Sass and SCSS in Compass applications
With Compass support in GoLand, your Sass or SCSS Style Sheets in Compass applications are compiled into CSS automatically.
Before you start
Install and enable the Compass plugin on the Settings | Plugins page, tab Marketplace, as described in Installing plugins from JetBrains Marketplace.
Make sure the File Watchers plugin is enabled in the settings. Press Ctrl+Alt+S to open settings and then select . Click the Installed tab. In the search field, type File Watchers. For more information about plugins, refer to Managing plugins.
Installing Compass
In the embedded Terminal (Alt+F12) , type:
gem install compassCompass is installed in the folder where Ruby executable file and the gem.bat file are stored.
Creating a new Compass application
If you have no Compass application yet, you can create it or add Compass support to an empty GoLand project. In either case, a conf.rb configuration file is generated.
In the embedded Terminal (Alt+F12) , type:
compass create <the name of the application to be created>Create an empty GoLand project , open the embedded Terminal (Alt+F12) , and type:
cd <application folder> compass init
Activate Compass-aware support in your application
Open a .sass or .scss file, click the red bulb next to the
@import 'compass'statement or press Alt+Enter, and then choose Configure Compass from the suggestion list.Select the Enable Compass support checkbox, and specify the paths to the Compass executable file and to the conf.rb configuration file.
Starting with an existing Compass application
Open the application sources that are already on your machine
Click Open on the Welcome screen or select from the main menu. In the dialog that opens, select the folder where your sources are stored.
Check out the application sources from your version control
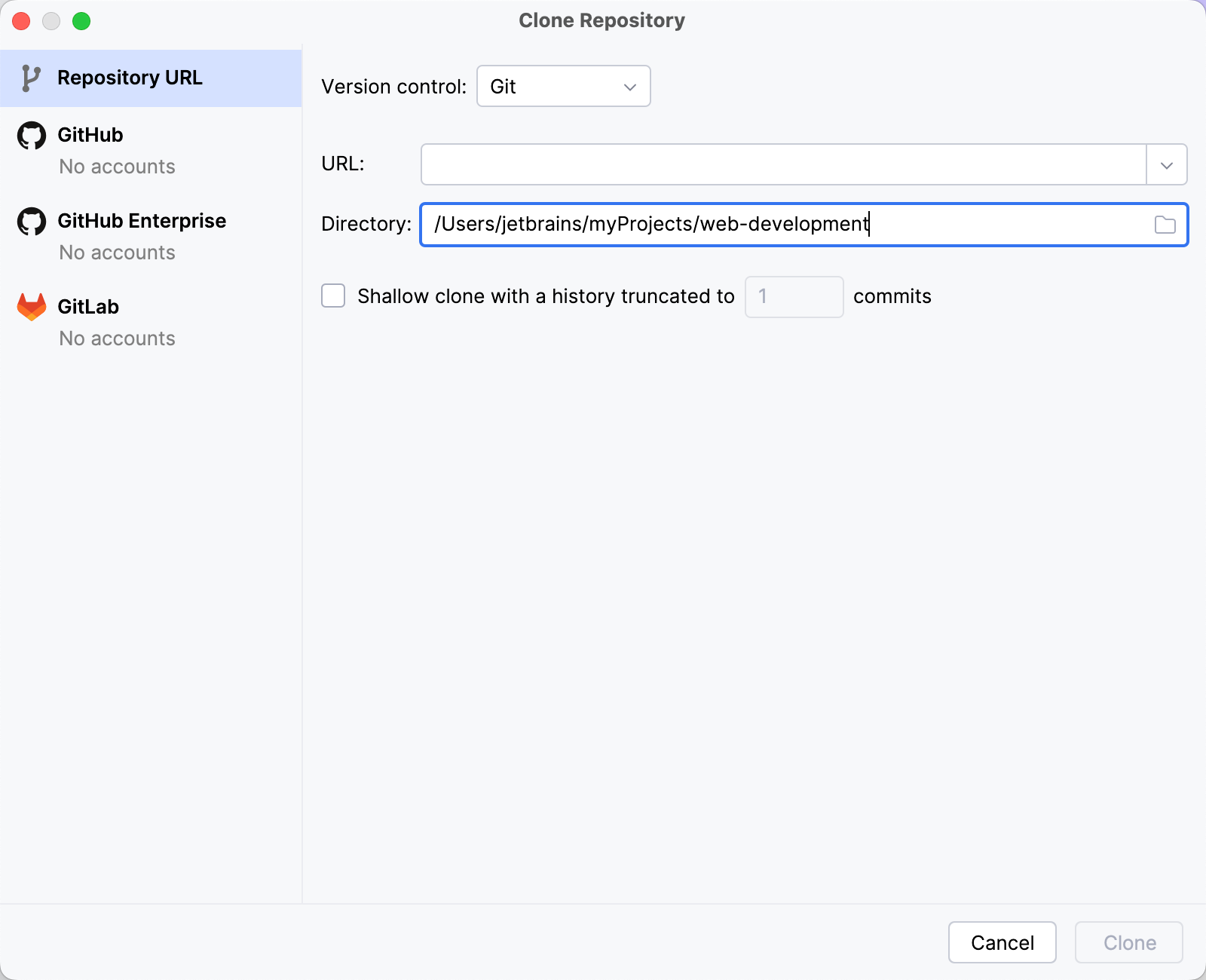
Click Clone on the Welcome screen.
Alternatively, select or from the main menu.
Instead of Git in the main menu, you may see any other Version Control System that is associated with your project. For example, Mercurial or Perforce.

Compiling Sass and SCSS
To compile your code automatically, you need to install a compiler and configure a Compass Sass or Compass SCSS File Watcher which will track changes to your files and run the compiler.
When you open a file, GoLand checks whether an applicable File Watcher is available in the current project. If such File Watcher is configured but disabled, GoLand displays a popup that informs you about the configured File Watcher and suggests to enable it.
If an applicable File Watcher is configured and enabled in the current project, GoLand starts the compiler automatically upon the event specified in the New Watcher dialog.
If the Auto-save edited files to trigger the watcher checkbox is selected, the File Watcher is invoked as soon as any changes are made to the source code.
If the Auto-save edited files to trigger the watcher checkbox is cleared, the File Watcher is started upon save (, Ctrl+S) or when you move focus from GoLand (upon frame deactivation).
Learn more from File Watchers.
GoLand creates a separate file with the generated output. The file has the name of the source Sass or SCSS file and the extension .css. The location of the generated files is defined in the Output paths to refresh field of the New Watcher dialog. However, in the Project Tree, they are shown under the source file which is now displayed as a node.
Create a File Watcher
In the Settings dialog (Ctrl+Alt+S) , click File Watchers under Tools. The File Watchers page that opens shows the list of already configured File Watchers.
Click
or press Alt+Insert. Depending on the tool you are going to use, choose the compass sass or compass scss predefined template from the list. The New Watcher dialog opens.
In the Program field, specify the path to the executable file:
compass.bat for Windows
compass for Unix and macOS
In the Arguments field, type one of the following depending on the operating system used:
compile $UnixSeparators($ProjectFileDir$)$to process an entire directorycompile $UnixSeparators($FilePath$)$to process a single file
compile $ProjectFileDir$to process an entire directorycompile $ProjectFileDir$ $FilePath$to process a single file
compile $ProjectFileDir$to process an entire directorycompile $ProjectFileDir$ $FilePath$to process a single file
Proceed as described in File Watchers.