Sass, SCSS, and Less
GoLand integrates with compilers that translate Sass, Less, and SCSS code into CSS. To use a compiler in GoLand, you need to configure it as a File Watcher based on the relevant predefined template.
Install SASS and LESS plugins
To use SASS and LESS in GoLand, install SASS and LESS plugins by JetBrains.
Open Settings | Plugins.
Click Marketplace.
In the search field, type
SassorLessand press Enter.To install plugins, click Install and restart GoLand.
Installing Sass/SCSS
In the embedded Terminal (Alt+F12) , type:
npm install -g sassLearn more from the Sass official website.
Installing Less
In the embedded Terminal (Alt+F12) , type:
npm install --global lessLearn more from the Less official website.
Compiling your code into CSS
To compile your code automatically, you need to install a compiler and configure a Sass, Less, or SCSS File Watcher which will track changes to your files and run the compiler.
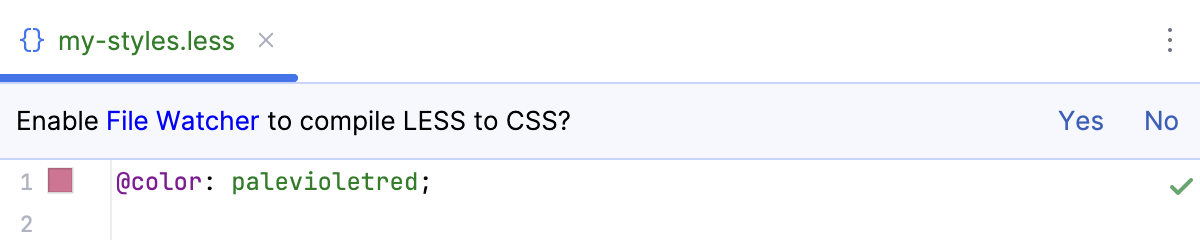
When you open a file, GoLand checks whether an applicable File Watcher is available in the current project. If such File Watcher is configured but disabled, GoLand displays a popup that informs you about the configured File Watcher and suggests to enable it.
If an applicable File Watcher is configured and enabled in the current project, GoLand starts the compiler automatically upon the event specified in the New Watcher dialog.
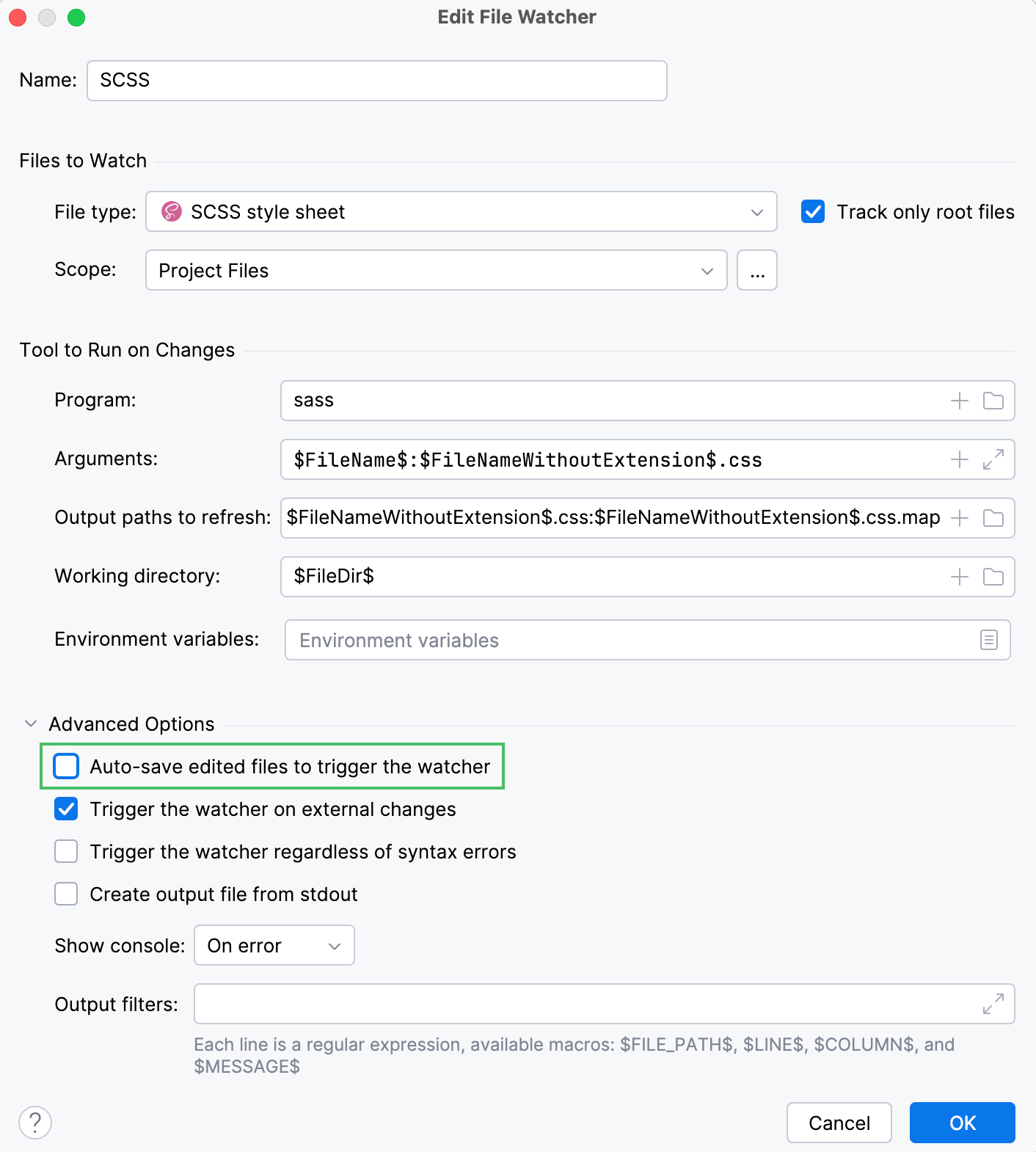
If the Auto-save edited files to trigger the watcher checkbox is selected, the File Watcher is invoked as soon as any changes are made to the source code.
If the Auto-save edited files to trigger the watcher checkbox is cleared, the File Watcher is started upon save (, Ctrl+S) or when you move focus from GoLand (upon frame deactivation).
Learn more from File Watchers.
GoLand creates a separate file with the generated output. The file has the name of the source Sass, Less, or SCSS file and the extension .css. The location of the generated files is defined in the Output paths to refresh field of the New Watcher dialog. However, in the Project Tree, they are shown under the source file which is now displayed as a node.
Create a File Watcher
In the Settings dialog (Ctrl+Alt+S) , click File Watchers under Tools. The File Watchers page that opens shows the list of already configured File Watchers.
Click
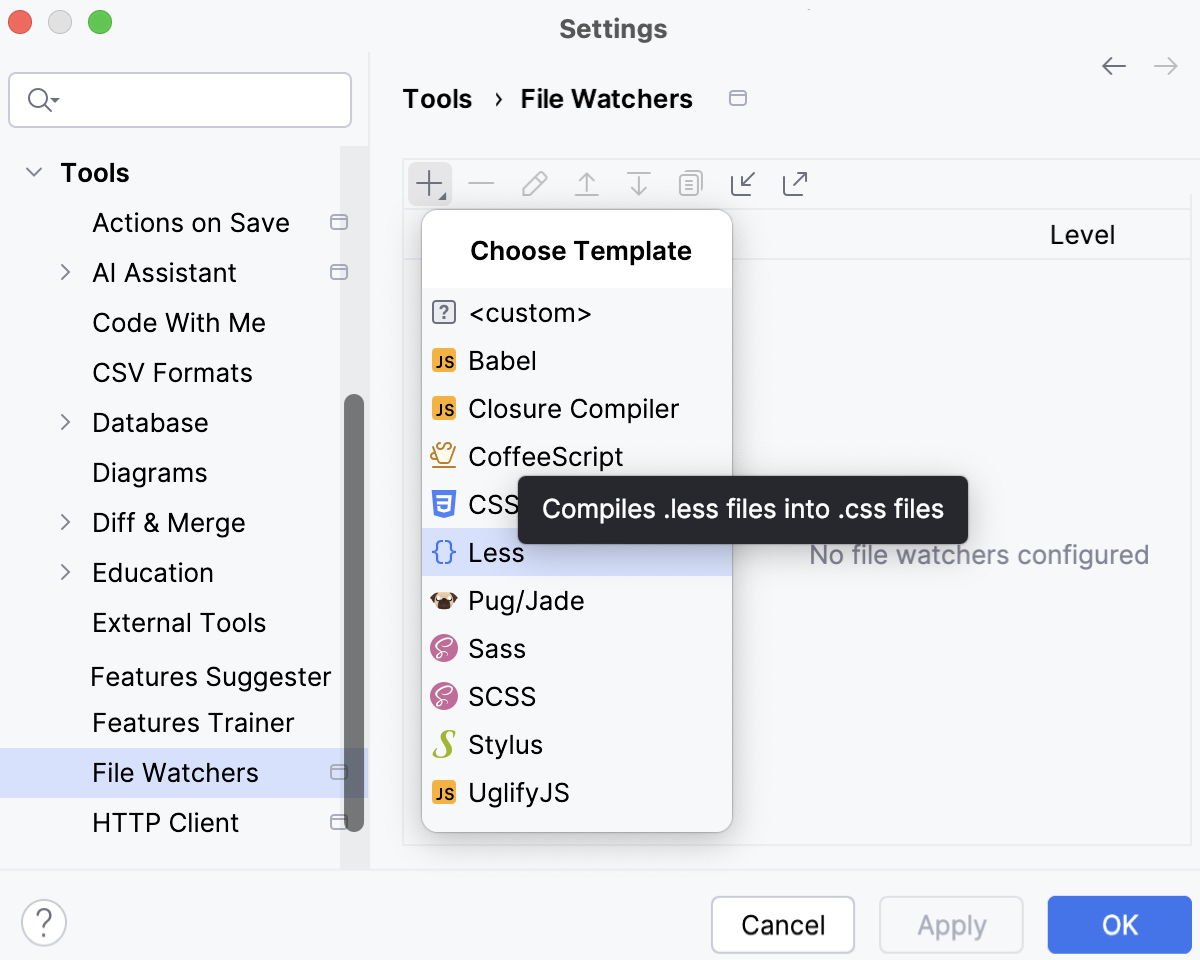
or press Alt+Insert. Depending on the tool you are going to use, choose the Less, Sass, or SCSS predefined template from the list.
In the Program field, specify the path to the compiler archive depending on the chosen predefined template.
lessc for Less.
sass for Sass/SCSS.
If you followed the standard installation procedure with npm, GoLand locates the required files itself and fills in the field automatically. Otherwise, type the path manually or click
and choose the file location in the dialog that opens.
Proceed as described in File Watchers.
Example: compiling SCSS into CSS
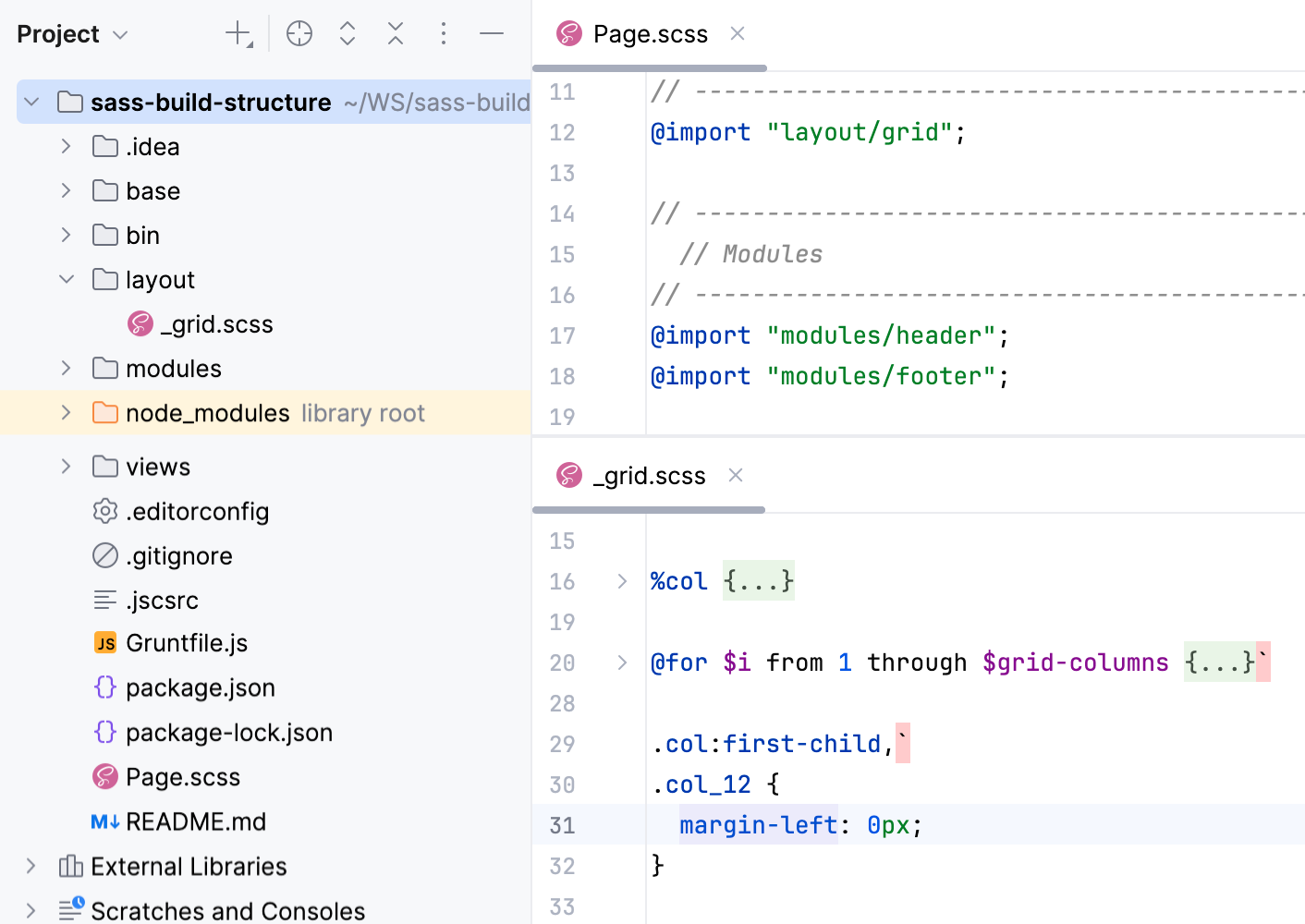
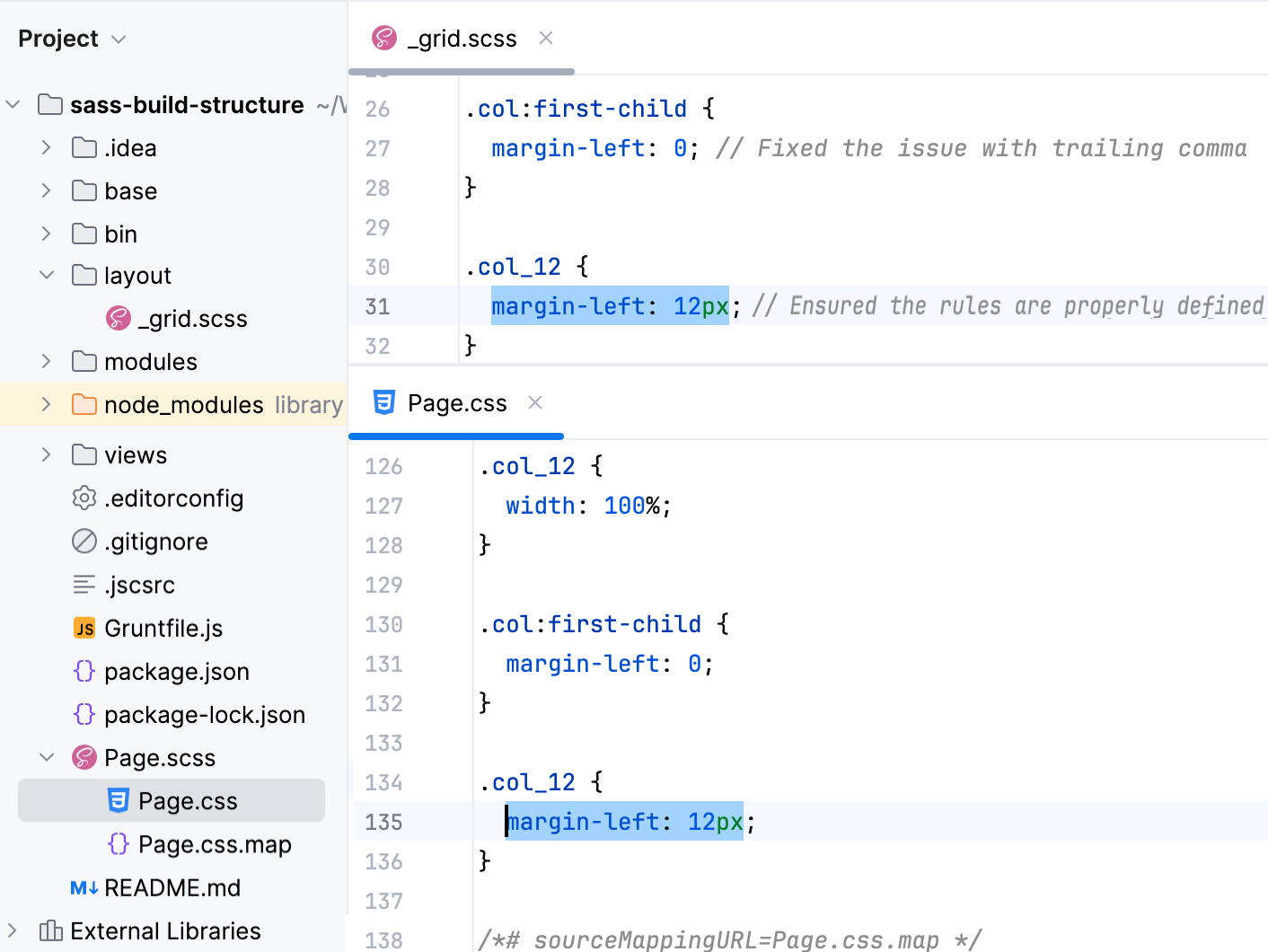
Suppose your project is structured as follows:

