Das ist neu in WebStorm 2023.2
Verbesserte Fehlerformatierung für JavaScript und TypeScript, Unterstützung für CSS-Schachtelung, Unterstützung des Vue-Sprachservers (Volar), stabiler Status für neue Bedienoberfläche, GitLab-Integration, LSP-Unterstützung für die Plugin-Entwicklung und Verbesserungen für Svelte, Preact und SolidJS.
JavaScript, TypeScript und CSS

Verbesserte Fehlerformatierung für JavaScript und TypeScript
Für WebStorm 2023.2 haben wir überlegt, wie wir die Darstellung von JavaScript- und TypeScript-Fehlern verbessern können. Fehler und Warnungen werden jetzt verständlicher formatiert, damit Sie Probleme in Ihrem Code einfacher erkennen können. Die Verbesserungen gelten für alle TypeScript- sowie die häufigsten JavaScript-Fehler. Und sie funktionieren sogar bei lokalisierten Fehlermeldungen!

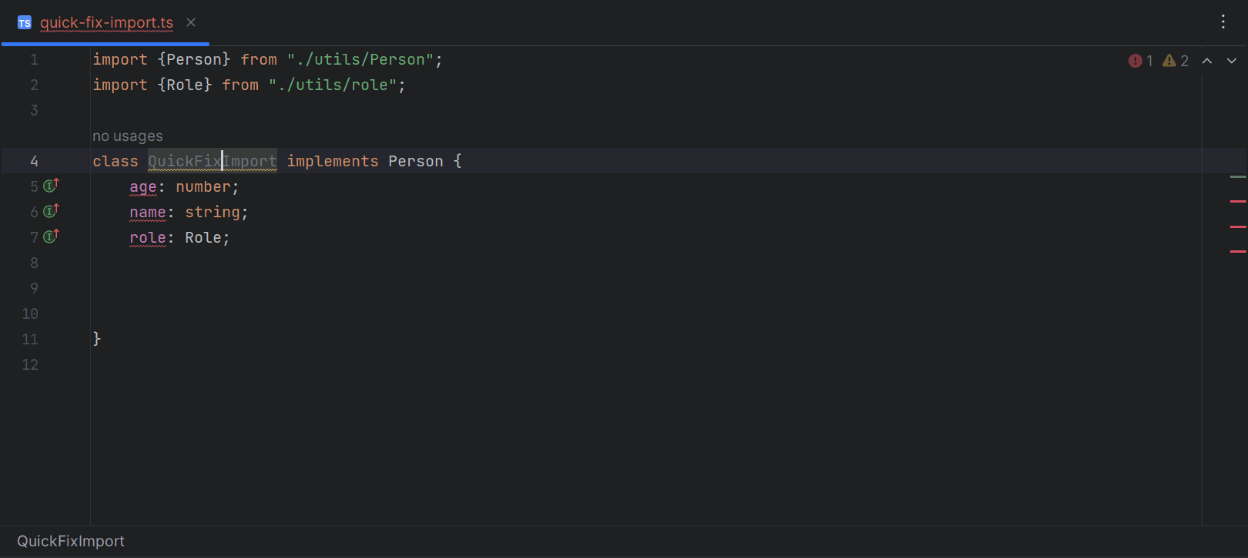
Autoimport für Quick-Fixes und Live-Vorlagen
Wenn die Anwendung von Kontextaktionen oder Quick-Fixes dazu führt, dass ein unaufgelöstes Element in der Datei nicht exportiert wird, kann WebStorm jetzt automatisch eindeutige Importe für dieses Element in die Datei einfügen. In den Einstellungen (Settings | Editor | Live Templates) gibt es unter jeder Live-Vorlage eine Option, mit der Sie automatisch eindeutige Importe für Elemente hinzufügen können, die andernfalls bei der Verwendung unaufgelöst wären.

Unterstützung für CSS-Schachtelung
WebStorm 2023.2 now supports the CSS nesting module feature. Wir haben Syntaxunterstützung und eine Inspektion implementiert, die prüft, ob ein verschachtelter Selektor nicht mit einem Bezeichner oder einer Funktionsnotation beginnt.

