Nouveautés de WebStorm 2023.2
Amélioration de la façon dont l'IDE présente les erreurs pour JavaScript et TypeScript, prise en charge de l'imbrication CSS, prise en charge du serveur de langages Vue (Volar), nouvelle interface utilisateur stable, intégration de GitLab, prise en charge du protocole LSP pour le développement de plugins, et améliorations concernant Svelte, Preact et SolidJS.
JavaScript, TypeScript et CSS

Amélioration de la présentation des erreurs pour JavaScript et TypeScript
Pour cette version 2023.2 de WebStorm, nous avons cherché à améliorer la façon dont les erreurs de type en JavaScript et TypeScript sont présentées. Les indications concernant les erreurs et les avertissements sont donc maintenant affichées de manière plus lisible pour vous permettre de détecter plus facilement les problèmes dans votre code. Cela fonctionne pour toutes les erreurs TypeScript et pour certaines des erreurs JavaScript les plus courantes. Et cela s'applique même aux erreurs dans une autre langue !

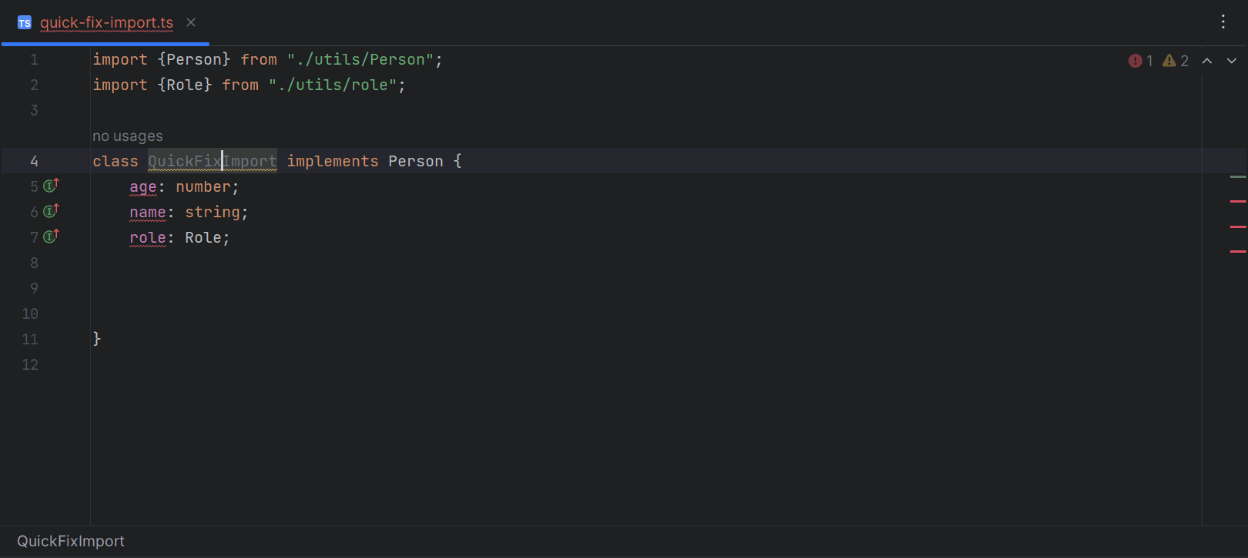
Importation automatique pour les correctifs rapides et les live templates
Lorsque vous appliquez des intentions ou des correctifs rapides qui empêchent l'exportation d'un élément non résolu dans un fichier, WebStorm peut désormais ajouter automatiquement des importations sans ambiguïté au fichier pour cet élément. Dans les paramètres (Settings | Editor | Live Templates), vous trouverez sous chaque live template une option permettant d'ajouter automatiquement des importations sans ambiguïté pour les éléments qui seraient non résolus lors de leur utilisation.

