IntelliJ IDEA pro tips
This guide targets IntelliJ IDEA users who are already familiar with its basic features and would like to learn more. If you’re relatively new to IntelliJ IDEA, we recommend that you read the Discover IntelliJ IDEA guide before delving into this one.
Coding assistance
Type info
If you want more information about a symbol at caret, for example, where it comes from or what its type is, the Quick Documentation is your friend. Press Ctrl+Q to invoke it and you will see a popup with these details. If you don’t need the full info, then use the Type Info action instead: it only shows the type of the selected expression, but doesn't take up that much of screen space.
Code completion case sensitivity
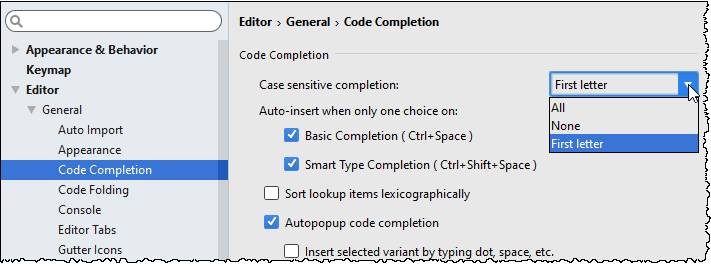
By default IntelliJ IDEA code completion case sensitivity only affects the first letter you type. This strategy can be changed In the Settings/Preferences dialog Ctrl+Alt+S, Editor | General | Code Completion, so you can make to either make the IDE sensitive to all letters or make it insensitive to the case at all, based on what better fits your preferences.

Hot tip: Here you can also turn off the Autopopup code completion option. This makes sense if you want the code completion popup to show up only when you explicitly call it.
Disable highlighting usages of element at caret
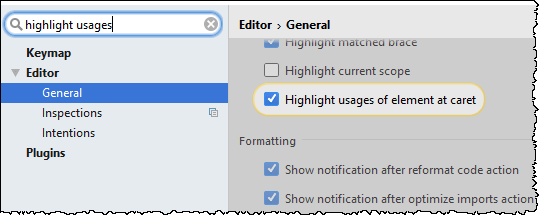
Talking about the defaults you may want to change after learning IntelliJ IDEA better, we can’t miss the Highlight usages of element at caret option in the Editor | General page of the Settings/Preferences dialog. If you know the Ctrl+Shift+F7 shortcut and don’t like the highlighting in the editor to appear and disappear each time you move the caret, you don’t need this option.

CamelHumps
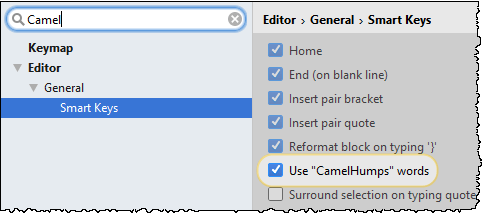
By default, when you select anything in the editor, IntelliJ IDEA isn’t sensitive to the case of the words. If you prefer to select words according to CamelCase, for example, instead of selecting the whole word, select a part of it, you can enable this in Editor | General | Smart Keys of the Settings/Preferences dialog.

