Das ist neu in WebStorm 2023.3
Verbesserte Unterstützung für Angular, Svelte und Vue; AI Assistant, TypeScript-Updates sowie Unterstützung für Cypress, Playwright und den nativen Test-Runner von Node.js.
Highlights

Optimierte Angular-Unterstützung
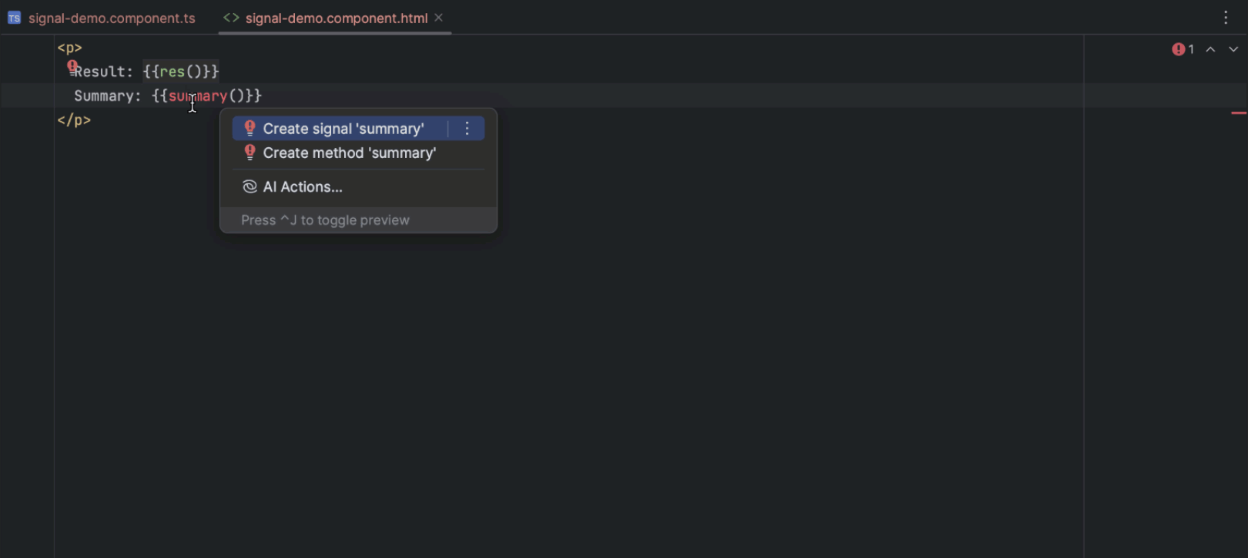
Wir haben die Unterstützung für strikte Typprüfungen in Angular-Templates verbessert. Außerdem bieten wir nun eine Erstunterstützung für die neue Kontrollfluss-Syntax aus v17 sowie Signale, einschließlich Live-Templates wie signal, computed und effect. Mit Alt+Enter können Sie außerdem auf neue Quick-Fixes zugreifen. Zum Beispiel können Sie @Input- und @Output-Eigenschaften aus einer Komponenten-Template erstellen. Weitere Informationen finden Sie in diesem Blogartikel.

Updates für das Svelte-Plugin
We’ve added built-in support for the TypeScript plugin to provide consistent highlighting and quick documentation for TypeScript files in your Svelte projects. Wir haben eine stabilere Methode für den Autoimport von Komponenten umgesetzt, die sowohl beim Übernehmen von Completion-Vorschlägen als auch beim Kopieren/Einfügen und bei Alt+Enter funktioniert. Wir haben auch die Unterstützung für Exporte aus context="module"-Skripten verbessert und die Unterstützung für Null-Aufwand-Typsicherheit auf TypeScript-Dateien (zusätzlich zu Svelte-Dateien) erweitert.