Prise en charge de l'imbrication CSS
WebStorm 2023.2 now supports the CSS nesting module feature. Nous avons mis en place une prise en charge de la syntaxe et une inspection pour vérifier que le sélecteur imbriqué ne commence pas par un identifiant ou par une notation fonctionnelle.

Possibilité de convertir les couleurs en lch et oklch
Nous avons étendu la prise en charge de la modification des couleurs CSS pour inclure la conversion de lch et oklch. WebStorm 2023.2 fournit plusieurs actions de conversion de couleur qui vous permettent de passer rapidement de rgb à hsl, lch, oklch et à d'autres fonctions de couleur. Appuyez sur Alt+Entrée pour les essayer.
Frameworks et Technologies

Prise en charge du serveur de langages Vue
Nous avons de bonnes nouvelles pour les utilisateurs de Vue ! La prise en charge du serveur de langages Vue (Volar) fait son entrée dans WebStorm afin d'améliorer la précision de la détection d'erreur et les informations sur les types dans les fenêtres contextuelles de navigation et de documentation rapides. Par défaut, VLS sera utilisé pour TypeScript v5.0 et ses versions ultérieures et le wrapper pour le service TypeScript sera utilisé pour les versions antérieures de TypeScript. Vous pouvez configurer le service Vue pour utiliser l'intégration VLS pour toutes les versions de TypeScript dans Settings | Languages & Frameworks | TypeScript | Vue.

Améliorations pour Vue
WebStorm 2023.2 apporte également plusieurs autres améliorations pour la prise en charge de Vue. Pour commencer, nous avons ajouté la prise en charge de la macro defineModel, ce qui simplifie la liaison bidirectionnelle. La macro enregistre automatiquement un prop et renvoie une ref qui peut être mutée directement. Nous avons également ajouté la prise en charge du mécanisme provide/inject avec la saisie semi-automatique pour le champ inject, ainsi que la possibilité de résoudre les propriétés injectées et de corriger les informations de type.

Meilleure prise en charge d'App Router dans Next.js
Next.js 13.1 inclut désormais un plugin TypeScript Language Service pour le nouveau répertoire d'applications. Le nouveau plugin propose des suggestions de configuration des pages et des mises en page, donne des conseils pour les composants serveur et client. Cette documentation peut être consultée dans WebStorm. Nous avons également corrigé les avertissements de faux positifs inutilisés dans le répertoire de l'application.

Nouveaux live templates pour les hooks React
Nous avons ajouté un nouvel ensemble d'extraits de code (ou live templates comme ils sont appelés dans WebStorm) pour les hooks React. Vous pouvez trouver ces nouveaux live templates dans Settings | Editor | Live Templates > React hooks. Pour les utiliser, tapez l'abréviation associée à un live template dans l'éditeur et appuyez sur la touche Tab pour le développer.

Améliorations pour Svelte
Nous avons intégré le serveur de langages Svelte. Vous pouvez ainsi voir toutes les erreurs signalées par svelte-check, parmi lesquelles les vérifications null dans le balisage, les vérifications de types prop et la sécurité de type « zéro effort » de SvelteKit. Les cas dans lesquels les alias de chemin sont définis dans les fichiers de configuration des bundlers et non dans tsconfig.json sont aussi pris en charge. WebStorm résoudra les importations avec ce genre d'alias de chemin pour Svelte, Vue et Astro.