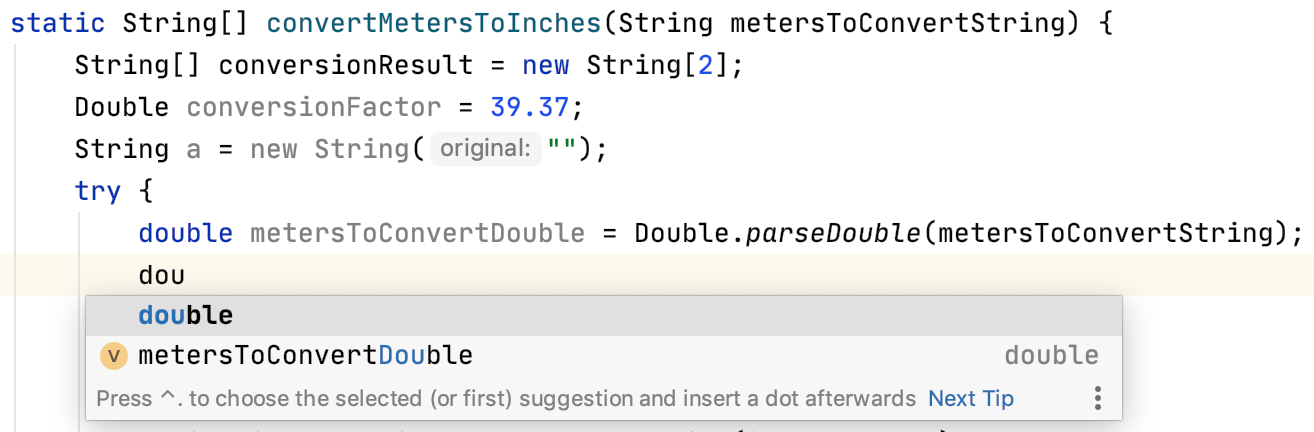
Hippie completion
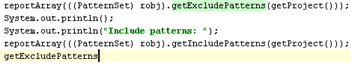
IntelliJ IDEA provides Basic completion via Ctrl+Space, Smart type-matching completion via Ctrl+Shift+Space, and Statement completion via Ctrl+Shift+Enter. All these features are based on the actual understanding of the code structure. However, sometimes you may need a more trivial, yet flexible logic that would suggest the words used earlier in the current file or even project regardless to their context. This feature is called Hippie completion and is available via Alt+/.


Refactorings
Undo refactorings
With IntelliJ IDEA you don’t need to worry about consequences when refactoring code, because you can always undo anything by invoking Undo via the convenient Ctrl+Z shortcut.
Extract string fragments
IntelliJ IDEA is capable of refactoring not only executable code, but also string literals. Select any fragment of a string, call Extract variable/constant/field/parameter to extract it as a constant and replace its usages throughout the code.
Type migration
When you refactor, you usually rename symbols, or extract and move statements in the code. However, there’s more to refactoring than just that. For example, Type migration (available via Ctrl+Shift+F6) lets you change the type for a variable, field, parameter or a method’s return value (int → String, int → Long, etc), update the dependent code, and resolve possible conflicts.
Invert boolean
If IntelliJ IDEA can automate type migration, why not do the same with semantics? To invert all usages of a boolean symbol, just use the Invert Boolean refactoring.
Code analysis
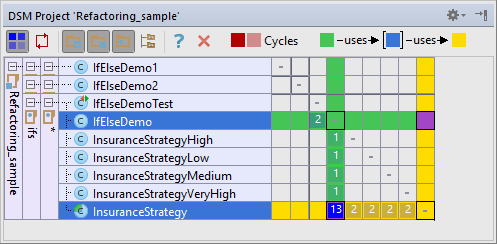
Dependency structure matrix
IntelliJ IDEA lets you analyze how tightly components in your code depend on each other, and you need to keep an eye on that because when there’s too much dependencies, it’s likely to cause various problems. Dependency Structure Matrix action (available via the Analyze menu) will help you visualize and explore dependencies between modules, packages and classes.

Despite its complex looks, it’s a very easy-to-use tool. Just select a class or package and see where it’s used and what it uses.
Structural search and replace
Structural Search and Replace, or SSR, is quite powerful (after you learn to use it right), and can be used for static code analysis and refactoring automation. In a nutshell, it lets you search for specific patterns in your code and replace them with parametrized templates. For that, it’s equipped with its own language for defining code patterns that is described in more detail in this article.
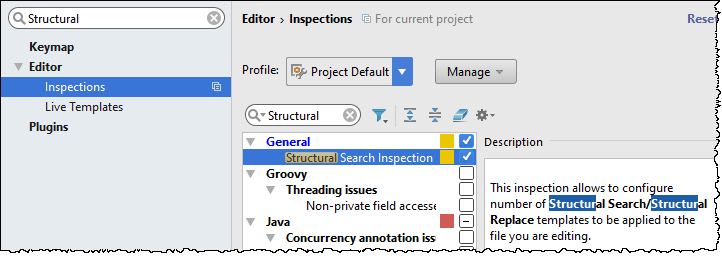
To access this feature, use the Edit | Find | Search/Replace Structurally.... If you want to create your templates or patterns, go to Settings/Preferences dialog, click the page Editor | Inspections, and enable Structural Search Inspection under the General node:

