-way binding. The macro automatically registers a
prop, and returns a ref that can be directly mutated.
We’ve also added support for the provide/inject mechanism with
completion for the inject field, as well as the ability to resolve
injected properties and correct type information.

Better support for App Router in Next.js
Next.js 13.1 now includes a TypeScript Language Service plugin for the new app directory. The new plugin offers suggestions for configuring pages and layouts, provides hints for Server and Client Components, and comes with custom documentation. This documentation can now be viewed in WebStorm. We’ve also fixed the false-positive unused warnings in the app directory.

New live templates for React hooks
We’ve added a new set of code snippets – or live templates as they are called in WebStorm – for React hooks. You can find the new live templates under Settings | Editor | Live Templates > React hooks. To use them, type the abbreviation associated with a live template in the editor and press Tab to expand it.

Svelte improvements
We’ve integrated the Svelte Language Server. This will bring all errors reported by svelte-check right to your IDE, including null checks inside markup, prop type checking, and the zero-effort type safety from SvelteKit. We’ve also supported the cases where path aliases are defined in the configuration files of the bundlers and not in tsconfig.json. WebStorm will resolve imports with such path aliases for Svelte, Vue, and Astro.

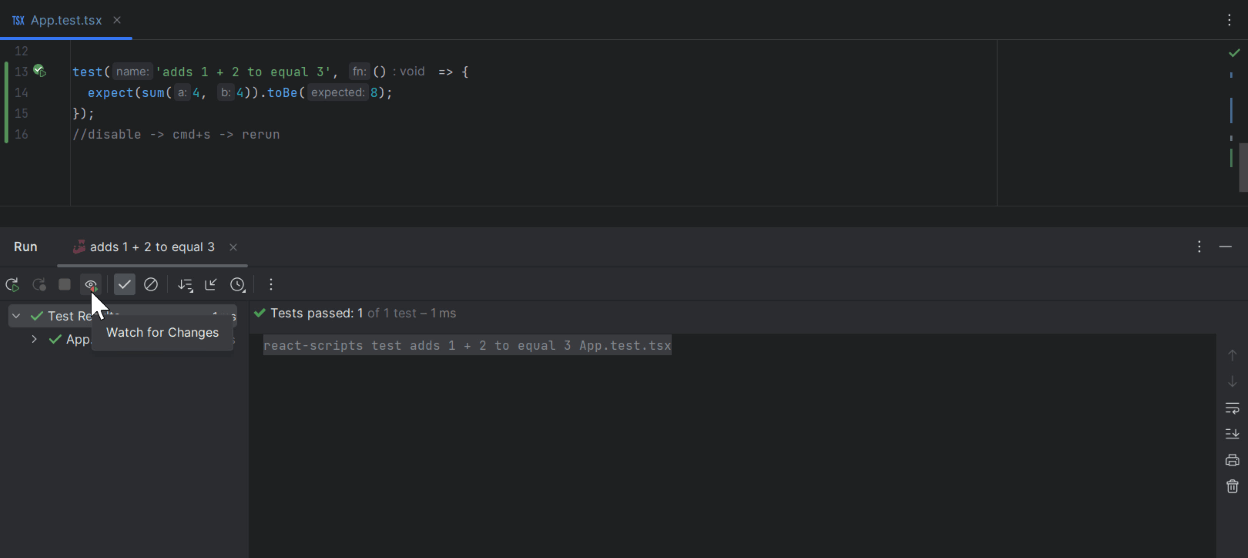
Watch mode for Jest tests in the Run tool window
WebStorm 2023.2 includes a Watch for Changes button for Jest tests in the
Run tool window, which will let you enable watch mode. This will
bypass the need for you to manually set up
--watch/--watchAll
Jest options in the run configuration.

Improved support for SolidJS and Preact
For SolidJS, we’ve introduced
rename refactoring for the getter and setter of the createSignal
function. We’ve also improved Emmet support with Preact and SolidJS –
WebStorm now uses type information from JSX.IntrinsicElements to
provide proper unfolding of Emmet. Lastly, WebStorm will no longer show false
errors for class attributes and will provide proper navigation for JSX type
information.
Angular improvements
We continue our effort to provide
better support for strictTemplates. We’ve reworked the way
WebStorm handles generics and directive inputs. WebStorm interprets
ngTemplateContextGuard methods and propagates type evaluation
to the template variables. Libraries that heavily use mapped types, like NgRx,
now work properly, too.
Updates for Astro
In WebStorm 2023.2, we’ve made several improvements to Astro support. Now,
PostCSS works in the <style> tag of Astro components by
default. Moreover, you can now use CSS preprocessors like Sass, Less, and
Stylus in the <style> tag.
New UI

New UI out of Beta
Last year we introduced a new, more minimalistic UI for WebStorm and other JetBrains IDEs. We’ve been further refining the new UI based on your feedback and are now ready to bring it out of Beta. You can enable the new UI using the IDE and Project Settings cog in the top right corner of the IDE. Read on to learn about the key changes that have landed in this release.