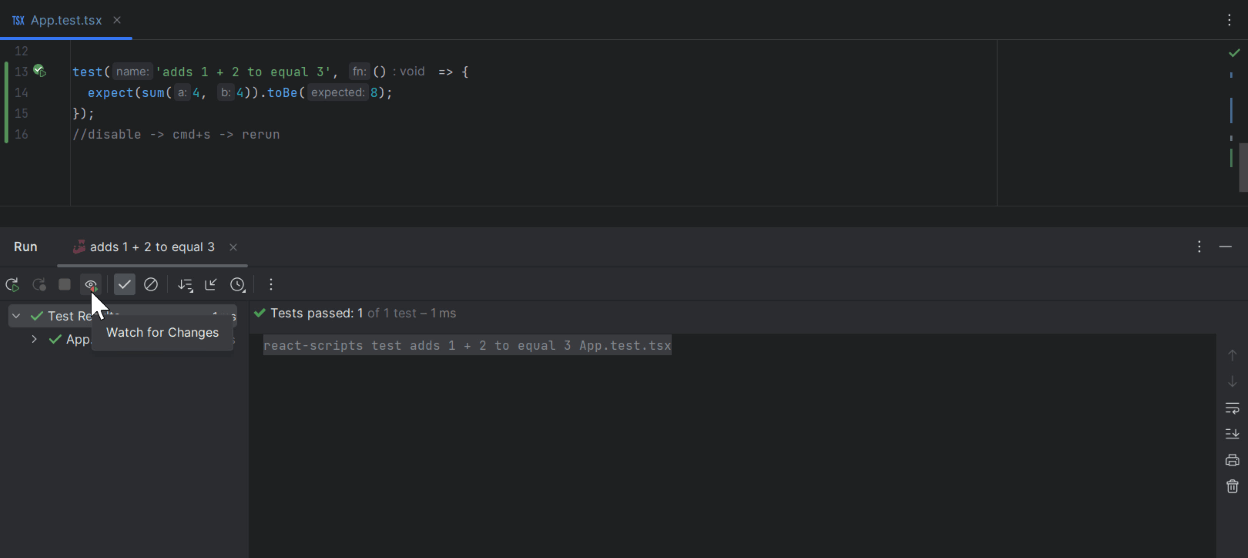
Mode Surveillance pour les tests Jest dans la fenêtre d'outils Run
WebStorm 2023.2 inclut un bouton Watch for Changes pour les tests Jest dans la fenêtre d'outils Run qui permet d'activer le mode surveillance. Cela vous évite d'avoir à définir manuellement les options Jest --watch/--watchAll dans la configuration d'exécution.

Amélioration de la prise en charge de SolidJS et Preact
Concernant SolidJS, nous avons introduit la refactorisation Rename pour le getter et le setter de la fonction createSignal. Nous avons également amélioré la prise en charge d'Emmet avec Preact et SolidJS ; WebStorm utilise maintenant les informations de type de JSX.IntrinsicElements pour déplier Emmet correctement. Enfin, WebStorm n'affiche plus de fausses erreurs pour les attributs de classe et fournit une navigation appropriée pour les informations de type JSX.
Améliorations pour Angular
Nous poursuivons nos efforts pour améliorer la prise en charge de strictTemplates. Nous avons repensé la gestion des génériques et des entrées de directives dans WebStorm. WebStorm interprète les méthodes ngTemplateContextGuard et propage l'évaluation du type aux variables du modèle. Les bibliothèques qui font un usage intensif des types mappés, comme NgRx, fonctionnent désormais correctement elles aussi.
Mises à jour pour Astro
WebStorm 2023.2 apporte plusieurs améliorations à la prise en charge d'Astro. Désormais, PostCSS fonctionne par défaut dans la balise <style> des composants Astro. De plus, vous pouvez maintenant utiliser des préprocesseurs CSS tels que Sass, Less et Stylus dans la balise <style>.
Nouvelle interface utilisateur

La nouvelle interface utilisateur sort de la phase bêta
L'année dernière, nous avons inauguré une nouvelle interface utilisateur plus minimaliste pour WebStorm et les autres IDE JetBrains. Nous l'avons perfectionnée en tenant compte de vos retours et elle est maintenant prête à sortir de la phase bêta. Vous pouvez activer la nouvelle interface utilisateur via l'icône d'engrenage IDE and Project Settings située en haut à droite de l'IDE. Poursuivrez votre lecture pour découvrir les principales évolutions de l'interface disponibles dans cette version.