As you can see, _grid.scss is imported in Page.scss. The example below shows how Page.scss is compiled into CSS when you save your project manually or automatically and how the changes to _grid.scss are reflected in the generated CSS file.
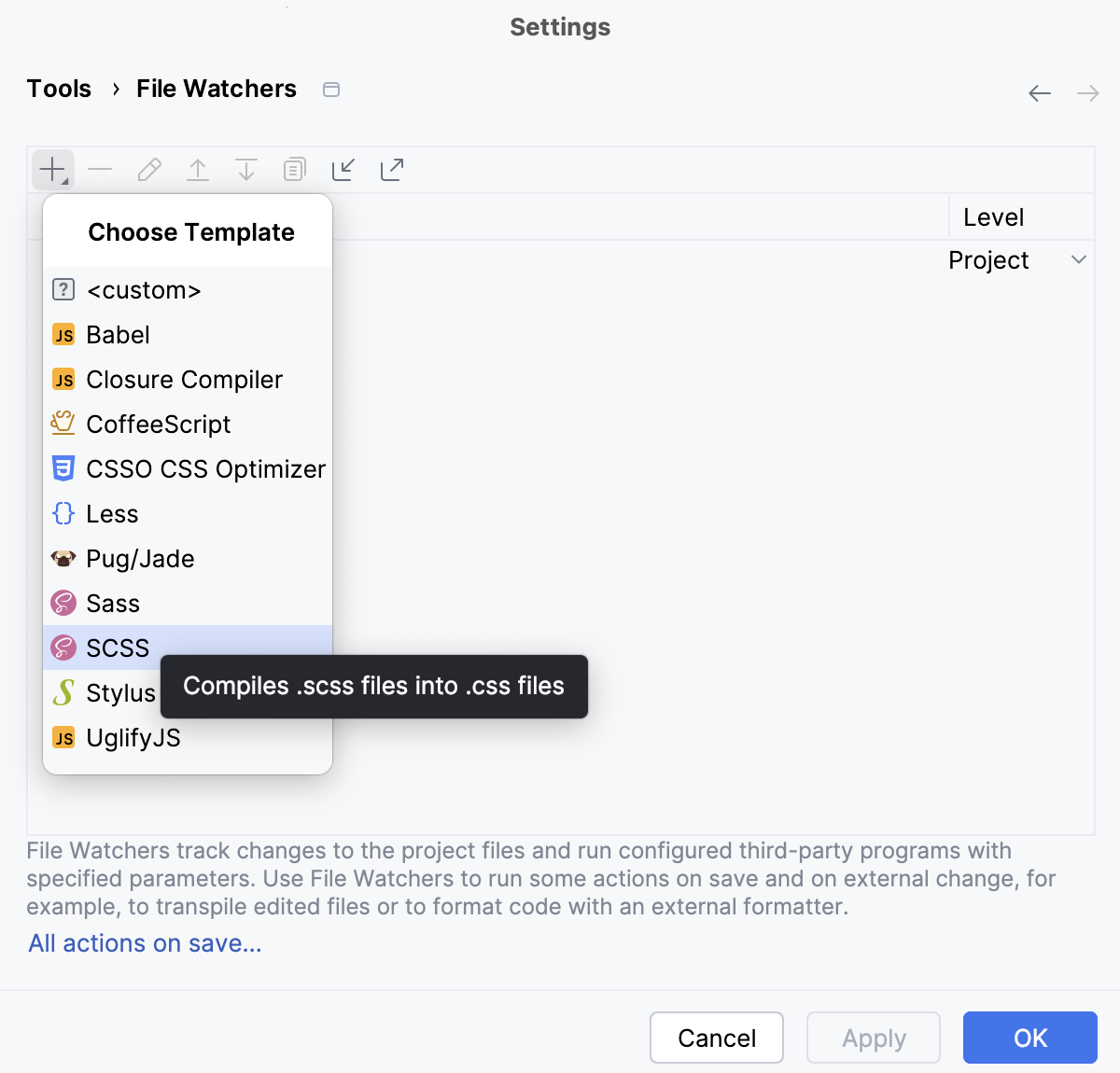
Create a File Watcher of the type SCSS: open the Settings dialog (Ctrl+Alt+S) , go to , click
on the toolbar, and select SCSS from the list.

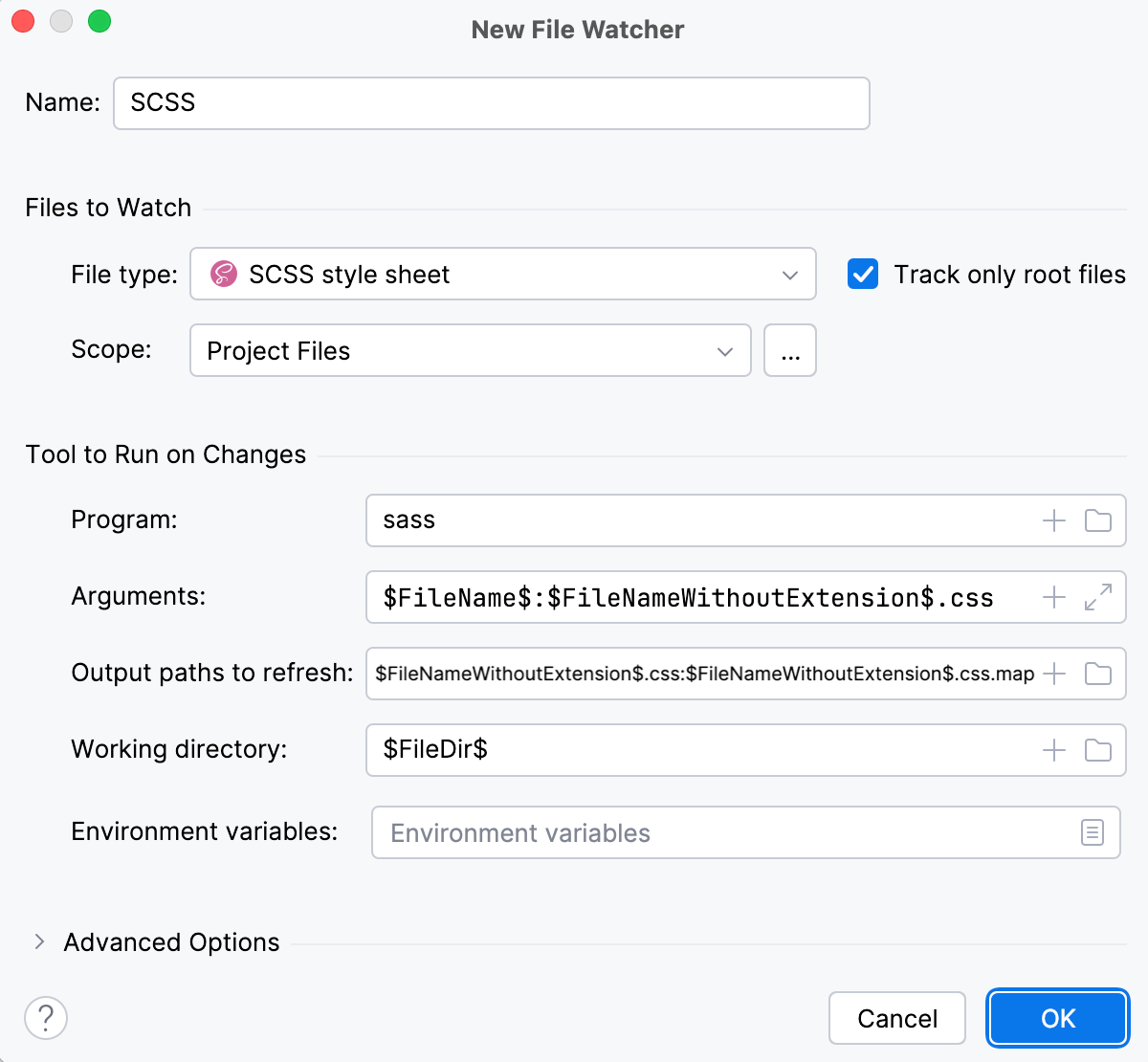
In the New File Watcher dialog that opens, all the mandatory fields are already filled in.

Actually, these settings are sufficient to run the compiler successfully.
Let's change grid.scss, for example, replace
margin-left: 0;at line 31 withmargin-left: 12px;. This triggers our File Watcher and the compiler processes Page.scss. As a result, two files are generated and shown nested under Page.scss:Page.css with compiled CSS code
Page.css.map with source maps that let you step through your app during a debugging session.

Although the default settings are sufficient to run the compiler successfully, let's still take a closer look at them to see how the File Watcher's behavior can be customized.
Change the action that triggers the File Watcher
The File Watcher wakes up and launches the transpiler as soon as your project is saved manually ( or Ctrl+S) or automatically.
In general, your code is saved automatically when you move the focus from GoLand (on frame deactivation). With File Watchers, auto-save is also performed when you edit a file from the File Watcher's scope. As a result, the transpiler may be running all the time you type, which may cause performance issues. To solve the problem, suppress saving edited files automatically.
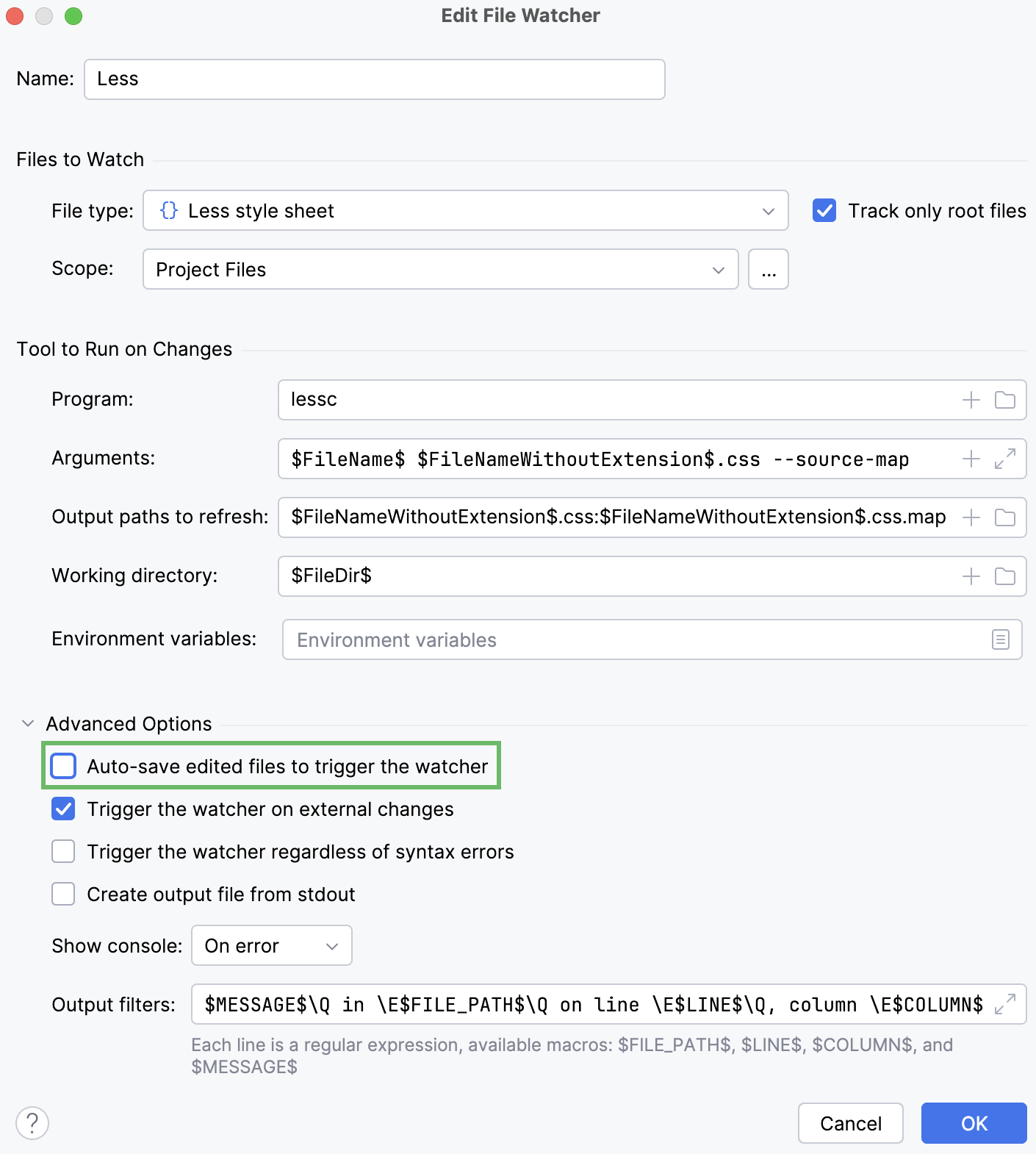
Press Ctrl+Alt+S to open settings and then select . Select the required File Watcher (SCSS in our example) and click on the toolbar. In the Edit File Watcher dialog, expand the Advanced Options area and clear the Auto-save edited files to trigger the watcher checkbox.

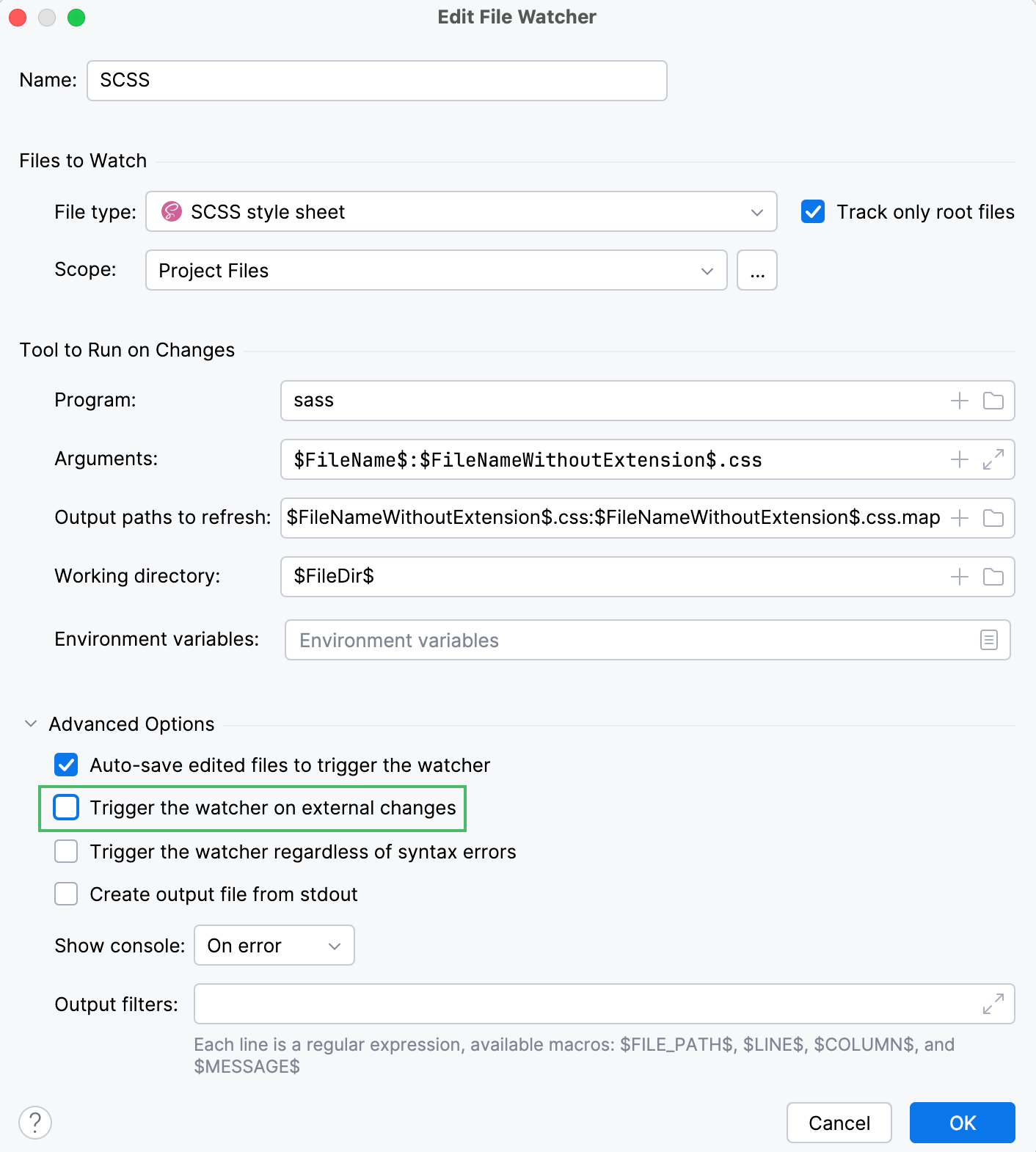
By default, the File Watcher wakes up even when a file from its scope is edited from outside GoLand. To override this behavior and transpile files only on editing internally, clear the Trigger the watcher on external changes checkbox.