CSS: Farbkonvertierung in lch und oklch
Wir haben die CSS-Farbkonvertierungsfunktion auf lch- und oklch-Werte erweitert. WebStorm 2023.2 bietet eine Reihe von Farbkonvertierungsaktionen, mit denen Sie unkompliziert Umwandlungen zwischen rgb, hsl, lch, oklch und anderen Farbfunktionen durchführen können. Drücken Sie zum Ausprobieren Alt+Enter.
Frameworks und Technologien

Vue-Sprachserver-Unterstützung
Wir haben tolle Neuigkeiten für Vue-Benutzer*innen! Der Vue Language Server (Volar) wird nun von WebStorm unterstützt, um eine zielgenauere Fehlererkennung und verbesserte Typinformationen in den Schnellnavigations- und Kurzdokumentations-Popups bereitzustellen. Standardmäßig wird VLS für TypeScript v5.0 und höher verwendet, während für frühere TypeScript-Versionen der Wrapper für den TypeScript-Service verwendet wird. Unter Settings | Languages & Frameworks | TypeScript | Vue können Sie den Vue-Service so einstellen, dass die VLS-Integration für alle TypeScript-Versionen verwendet wird.

Verbesserungen für Vue
WebStorm 2023.2 verbessert die Vue-Unterstützung auch in anderen Bereichen. So haben wir Unterstützung für das Makro defineModel hinzugefügt, um die Arbeit mit bidirektionalen Bindungen zu vereinfachen. Das Makro registriert automatisch ein prop und gibt ein ref zurück, das direkt mutiert werden kann. Wir haben auch Unterstützung für den provide/inject-Mechanismus hinzugefügt. Sie erhalten Completion-Vorschläge für das inject-Feld und haben die Möglichkeit, injizierte Eigenschaften aufzulösen und Typinformationen zu korrigieren.

Bessere App-Router-Unterstützung in Next.js
Next.js 13.1 enthält ein TypeScript-Sprachservice-Plugin für das neue „app“-Verzeichnis. Das neue Plugin gibt Empfehlungen für die Konfiguration von Seiten und Layouts sowie Hinweise zu Server- und Client-Komponenten und verfügt über eine eigene Dokumentation. Diese Dokumentation kann jetzt in WebStorm angezeigt werden. Wir haben außerdem die falsch positiven Warnungen für nicht verwendete Elemente im app-Verzeichnis behoben.

Neue Live-Vorlagen für React-Hooks
Wir haben einige neue Code-Snippets – oder „Live-Vorlagen“ gemäß WebStorm-Terminologie – für React-Hooks hinzugefügt. Sie finden die neuen Live-Vorlagen unter Settings | Editor | Live Templates > React hooks. Um sie zu verwenden, geben Sie die entsprechende Abkürzung im Editor ein und drücken Sie zum Erweitern die Tab-Taste.

Verbesserungen für Svelte
Wir haben den Svelte Language Server integriert. Dadurch werden alle von svelte-check gemeldeten Fehler direkt in der IDE angezeigt, einschließlich Nullprüfungen in Markup-Text, Typprüfungen für Eigenschaften und „Zero-Effort“-Typsicherheit über SvelteKit. Wir unterstützen jetzt auch Fälle, in denen Pfad-Aliasnamen in den Konfigurationsdateien der Bundler statt in tsconfig.json definiert sind. WebStorm löst Importe mit solchen Pfad-Aliasnamen für Svelte, Vue und Astro auf.

