New UI
The new user interface (UI) is a new redesigned look of DataSpell. It has been created to reduce visual complexity, provide easy access to essential features, and progressively disclose complex functionality as needed — resulting in a cleaner look and feel.
Among the key changes are the simplified main toolbar, new tool window layout, new themes, and updated icons.

tip
Classic UI is available as a plugin that you can install from JetBrains Marketplace. Learn more from Install a plugin from Marketplace.
The new Light, Dark, and Light with Light Header color themes have improved contrast and a consistent color palette.
Light themeDark theme

The Inter font is used for the UI on all supported OSs.
A new icon set has more distinguishable shapes and colors designed for legibility and visual balance.
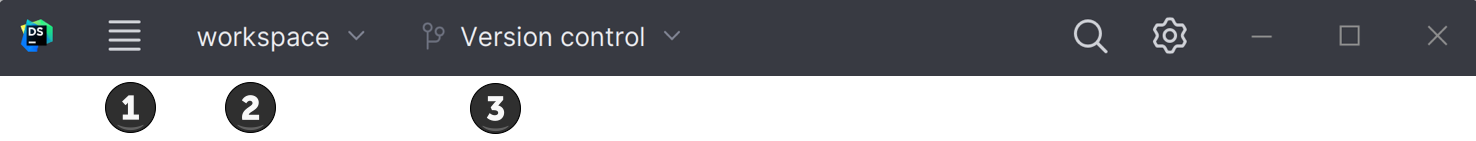
