Das ist neu in WebStorm 2022.1
Verbesserte Next.js-Unterstützung, Docker-Verbesserungen, ESM-Unterstützung für die Webpack-Konfiguration, Ausführung von Befehlen in Markdown-Dateien – und einiges mehr.
Frameworks und Technologien

Erweiterte Next.js-Unterstützung
Dank der integrierten React-Unterstützung von WebStorm konnten Sie in Ihren Next.js-Projekten alle wichtigen Funktionalitäten bisher schon nutzen. WebStorm 2022.1 fügt Unterstützung für einige Framework-spezifische Aspekte hinzu – z. B. Seiten. Die IDE löst jetzt Pfade auf, die im href-Attribut von Link-Komponenten, in form oder anderen Tags verwendet werden. Die Code-Completion, die Navigation im Code und das Refactoring funktionieren ebenfalls.

Volta-Unterstützung
In this release, we’ve added proper integration with Volta, a JavaScript tool manager. WebStorm erkennt jetzt automatisch Yarn und npm, wenn sie mit Volta installiert wurden.

Korrekturen für Vue
WebStorm 2022.1 enthält verschiedene Verbesserungen für Vue 3. Wenn Sie Komponenten global definieren, erkennt die IDE sie jetzt in Ihren .vue-Dateien. WebStorm unterstützt auch die createApp-Syntax. Die Zuordnung zwischen den mit createApp erstellten Apps und den zugehörigen Elementen wird jetzt korrekt vorgenommen. Außerdem wurde Unterstützung für Nuxt 3 hinzugefügt.

Verbesserungen für Docker
Im Toolfenster Services wurde die Docker-UI überarbeitet. Die Überarbeitung erstreckt sich auf Container, Images, Netzwerke und Volumes. Außerdem wird bei Verwendung von Docker 1.6+ die Docker Registry HTTP API V2 unterstützt. Sie können einfache oder passwortgeschützte Docker-V2-Registries anlegen und verschiedene Aktionen ausführen, z. B. Anzeige, Push und Pull von Images.
Corepack-Unterstützung
WebStorm now supports Corepack, an experimental Node.js tool that lets you use Yarn and pnpm without having to install them.
ESM-Unterstützung für Webpack-Konfiguration
Ab v2022.1 funktioniert die Webpack-Programmierunterstützung mit den ES-Modulen in Ihren webpack.config.js-Dateien.
Editor

Ausführung von Befehlen in Markdown-Dateien
Wenn Sie die kleinen Details in WebStorm zu schätzen wissen, wird Ihnen die folgende Neuerung mit Sicherheit gefallen. README-Dateien beschreiben oft die Schritte, die für die Ausführung einer Anwendung erforderlich sind, und listen eine Reihe von Befehlen auf, die Sie verwenden können. Mit WebStorm 2022.1 können Sie diese Befehle direkt aus der README-Datei heraus ausführen. Klicken Sie einfach auf das Ausführen-Symbol links neben dem Befehl.

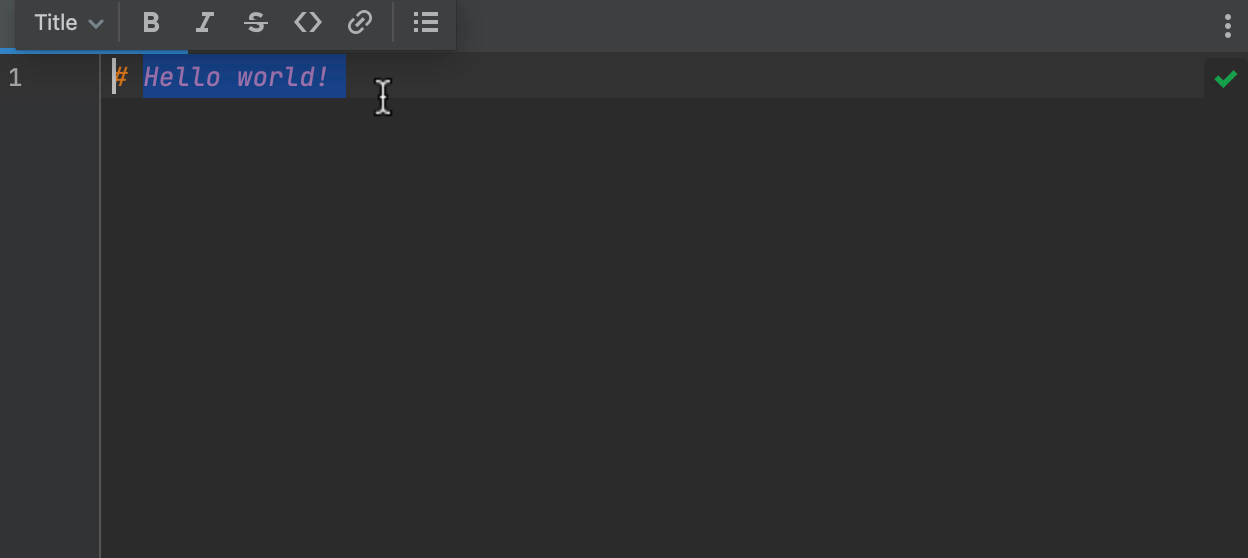
Schwebende Symbolleiste des Markdown-Editors aktualisiert
Um das Formatieren von .md-Dateien zu erleichtern, haben wir die schwebende Symbolleiste überarbeitet, die angezeigt wird, wenn Sie einen Textabschnitt auswählen. Neben dem neuen Design ermöglicht die Symbolleiste jetzt auch die Erstellung von Listen und bietet ein Dropdown-Menü zur Auswahl von Überschriftenstilen.