Verbesserungen für Vue 3
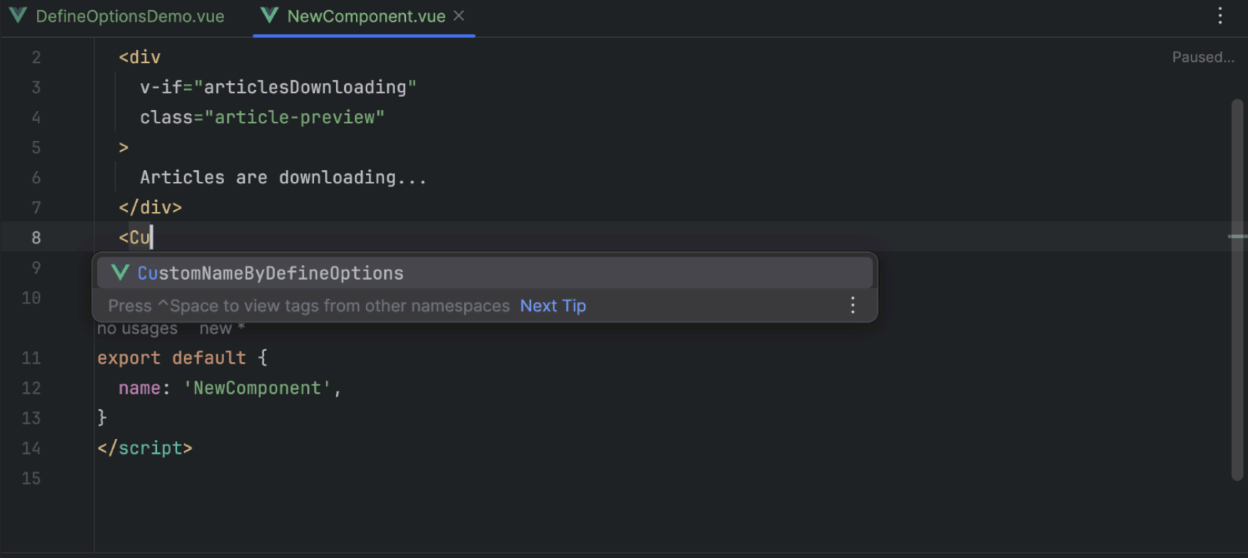
Wir haben Unterstützung für defineSlots eingeführt, mit Completion und Navigation für slot-Namen und -Eigenschaften sowie einem Rename-Refactoring. Die Completion funktioniert jetzt auch für Eigenschaften mit defineExpose. Außerdem werden erforderliche Importe für Komponenten basierend auf dem von der Funktion defineOptions spezifizierten Namen hinzugefügt.

Previewphase von AI Assistant abgeschlossen General-Availability-Version
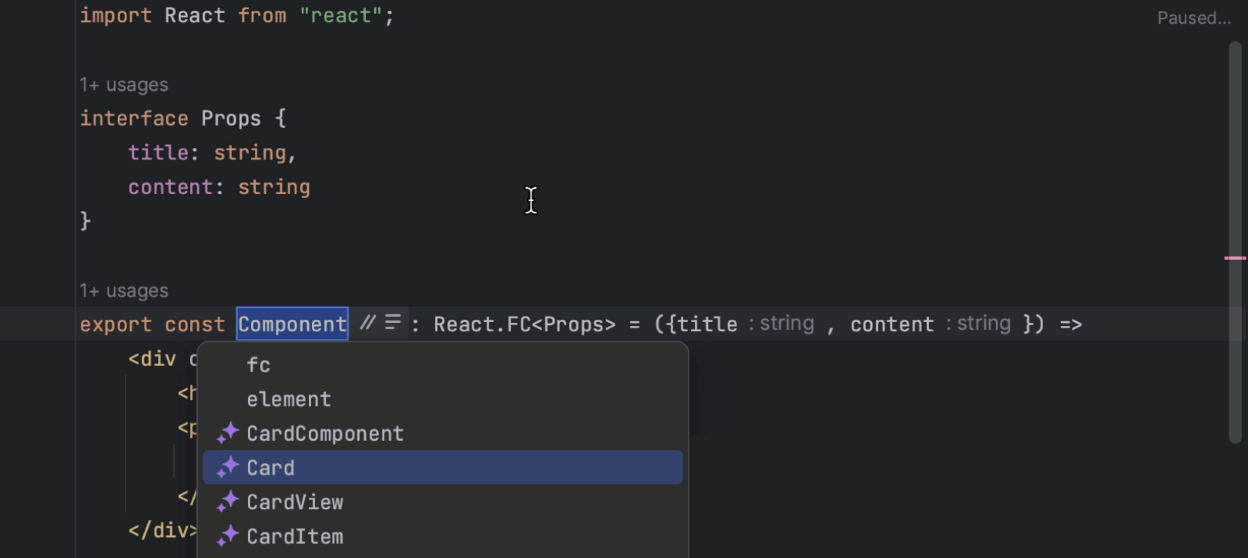
JetBrains AI Assistant ist jetzt allgemein verfügbar und bietet eine Reihe von neuen und verbesserten Funktionen, die Ihre Produktivität bei der Arbeit mit JetBrains-IDEs steigern. Zu den neuesten Updates zählen eine verbesserte Codegenerierung direkt im Editor, ein kontextspezifischer KI-Chat, der Antworten auf projektbezogene Fragen gibt, ohne dass Sie Code kopieren müssen, sowie projektbezogene KI-Aktionen, die durch Berücksichtigung des erweiterten Kontexts zielgenauere Ergebnisse liefern. Sie können AI Assistant in WebStorm als Zusatzfunktion mit einem Abonnement für den JetBrains AI Service verwenden.