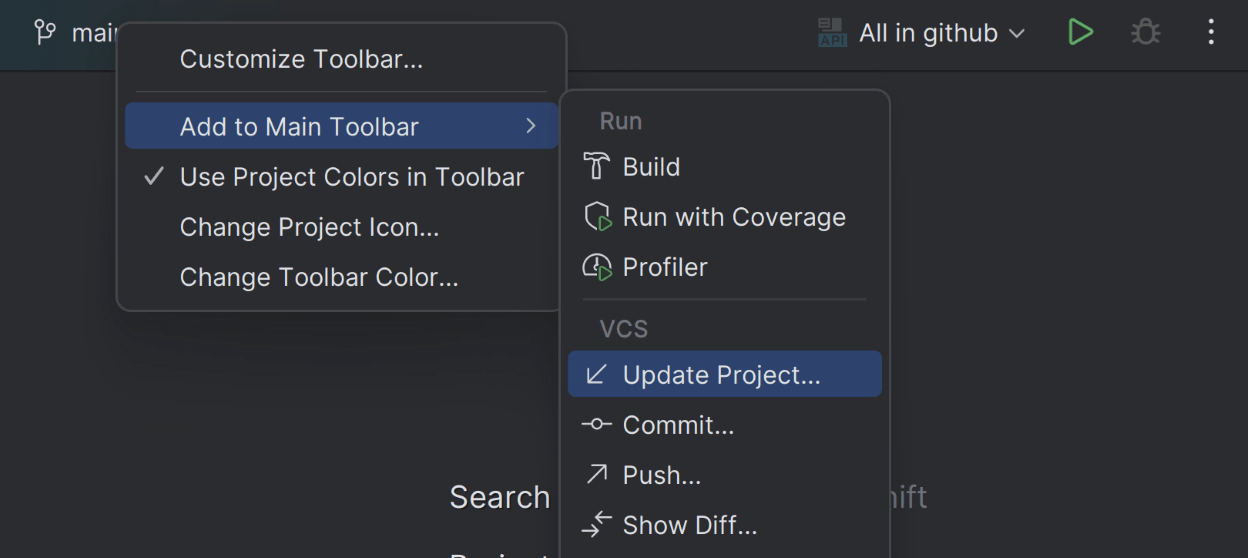
Nouvelle interface utilisateur : personnalisation améliorée pour la barre d'outils principale
Nous avons apporté davantage d'options de personnalisation à la nouvelle interface avec un menu déroulant qui permet d'ajouter rapidement des actions à la barre d'outils. Faites un clic droit sur n'importe quel widget et sélectionnez Add to Main Toolbar pour voir les options disponibles.

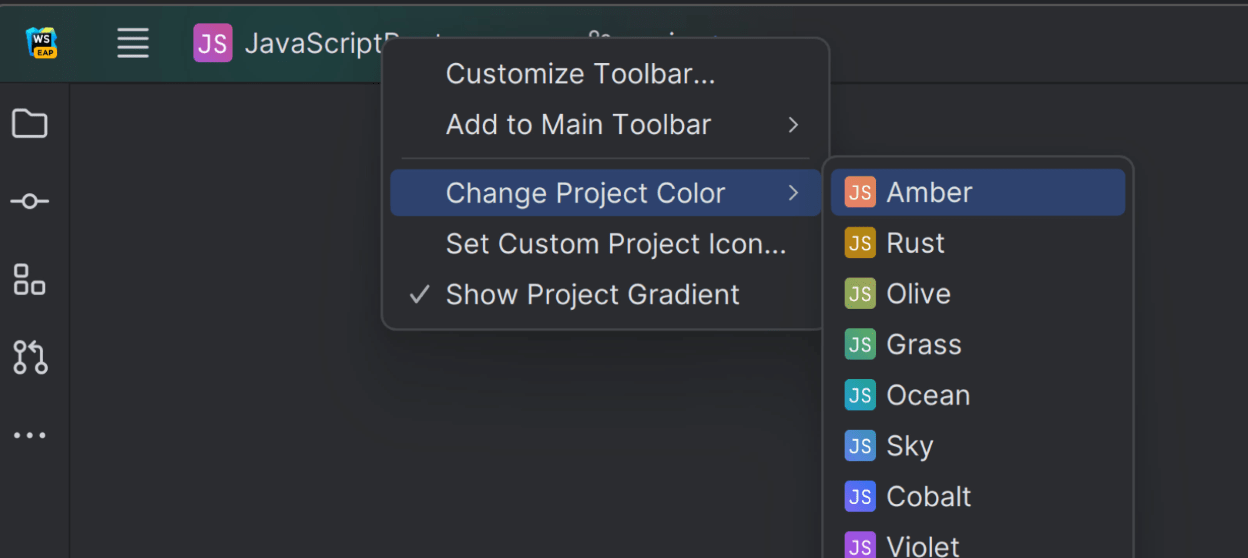
Nouvelle interface utilisateur : en-têtes colorés pour les projets
WebStorm 2023.2 introduit les en-têtes de projet colorés pour simplifier la navigation entre plusieurs projets ouverts. Vous pouvez désormais attribuer une couleur et une icône uniques à chacun de vos projets, afin de les distinguer plus facilement dans votre espace de travail.