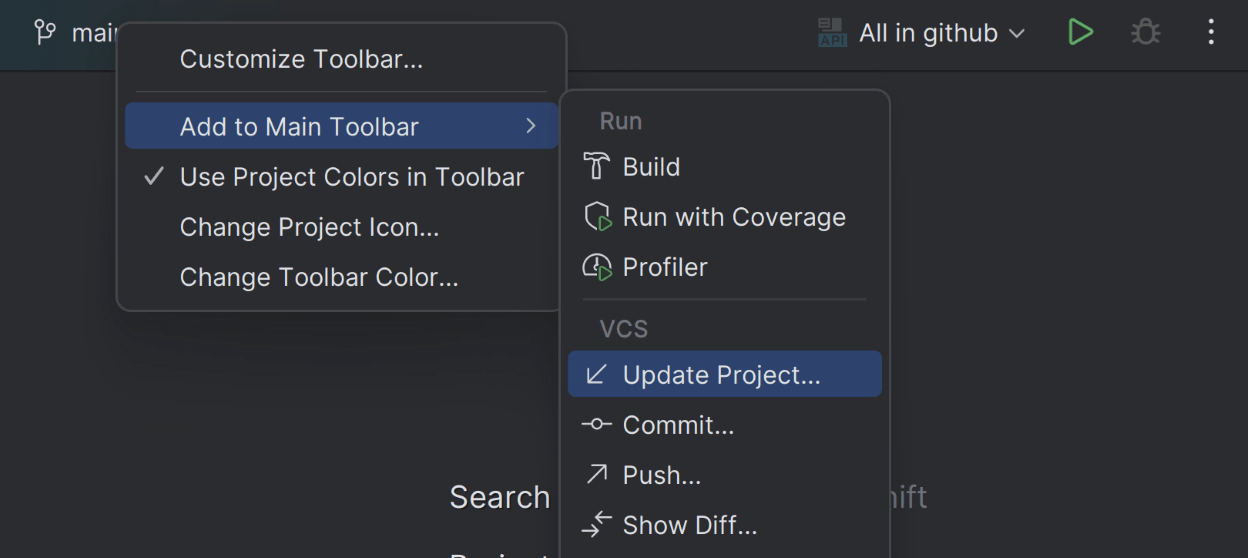
New UI: Improved main toolbar customization
We’ve expanded the customization options for the new UI with a drop-down menu to quickly add actions to the toolbar. Right-click on any widget, select Add to Main Toolbar, and explore the available options.

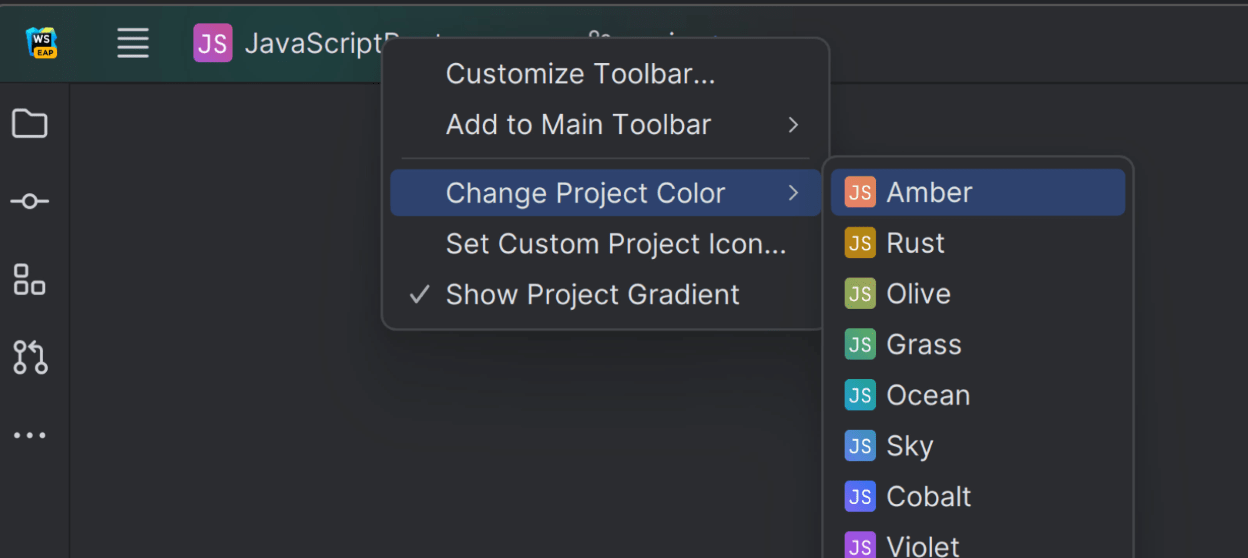
New UI: Colored project headers
WebStorm 2023.2 introduces colored project headers to simplify navigation between several open projects. You can now assign a unique color and icon to each of your projects, making it easier to distinguish them in your workspace.