Cypress- und Playwright-Unterstützung
WebStorm erkennt automatisch Ihre Cypress- und Playwright-Tests, sodass Sie diese per Mausklick ausführen oder debuggen können. Die Unterstützung umfasst auch die Möglichkeit, in der Test-Baumstruktur die Ergebnisse zu überprüfen und Probleme zu lokalisieren. You can extend the support with the Test Automation plugin, which will provide an embedded browser and advanced code insight.

Erstunterstützung für Node.js-Test-Runner
Der native Test-Runner von Node.js wird jetzt ebenfalls unterstützt. Tests, die mit der node:test-API deklariert wurden, werden jetzt erkannt, und Sie können sie über Symbole in der Randleiste ausführen und debuggen. Zur Erweiterung der Unterstützung planen wir für das nächste Release einige weitere Verbesserungen.
JavaScript, TypeScript und CSS

TypeScript-Verbesserungen
WebStorm 2023.3 behebt einige der Unstimmigkeiten, die beim Hinzufügen von import type-Anweisungen auftreten können. Die Verwendung der TypeScript-Anweisung „import type“ bzw. des Spezifizierers „type“ beim Importieren eines Typs kann jetzt konfiguriert werden. Außerdem haben wir bei TypeScript-Dateien das Verhalten für das Feld exports in der Datei package.json verbessert.

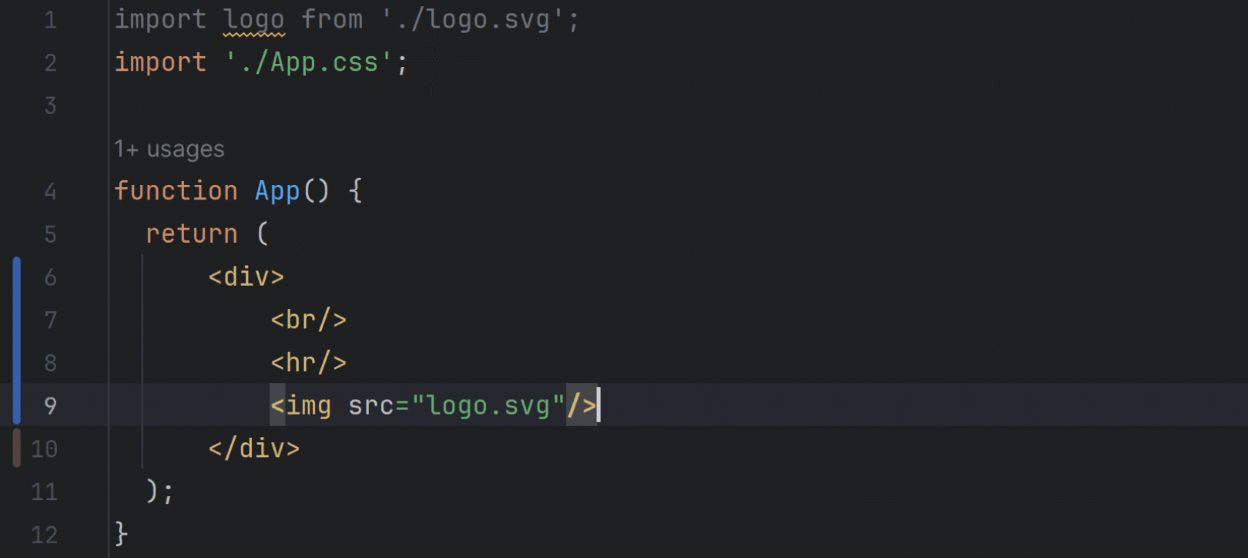
Schließen von Einzeltags bei HTML zu JSX
Wenn Sie HTML-Code in eine JSX-Datei einfügen, konvertiert PhpStorm jetzt nicht nur Attribute, sondern schließt darüber hinaus auch Einzeltags für Sie. Sie können diese Option unter Settings | Editor | General | Smart Keys | JavaScript konfigurieren.