Nouvelle interface utilisateur : thème clair avec en-têtes clairs
Nous avons affiné l'expérience utilisateur avec le thème Light en introduisant l'option alternative Light with Light Header, qui comporte des couleurs claires assorties pour les en-têtes des fenêtres, les infobulles et les bulles de notification.

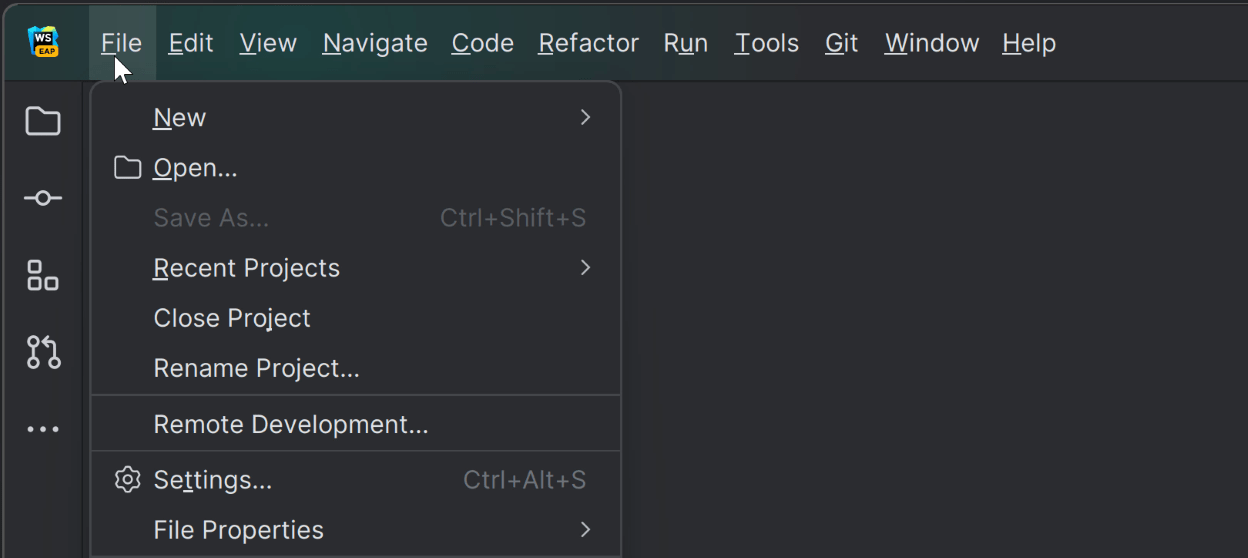
Nouvelle interface utilisateur : menu hamburger remanié
Nous avons apporté plusieurs modifications au comportement du menu hamburger dans la barre d'outils principale pour Windows et Linux. Lorsque vous cliquez sur l'icône du menu, les éléments s'affichent désormais horizontalement dans la barre d'outils. Il est également possible de transformer ce menu en barre d'outils distincte dans View | Appearance | Main menu as a Separate Toolbar.