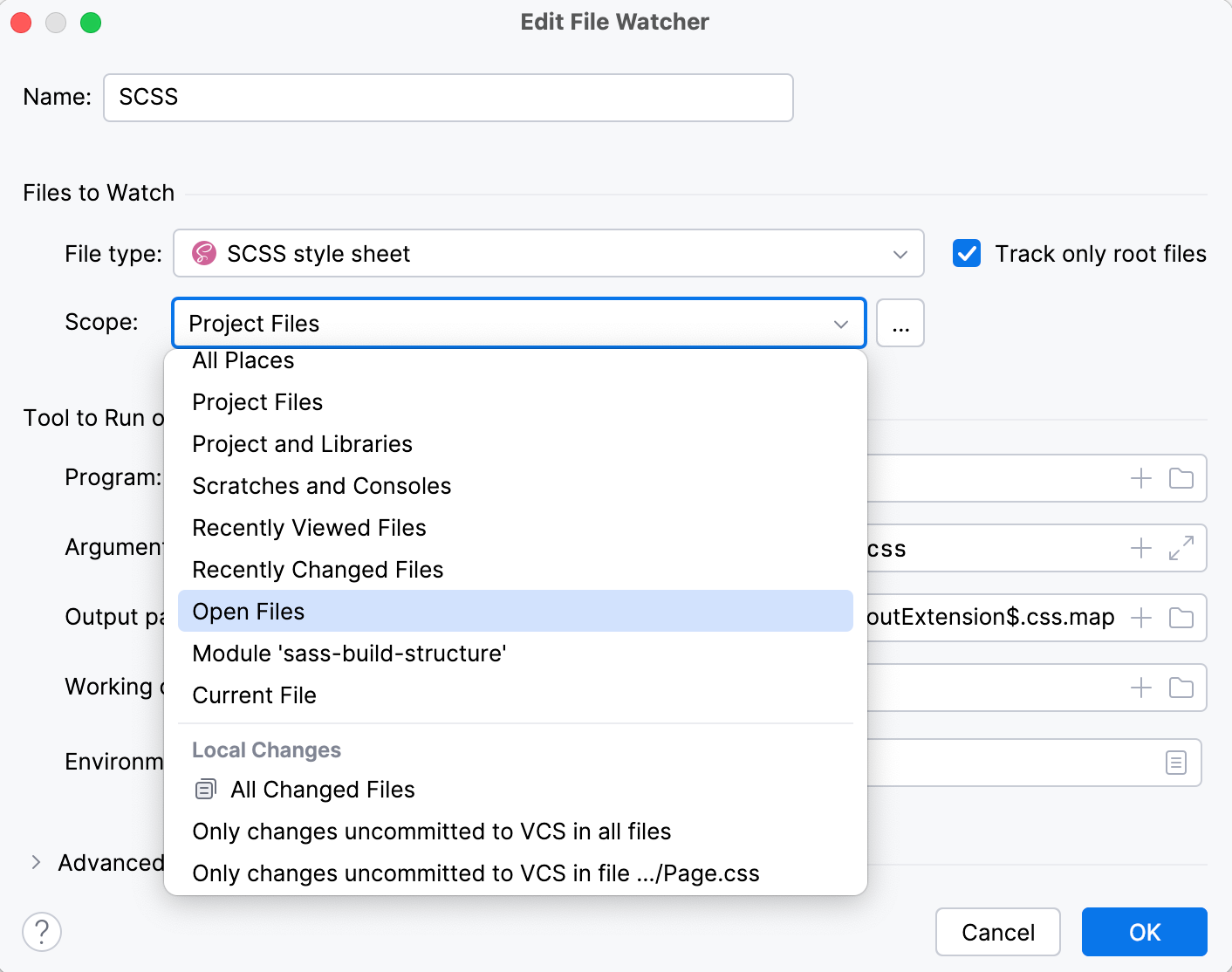
Change the scope
By default, GoLand monitors changes in all files with the .scss extension in the entire project. This works for our example. However, you can change the scope to process, for example, only uncommitted changes. In a large project, this will save time.
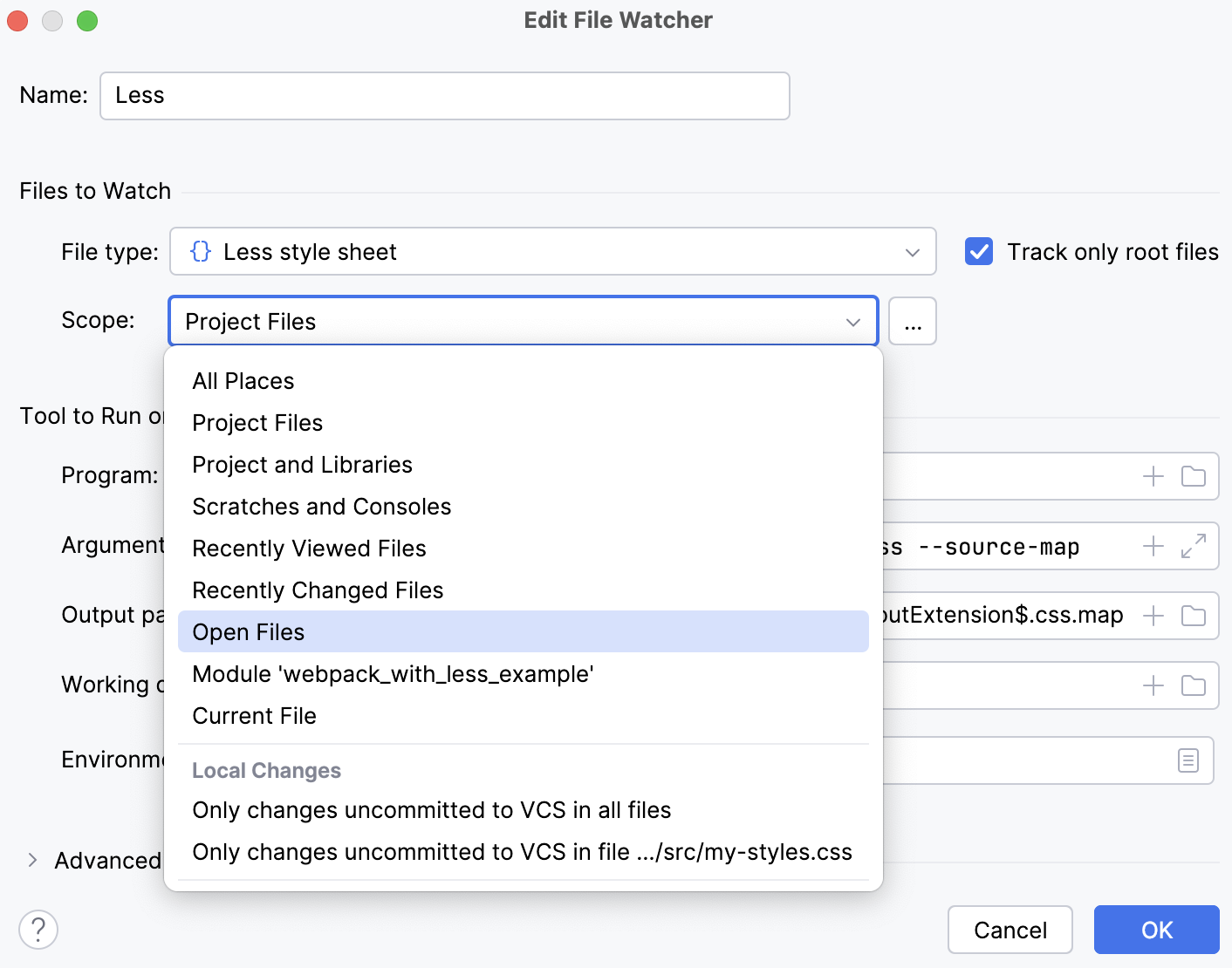
Press Ctrl+Alt+S to open settings and then select . Select the required File Watcher (SCSS in our example) and click on the toolbar. In the Edit File Watcher dialog, select the applicable scope from the list. Learn more from Scopes and file colors.

Custom output location
By default, the generated .css and .css.map files are stored in the folder where the original file is and are shown as its children in the Project tool window Alt+1. You can change this default behavior to store all generated .css and .css.map files in a separate folder.
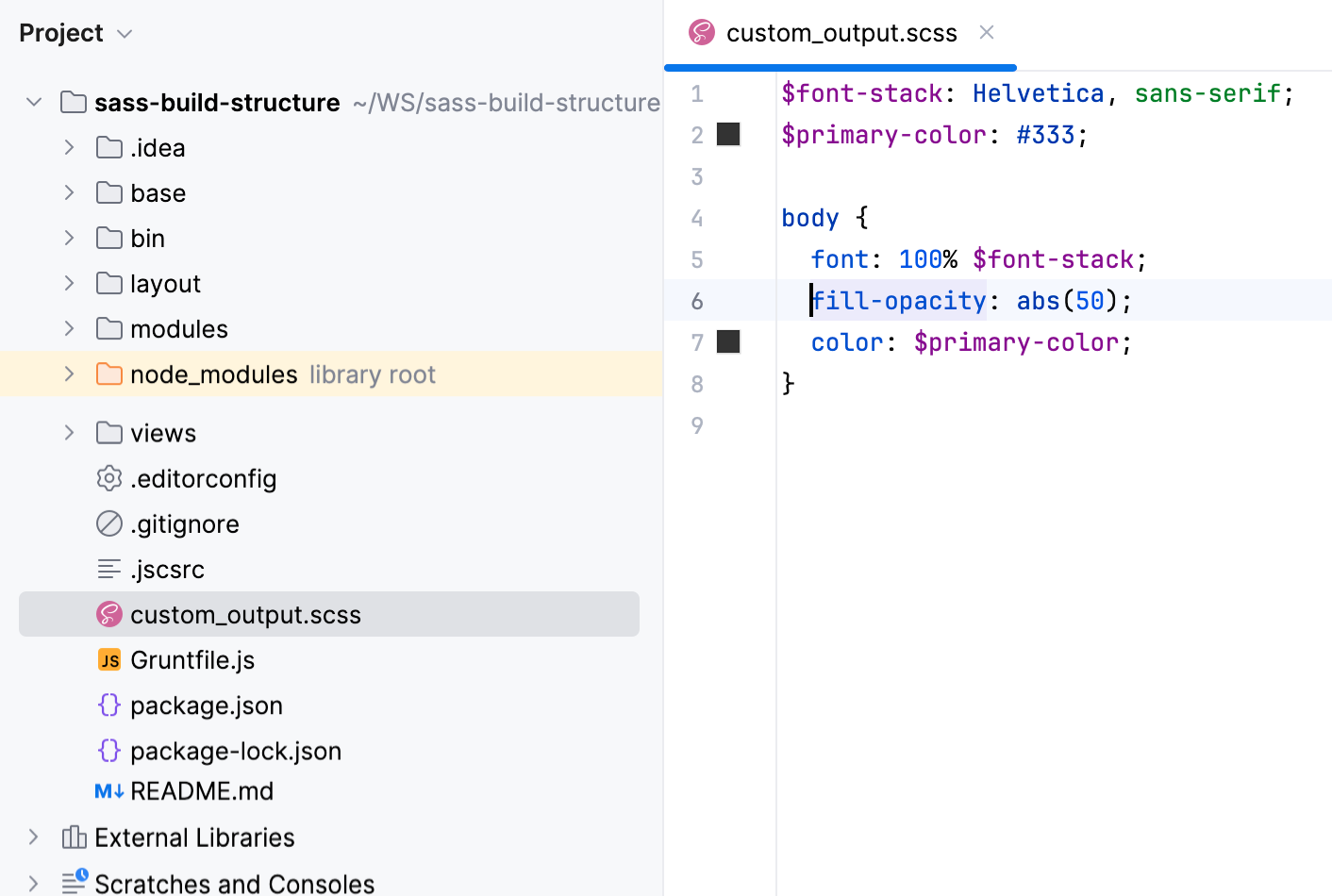
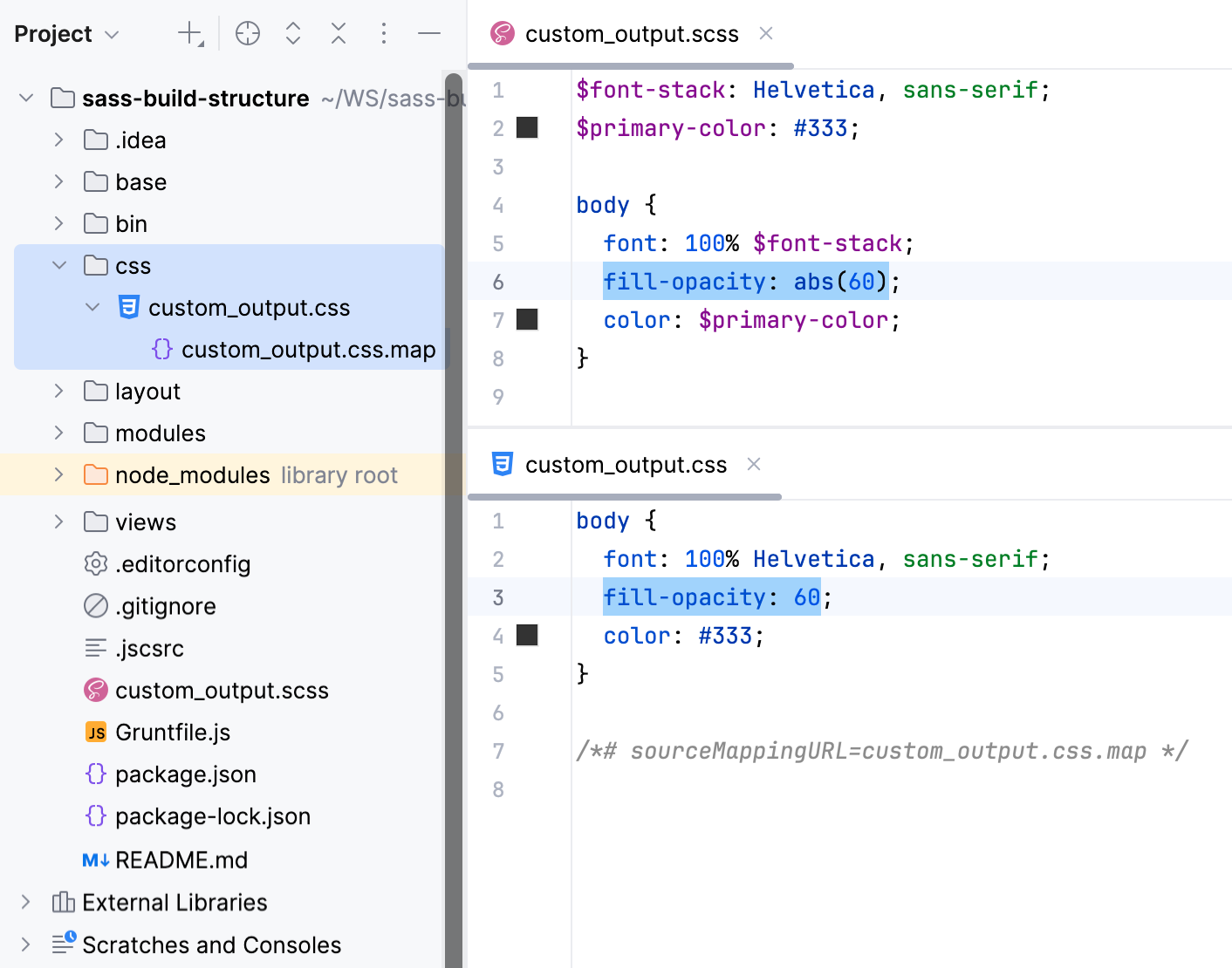
Let's start with a simple case. Suppose you have a custom_output.scss file in the project root.

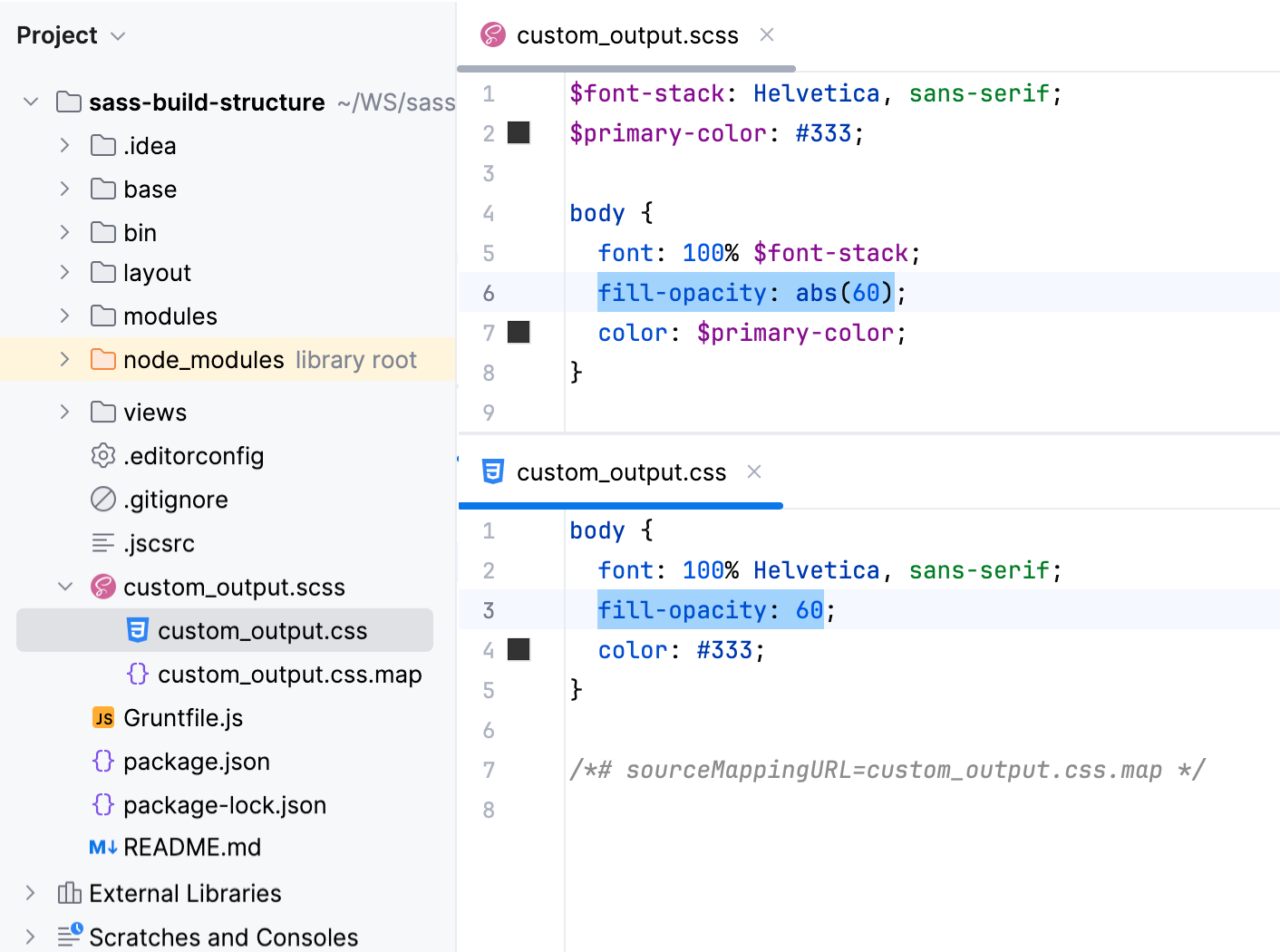
Let's edit custom_output.scss, for example, replace fill-opacity: abs(50); at line 6 with fill-opacity: abs(60);. With the default File Watcher configuration, the generated files custom_output.css and custom_output.css.map will be stored in the project root and shown as children of custom_output.scss.