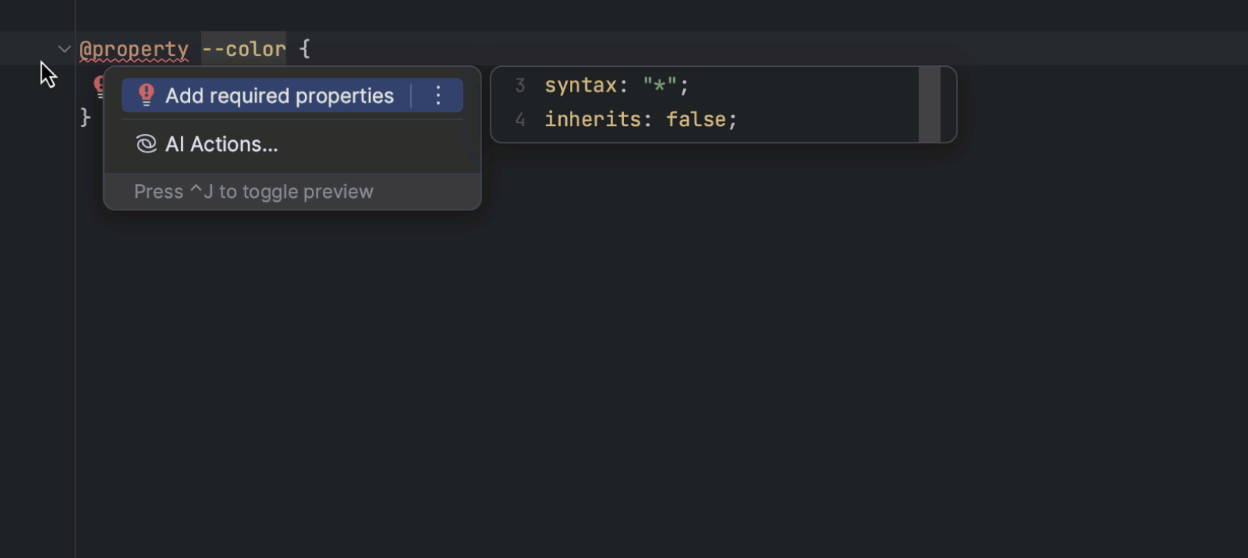
Unterstützung für benutzerdefinierte CSS-Eigenschaften mit @property
We’ve been following updates around the Interop 2023 initiative, which introduces the CSS custom @property. WebStorm 2023.3 bietet Inspektionen und Completion für diese Eigenschaften.
Unterstützung für das .jsonc-Format
Wir unterstützen jetzt das .jsonc-Format, sodass Sie einzeilige und mehrzeilige Kommentare in Ihren Dokumenten mit // bzw. /* */ eingeben können.
Verbesserte Unterstützung für Yarn-PnP-Workspaces
Module, die über das workspace:-Protokoll referenziert werden, können jetzt in Ihren Yarn-PnP-Workspaces aufgelöst werden. Die Navigation in Importanweisungen funktioniert jetzt auch.
Integrierte Entwicklertools

Universeller Diff-Betrachter
WebStorm 2023.3 führt eine überarbeitete Methode zur Überprüfung von Änderungen ein. Anstatt jede Datei einzeln durchzugehen, können Sie jetzt alle geänderten Dateien eines Changesets in einem einzigen, scrollbaren Rahmen betrachten. Dieser neue Diff-Betrachter ist mit GitLab und GitHub kompatibel.