User interface
Disable breadcrumbs and tag tree highlighting
If you work with lots of HTML and XML and would like to avoid unnecessary distraction, you may want to disable breadcrumbs and tag tree highlighting in Editor | General | Appearance.
Disable unnecessary gutter icons
Gutter, the leftmost editor column, typically displays useful information related to the code you’re editing. If you feel that sometimes it’s just too much, you can configure what you want to see In the Settings/Preferences dialog Ctrl+Alt+S: Editor | General | Gutter Icons.
Disable intention light bulb
One more thing that might be annoying is the intention bulb that appears in the editor every time there is an intention available at the caret. Disabling that is a little bit more difficult: you need to manually edit your <IntelliJ IDEA preferences folder>
<option name="SHOW_INTENTION_BULB" value="false" />Search everywhere
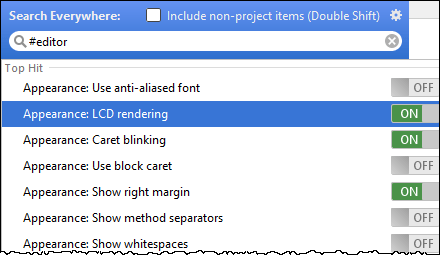
With Search Everywhere you can find arbitrary text fragments literally everywhere: in the code, libraries, parts of the UI, settings (by prepending the settings name with # ), or even action names. If you’re using this feature a lot, it’s worth knowing that you can access IntelliJ IDEA settings by just pressing Enter right in its popup. For example, here we're accessing the editor settings:

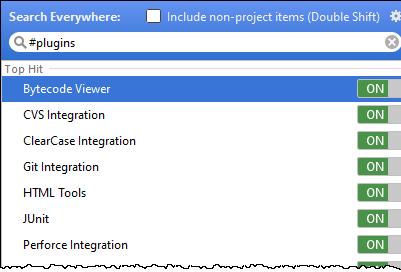
If you start your search query with #plugins, you’ll be able to turn them on and off:

Other tags include #appearance, #system, #inspections, #registry, #intentions, #templates, and #vcs.
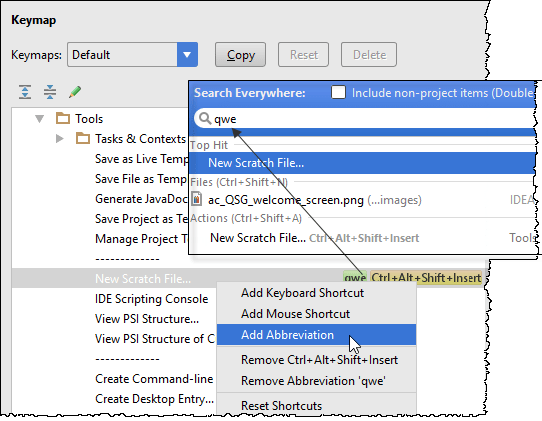
Another interesting fact is that Search Everywhere supports abbreviations. You can use Keymap page of the Settings/Preferences dialog to assign a short text to any action, and then have this action called from Search Everywhere by entering this text:

Hide editor tabs
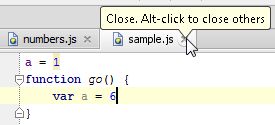
When you need to close all editor tabs except the current one, click the close icon on the current tab holding
Alt:

If you don’t want to see the editor tabs at all, go to the Editor Tabs page of the Editor Settings/Preferences and under the Placement drop-down select None.
Open file in new window
A feature that is not that easy to find, yet comes in handy, is opening a file in a new window by selecting it in the Project tool window and clicking Shift+Enter.
Use path completion
Path completion helps you speed up the selection of files, folders, and so on. This is useful when adding a new SDK in the Project Structure dialog, or specifying an application server home directory.
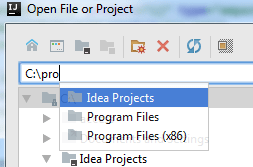
When you start typing a path, press Ctrl+Space to invoke the suggestions list:

Add stop and resume buttons to the toolbar
It might be convenient to add Stop and Resume
buttons to the toolbar of the Navigation Bar. You can do it via the Appearance and Behavior | Menus and Toolbars page of the Settings/Preferences dialog.
If you prefer to use the mouse rather than keyboard shortcuts, this way you won’t need to open the Debug tool window to manage your current debugging session.

Editor
Compare with clipboard
IntelliJ IDEA has a built-in Diff viewers for code, jar files, revisions and even images. To invoke it, select any pair of files and press Ctrl+D.
If you have selected a single file, the IDE will prompt you to select the one to compare to. To quickly compare active editor with Clipboard, choose View | Compare with Clipboard.
Paste from history
Speaking of Clipboard, IntelliJ IDEA keeps track of everything you put there. Anytime you want to paste one of the previously copied items, press Ctrl+Shift+V.
Multiple selections
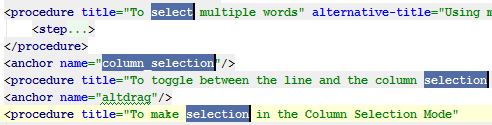
Multiple selection is a relatively new, very powerful editor feature, which lets you quickly select and edit multiple (adjacent or not) pieces of code at once.
In a nutshell, here’s what happens. You either start with pressing Alt+J (and then IntelliJ IDEA selects a symbol at caret), or you can just select something as you normally would.
Then, press Alt+J and IntelliJ IDEA will search the current file forward until it finds a matching piece of text, which it adds to the selection. You can press Alt+J again to go forward, or Alt+Shift+J to go back, but note that when search reaches the end of file, it will start over from the beginning of the file.

After selection is complete, you can start editing all the fragments as if they were one.
Hot tip: One more way to clone caret is to press Ctrl twice, and then move the caret up or down with arrows or with the mouse.
Emmet
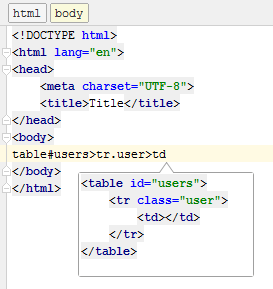
In case you didn’t know, Emmet is a great way to write HTML, XML and CSS code. IntelliJ IDEA supports it out of the box: write an Emmet expression and press Tab to expand it.
Use the Emmet preview action (which is available via Find Action or Search Everywhere — so make sure to assign it to a handy shortcut) to see a preview of the resulting code.