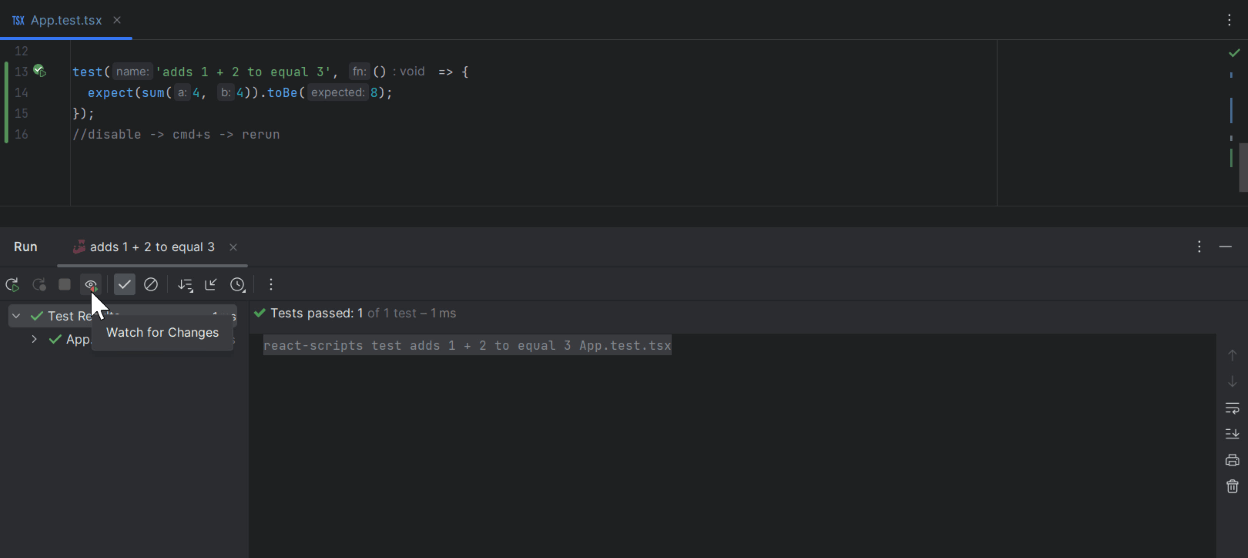
Überwachungsmodus für Jest-Tests im Run-Toolfenster
WebStorm 2023.2 enthält im Run-Toolfenster eine Schaltfläche namens Watch for Changes, mit der Sie den Überwachungsmodus für Jest-Tests aktivieren können. Dadurch müssen Sie nicht mehr manuell die Jest-Optionen --watch/--watchAll in der Run-Konfiguration angeben.

Verbesserte Unterstützung für SolidJS und Preact
Für SolidJS haben wir ein Rename-Refactoring für Getter und Setter der Funktion createSignal eingeführt. Wir haben auch die Emmet-Unterstützung mit Preact und SolidJS verbessert. WebStorm verwendet jetzt Typinformationen aus JSX.IntrinsicElements, um eine korrekte Erweiterung von Emmet-Abkürzungen sicherzustellen. Außerdem zeigt WebStorm keine falschen Fehlermeldungen für Klassenattribute mehr an und stellt eine korrekte Navigation für JSX-Typinformationen bereit.
Verbesserungen für Angular
Wir haben weiter an der Verbesserung der strictTemplates-Unterstützung gearbeitet. Wir haben die Art und Weise überarbeitet, wie WebStorm mit Generics und Direktiven umgeht. WebStorm interpretiert ngTemplateContextGuard-Methoden und propagiert die Typauswertung an Template-Variablen weiter. Bibliotheken wie NgRx, die intensiven Gebrauch von Mapping-Typen machen, funktionieren jetzt ebenfalls korrekt.
Updates für Astro
In WebStorm 2023.2 haben wir mehrere Verbesserungen an der Astro-Unterstützung vorgenommen. PostCSS funktioniert jetzt standardmäßig im <style>-Tag von Astro-Komponenten. Außerdem können Sie jetzt CSS-Präprozessoren wie Sass, Less und Stylus im <style>-Tag verwenden.
Neue UI

Neue Bedienoberfläche verlässt Beta-Status
Im vergangenen Jahr haben wir eine neue, übersichtlicher gestaltete Bedienoberfläche für WebStorm und andere JetBrains-IDEs eingeführt. Die neue Bedienoberfläche wurde anhand Ihres Feedbacks weiter optimiert und ist jetzt bereit, aus der Beta-Phase entlassen zu werden. Sie können die neue Bedienoberfläche in den IDE- und Projekteinstellungen aktivieren, die Sie über das Zahnradsymbol in der oberen rechten Ecke der IDE aufrufen können. Lesen Sie weiter, um mehr über die wesentlichen Änderungen in dieser Version zu erfahren.