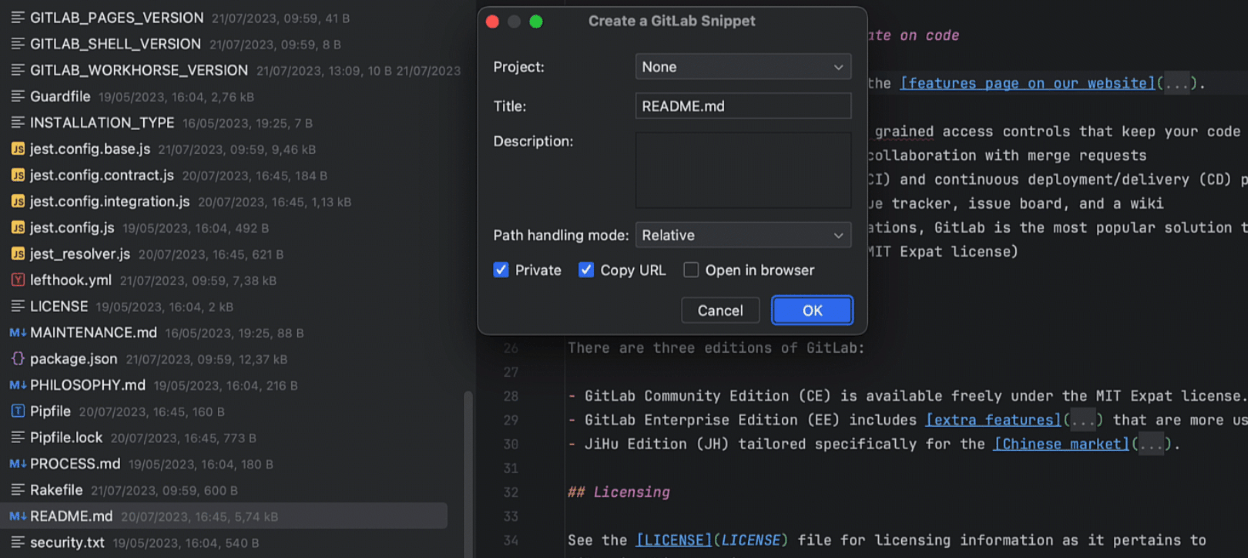
Unterstützung für GitLab-Snippets
Expanding on the GitLab integration introduced in WebStorm 2023.2, we’ve added support for GitLab snippets. Sie haben jetzt die Möglichkeit, direkt in der IDE öffentliche oder private Snippets zu erstellen.