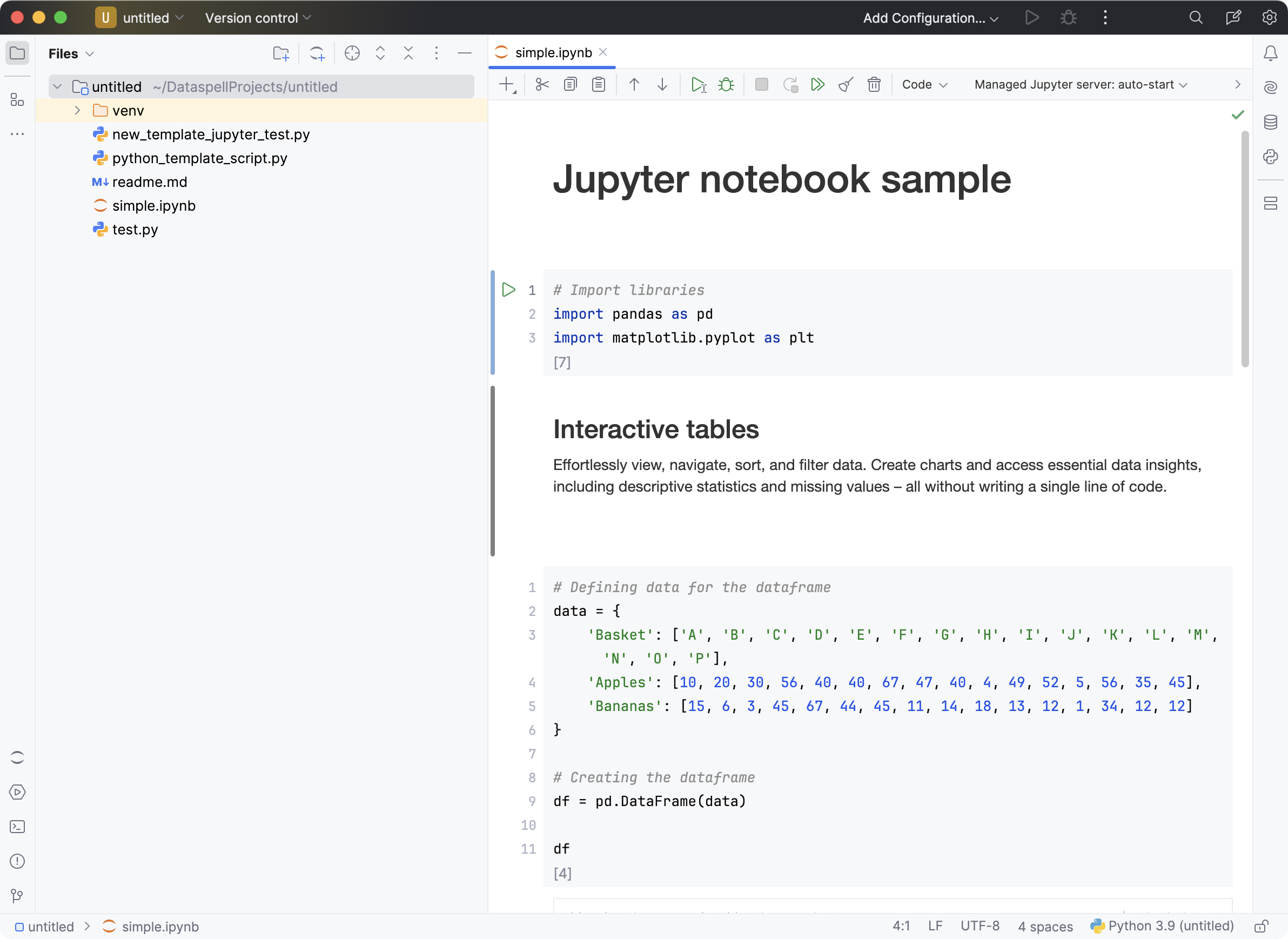
Several widgets are located in the toolbar in the window header. From left to right:

Main menu (Windows and Linux only)
The main menu is now hidden under the
menu icon. To access menu categories, click the icon or press Alt0\. The elements will appear horizontally over other header widgets.
You can display the main menu as a separate toolbar: go to Settings | Appearance & Behavior | Appearance and enable the Show main menu in a separate toolbar option. Alternatively, go to Window | Appearance and enable Show Main Menu in Separate Toolbar.
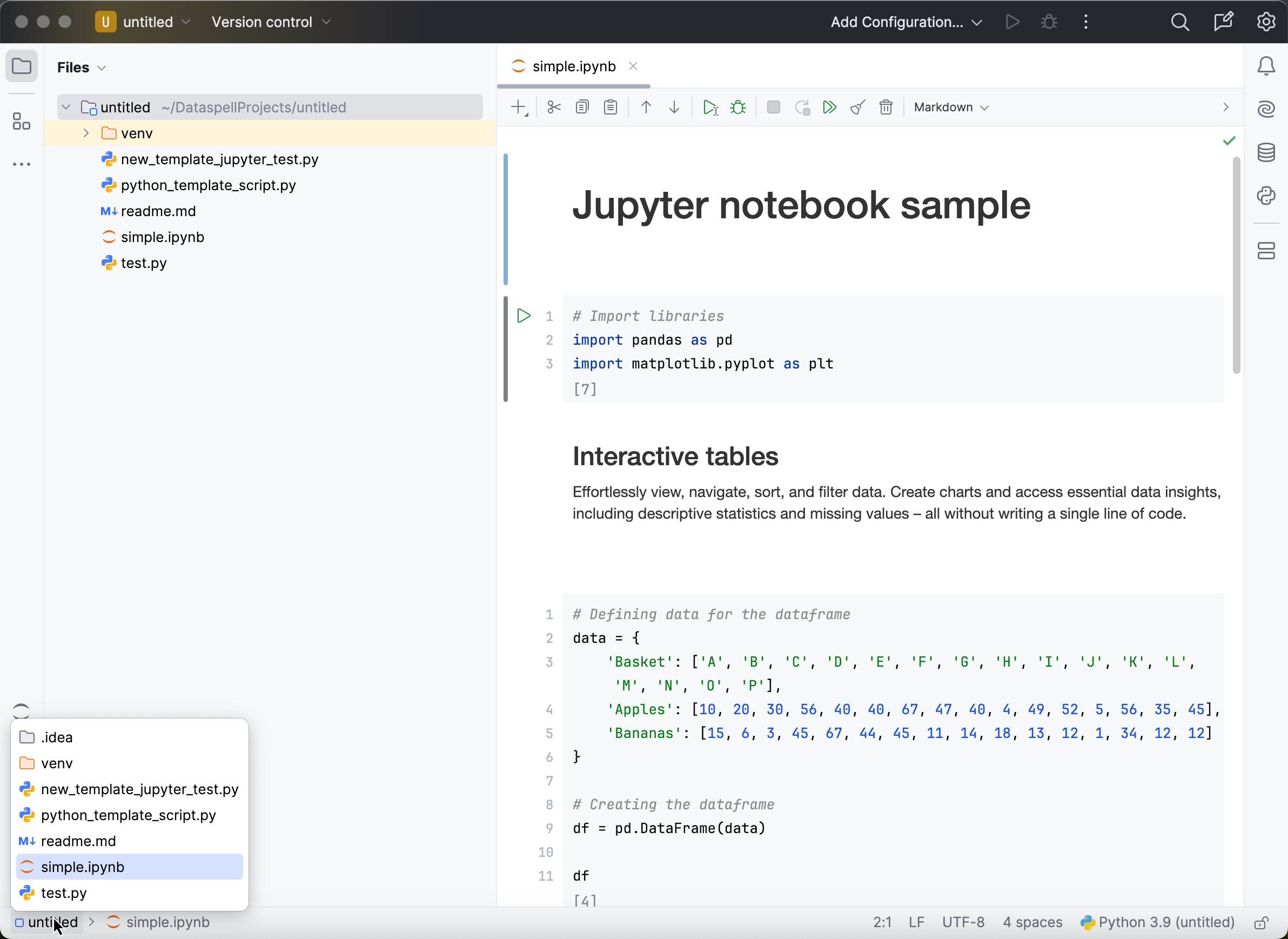
Project widget
The widget shows the name of the current project or workspace directory, allows switching between recent project or workspace directorys, creating new project or workspace directorys, and opening existing ones.
VCS widget