New UI: Light theme with light header
We’ve refined the user experience with the Light theme by introducing the alternate Light with Light Header option, which features matching light colors for window headers, tooltips, and notification balloons.

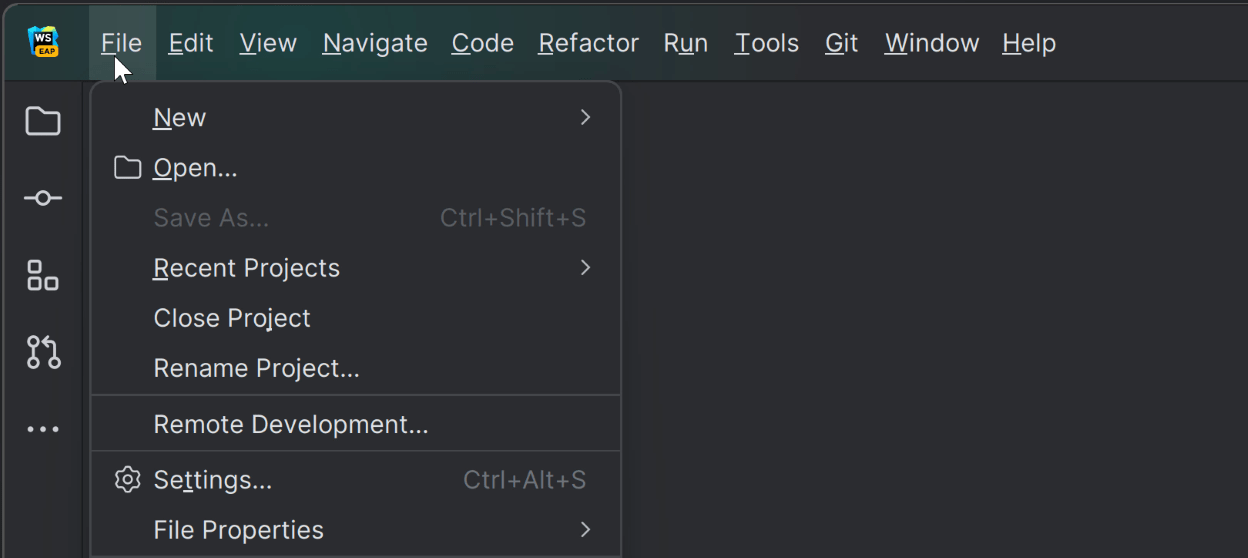
New UI: Reworked hamburger menu
We’ve redesigned the behavior of the hamburger menu in the main toolbar for Windows and Linux. When you click on the menu icon, the elements now appear horizontally over the toolbar. There’s also an option to turn this menu into a separate toolbar via View | Appearance | Main menu as a Separate Toolbar.

New UI: Updated window controls on macOS
When working on macOS in full screen mode using the new UI, the window controls are now displayed on the main toolbar rather than on the floating bar as before.