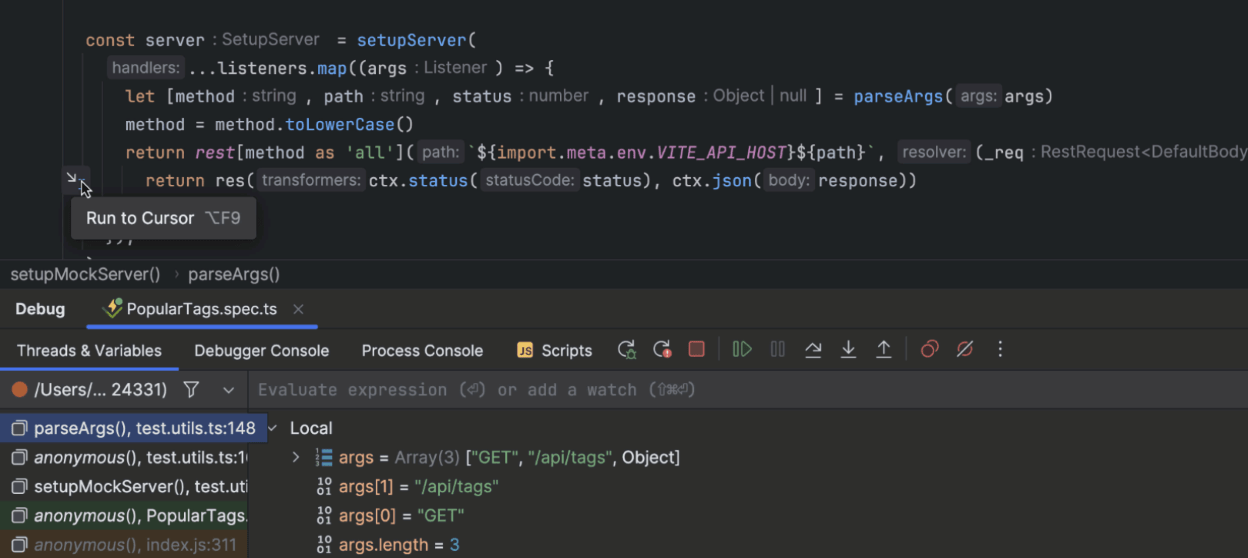
Inlay-Option Run to Cursor
Mit der neuen Inlay-Option Run to Cursor können Sie beim Debuggen den Code unkompliziert bis zu einer bestimmten Codezeile ausführen. Wenn Ihr Programm angehalten ist, können Sie den Mauszeiger auf die Zeile bewegen, bis zu der Sie den Code ausführen möchten, und das Popup Run to Cursor anklicken. Sie können diese Funktion auch aufrufen, indem Sie das Tastenkürzel Alt + F9 drücken, während die Einfügemarke auf der gewünschten Zeile liegt.

Verbesserungen im HTTP-Client
Wir haben die Structure-Ansicht verbessert, um in großen .http-Dateien eine einfachere Navigation zu ermöglichen. Dieses Update führt außerdem farbige Etiketten für Anfragetypen ein und bietet eine klarere Auflistung der jeweiligen Inhalte. Als weitere Neuerung können Variablen mit @ deklariert werden, und für die Authentifizierung wurden die OAuth-2.0-Grant-Typen „Passwort“ und „Client-Zugangsdaten“ hinzugefügt.
Benutzererfahrung

Neues Produktsymbol unter macOS
WebStorm 2023.3 führt ein überarbeitetes Produktsymbol für macOS ein, das an die Stilrichtlinien des Betriebssystems angepasst wurde.

Toolfenster-Standardlayout wiederherstellen
Wir haben die Funktionalität zum Speichern mehrerer Toolfenster-Layouts um eine Default-Option erweitert, mit der Sie Ihren Arbeitsbereich unkompliziert auf das Standardlayout zurücksetzen können. Sie können dieses Layout über Main Menu | Window | Layouts aktivieren.

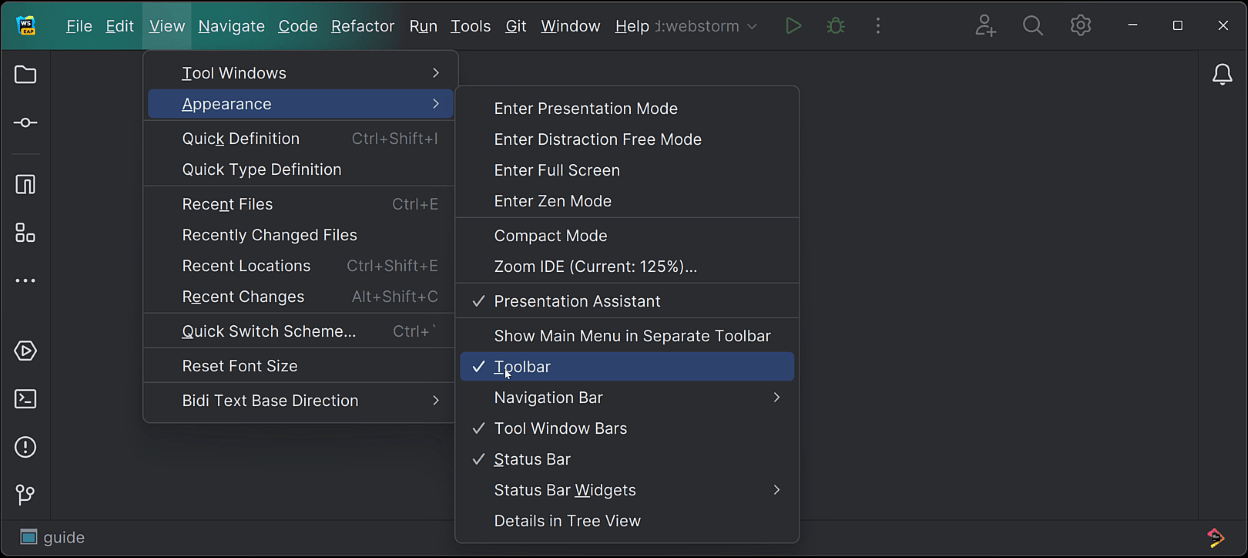
Optionales Ausblenden der Hauptsymbolleiste
Wir haben eine Option implementiert, mit der Sie die Hauptsymbolleiste im Standard-Darstellungsmodus der IDE ausblenden können. Um die Hauptsymbolleiste auszublenden, wählen Sie im Hauptmenü den Eintrag View | Appearance aus und deaktivieren Sie die Option Toolbar.

