Thymeleaf
Required plugin: Thymeleaf (bundled)
Thymeleaf is a server-side Java template engine for both web and standalone environments. Its main goal is to bring natural templates to your development workflow — HTML that can be correctly displayed in browsers and also work as static prototypes.
In the Settings dialog (CtrlAlt0S) select Plugins | Installed.
Make sure that the checkbox next to the Thymeleaf plugin is selected.
Otherwise, select the checkbox to enable the plugin.
Apply the changes and close the dialog. Restart the IDE if prompted.
For more information, refer to Install plugins.
You can add Thymeleaf support when creating a project or module, or for an existing project or module. IntelliJ IDEA downloads the selected Thymeleaf library files and adds them to the dependencies of the corresponding module.
You can also create a Thymeleaf project by opening an appropriate pom.xml file. In this case, Maven will manage the dependencies in your project. For more information, refer to Maven.
In the main menu, go to File | New | Project or File | New | Module.
In the dialog that opens, select Jakarta EE from the list on the left and click Next.
In the Dependencies list, under Implementations, select Thymeleaf, and click Next.
Enter a name for your project or module and click Finish.
For more information about Java Enterprise projects, refer to Tutorial: Your first Jakarta EE application.
Go to File | New | Project or File | New | Module.
In the dialog that opens, select Spring Initializr from the list on the left and click Next.
From the Dependencies list, click Template Engines and select the Thymeleaf option.

Click Create.
For more information about Spring projects, refer to Tutorial: Create your first Spring application.
Open the build file in the editor (pom.xml or build.gradle depending on the build tool that you use in your project).
Add the following dependency, but make sure to change the version according to your project's requirements:
MavenGradle<dependency> <groupId>org.thymeleaf</groupId> <artifactId>thymeleaf</artifactId> <version>3.0.12.RELEASE</version> </dependency>implementation('org.thymeleaf:thymeleaf:3.0.12.RELEASE')Press CtrlShift0O to import the changes.
For more information about working with build tools, refer to Maven or Gradle.
Support for Thymeleaf in IntelliJ IDEA includes the following:
- Code completion
Code completion for expressions and
th:*attributes.- Navigation from a reference
Navigation from a reference in a template to the corresponding getter method, message in a .properties file, or another appropriate code fragment. Go to Navigate | Declaration or Usages or press Ctrl0B.
- Navigation to type definitions
Go to Navigate | Type Declaration or press CtrlShift0B.
- Refactorings
The Rename refactoring for referenced properties, getter methods, iteration and status variables, and so on. Go to Refactor | Rename or press ShiftF6.
- Inspections
Code inspections that help you find and fix unresolved references and errors in expression syntax.
- Intention actions
Intention actions, such as Create property for unresolved message references or Import class for adding the
importstatements toorg.thymeleaf.*classes.- Prototypes preview
Preview of your prototypes (the static part of your templates) in a web browser from the editor.
IntelliJ IDEA allows you to preview the static part of your templates in a web browser or in the built-in preview in the same way do it with regular HTML files.

If you want to preview dynamic data in templates, you'll need to run your application. In the example below, we'll create a simple Thymeleaf template and use it as a view in a Spring MVC application.
Create a new Spring Boot project with Thymeleaf as described in Add Thymeleaf support and name it
demo.In the Project tool window (Alt01), right-click the
demopackage located in src|main and select New | Java Class.|java Name the class
MyFirstApp.
Add a controller to the new class, for example:
package org.example.demo; import org.springframework.ui.Model; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import java.util.Arrays; @Controller public class MyFirstApp { @RequestMapping("/home") public String index(Model model) { model.addAttribute("message", "Hello Thymeleaf"); model.addAttribute("items", Arrays.asList("Item 1", "Item 2", "Item 3")); return "start_page"; } }tip
If
@RequestMappingis highlighted as unresolved, place the caret at the annotation, press AltEnter, and select Add 'spring-boot-starter-web' to classpath.Under the resources directory, create a directory named
templates.In
templates, create an HTML file namedstart_page.This template uses the
${message}and${items}variables (passed in a controller we've added earlier) and the#datesThymeleaf object, which is used to handle dates.<!DOCTYPE HTML> <html lang=""> <head> <title>Hello</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> </head> <body> <h1 th:text="${message}"></h1> <p>Thymeleaf Iteration:</p> <ul> <li th:each="item : ${items}" th:text="${item}"></li> </ul> <p th:text="'Current Year: ' + ${#dates.format(#dates.createNow(), 'yyyy')}"></p> </body> </html>
IntelliJ IDEA recognizes the template and allows you to navigate from the variables to the controller code where they were declared by pressing Ctrl0B.
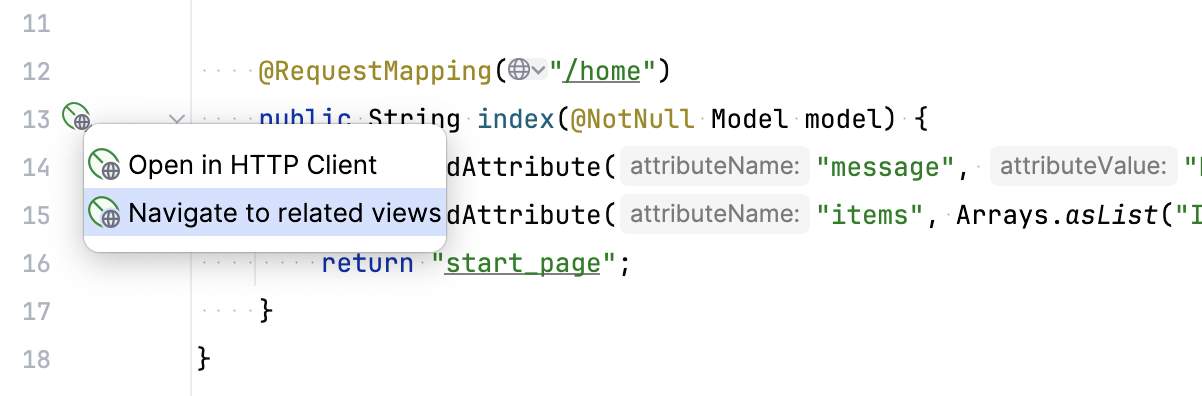
You can also navigate from the controller to the template: In MyFirstApp.java, click in the gutter and select Navigate to related views. Notice that
start_page is marked as a link with an underline, which means IntelliJ IDEA detects such a template in your project: You can Ctrl-click this link (or press Ctrl0B on it) to navigate to the template.