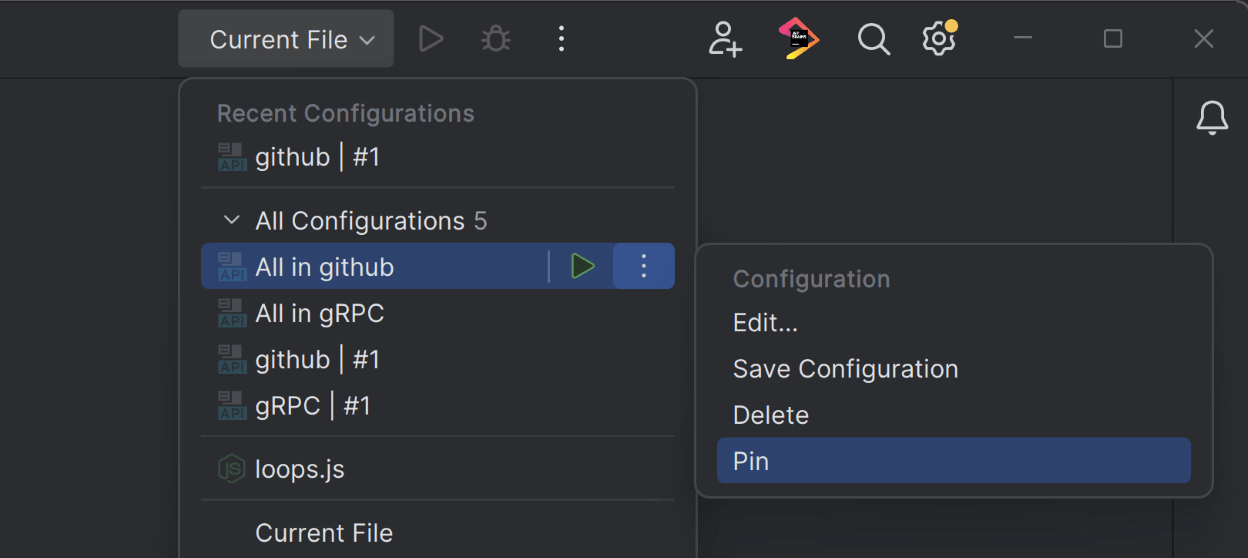
New UI: Pin run configurations in the Run widget
To make managing multiple run configurations easier, we’ve implemented the option to pin preferred configurations in the Run widget. To add a run configuration to the Pinned section, click on the three dots next to its name and select Pin. If you have multiple pinned configurations, you can rearrange them by dragging and dropping them within the list.
Integrated Developer Tools

GitLab integration
We’ve introduced initial integration with GitLab in WebStorm 2023.2. This integration will allow you to streamline your development workflow by working with the Merge Request functionality right from the IDE.

Option to commit specific lines of code
WebStorm 2023.2 introduces a highly anticipated feature that allows users to selectively commit specific parts of code chunks. To perform a partial commit, select the lines within a chunk and call Include Selected Lines into Commit from the context menu. The chunk will be divided into individual lines with the selected ones highlighted.

Docker improvements
In WebStorm 2023.2, you can now access and preview the contents of Docker image layers in the Services view. We've also introduced the ability to designate a run configuration as a Before launch task. WebStorm will wait for the currently running container to reach a healthy state before initiating the next run configuration. You can read this blog post to learn more.

New features for the HTTP Client
WebStorm can now display previews of PDF and HTML files right in the HTTP Client's request results. It’s now also possible to share common JavaScript code for HTTP Client request handlers via imported modules. For more information, check out this blog post.

AI Assistant preview Limited access
We released a preview of the AI Assistant plugin in the EAP builds of WebStorm 2023.2 with an integrated AI chat and commit message generation. The AI Assistant plugin is available with limited access on our Marketplace. We plan to release frequent updates of the plugin, adding new features and improving it further. See this blog post for more information.

Qodana integration
In this release, WebStorm integrates the Qodana code quality platform. You can trigger a static code analysis right in WebStorm, view the list of problems across your entire project, and configure Qodana in your CI/CD system to establish quality gates. Once configured, you’ll see the results of the server-side analysis in your IDE. See this blog post for more information.
User Experience

Text search in Search Everywhere
Search Everywhere (Double Shift) now includes text search capabilities similar to Find in Files. With this enhancement, text search results are displayed when there are few or no other search results available for a given query. The feature is enabled by default and can be managed in Settings | Advanced Settings > Search Everywhere.

Project view file sorting by modification time
WebStorm 2023.2 brings the option to arrange your files in the Project view based on their modification time. This new functionality automatically reorders the files whenever the changes in your project are saved. To enable this feature, click on the three dots in the Project view and then select Tree Appearance | Sort by Modification Time.

Suggested plugins in settings
To make it easier to configure WebStorm for your specific projects and extend its functionality with plugins, we have updated the UI for the Settings | Plugins section. It now includes a set of suggested plugins based on your project specifics.

Single-click navigation between project directories
We’ve added a new Open Directories with Single Click option to make expanding and collapsing the project folders in the Project view quicker and more responsive. The option is available from the drop-down menu once you click the three dots icon.
Plugin Development

LSP support for plugin developers
We’ve introduced the LSP API for plugin developers who want to use a specific LSP server to add code assistance for technologies not yet natively supported in JetBrains IDEs. You can read this blog post to learn more.