Farbcodierte Hervorhebung von Editor-Tabs
Um die Navigation im Editor bei der gleichzeitigen Arbeit mit verschiedenen Dateitypen zu vereinfachen, haben wir die standardmäßige farbcodierte Hervorhebung von Editor-Tabs – entsprechend den Farben im Project-Toolfenster – wieder eingeführt.

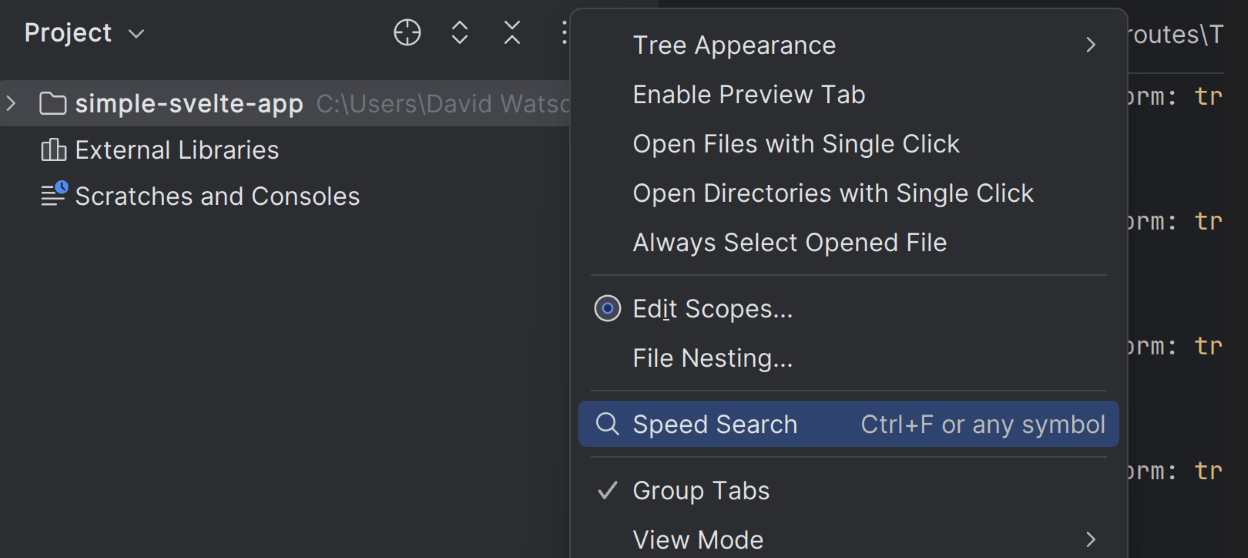
Tastenkürzel für die Schnellsuche
Die Funktion Speed Search, mit der Sie mühelos in Toolfenstern und Dialogen navigieren können, ist jetzt über ein Tastenkürzel zugänglich. Sobald der Fokus auf einer Baumstruktur oder Liste liegt, können Sie die Suche unkompliziert über das Optionsmenü des Toolfensters aufrufen, indem Sie Strg+F drücken.