Migrate from VS Code to Aqua
In this section, you will find some tips on how to migrate from Visual Studio Code (VS Code) to Aqua.
Import settings
To help you reproduce the previous setup, Aqua allows you to import settings from your VS Code instance. This way, you can have the same keymap and UI theme set, similar plugins installed, and your projects retrieved.
When you launch your Aqua for the first time, you will see the Import Settings dialog with the list of other IDE's settings found on your machine.
Select Visual Studio Code to import settings.

Select which settings you want to import and click Import Settings.

You will see a confirmation that the settings have been successfully imported.
Configure shortcuts
If you have never used Aqua or other JetBrains IDEs before, getting used to new shortcuts can be challenging. Here are a few tips that can help you with that.
Switch to the VS Code keymap

Learn Aqua shortcuts
Learning Aqua shortcuts will come in handy even if you decide to switch to another JetBrains IDE later on – the shortcuts are the same in almost all of them. Here is what can help you learn them faster:
Memorize Aqua’s most universal shortcut – double Shift or Search Everywhere. You can use it to find any file, action, class, or symbol, and see all the matches in one place.
Install Key Promoter X – this extension helps you learn essential shortcuts while working. When you use the mouse on a button inside the IDE, Key Promoter X shows you the shortcut you could have used instead.
Set up your work environment
One of the key differences between Aqua and VS Code is that you do not need to install a lot of extensions to make Aqua more powerful. Just about everything is already there: language support, VCS, the debugger, support for web frameworks and databases.
For a general overview of the features Aqua offers, check out this page.
Replicate common VS Code workflows
Let’s see how you can set up a few things to work like they do in VS Code.
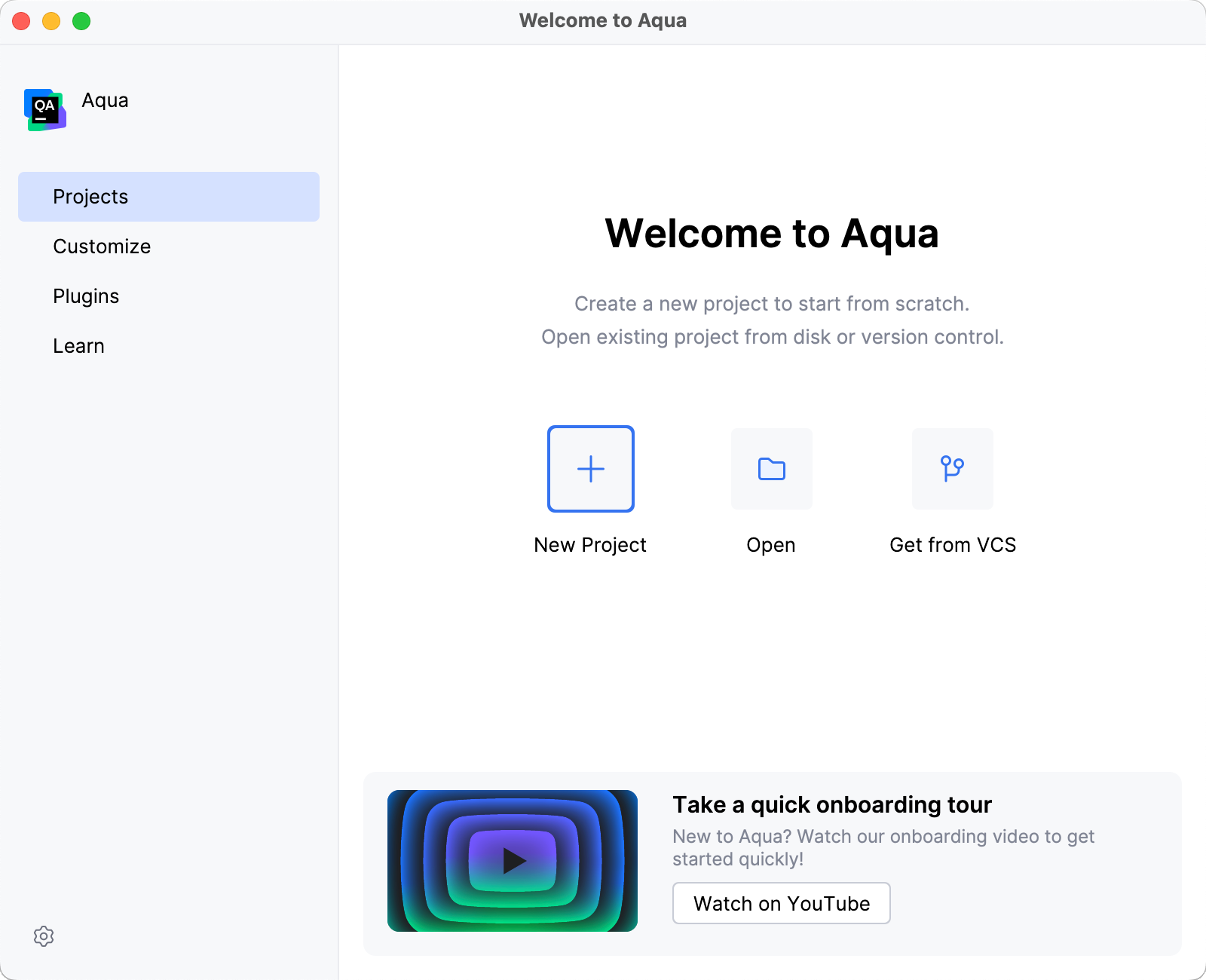
Opening/creating projects
One of the first things that you’ll notice once you download and install Aqua is that you need a project to get started.
To start with your first project, choose one of these options:
Open – Open a project stored on your machine.
New Project – Create a project using one of the predefined templates.
Get from VCS – Get an existing project from a remote repository on a VCS hosting service like GitHub.
Once you’ve opened a project, you can start coding right away.