Codeabschnitt in Markdown kopieren
In Markdown-Blöcken können Sie außerdem die neue Aktion Copy code snippet nutzen. So können Sie mühelos den Inhalt in die Zwischenablage kopieren.
Probelaufmodus im Befehlszeilen-Formatierer
Der Befehlszeilen-Formatierer unterstützt jetzt den Probelaufmodus zur Validierung von Projektdateien. Wenn eine Datei formatiert werden muss, wird die Ausführung mit einem von null abweichenden Status beendet.
Code-Umformatierung im LightEdit-Modus
Jetzt können Sie Ihren Code auch im LightEdit-Modus neu formatieren. Klicken Sie dazu im Hauptmenü auf Code | Reformat Code oder drücken Sie Strg+Alt+L.
JavaScript & TypeScript

Verbesserte Strukturansicht
In der Structure-Ansicht können Sie Ihre Dateien untersuchen und schneller zu speziellen Stellen navigieren. In diesem Release haben wir das Untersuchen von JavaScript- und TypeScript-Dateien vereinfacht. Die Symbole in einer Datei werden jetzt in einer logischeren Reihenfolge dargestellt. Außerdem zeigt WebStorm jetzt Export-Icons neben exportierten Symbolen an, damit diese leichter zu erkennen sind.
Aktion Join Lines berücksichtigt weitere Fälle
Wussten Sie, dass Sie in WebStorm Zeilen oder Codeblöcke mit Strg+Umschalt+J verbinden können? Diese Aktion funktioniert jetzt auch bei verschachtelten if-Anweisungen. WebStorm entfernt auch redundante geschweifte Klammern, wenn Sie Join Lines bei einzeiligen if-, while-, for-of- und ähnlichen Blöcken verwenden.
Konfigurierbare Hervorhebung von Enums
Wir haben neue Optionen für die Syntaxhervorhebung von Enum und Enum member eingeführt. Sie finden sie unter Preferences / Settings | Editor | Color Scheme | TypeScript. Die Standardwerte werden von Class (für Enum) bzw. Static member variables (für Enum members) geerbt.
Benutzererfahrung

Neues Notifications-Toolfenster
Wir haben das Event Log von WebStorm durch das neue Toolfenster Notifications ersetzt. Wir möchten Ihnen damit einen besseren Überblick über die Benachrichtigungen der IDE bieten, damit Sie nichts Wichtiges verpassen.

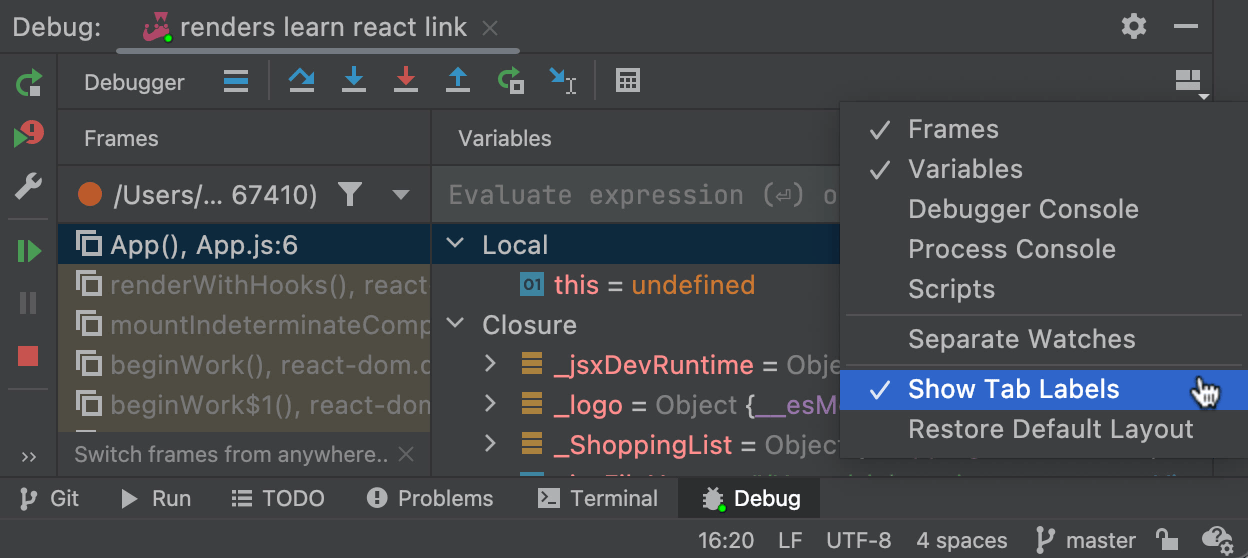
UI-Verbesserungen für den Debugger
Um den nutzbaren Bereich im Debugger-Toolfenster zu maximieren, werden die Tab-Beschriftungen standardmäßig ausgeblendet. Um sie wieder einzublenden oder ihre Position zu ändern, verwenden Sie die Option Show Tab Labels unter Layout Settings.

