Configuring JavaScript debugger
Required plugins:
Javascript and TypeScript, JavaScript Debugger - The plugins are available only in IntelliJ IDEA Ultimate, where they are enabled by default.
note
Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers.
IntelliJ IDEA provides a built-in debugger for your client-side JavaScript code. The built-in debugger starts automatically when you launch a debugging session.
To ensure successful debugging, it is enough to specify the built-in web server port and accept the default settings that IntelliJ IDEA suggests for other debugger options.
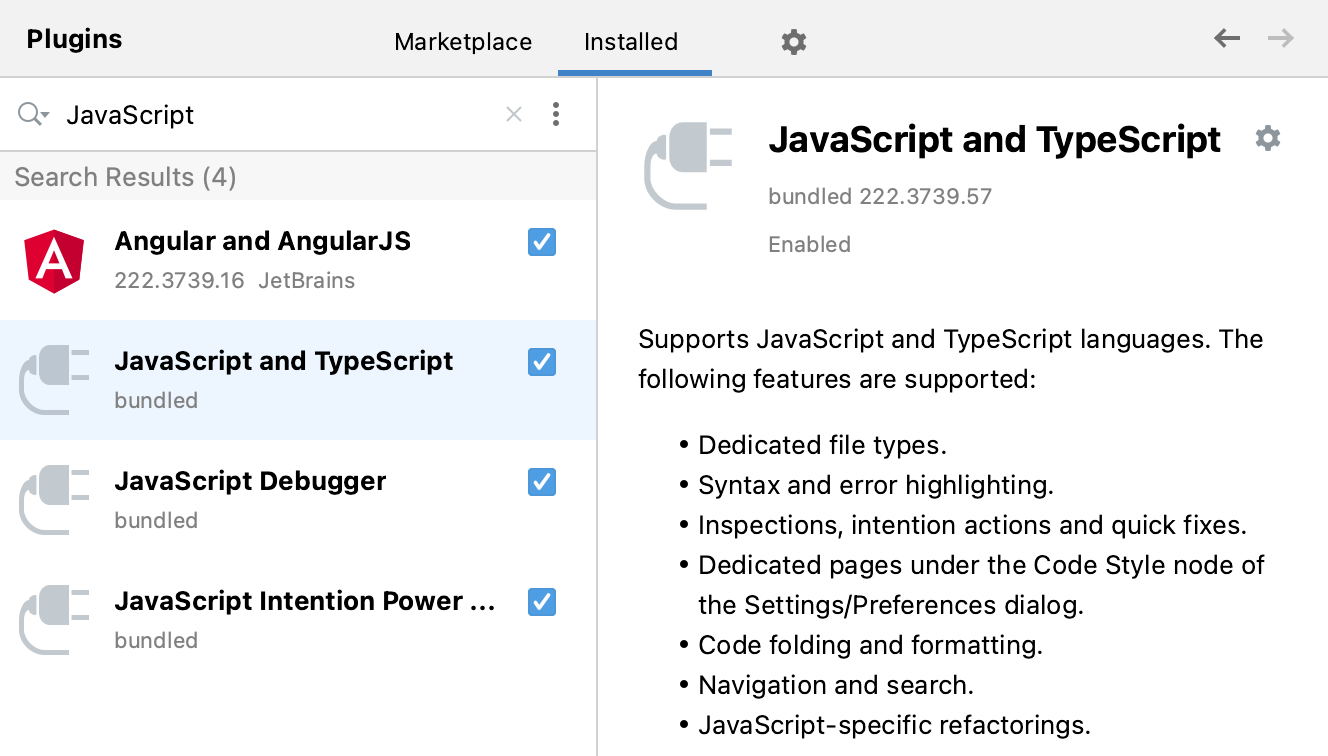
Make sure the JavaScript and TypeScript bundled plugin is enabled in the settings. Press CtrlAlt0S to open the IDE settings and then select Plugins. Click the Installed tab. In the search field, type JavaScript and TypeScript. For more information about plugins, refer to Managing plugins.
Make sure the JavaScript Debugger bundled plugin is enabled in the settings. Press CtrlAlt0S to open the IDE settings and then select Plugins. Click the Installed tab. In the search field, type JavaScript Debugger. For more information about plugins, refer to Managing plugins.

Press CtrlAlt0S to open the IDE settings and then select Build, Execution, Deployment | Debugger.
In the Built-in server area, specify the port where the built-in web server runs. By default, this port is set to the default IntelliJ IDEA port 63342 through which IntelliJ IDEA accepts connections from services. You can set the port number to any other value starting from 1024.

Open settings by pressing CtrlAlt0S and navigate to Build, Execution, Deployment | Debugger. Suppress calls to the files on the built-in server from other computers or from outside IntelliJ IDEA by clearing the Can accept external connections or Allow unsigned requests checkbox respectively.
Choose the way to remove breakpoints, the default setting is Click with left mouse button.

Open settings by pressing CtrlAlt0S and navigate to Build, Execution, Deployment | Debugger | Data Views. On the settings page, configure advanced debugger options: enable or disable Inline Debugging, specify when you want to see tooltips with object values and expressions evaluation results, and so on.
Open settings by pressing CtrlAlt0S and navigate to Build, Execution, Deployment | Debugger | Data Views | JavaScript. On the JavaScript page, you can specify the following:
Whether you want object node properties to be shown. If so, specify the properties. Use
and
to manage the list of properties.
You may notice that your debugging session starts in a new window with a custom Chrome user data instead of your default one. As a result, the window looks unusual, for example, your bookmarks, the browser history, and the extensions are missing, which altogether breaks your development experience. That happens because IntelliJ IDEA uses Chrome Debugging Protocol and runs Chrome with the --remote-debugging-port option. However, if Chrome is already started, a debugging port can't be opened for any new or existing Chrome instance that has the same user data. Therefore, when Chrome Debugging Protocol is used, IntelliJ IDEA always starts a debugging session with in a new window with custom user data.
To open a new Chrome instance with your familiar look-and-feel, configure Chrome in IntelliJ IDEA to start with your user data. In this case, before starting a debugging session, always make sure that Chrome is not already running with your user data. Otherwise, IntelliJ IDEA still launches another instance of Chrome with your user data but is unable to open a debugging port for it. As a result, IntelliJ IDEA debugger fails to connect to the application in the new Chrome instance and the debugging session does not start.

Save your Chrome user data anywhere on your machine.
Press CtrlAlt0S to open the IDE settings and then select Tools | Web Browsers and Preview.
To create a new Chrome configuration, click
. A new item appears in the list. In the Path field, specify the path to the Chrome installation folder.
Select the new configuration and click the Edit button (
).
In the Chrome Settings dialog, select the Use custom user data directory checkbox and specify the path to your user data directory in the IntelliJ IDEA settings.
Mark your Chrome browser configuration default as described in Web Browsers. Do not forget to select the necessary browser from the Browser list when creating a run/debug configuration.
tip
Alternatively, always choose this Chrome browser configuration from the Browser list.
Thanks for your feedback!