The widget shows the current branch, allows switching branches, and provides the most popular VCS actions like update project, commit and push changes.
It has replaced the branch widget previously located in the status bar at the bottom of the main window, and VCS actions icons previously located in the navigation bar in the upper right corner.
tip
The toolbar in the window header is customizable. You can add and remove widgets and buttons, change the toolbar color and project icon, or hide the toolbar.
While giving access to more features right from the main toolbar, new window header widgets hide actions in drop-down menus to simplify the layout.
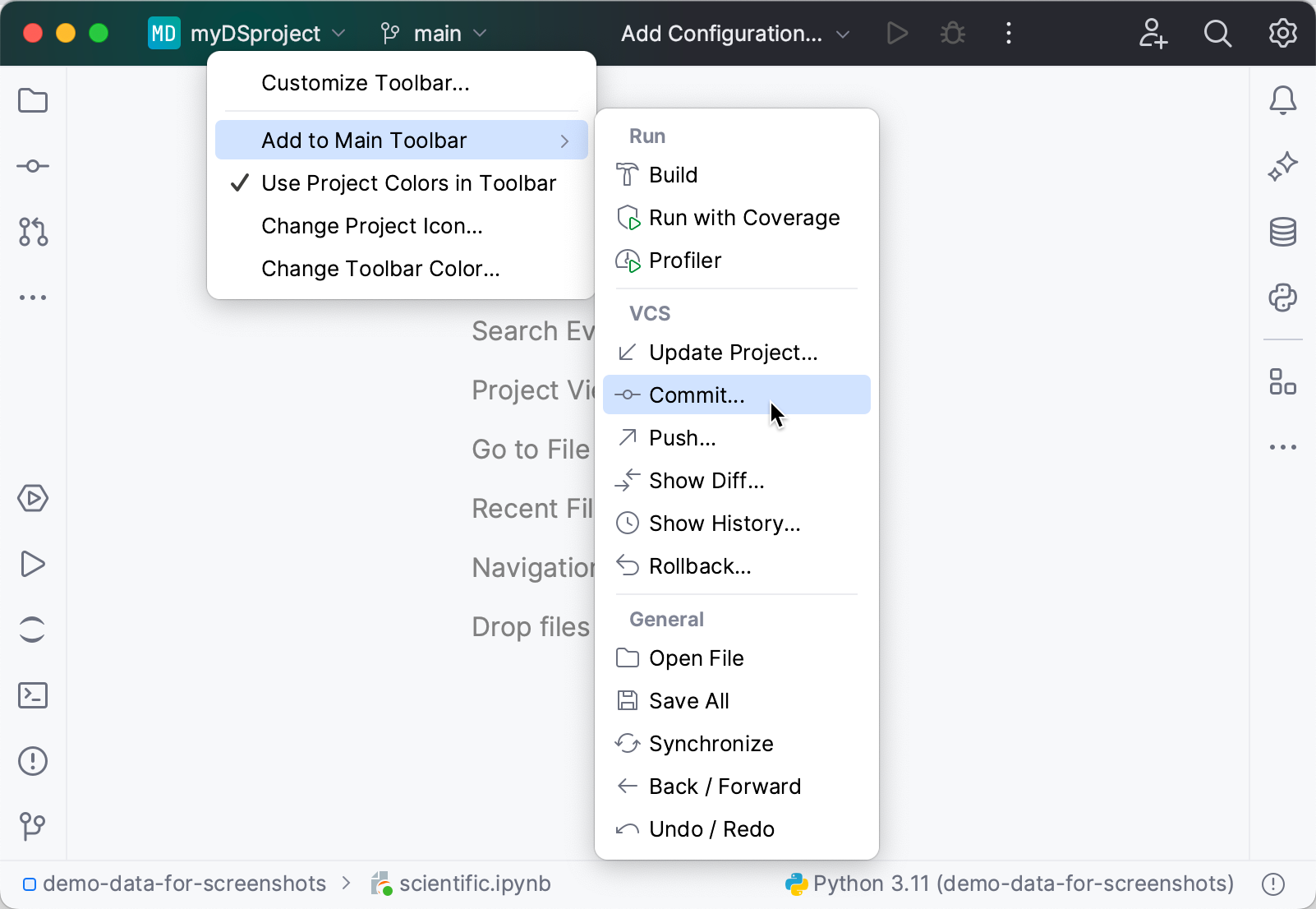
If you miss an action on the main toolbar, you can add it from the list of popular actions.
Right-click the toolbar, point to Add Action to Main Toolbar, and select the action that you want to add from the list.