It would be convenient to store all the output in a separate folder, for example, css. Let's create a custom SCSS_custom_output File Watcher with the css folder as the output location.
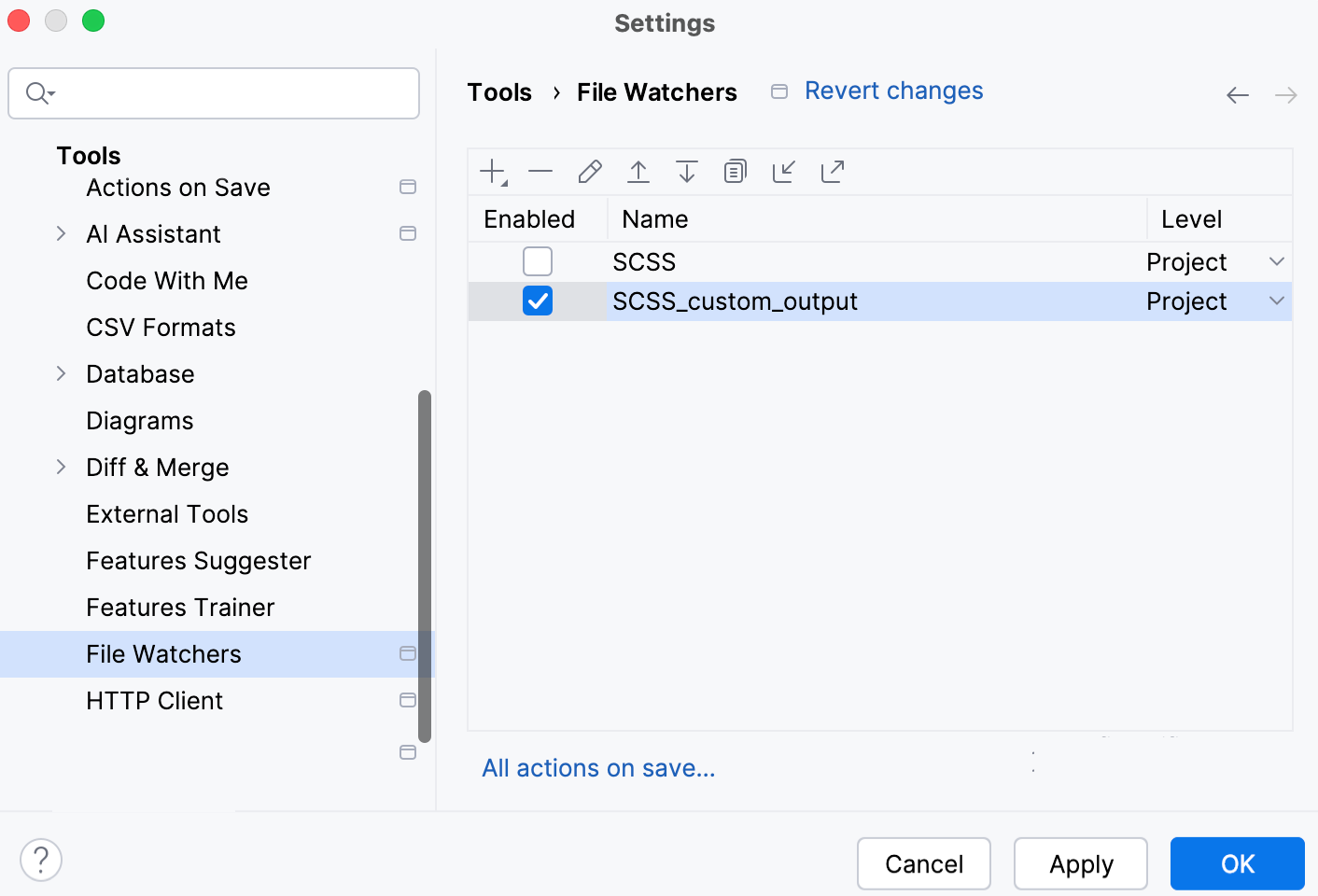
Press Ctrl+Alt+S to open settings and then select . Then create a SCSS File Watcher as described above.
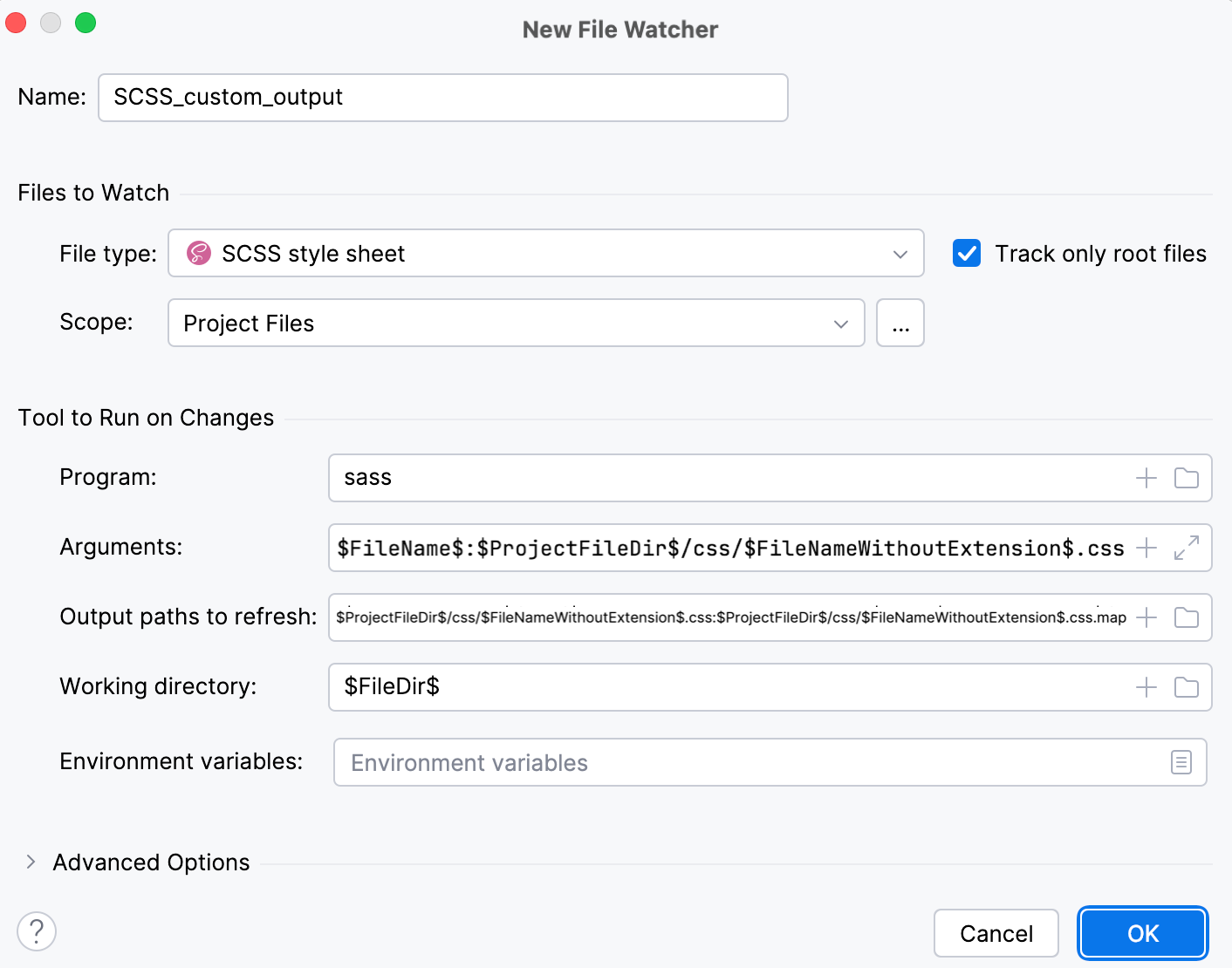
Update the default settings as follows:
In the Arguments field, type:
$FileName$:$ProjectFileDir$/css/$FileNameWithoutExtension$.cssIn the Output paths to refresh field, type:
$ProjectFileDir$/css/$FileNameWithoutExtension$.css:$ProjectFileDir$/css/$FileNameWithoutExtension$.css.map

Save the new File Watcher and make sure it is enabled.

Now, if you edit custom_output.scss, for example, replace fill-opacity: abs(50); at line 6 with fill-opacity: abs(60);, GoLand creates a css folder and stores the generated custom_output.css and custom_output.css.map files in it.

Custom output location: preserve the original folder structure
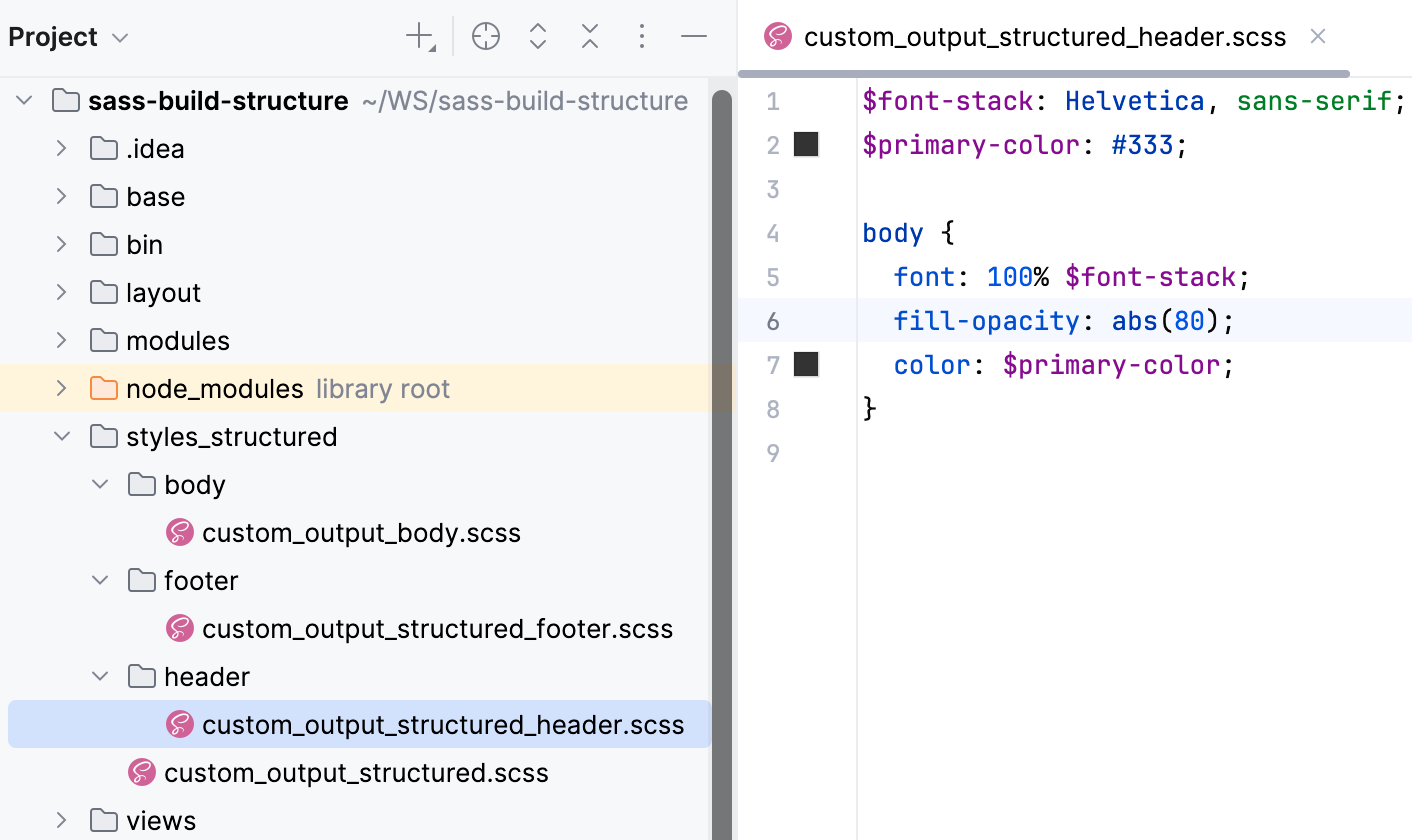
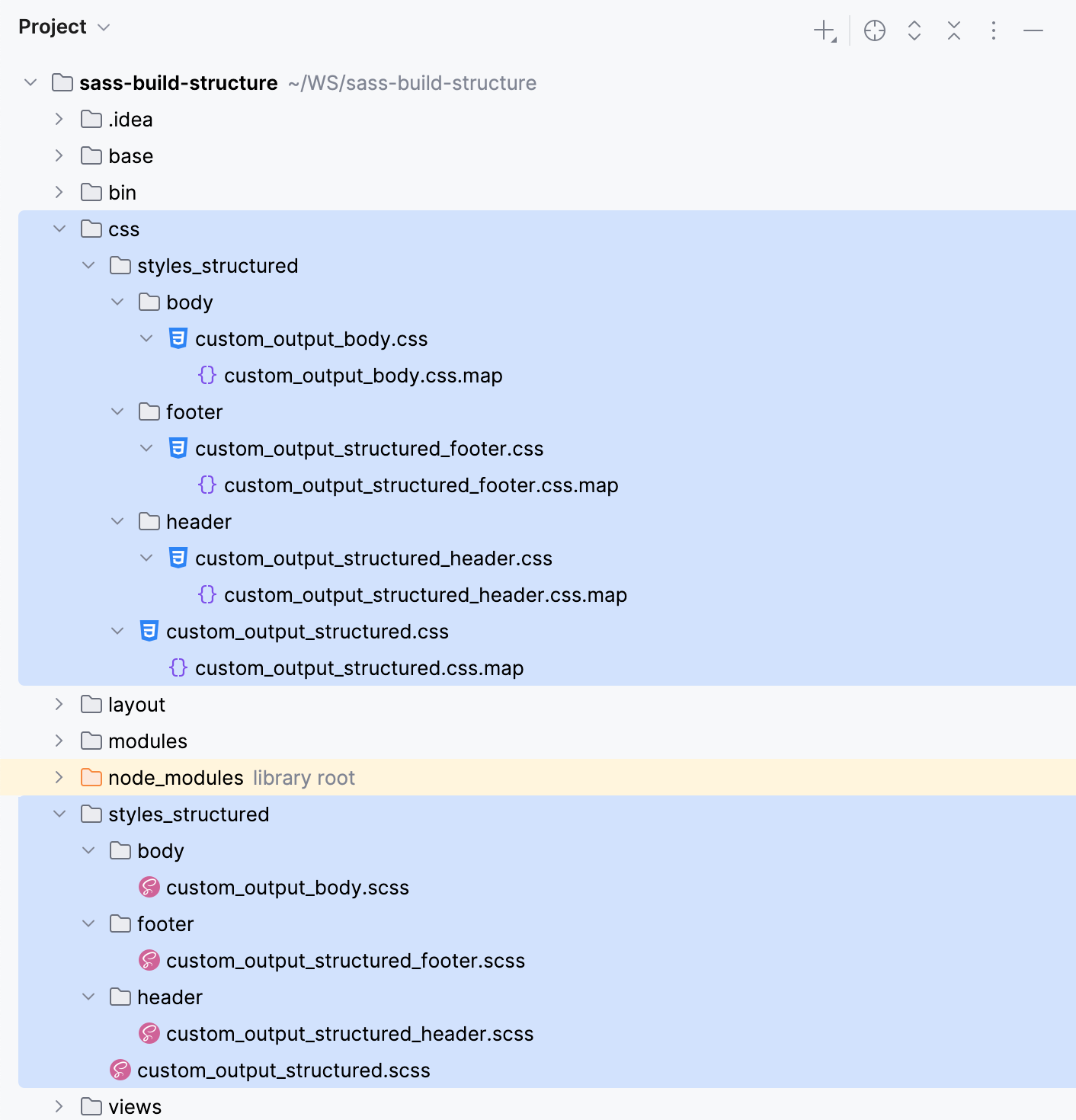
Let's now consider an example where .scss files are stored in a folder structure, for example:

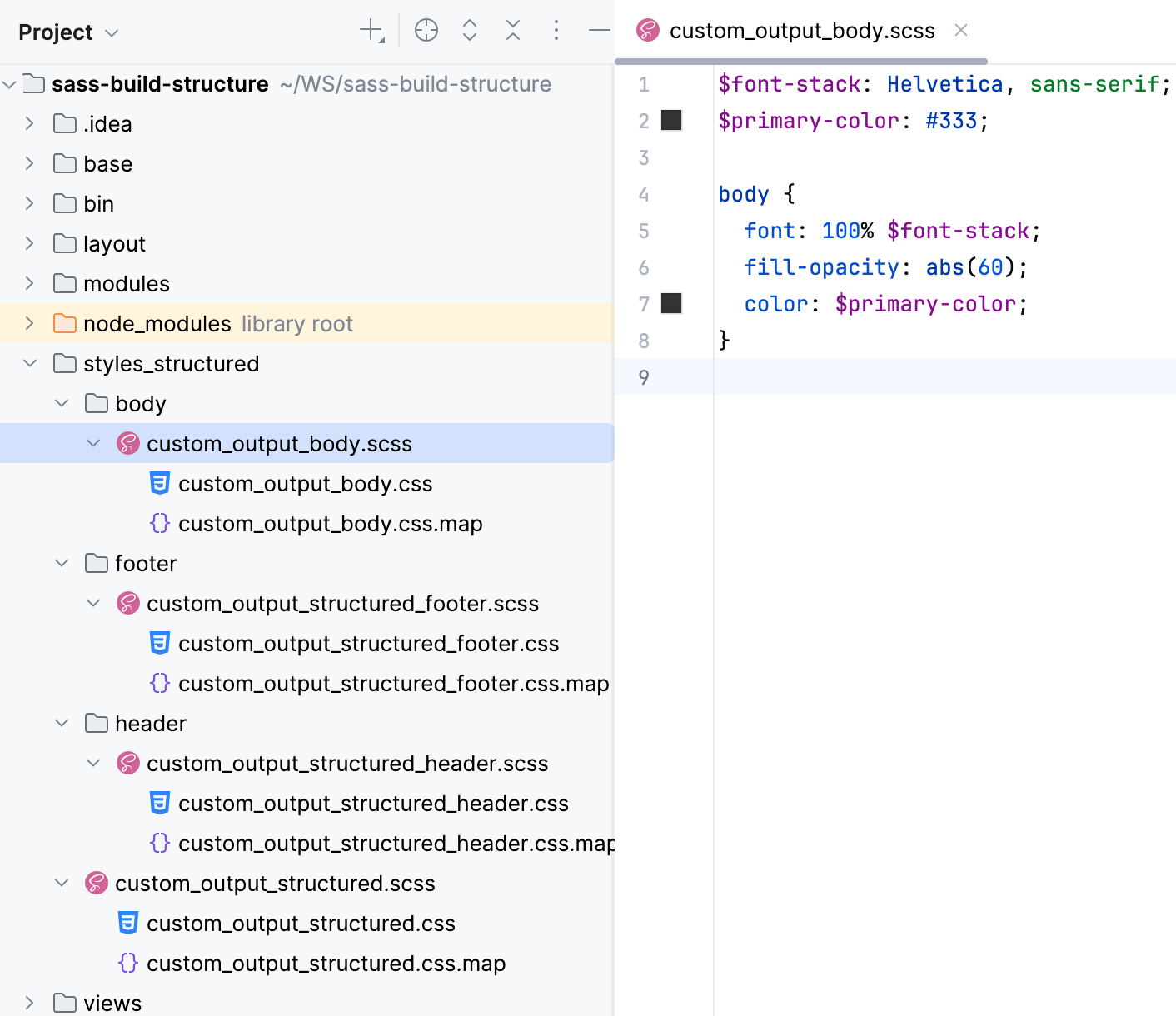
With the default File Watcher, the generated files will be stored next to the original .scss files.