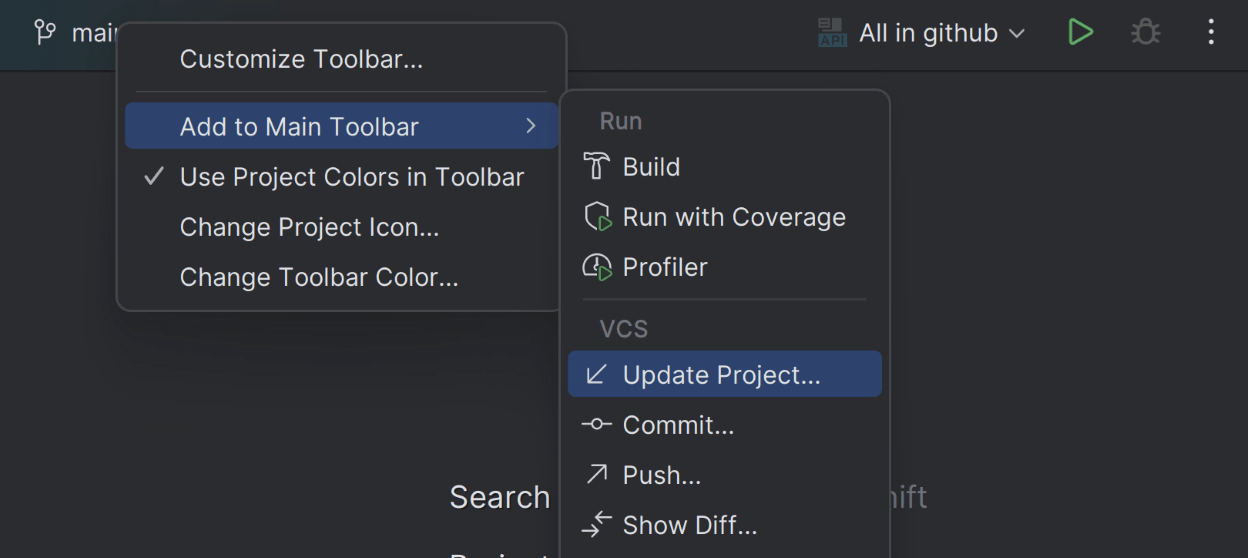
Neue UI: verbesserte Anpassungsmöglichkeiten für die Symbolleiste
Sie können die neue Bedienoberfläche jetzt noch leichter anpassen: Über ein Dropdown-Menü können Sie unkompliziert Aktionen zur Symbolleiste hinzufügen. Klicken Sie mit der rechten Maustaste auf ein Widget, wählen Sie Add to Main Toolbar und erkunden Sie die verfügbaren Optionen.

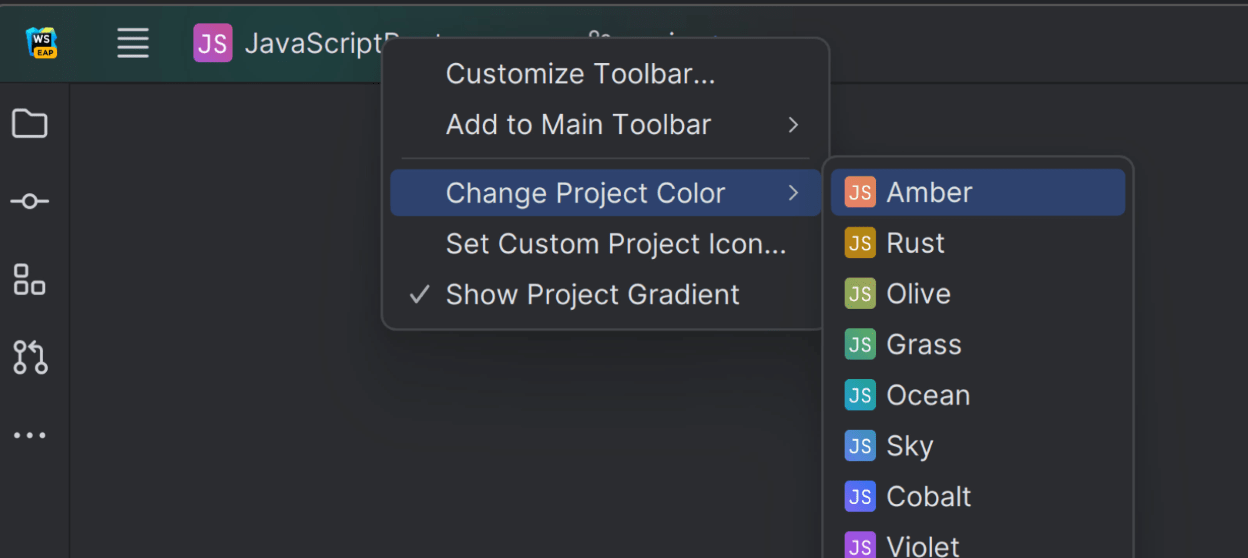
Neue UI: Farbige Projektkopfleisten
WebStorm 2023.2 führt farbige Kopfleisten für Projekte ein, um die Navigation zwischen mehreren offenen Projekten zu vereinfachen. Sie können jetzt jedem Projekt eine Farbe und ein Symbol zuweisen, um sie bei der Arbeit leichter unterscheiden zu können.