If the action that you want to add is not on the list of popular actions, use the Customize Main Toolbar dialog.

The selected action appears on the toolbar. You can remove it or change its icon using the Customize Main Toolbar dialog.
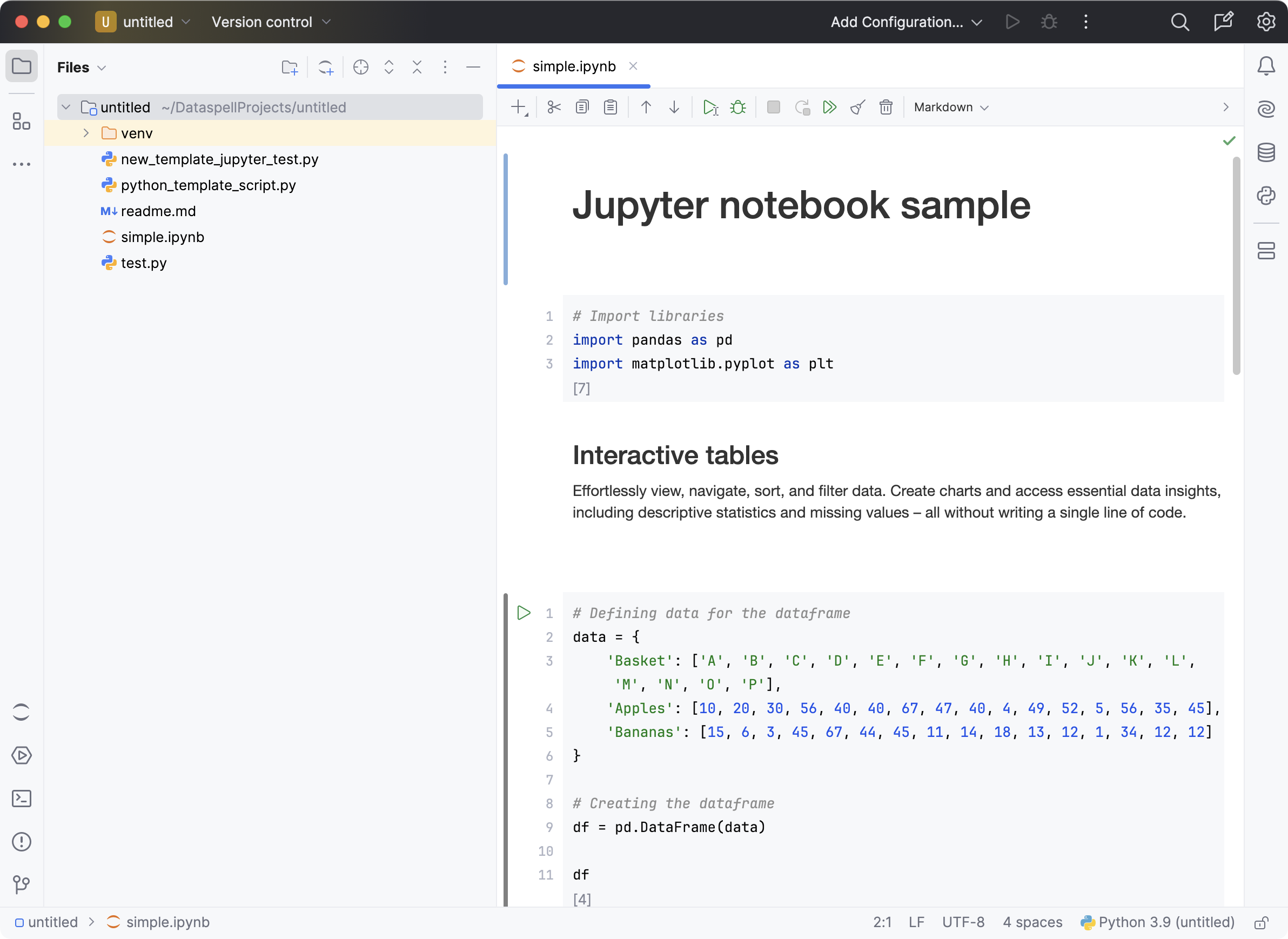
Tool windows have a new layout and behavior:
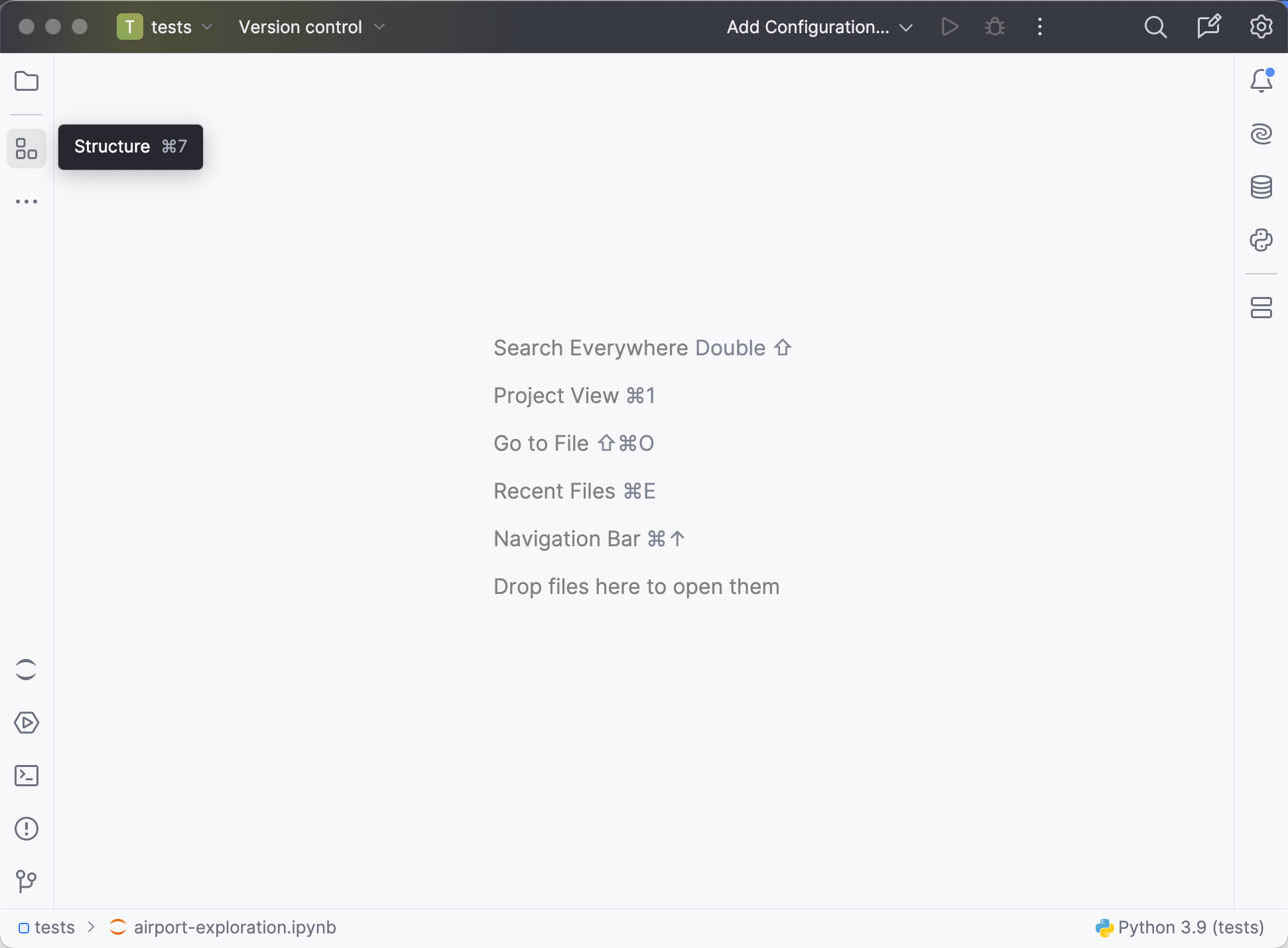
The tool window bars have big icons for easier visual navigation and a cleaner look. You can opt for smaller icons in the compact mode. To see a tool window name, hover over its icon for a tooltip.

If you always want to see the tool window names, right-click a tool window bar and select Show Tool Window Names.

Tool window icons in the upper parts of the left and right bars open vertical tool windows on the left and right sides of the IDE window.