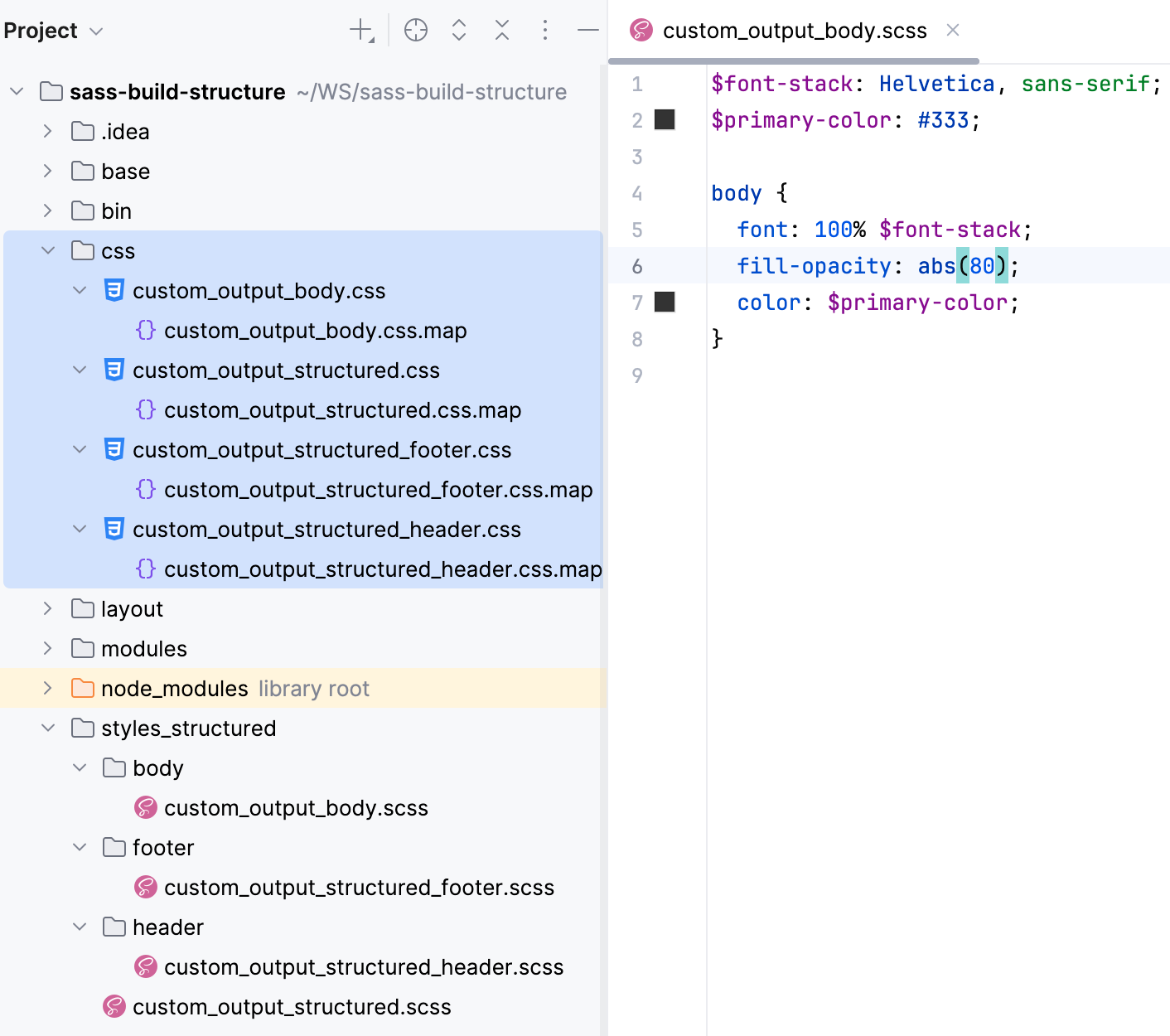
If we use the custom File Watcher as described above, all the generated files will be stored in one same css folder:

To have GoLand preserve the folder structure, let's create another custom File Watcher.
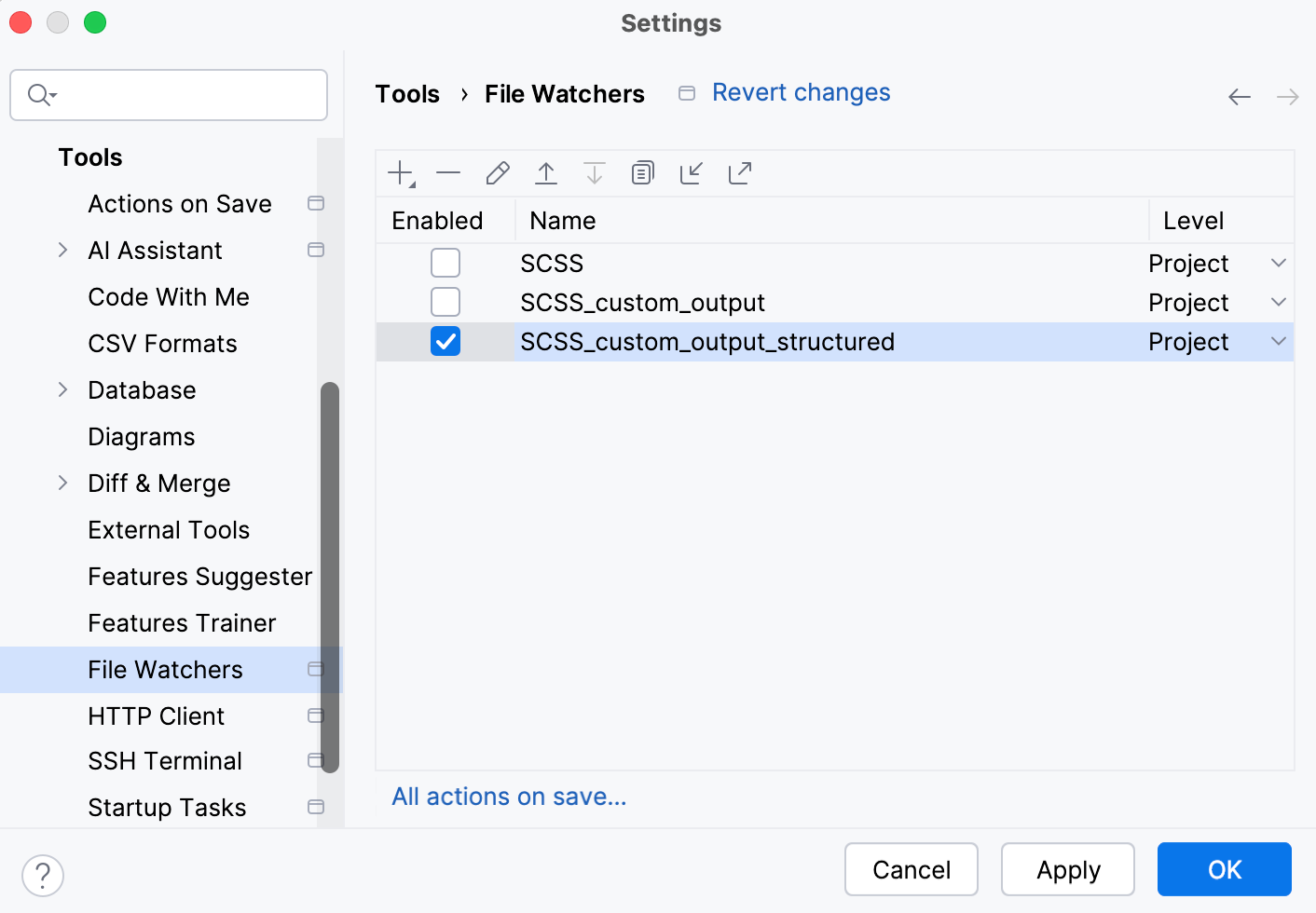
Press Ctrl+Alt+S to open settings and then select . Then create a SCSS File Watcher as described above.
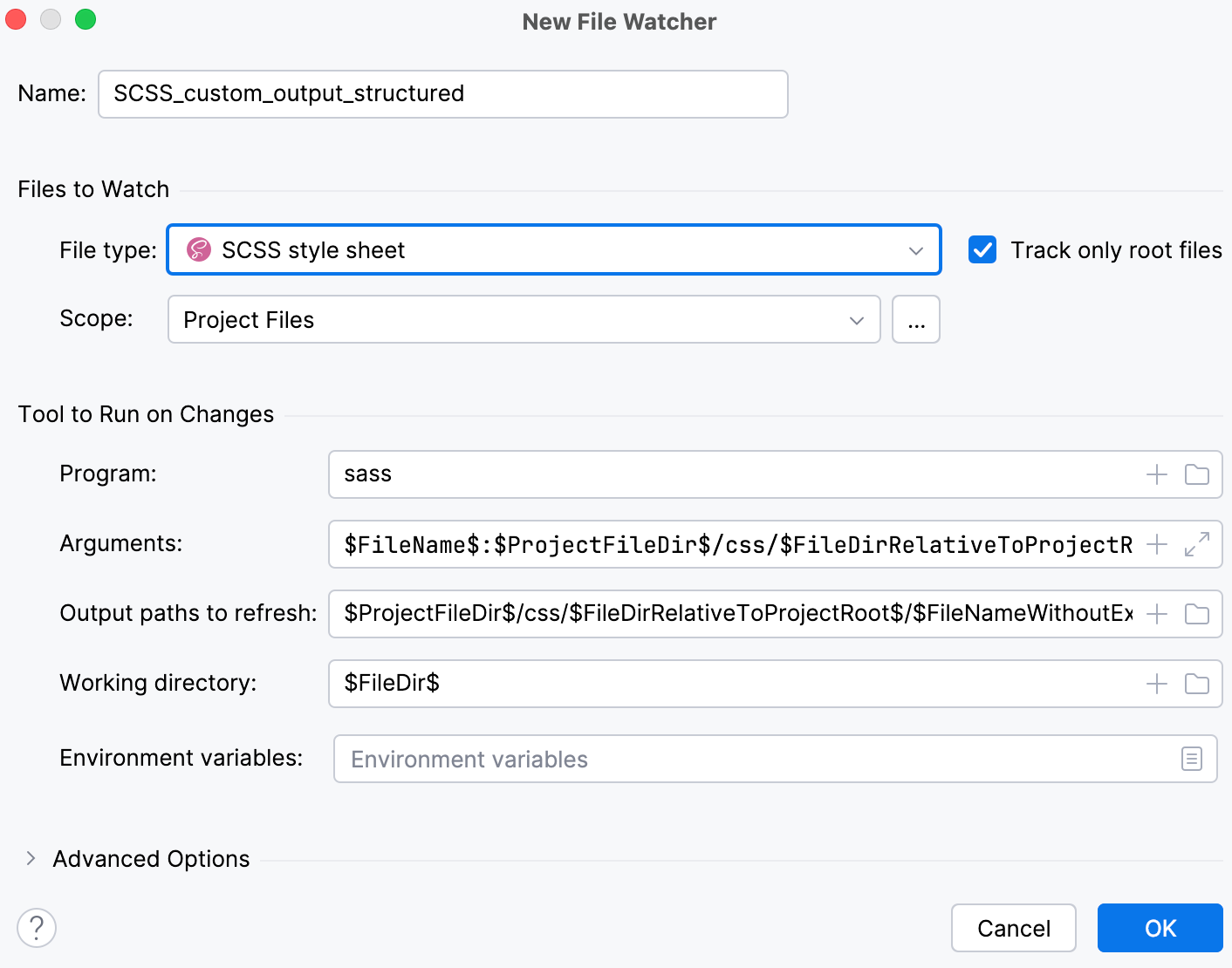
Update the default settings as follows:
In the Arguments field, type:
$FileName$:$ProjectFileDir$/css/$FileDirRelativeToProjectRoot$/$FileNameWithoutExtension$.cssIn the Output paths to refresh field, type:
$ProjectFileDir$/css/$FileDirRelativeToProjectRoot$/$FileNameWithoutExtension$.css:$ProjectFileDir$/css/$FileDirRelativeToProjectRoot$/$FileNameWithoutExtension$.css.map

Save the new File Watcher and make sure it is enabled.

Now, if you edit custom_output_body.scss, custom_output_header.scss, or custom_output_footer.scss, GoLand creates a css folder with the subfolders' structure that preserves the structure of styles_structured.

Example: compiling Less into CSS
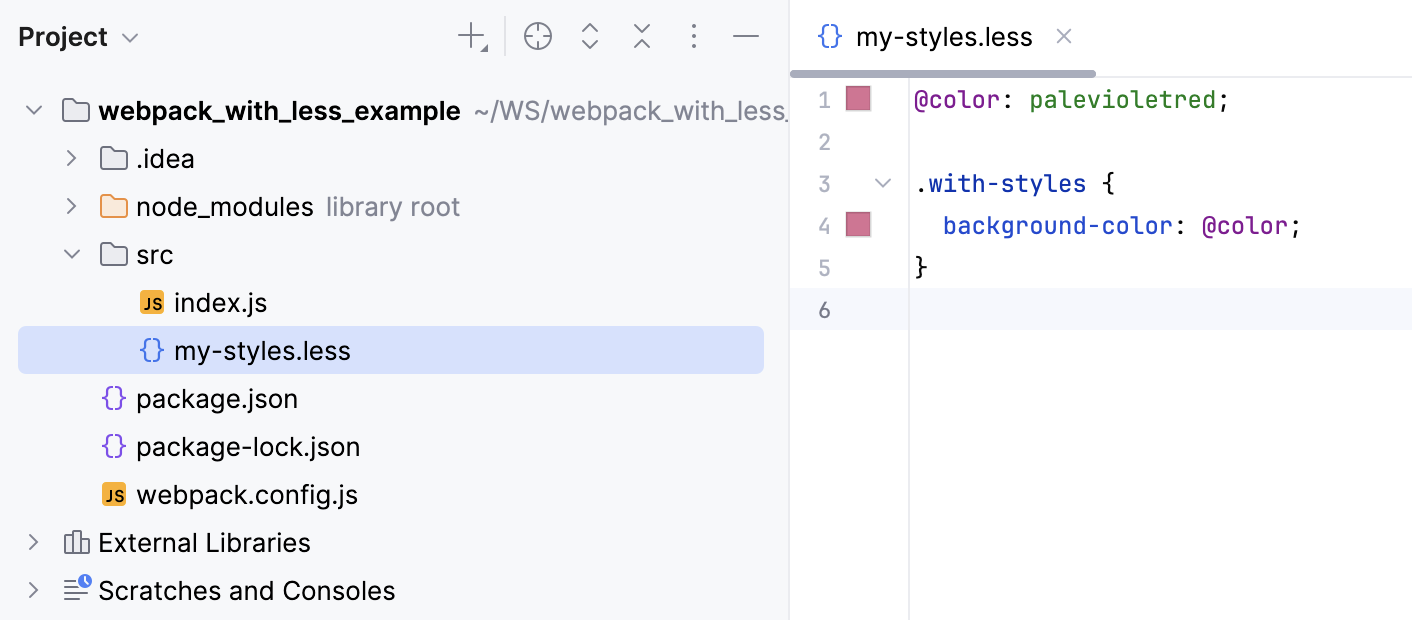
Suppose, your project is structured as follows:

The example below shows how my-styles.less is compiled into CSS when you save your project manually or automatically and how the changes to my-styles.less are reflected in the generated CSS file.
Create a File Watcher of the type Less: open the Settings dialog (Ctrl+Alt+S) , go to , click
on the toolbar, and select Less from the list.

Alternatively, click Yes in the Enable File Watcher to compile LESS to CSS? pane at the top of the editor tab with a .less file.