Nouvelle interface utilisateur : mise à jour pour les commandes de fenêtres sous macOS
Lorsque vous travaillez sur macOS en mode plein écran avec la nouvelle interface utilisateur, les commandes de fenêtre s'affichent désormais dans la barre d'outils principale et non plus dans la barre flottante comme auparavant.

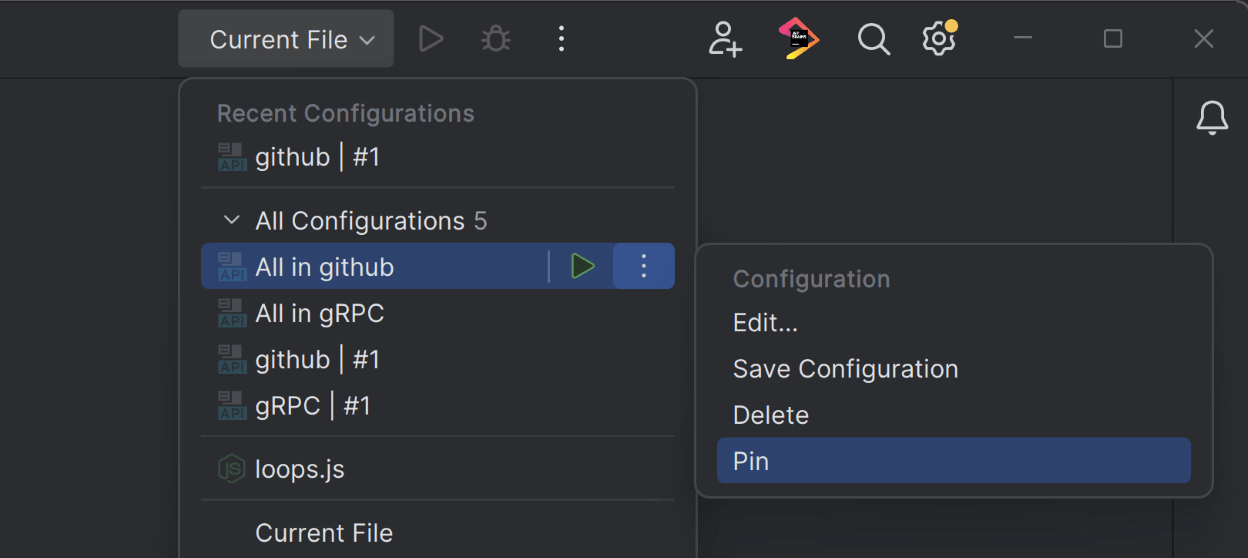
Nouvelle interface utilisateur : épingler les configurations d'exécution dans le widget Run
Afin de faciliter la gestion de plusieurs configurations d'exécution, nous avons mis en place une option qui permet d'épingler vos configurations préférées dans le widget Run. Pour ajouter une configuration d'exécution dans la section Pinned, cliquez sur les trois points juxtaposés à son nom et sélectionnez Pin. Lorsque vous épinglez plusieurs configurations, vous pouvez les réorganiser dans la liste par glisser-déposer.
Outils de développement intégrés

Intégration de GitLab
Nous inaugurons l'intégration initiale avec GitLab dans WebStorm 2023.2. Cette intégration vous permet de simplifier votre workflow de développement en travaillant avec la fonctionnalité Merge Request directement dans l'IDE.