Neue UI: helles Design mit heller Kopfleiste
Die neue Version verbessert die Nutzungserfahrung beim Light-Design durch die Einführung einer alternativen Option Light with Light Header, die passende helle Farben für Fensterkopfzeilen, Tooltips und Benachrichtigungsblasen verwendet.

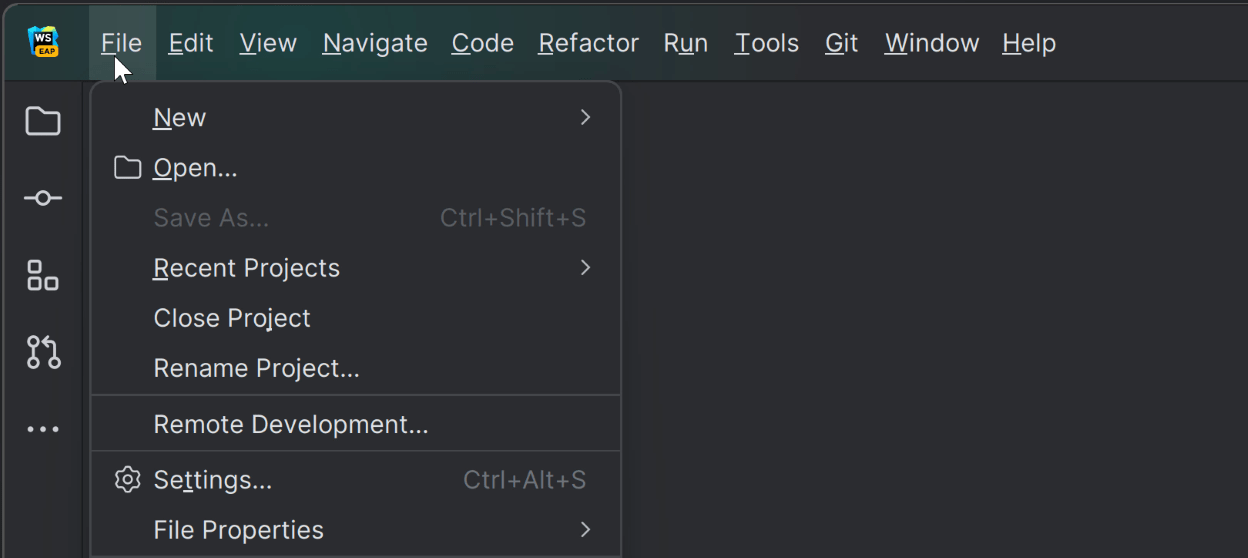
Neue UI: überarbeitetes Hamburger-Menü
Wir haben unter Windows und Linux das Verhalten des Hamburger-Menüs in der Symbolleiste überarbeitet. Wenn Sie das Menüsymbol anklicken, werden jetzt die Elemente horizontal über der Symbolleiste angezeigt. Außerdem können Sie dieses Menü unter View | Appearance | Main menu as a Separate Toolbar in eine separate Symbolleiste auslagern.