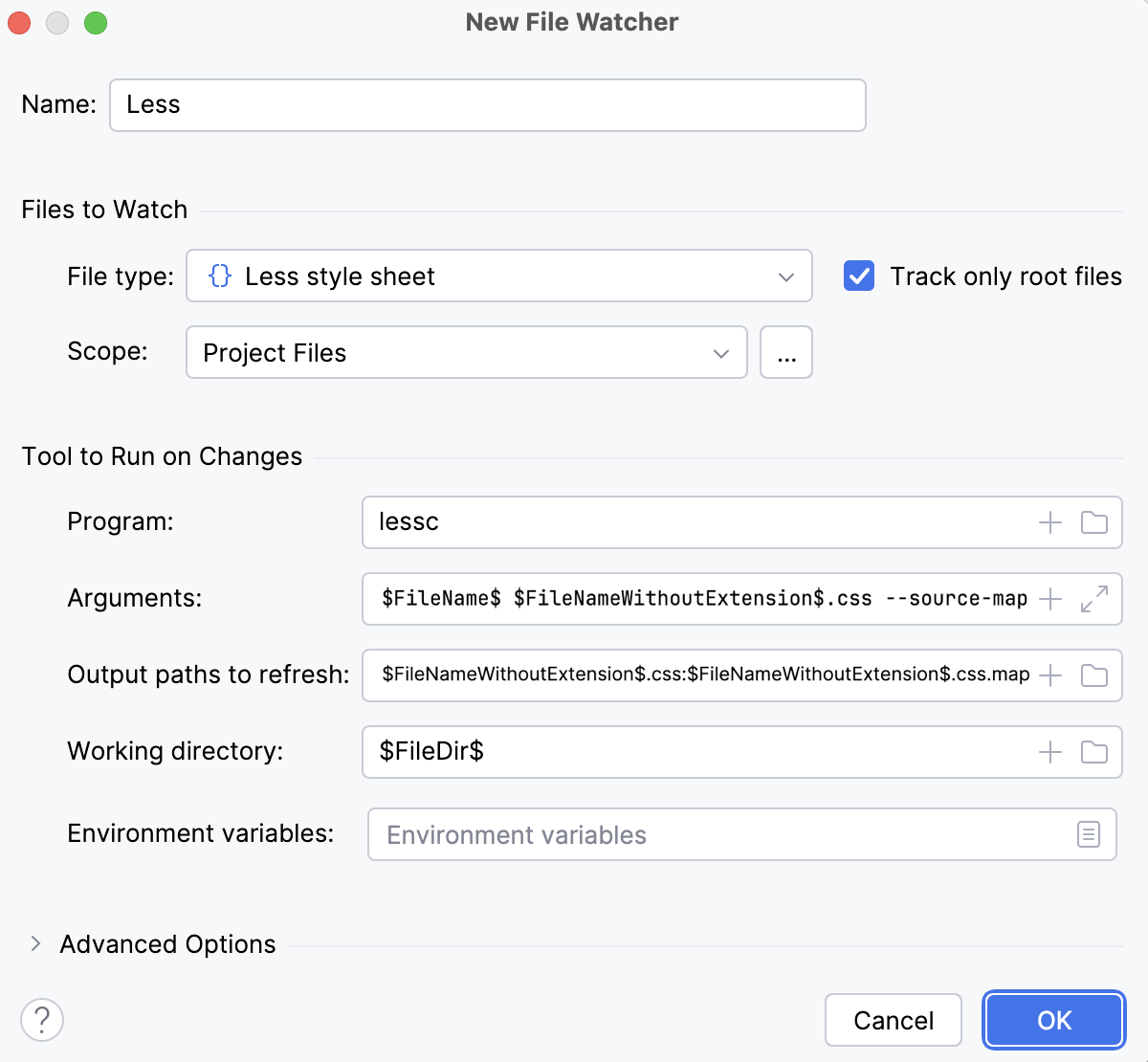
In the New File Watcher dialog that opens, all the mandatory fields are already filled in.

Actually, these settings are sufficient to run the compiler successfully.
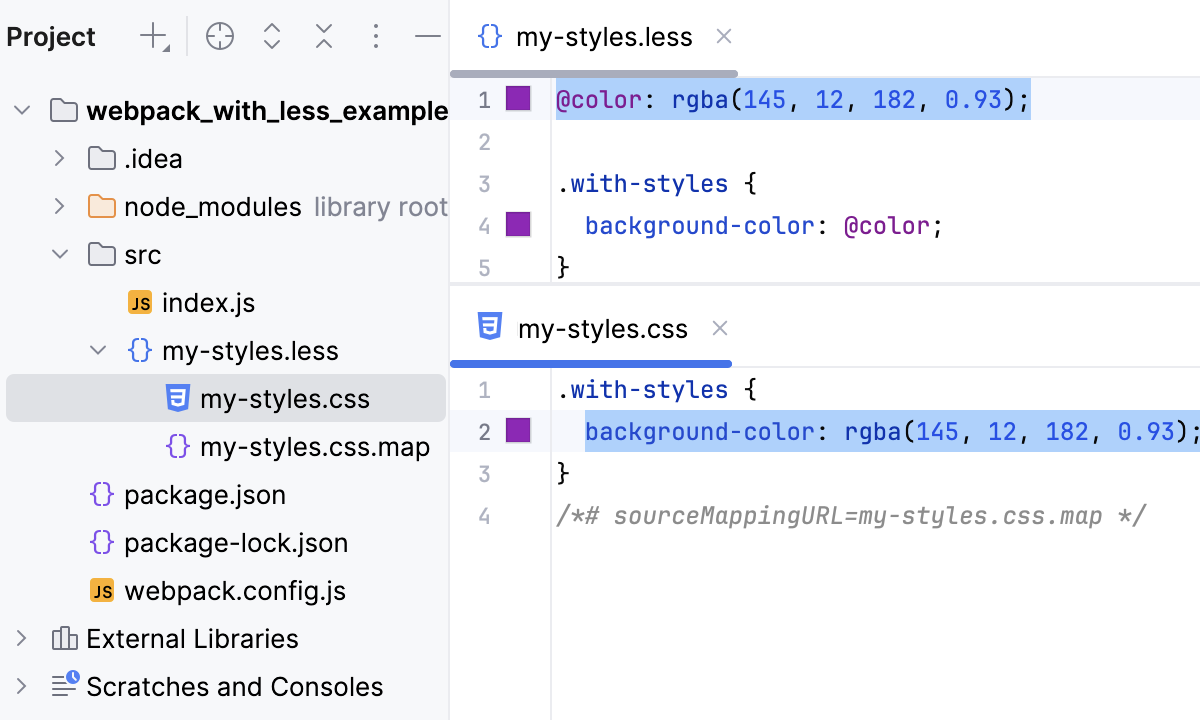
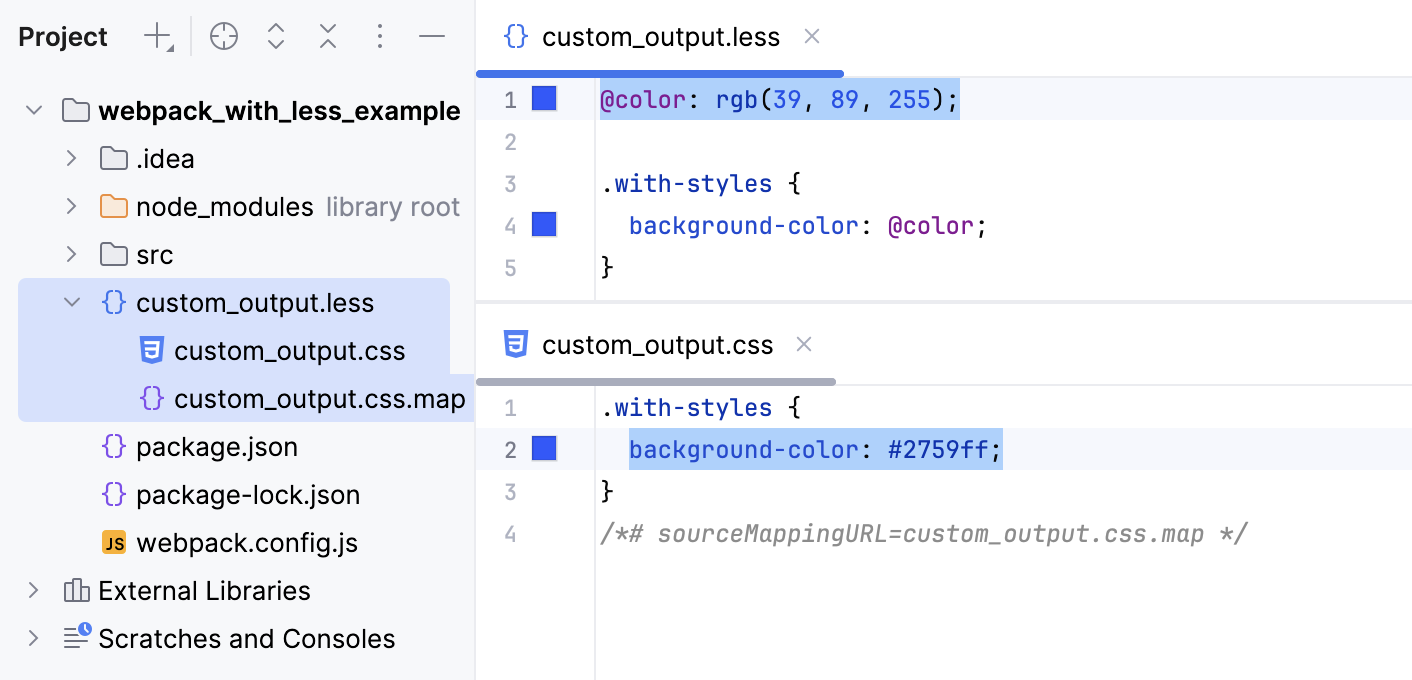
Let's change my-styles.less, for example, change the value of
@colorat line 1. This triggers our File Watcher. As a result, two files are generated and shown nested under my-styles.less:my-styles.css with compiled CSS code
my-styles.css.map with source maps that let you step through your app during a debugging session.

Although the default settings are sufficient to run the compiler successfully, let's still take a closer look at them to see how the File Watcher's behavior can be customized.
Change the action that triggers the File Watcher
The File Watcher wakes up and launches the transpiler as soon as your project is saved manually ( or Ctrl+S) or automatically.
In general, your code is saved automatically when you move the focus from GoLand (on frame deactivation). With File Watchers, auto-save is also performed when you edit a file from the File Watcher's scope. As a result, the transpiler may be running all the time you type, which may cause performance issues. To solve the problem, suppress saving edited files automatically.
Press Ctrl+Alt+S to open settings and then select . Select the required File Watcher (Less in our example) and click on the toolbar. In the Edit File Watcher dialog, expand the Advanced Options area and clear the Auto-save edited files to trigger the watcher checkbox.

Change the scope
By default, GoLand monitors changes in all files with the .scss extension in the entire project. This works for our example. However, you can change the scope to process, for example, only uncommitted changes. In a large project, this will save time.
Press Ctrl+Alt+S to open settings and then select . Select the required File Watcher (Less in our example) and click on the toolbar. In the Edit File Watcher dialog, select the applicable scope from the list. Learn more from Scopes and file colors.

Custom output location
By default, the generated .css and .css.map files are stored in the folder where the original file is and are shown as its children in the Project tool window Alt+1. You can change this default behavior to store all generated .css and .css.map files in a separate folder.
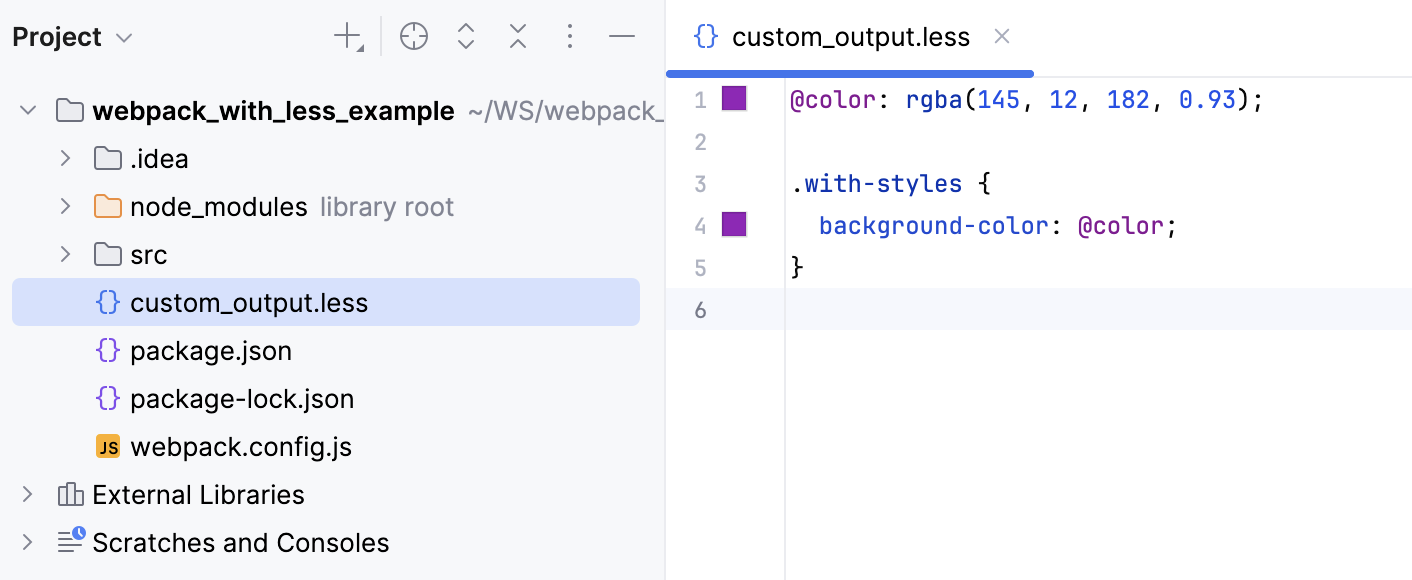
Let's start with a simple case. Suppose you have a custom_output.less file in the project root.

Let's edit custom_output.less, for example, change the value of @color at line 1. With the default File Watcher configuration, the generated files custom_output.css and custom_output.css.map will be stored in the project root and shown as children of custom_output.less.

It would be convenient to store all the output in a separate folder, for example, css. Let's create a custom Less_custom_output File Watcher with the css folder as the output location.
Press Ctrl+Alt+S to open settings and then select . Then create a Less File Watcher as described above.
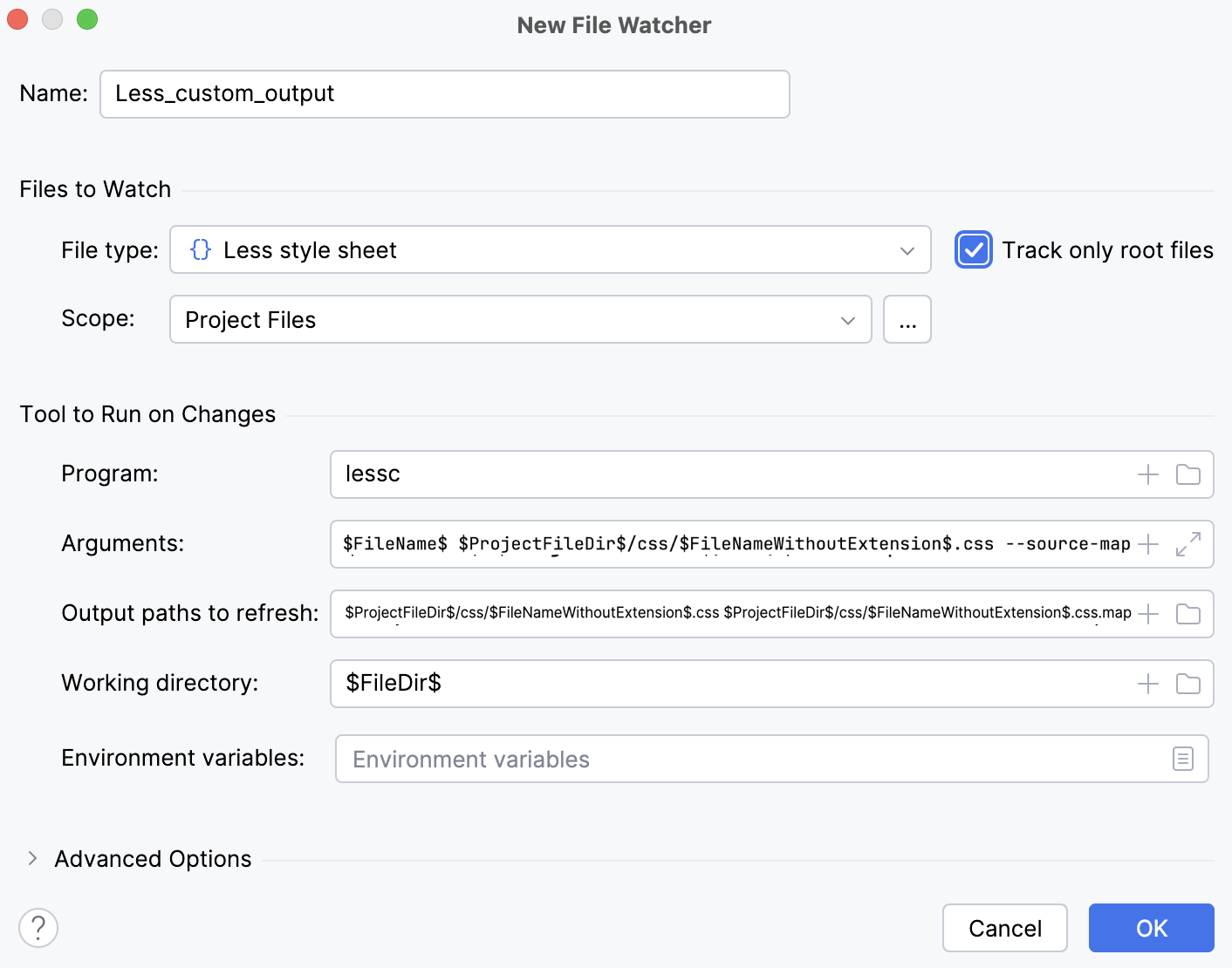
Update the default settings as follows:
In the Arguments field, type:
$FileName$ $ProjectFileDir$/css/$FileNameWithoutExtension$.css --source-mapIn the Output paths to refresh field, type:
$ProjectFileDir$/css/$FileNameWithoutExtension$.css $ProjectFileDir$/css/$FileNameWithoutExtension$.css.map