Option pour effectuer un commit pour des lignes de code spécifiques
WebStorm 2023.2 introduit une fonctionnalité très attendue qui permet aux utilisateurs d'effectuer des commits pour des parties spécifiques de blocs de code. Pour effectuer un commit partiel, sélectionnez les lignes d'un bloc et cliquez sur Include Selected Lines into Commit dans le menu contextuel. Le bloc sera divisé en lignes individuelles et les lignes sélectionnées seront mises en évidence.

Améliorations pour Docker
WebStorm 2023.2 vous permet de prévisualiser les contenus de couches d'images Docker dans la vue Services. Nous avons également introduit la possibilité de désigner une configuration d'exécution comme tâche Before launch. WebStorm attendra que le conteneur en cours d'exécution soit prêt avant d'initier la prochaine configuration d'exécution. Vous pouvez lire cet article pour en savoir plus.

Nouvelles fonctionnalités pour le client HTTP
WebStorm peut désormais afficher un aperçu des fichiers PDF et HTML directement dans les résultats de la requête du client HTTP. De plus, il est dorénavant possible de partager du code JavaScript commun pour les gestionnaires de requêtes du client HTTP via des modules importés. Pour en savoir plus, consultez cet article.

Preview de la fonctionnalité AI Assistant Accès limité
Nous avons initié une version preview du plugin AI Assistant dans les builds EAP de WebStorm 2023.2, qui fournissait un chat utilisant l'IA et la génération de messages de commit. Le plugin AI Assistant est actuellement disponible en accès limité sur notre Marketplace. Nous le mettrons à jour fréquemment pour y ajouter de nouvelles fonctionnalités et des améliorations. Lisez cet article pour en savoir plus.

Intégration de Qodana
Dans cette nouvelle version, WebStorm intègre la plateforme de qualité de code Qodana. Vous pouvez déclencher une analyse statique du code directement dans WebStorm, consulter la liste des problèmes pour l'ensemble de votre projet et configurer Qodana dans votre système de CI/CD pour établir des murs qualité. Une fois la configuration terminée, les résultats de l'analyse côté serveur s'afficheront dans votre IDE. Lisez cet article pour en savoir plus.
Expérience utilisateur

Recherche de texte dans Search Everywhere
Search Everywhere (Double Maj) inclut désormais des fonctionnalités de recherche de texte similaires à celles de Find in Files. Cette amélioration permet d'afficher les résultats de la recherche textuelle s'il n'y a pas ou peu d'autres résultats de recherche disponibles pour une requête donnée. La fonctionnalité est activée par défaut et peut être gérée dans Settings | Advanced Settings > Search Everywhere.

Tri des fichiers de la vue Project par date de modification
WebStorm 2023.2 offre la possibilité de classer vos fichiers dans la vue Project en fonction de leur heure de modification. Cette nouvelle fonctionnalité réorganise automatiquement les fichiers à chaque fois que vous enregistrez les modifications apportées à votre projet. Pour l'activer, cliquez sur les trois points dans la vue Project, puis sélectionnez Tree Appearance | Sort by Modification Time.

Suggestions de plugins dans les paramètres
Nous avons mis à jour l'interface utilisateur de la section Settings | Plugins afin de faciliter la configuration de WebStorm pour des projets spécifiques et d'étendre ses fonctionnalités avec des plugins. Elle inclut désormais un ensemble de suggestions de plugins en fonction des spécificités de votre projet.

Navigation en un clic entre les dossiers de projets
Nous avons ajouté une nouvelle option Open Directories with Single Click pour rendre le développement et la réduction des dossiers de projets dans la vue Project plus rapide. Cette option est disponible dans le menu déroulant une fois que vous avez cliqué sur l'icône des trois points.
Développement de plugins

Prise en charge du protocole LSP pour le développement de plugins
Cette version introduit l'API LSP pour les développeurs de plugins qui souhaitent utiliser un serveur LSP spécifique afin d'ajouter une assistance au codage pour des technologies qui ne sont pas encore prises en charge nativement dans les IDE JetBrains. Vous pouvez lire cet article pour en savoir plus.