Class diagram toolbar, context menu, and legend
Last modified: 10 August 2022For information on how to use the UML class diagram, refer to UML class diagrams.
Toolbar
Item | Description |
|---|---|
Click this button to show fields in the class nodes. | |
Click this button to show constructors in the class nodes. | |
Click this button to show methods in the class nodes. | |
Click this button to show properties in the class nodes. | |
Click this button to show inner classes in the class nodes. | |
Click this button to reveal the combo box, and select visibility level of the elements to be displayed in a diagram. | |
Click this button to reveal the combo box, and select the desired scope of elements to be displayed in diagram, for example, project or non-project files. The elements out of the selected scope will be hidden. | |
Click this button to enable creating extends or implements links between node elements. If this button is not pressed, links cannot be drawn. | |
Click this button to show dependencies of the selected class or package. | |
Click this icon to configure the sorting order in the displayed diagram. | |
Click this button to increase the scale of the diagram, or press NumPad+. | |
Click this button to decrease the scale of the diagram, or press NumPad-. | |
Click this button to restore the actual size of the diagram. | |
Click this button to make the contents fit into the current diagram size. | |
Click this button to apply the current layout, selected from the context menu of the diagram, or press F5. | |
Click this icon to scale the diagram to the edges of the window. | |
| Click this icon to copy the diagram into the clipboard. |
Click this icon and then select any diagram area with the mouse cursor: the selected area will be copied into the clipboard. | |
Click this icon to export a diagram using various formats, which are compatible with third-party tools, to a file, to an image, or open the diagram in the browser.  You can select and configure the following options:
| |
Click this button to refresh the whole diagram. | |
Click this button to open the Diagram settings where you can configure additional options. |
Context Menu
This section describes only those context menu commands that are not available from the toolbar.
Item | Description | |
|---|---|---|
Select Element Actions | Use this option to open a list of actions that is applied to a selected element in the diagram. You can select actions to copy an element, jump to its source, find its usages, use the go to actions, various Git actions, and so on. | |
Content | Use this option to open a list of actions that help you to add new elements, show dependencies, sort elements inside the diagram, and so on.
The rest of the commands in the list are available in the toolbar. | |
Show Implementations | Ctrl+Alt+B | Choose this command to display impliminations of the selected class.  |
Show Parents | Ctrl+Alt+P | Choose this command to display parent classes for the selected class.  |
Collapse nodes | C | Choose this command to show the containing package of the selected node. |
Expand nodes | E | Choose this command to show class diagram of the selected package. |
Refactor | Point to this node to select one of the refactoring commands available in this context. | |
Analyze Graph | Use this node to select one of the commands to analyze a diagram. | |
Analyze | Point to this node to select one of the code analysis commands available in this context. |
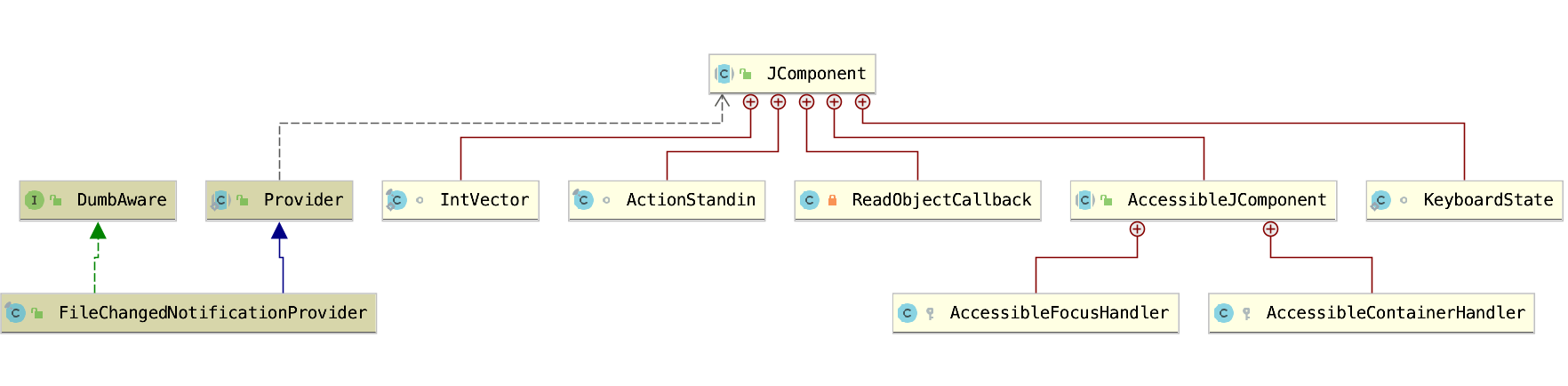
Legend of the Class Diagram
IntelliJ IDEA follows the UML conventions in showing relationships between the classes.

Besides that, IntelliJ IDEA supports the following colors and arrows:
Item | Description |
|---|---|
The green arrow corresponds to the | |
The blue arrow corresponds to the | |
This sign appears for the inner classes. |