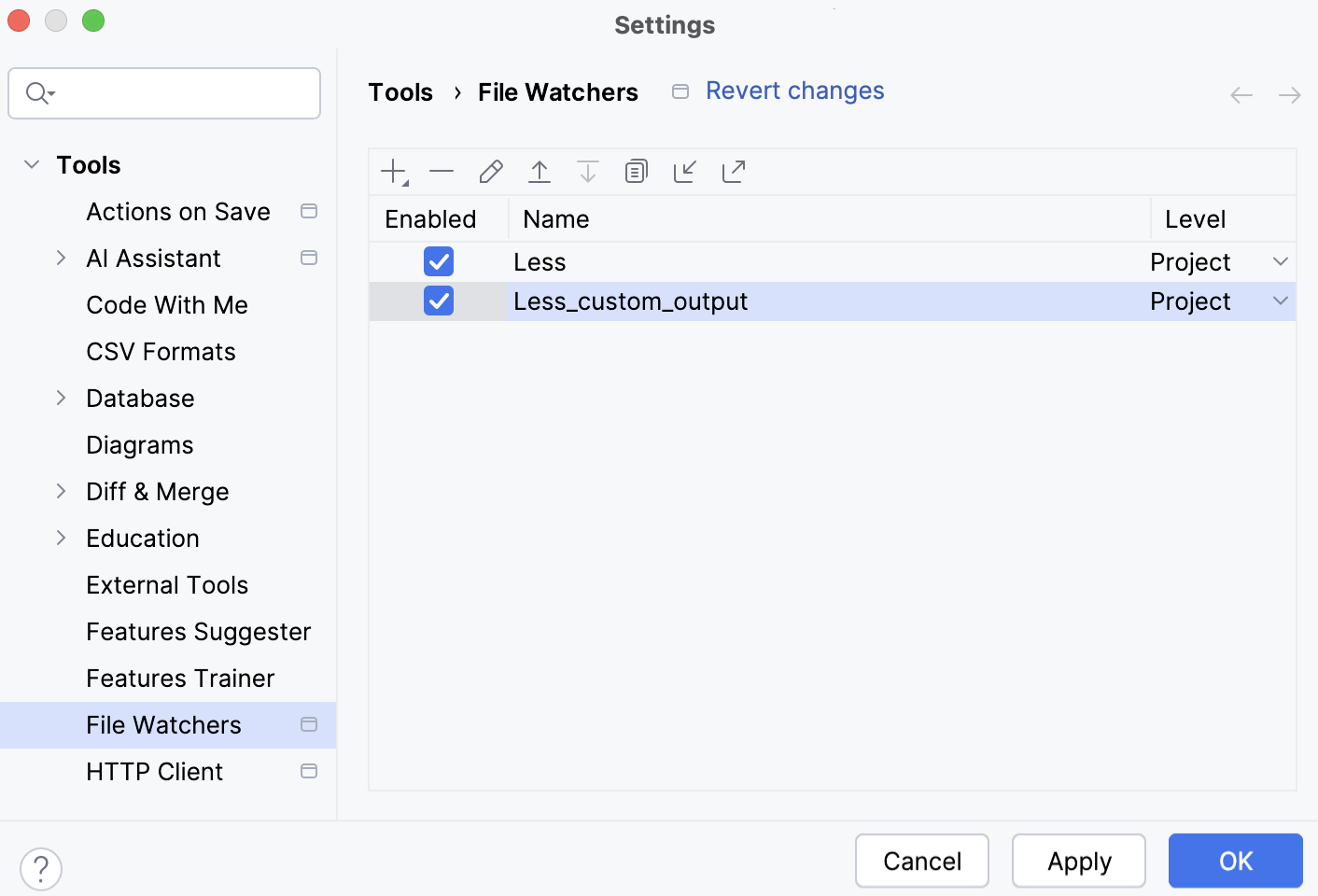
Save the new File Watcher and make sure it is enabled.

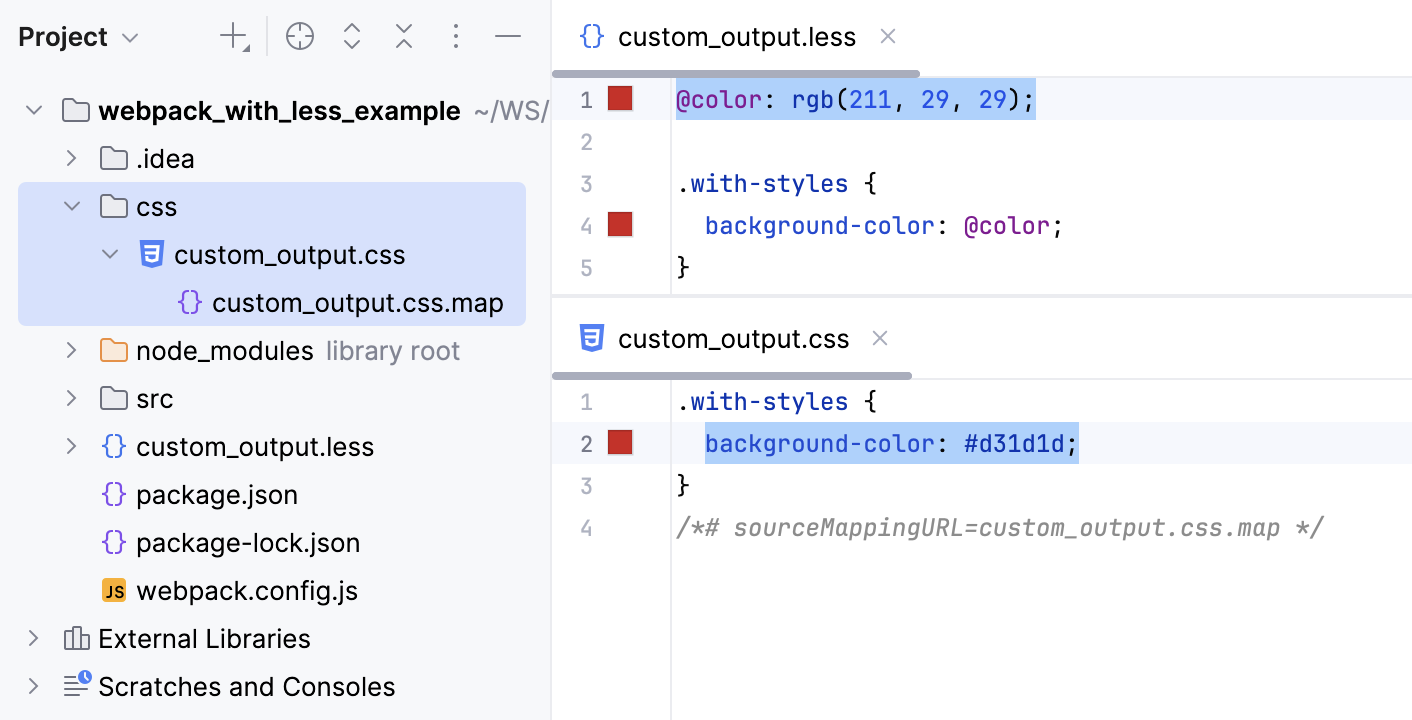
Now, if you edit custom_output.less, for example, change the value of @color at line 1, GoLand creates a css folder and stores the generated custom_output.css and custom_output.css.map files in it.

Custom output location: preserve the original folder structure
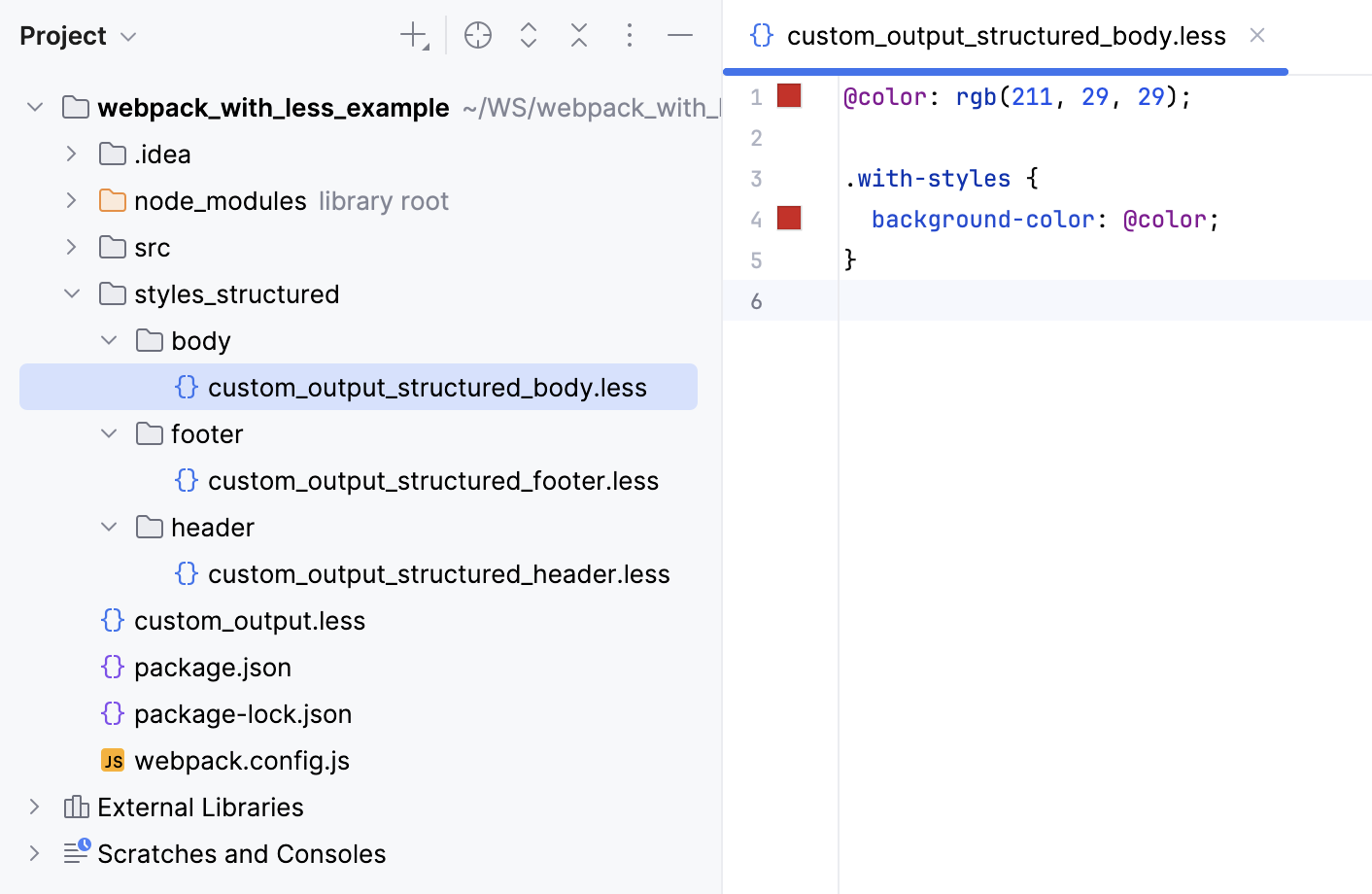
Let's now consider an example where .less files are stored in a folder structure, for example:

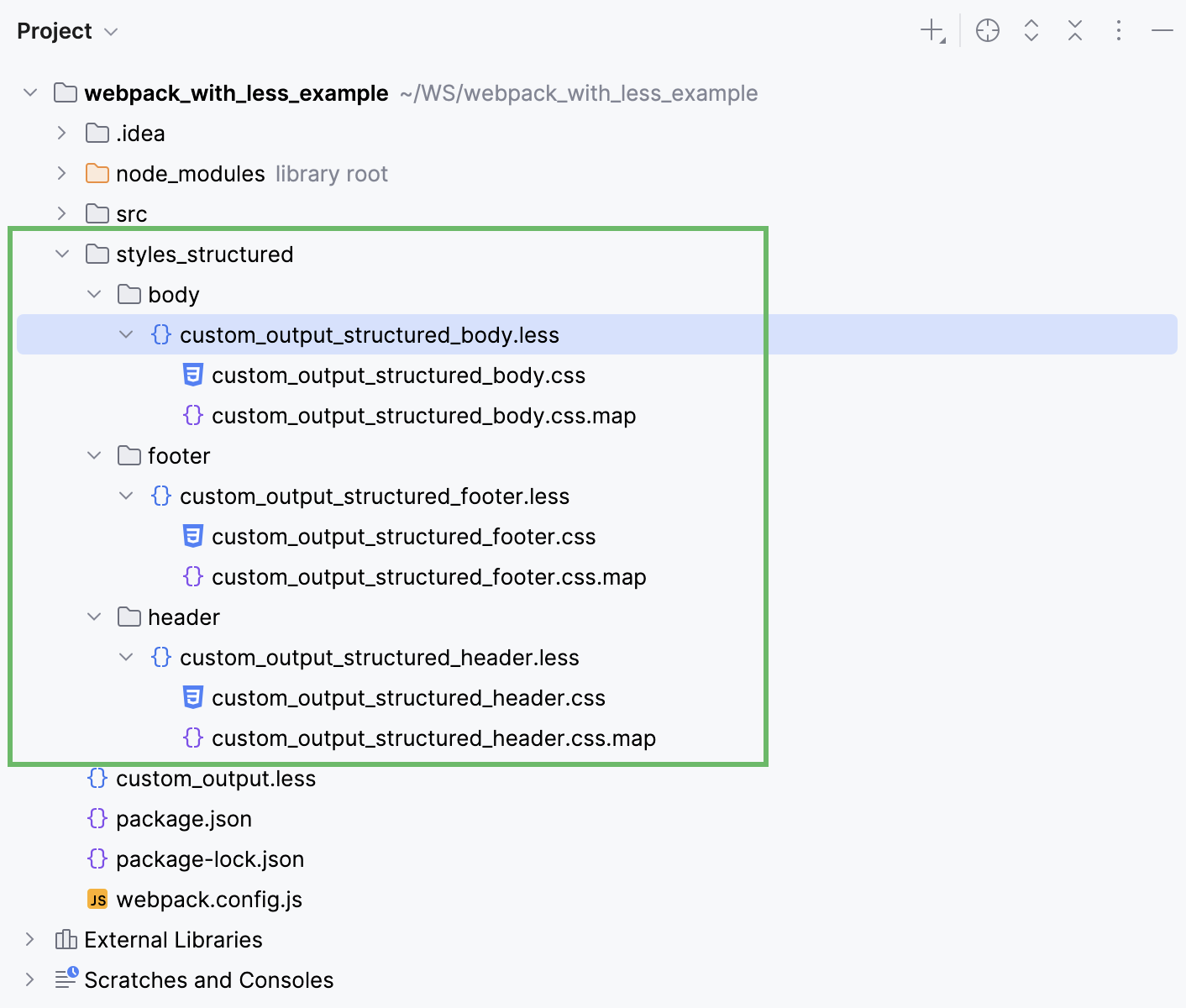
With the default File Watcher, the generated files will be stored next to the original .less files.

If we use the custom File Watcher as described above, all the generated files will be stored in one same css folder:

To have GoLand preserve the folder structure, let's create another custom File Watcher.
Press Ctrl+Alt+S to open settings and then select . Then create a Less File Watcher as described above.
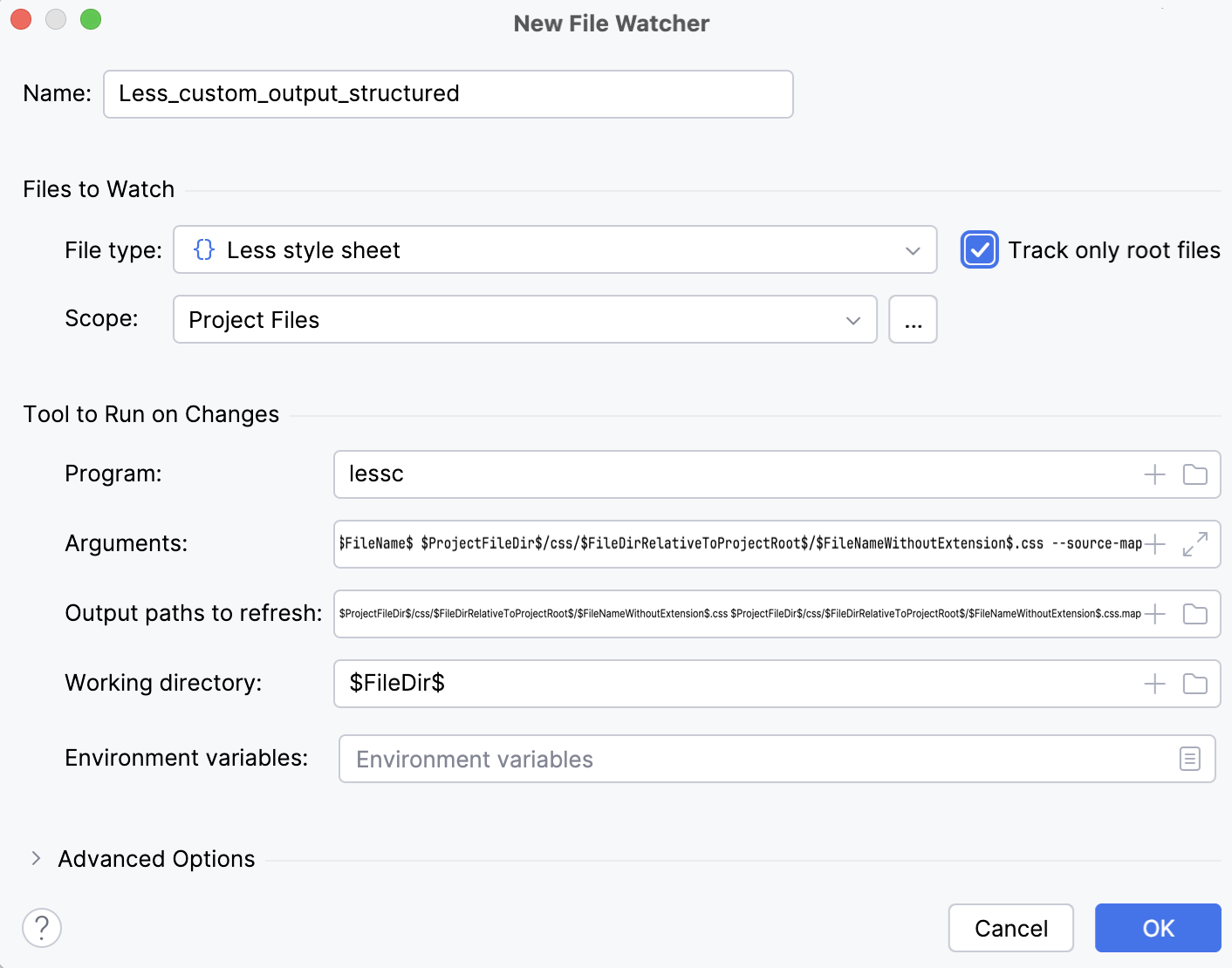
Update the default settings as follows:
In the Arguments field, type:
$FileName$ $ProjectFileDir$/css/$FileDirRelativeToProjectRoot$/$FileNameWithoutExtension$.css --source-mapIn the Output paths to refresh field, type:
$ProjectFileDir$/css/$FileDirRelativeToProjectRoot$/$FileNameWithoutExtension$.css $ProjectFileDir$/css/$FileDirRelativeToProjectRoot$/$FileNameWithoutExtension$.css.map