Using command palette
Search Everywhere is your replacement for Command Palette in VS Code. You can use it to search for files, actions, classes, or symbols. All matches are displayed in a single location.
To open the Search Everywhere dialog, double-press Shift.

Search and replace
Although Aqua’s search and replace workflow is slightly different from the one in VS Code, the principles are the same. Aqua lets you find and replace text strings within both specific files and entire projects.
To begin, navigate to in the main menu. Select to search within the current file or to search the whole project. For text replacement, select or from the same submenu.

Running code
Just like VS Code, Aqua allows you to run binaries, tests, and benchmarks from the gutter.

Aqua provides various ways to run your code. Under the hood, all of them rely on run/debug configurations. By creating a custom run/debug configuraion you gain the utmost freedom and flexibility. Learn more in Run/debug configurations.
Change the defaults for the Project view
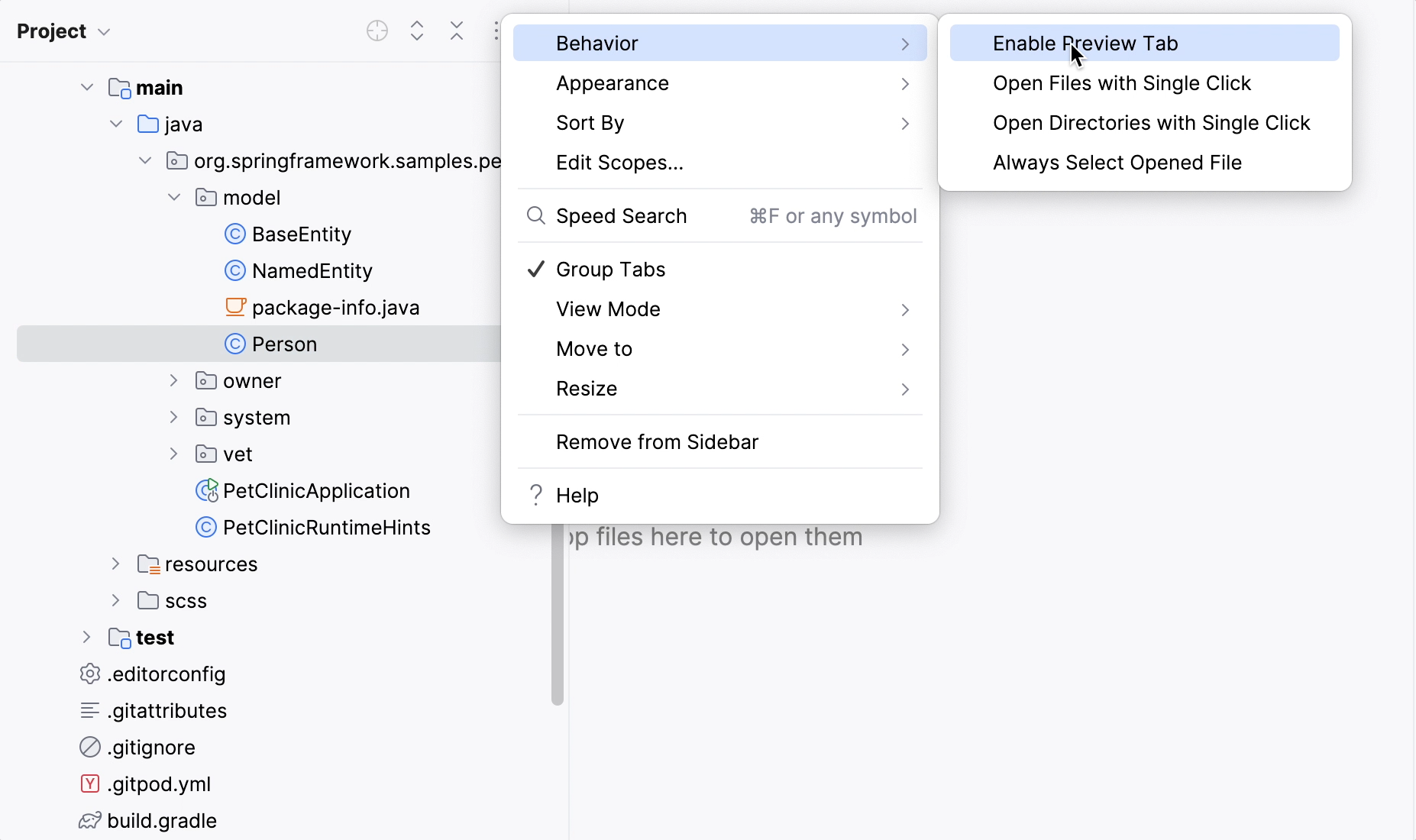
Aqua has its own Explorer, the Project tool window, and it works a bit differently. For instance, you need to double-click a file to open it in the editor. Here is how you can change the default setup to match what you were used to in VS Code:
You can go to the Project tool window settings, click Behavior, and select any or all of these options:
Enable Preview Tab: preview files you have selected in the Project view in the editor.

Open Files with Single Click: open files in the editor with one click.

Always Select Opened File: auto-select the file that is currently open in the Project view.

How to get support
You can always get in touch with our support team if you get stuck. To submit a new ticket, select from Aqua’s main menu. To report a bug or ask for a new feature, create a new issue here.