The icons in the bottom parts of the bars open horizontal tool windows at the bottom of the IDE window.
Use the vertical and horizontal split to arrange tool windows: drag a tool window icon along the sidebar and drop it under the separator for the vertical split or on the other sidebar for horizontal split.
Vertical splitHorizontal splitThe More tool windows button shows tool windows not yet present on any of the tool window stripes. When a tool window is selected, it is opened and its button appears on the default stripe for this tool window.
tip
Drag tool window icons or use their context menu to move them to another location in the IDE window.
Tabs use more space and a bigger font for better legibility.
Working with multiple editor tabs is now more convenient: if tabs do not fit the screen, you can choose between using a scroll bar, squeezing the tabs to fit all of them on the screen, or placing tabs in rows. Go to Settings | Editor | General | Editor Tabs | Show tabs in and select the required option.
Scroll tabsSqueeze tabsMultiple rows


The navigation bar is now located in the status bar at the bottom of the main window.

If you prefer the former location, you can move it back to the top, or even turn it off completely. To do so, go to the main menu and select Window | Appearance | Navigation Bar.
In this mode, the IDE has the reduced heights for toolbars and tool window headers, scaled-down spacings and paddings, and smaller icons and buttons. This mode is suitable for smaller screens.
In the main menu, go to Window | Appearance | Compact Mode.
Press CtrlAlt0S to open the IDE settings, select Appearance and Behavior | Appearance, and enable the Compact mode option.


Thanks for your feedback!