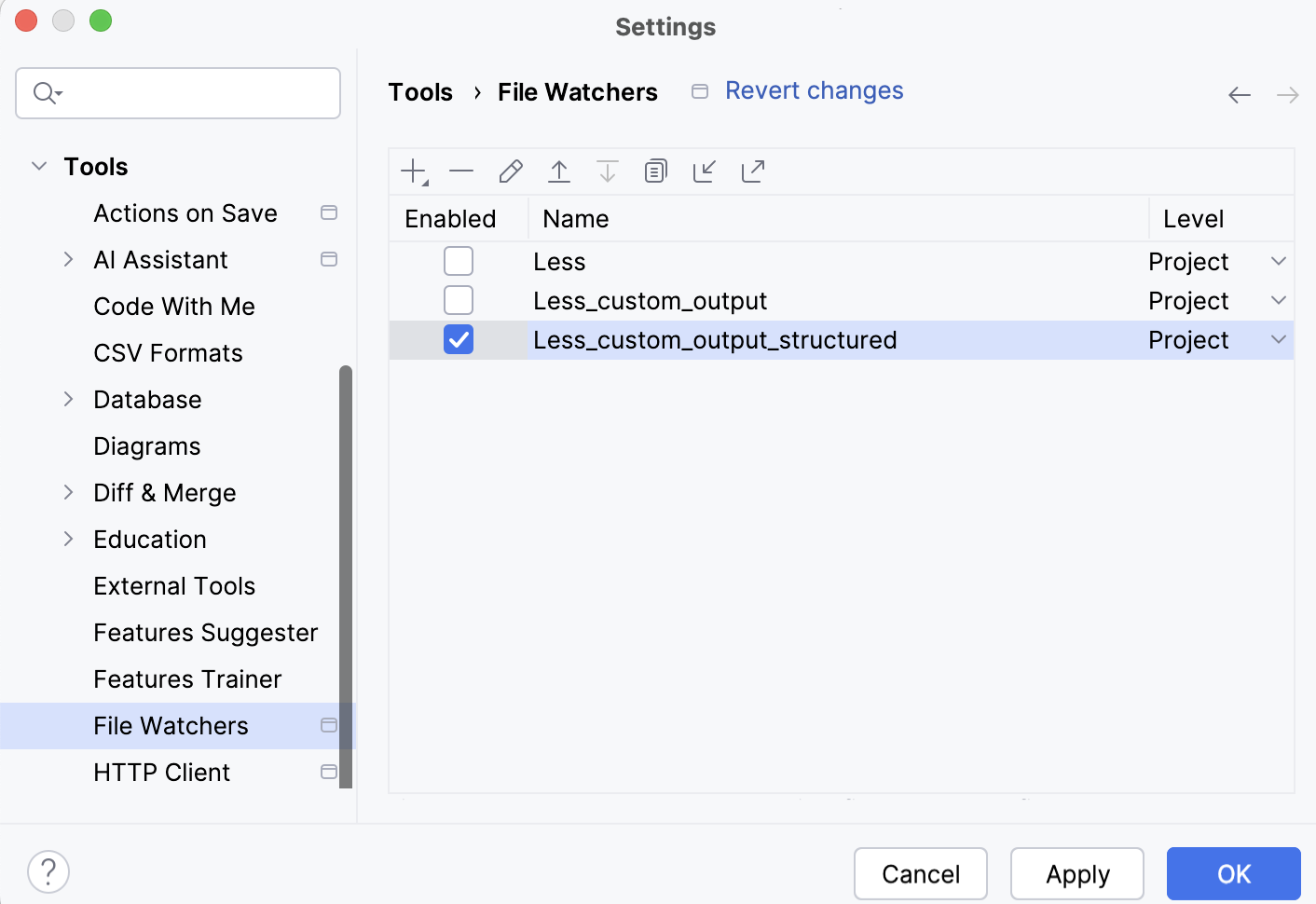
Save the new File Watcher and make sure it is enabled.

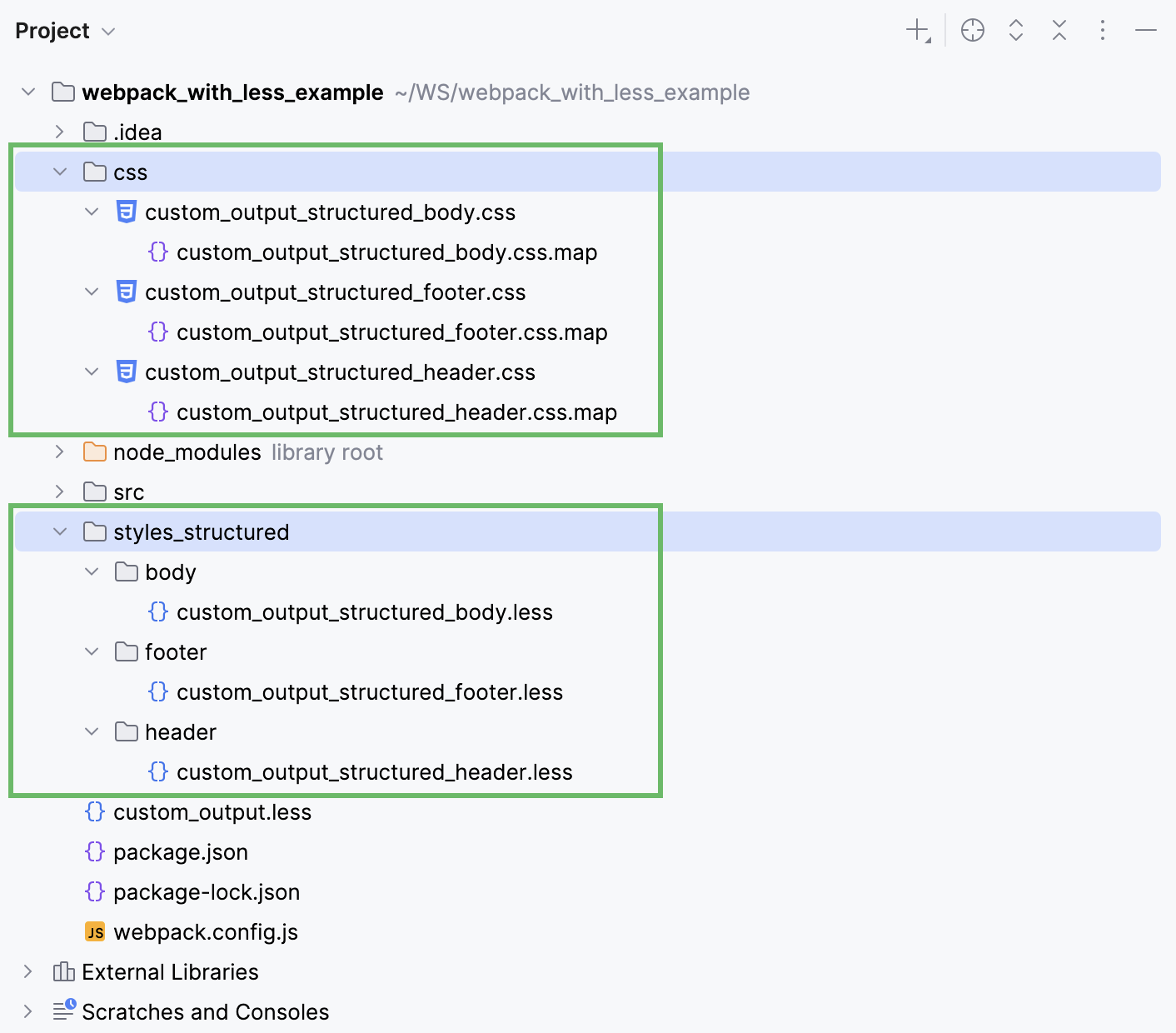
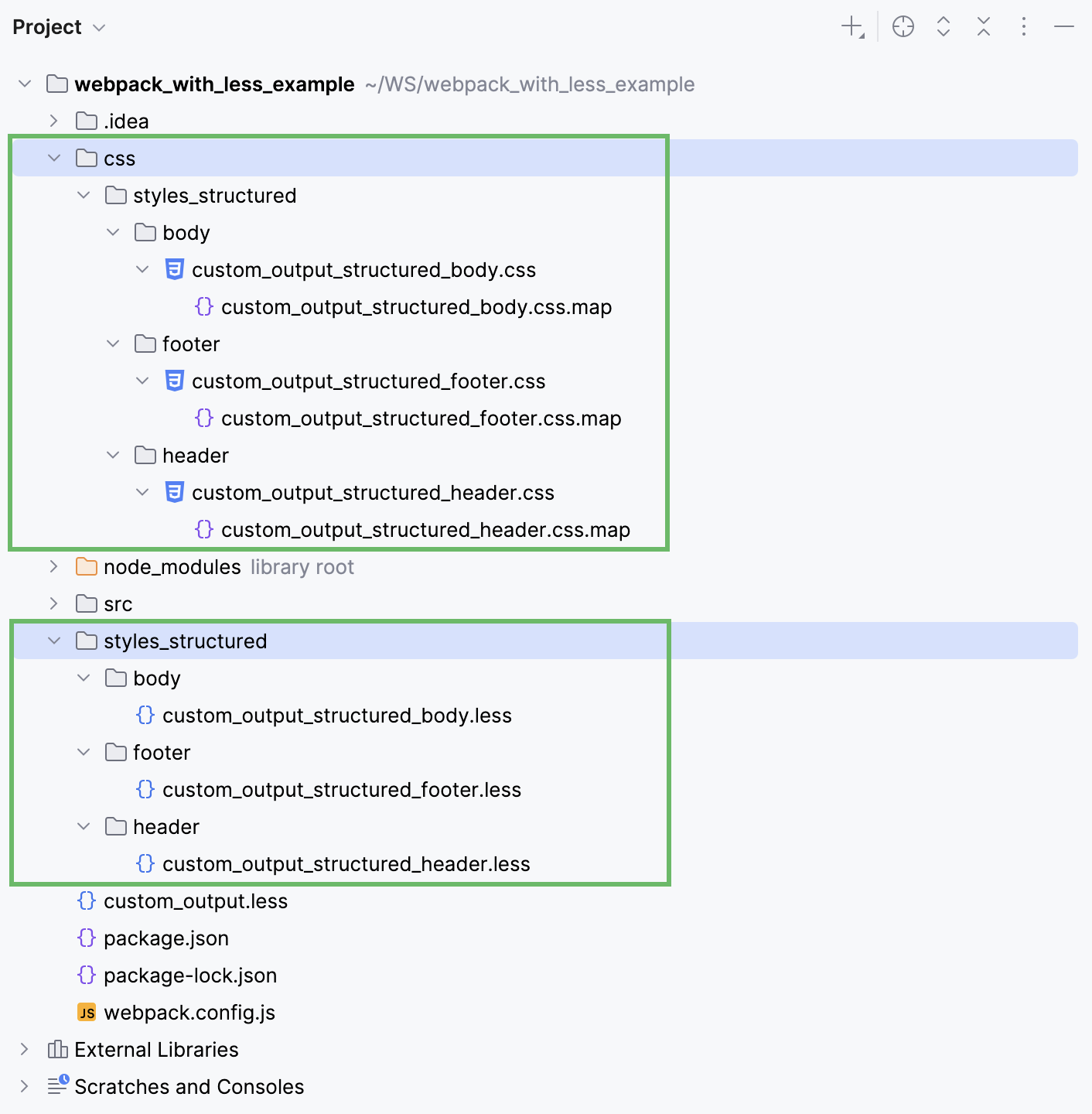
Now, if you edit custom_output_body.less, custom_output_header.less, or custom_output_footer.less, GoLand creates a css folder with the subfolders' structure that preserves the structure of styles_structured.

Configuring syntax highlighting
You can configure Less/Sass/SCSS-aware syntax highlighting according to your preferences and habits.
In the Settings dialog (Ctrl+Alt+S) , go to .
Select the color scheme, accept the highlighting settings inherited from the defaults or customize them as described in Colors and fonts.
Cloud Completion and Full Line completion
GoLand provides Cloud Completion and Full Line completion in Sass/SCSS and Less code.
The Full Line code completion feature uses a locally run deep learning model to suggest entire lines of code. It is available in GoLand out of the box and does not require an additional license.
Enable Full Line code completion
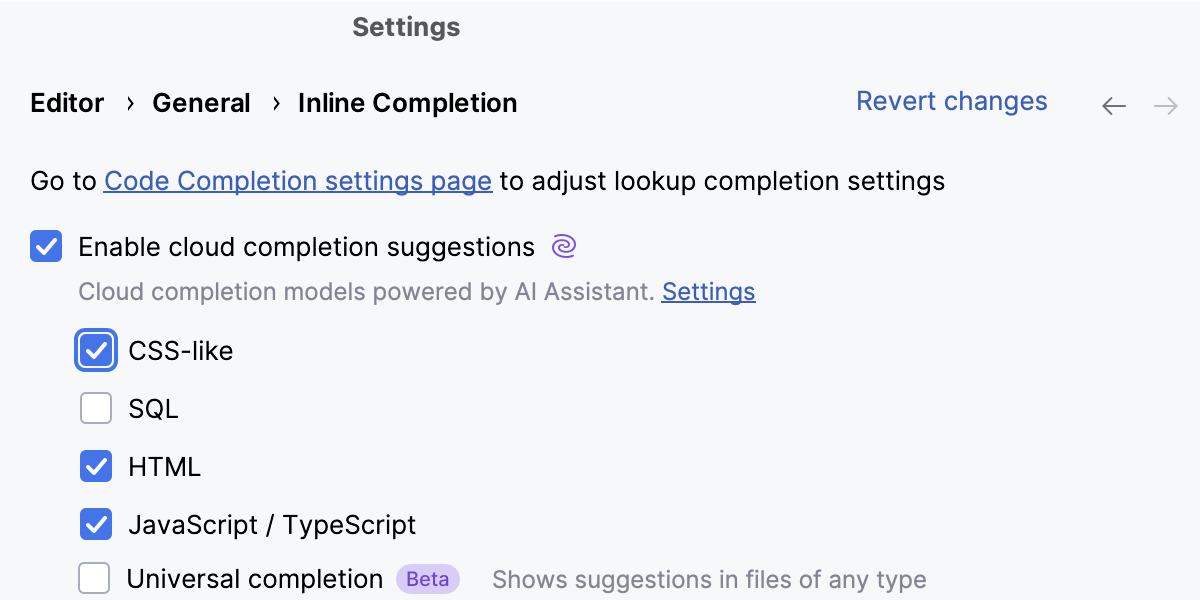
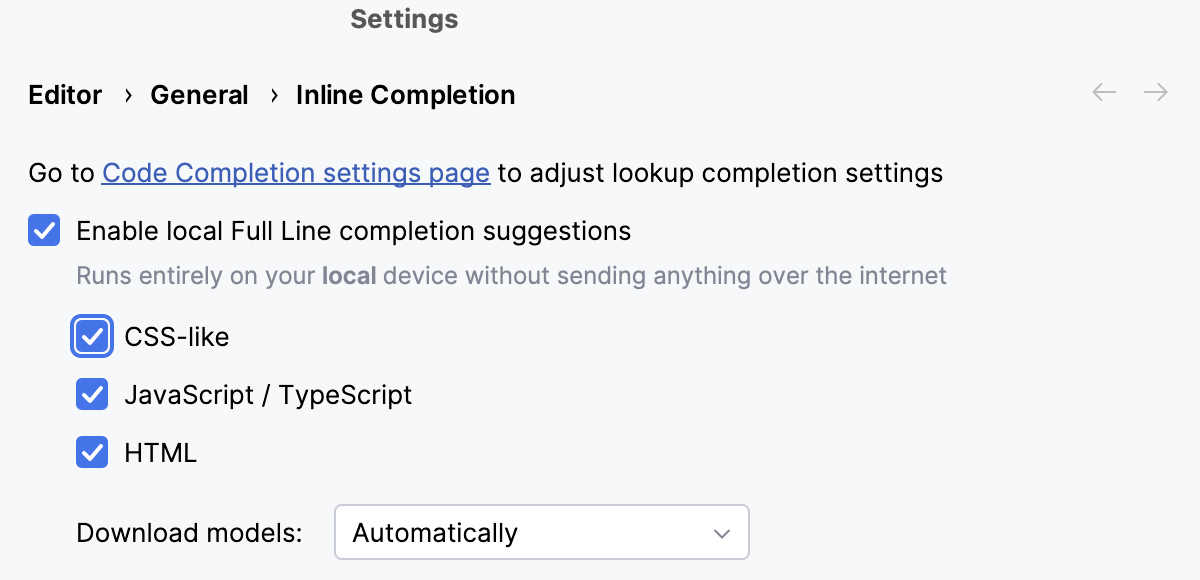
Press Ctrl+Alt+S to open settings and select Editor | General | Inline Completion.
Select the Enable local Full Line completion suggestions checkbox and make sure the CSS-like checkbox is selected.

Cloud completion powered by AI Assistant can autocomplete single lines, blocks of code, and even entire functions in real time based on the project context.
Cloud Completion suggests syntactically acceptable solutions taking the context into account and runs various code inspections in advance to reject the variants that result in errors.
Enable Cloud Completion
Press Ctrl+Alt+S to open settings and select Editor | General | Inline Completion.
Select the Enable cloud completion suggestions checkbox and make sure the HTML checkbox is selected.