Überarbeiteter Dialog für strukturelles Suchen und Ersetzen
Der Dialog Structural Search und Replace enthält jetzt eine Liste aller Vorlagen, um die Navigation zwischen ihnen zu vereinfachen. Wir haben außerdem das Symbol Pin Dialog in der oberen rechten Ecke des Dialogs hinzugefügt und die Kontrollkästchen Injected code und Match case an den unteren Rand des Search template-Bereichs verschoben.
Verbesserte Barrierefreiheit
Um die Navigation im Log-Tab zu erleichtern, liest der Screenreader jetzt die Namen und Beschreibungen der Baumstrukturen der Branches vor. Außerdem wurde die Barrierefreiheit unter macOS verbessert. Wir haben die falsche Positionierung des VoiceOver-Cursors beim Arbeiten auf einem externen Bildschirm behoben. VoiceOver kann jetzt auch Combobox-Listen vorlesen.
Gleichmäßige Aufteilung des Editors
Für diejenigen, die ihren Arbeitsbereich durch Aufteilen des Editors neu strukturieren möchten, haben wir eine kleine Verbesserung eingeführt. Jetzt haben Sie die Möglichkeit, geteilte Tabs so zu konfigurieren, dass sie die gleiche Breite haben. Wählen Sie dazu unter Preferences / Settings | Advanced Settings die neue Option Equalize proportions in nested splits aus.
Versionsverwaltung

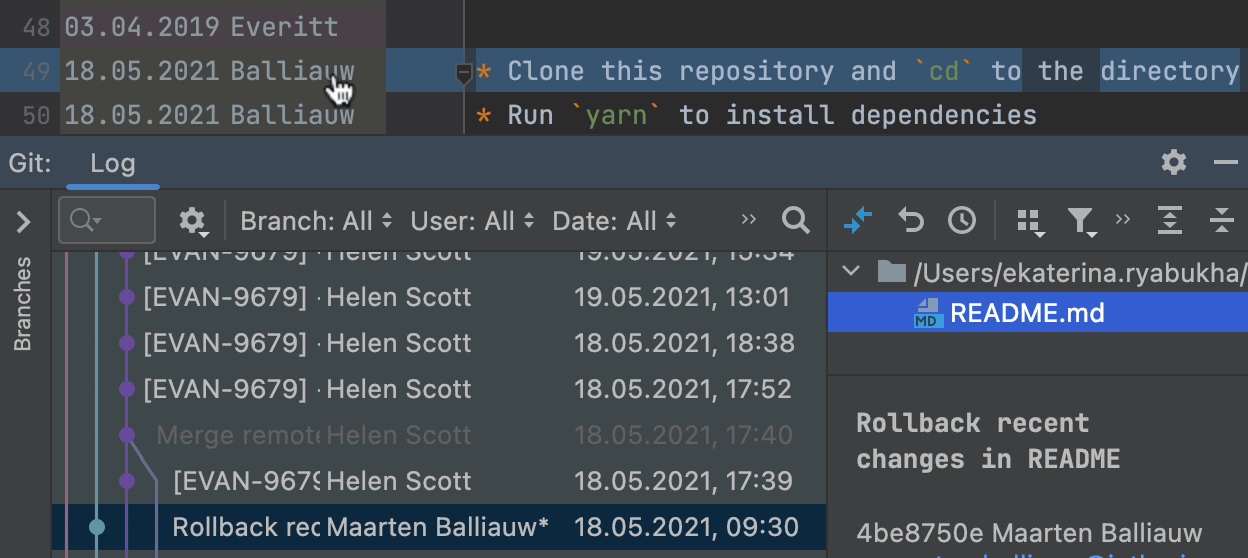
Annotate with Git Blame aktualisiert
Wir haben die Funktionalität von Annotate with Git Blame verbessert, um die Untersuchung von Änderungen zu erleichtern. Die IDE färbt die Unterschiede in den Zeilen direkt im Editor ein, wenn sich die Maus über einer Annotation befindet, und beim Anklicken öffnet sich der Log-Tab des Git-Toolfensters.
Aktualisierter Commit Details-Bereich im Git-Toolfenster
Der Fensterbereich Commit Details bietet jetzt Informationen zu GPG-Signaturen und Build-Status. Zuvor wurden diese Daten nur in einer Spalte des Git-Logs angezeigt.
Änderungsvorschläge in Pull-Request-Kommentaren
Das Arbeiten mit Änderungsvorschlägen ist in WebStorm einfacher geworden. Wir haben die Möglichkeit hinzugefügt, direkt in der IDE Änderungen lokal oder als Commit anzuwenden.