Neue UI: überarbeitete Fenster-Steuerelemente unter macOS
Wenn Sie unter macOS in der neuen Bedienoberfläche den Vollbildmodus aktivieren, werden jetzt die Fenster-Steuerelemente direkt in der Hauptsymbolleiste angezeigt – nicht wie bisher in der schwebenden Symbolleiste.

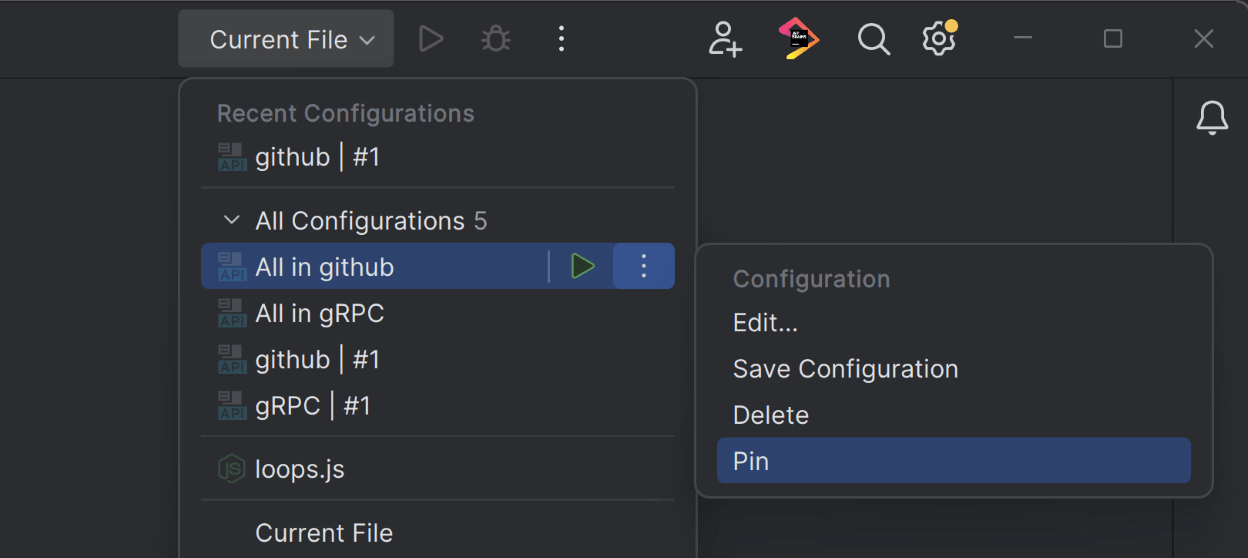
Neue UI: Anheften von Run-Konfigurationen im Run-Widget
Um die Verwaltung von Run-Konfigurationen zu erleichtern, haben wir die Möglichkeit eingeführt, bevorzugte Konfigurationen im Run-Widget anzuheften. Um eine Run-Konfiguration im Pinned-Bereich anzuheften, klicken Sie auf die drei Punkte neben dem Namen und wählen Sie Pin. Wenn Sie mehrere angeheftete Konfigurationen haben, können Sie sie innerhalb der Liste durch Ziehen neu sortieren.
Integrierte Entwicklertools

GitLab-Integration
Wir haben in WebStorm 2023.2 eine erste GitLab-Integration eingeführt. Mit dieser Integration können Sie Ihre Entwicklungsabläufe vereinfachen, indem Sie die Merge-Request-Funktionalität direkt in der IDE verwenden.

Commit auf bestimmte Codezeilen beschränken
WebStorm 2023.2 führt eine mit Spannung erwartete Funktion ein, die selektive Commits von bestimmten Teilen eines Codeabschnitts ermöglicht. Um ein teilweisen Commit durchzuführen, markieren Sie die Zeilen innerhalb eines Abschnitts und wählen Sie im Kontextmenü Ausgewählte Zeilen in Commit aufnehmen aus. Der Abschnitt wird dadurch in einzelne Zeilen aufgeteilt.