Regex
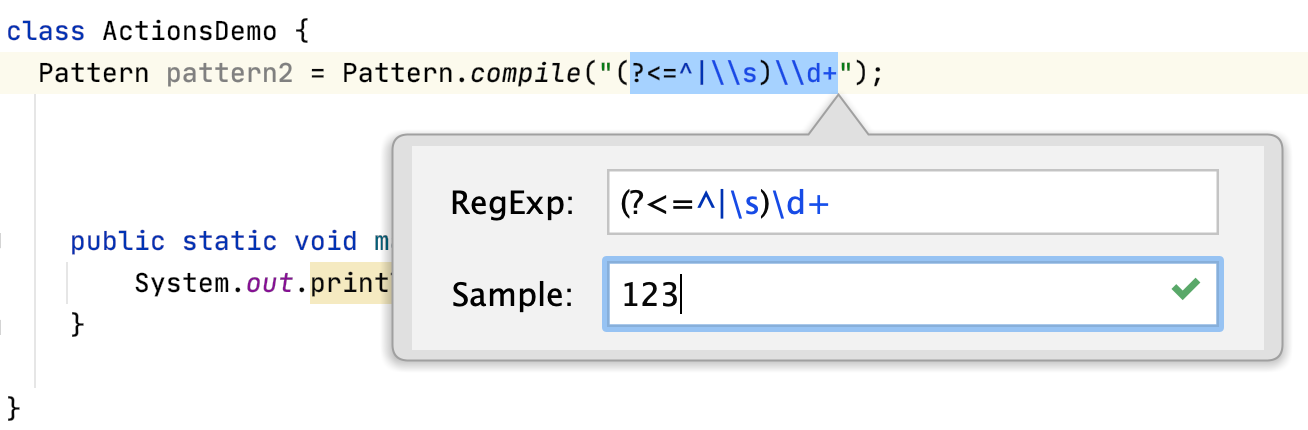
Regular expressions are powerful and widely used, but sometimes it’s just too hard to write them properly. IntelliJ IDEA will help you check any Regex in your code: just place caret at it and press Alt+Enter to use the Check Regex intention:

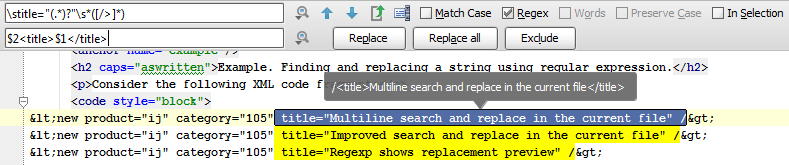
Find and replace with Regex groups
Another place where IntelliJ IDEA helps with Regex is the Find and Replace feature. It’s worth knowing that it supports captured groups in replacement expressions.

Bytecode viewer
Sometimes seeing the actual bytecode your program generates is very insightful.
In IntelliJ IDEA you can always do that via View | Show Bytecode.
Version control
Amend changes
In the Commit Changes dialog IntelliJ IDEA offers to perform a variety of operations. One of them is Amend commit, which is useful when you want to change your last commit and join your current change to it.
Shelves and patches
Shelves is an IDE feature similar to Git Stash, but that works for all VCS: it helps when you need to pause your current work and pull something from the repository to fix it asap, and then resume working on whatever it was you were working on. This feature takes care of locally changed files without committing them, so no more lost changes or hastily made merge commits.
Refer to the page Git-Stash and to the section Stashing and Unstashing for more detail.
Patches allow you to save a set of changes to a text file that can be transferred via email (or any other ancient medium), and then applied to the code. It’s super helpful when you really need to commit something after your plane crash landed on a desert island, or you somehow else got yourself in a situation without reliable broadband connection.
Refer to the section Using Patches for more detail.
Debugging
Action, or method breakpoints
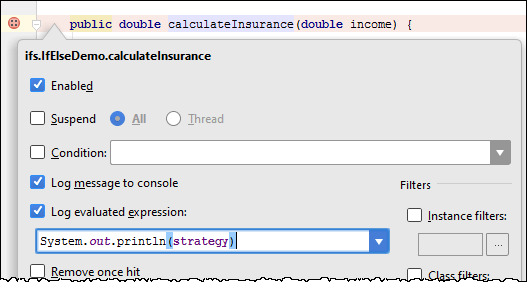
Sometimes you may want to evaluate something at a particular line of code without actually making a stop. You can do that by using a Method breakpoint. To create one, just click the gutter holding Shift.