Run the application: press ShiftF10 or make sure the DemoApplication is selected in the Run widget in the window header and click
next to it.
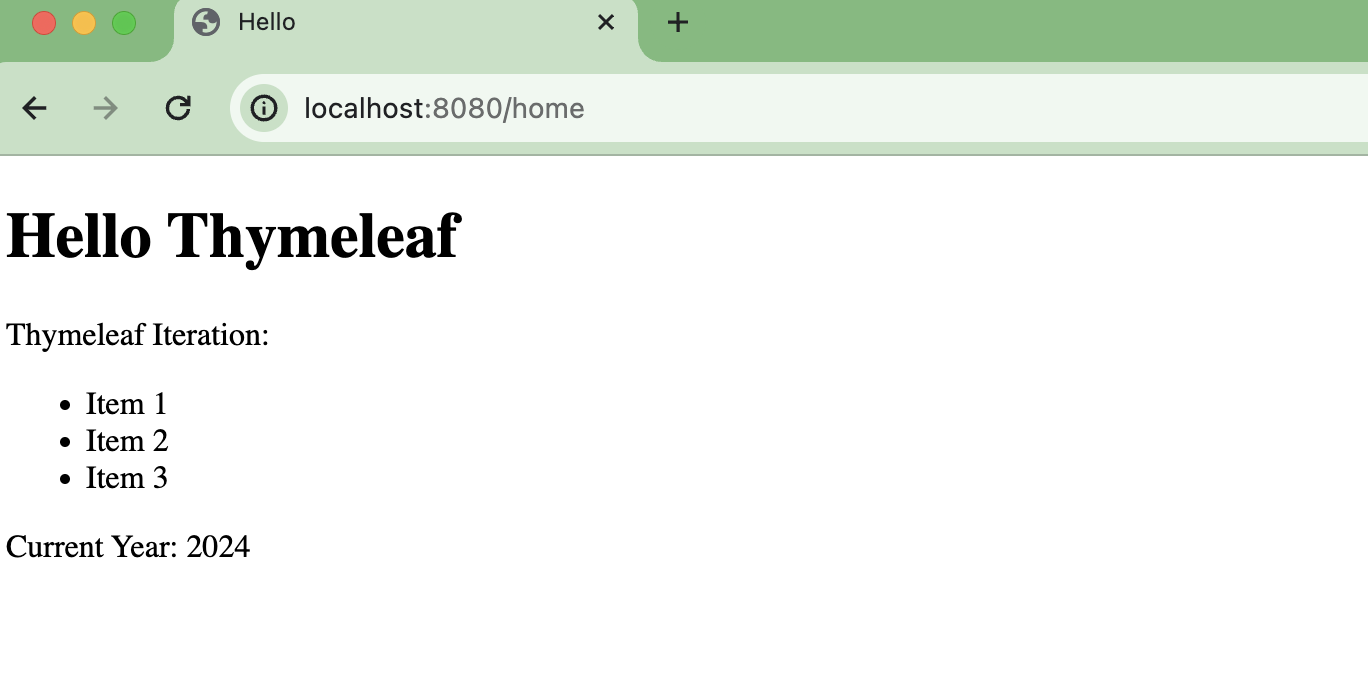
Open localhost:8080/home in your browser.
Spring will render the start_page template and replace the variables with their values.

Thanks for your feedback!