Docker-Verbesserungen
In WebStorm 2023.2 können Sie jetzt in der Services-Ansicht auf den Inhalt von Docker-Image-Schichten zugreifen und sie in einer Vorschau betrachten. Wir haben auch die Möglichkeit eingeführt, eine Run-Konfiguration als Before launch-Aufgabe zu kennzeichnen, um sie vor dem Start auszuführen. WebStorm wartet, bis der aktuell ausgeführte Container einen sicheren Status erreicht hat, bevor die nächste Run-Konfiguration gestartet wird. Weitere Informationen erhalten Sie in diesem Blogeintrag.

Neue Funktionen im HTTP-Client
WebStorm kann jetzt Vorschauen von PDF- und HTML-Dateien direkt in den Ergebnissen einer HTTP-Anfrage im HTTP-Client anzeigen. Außerdem haben Sie jetzt die Möglichkeit, JavaScript-Code für Anfrage-Handler im HTTP-Client über importierte Module wiederzuverwenden. Weitere Informationen finden Sie in diesem Blogeintrag.

Preview von AI Assistant Beschränkter Zugang
In den EAP-Builds von WebStorm 2023.2 haben wir eine Preview des AI-Assistant-Plugins bereitgestellt, das eine integrierte Funktion für KI-Chats und die Generierung von Commit-Nachrichten bietet. Der AI Assistant ist als Plugin mit beschränktem Zugang in unserem Marketplace verfügbar. Wir wollen das Plugin in engen Abständen aktualisieren, um neue Funktionen hinzuzufügen und es weiter zu verbessern. Weitere Informationen finden Sie in diesem Blogartikel.

Qodana-Integration
In dieser Version von WebStorm ist die Codequalitätsplattform Qodana integriert. Sie können direkt in WebStorm eine statische Codeanalyse ausführen, die Liste der Probleme in Ihrem gesamten Projekt einsehen und Qodana in Ihrem CI/CD-System konfigurieren, um Quality Gates einzurichten. Sobald die Konfiguration abgeschlossen ist, werden die Ergebnisse der serverseitigen Analyse in der IDE angezeigt. Weitere Informationen finden Sie in diesem Blogartikel.
Benutzererfahrung

Textsuche in Search Everywhere
Search Everywhere (2x Umschalt) bietet jetzt ähnliche Textsuchfunktionen wie Find in Files. Diese Verbesserung sorgt dafür, dass Textsuchergebnisse angezeigt werden, wenn für eine bestimmte Suchanfrage nur wenige oder keine anderen Suchergebnisse verfügbar sind. Die Funktion ist standardmäßig aktiviert und kann unter Settings | Advanced Settings > Search Everywhere verwaltet werden.

Dateisortierung nach Änderungszeit in der Project-Ansicht
WebStorm 2023.2 bietet die Möglichkeit, Ihre Dateien in der Project-Ansicht nach der Änderungszeit anzuordnen. Dabei werden die Dateien automatisch neu sortiert, wenn Änderungen in Ihrem Projekt gespeichert werden. Um diese Funktion zu aktivieren, klicken Sie auf die drei Punkte in der Project-Ansicht und wählen Sie dann Tree Appearance | Sort by Modification Time.

Plugin-Empfehlungen in den Einstellungen
Um die Konfiguration von WebStorm für Ihre spezifischen Projekte und die Erweiterung der IDE-Funktionalität durch Plugins zu erleichtern, haben wir die Bedienoberfläche im Bereich Settings | Plugins überarbeitet. Sie finden jetzt in diesem Bereich einige Plugin-Empfehlungen, die auf den Eigenschaften Ihres Projekts basieren.

Ein-Klick-Navigation zwischen Projektverzeichnissen
Die neue Option Open Directories with Single Click vereinfacht das Aus- und Zuklappen der Projektordner in der Project-Ansicht. Die Option ist im Dropdown-Menü verfügbar, wenn Sie auf das Dreipunktsymbol klicken.
Entwicklung von Plugins

LSP-Unterstützung für die Plugin-Entwicklung
Wir haben eine LSP-API für Plugin-Entwickler*innen eingeführt, die einen speziellen LSP-Server verwenden möchten, um Programmierunterstützung für Technologien bereitzustellen, die von JetBrains-IDEs noch nicht nativ unterstützt werden. Weitere Informationen erhalten Sie in diesem Blogeintrag.