This way you can print any expression to the output without changing the code. This is especially useful when you debug libraries or a remote application.
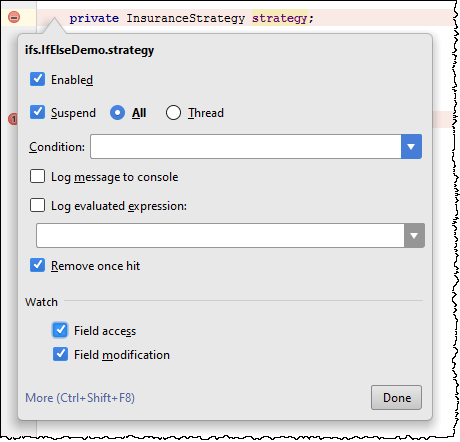
Field breakpoints or field watchpoints
In addition to the action breakpoints mentioned above, you can also use Field watchpoints. This breakpoint will stop execution when a field associated with it is accessed. To create field watchpoints, just click the gutter holding Alt (Ctrl+Cmd for macOS).

Object markers
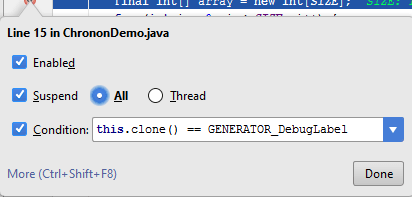
When you’re debugging an application, IntelliJ IDEA lets you mark particular instances of arbitrary objects with colored labels for easier identification via the Mark Object action (available in the Evaluate Expression, Variables or views. Watches views. )
And if you have any instance marked with a label, you can use it in the condition expression as well:

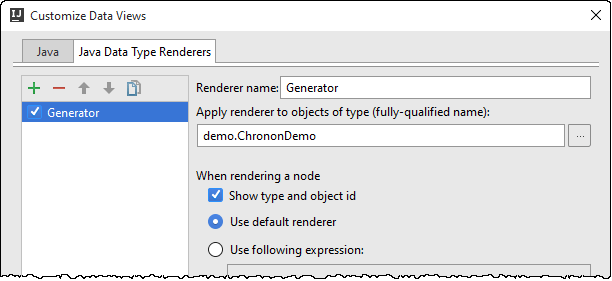
Custom data renderers
Evaluate Expression, Variables, Watches and inline debugger all use a standard way to render variable values, mostly based on toString implementation of classes. Not everyone knows that you can define your own custom renderers for any class. For that, select Customize Data Views from the context menu in the Debug tool window tool window.

This is especially useful when some of the classes in the libraries you’re using do not provide a meaningful a toString implementation–so you can define it yourself outside of the library.
Drop frame
In case you want to “go back in time” while debugging you can do it via the Drop Frame action. This is a great help if you mistakenly stepped too far. This will not revert the global state of your application but at least will get you back by stack of frames.
Force return
The way around, if you want to jump to the future, and force the return from the current method without executing any more instructions from it, use the Force Return action (to invoke it, press Ctrl+Shift+A and type the action name). If the method returns a value, you’ll have to specify it.
DCEVM
Sometimes when you’re making quick changes to code, you want to immediately see how they will behave in a working application. Unfortunately, the Java HotSwap VM has lots of limitations: you can’t, say, add a new method or a field to a class and perform the hot swapping; the only thing you can actually change during the hot swapping is the method bodies.
Refer to the sections Reload modified classes and Alter the program's execution flow for details.
Luckily, there is a way to amend this situation with the new open-source project Dynamic Code Evolution VM, a modification of Java HotSwap VM with unlimited support for reloading classes at runtime.
Using it in IntelliJ IDEA is easy with the dedicated plugin. When you enable the plugin, the IDE will offer you to download DCEVM JRE for your environment. Then you’ll have to choose it in the list of alternative JREs.
Update application
If you are running your application on an application server (Tomcat, JBoss, and so on), can you reload changed classes and resources using the Update application action via Ctrl+F10.
Refer to the section Update applications on application servers for details.
Tools
External tools
IntelliJ IDEA has many developer tools integrated and working out of the box. If a tool you need is not integrated, but you’d like to use it via a shortcut, go to Settings/Preferences | Tools | External Tools, and configure how to run this tool. Then you’ll be able to run this tool via the Tools | External Tools main menu.
Refer to the section External tools.