Thymeleaf
Last modified: 11 February 2024Required plugin: Thymeleaf (bundled)
Thymeleaf is a server-side Java template engine for both web and standalone environments. Its main goal is to bring natural templates to your development workflow — HTML that can be correctly displayed in browsers and also work as static prototypes.
Make sure the Thymeleaf plugin is enabled
In the Settings dialog (CtrlAlt0S) select Plugins | Installed.
Make sure that the checkbox next to the Thymeleaf plugin is selected.
Otherwise, select the checkbox to enable the plugin.

Apply the changes and close the dialog. Restart the IDE if prompted.
For more information, refer to Install plugins.
Add Thymeleaf support
You can add Thymeleaf support when creating a project or module, or for an existing project or module. IntelliJ IDEA downloads the selected Thymeleaf library files and adds them to the dependencies of the corresponding module.
You can also create a Thymeleaf project by opening an appropriate pom.xml file. In this case, Maven will manage the dependencies in your project. For more information, refer to Maven.
New Java Enterprise project or module with Thymeleaf
In the main menu, go to File | New | Project or File | New | Module.
In the dialog that opens, select Jakarta EE from the list on the left and click Next.
In the Dependencies list, under Implementations, select Thymeleaf, and click Next.
Enter a name for your project or module and click Finish.
For more information about Java Enterprise projects, refer to Tutorial: Your first Java EE application.
New Spring project or module with Thymeleaf
Go to File | New | Project or File | New | Module.
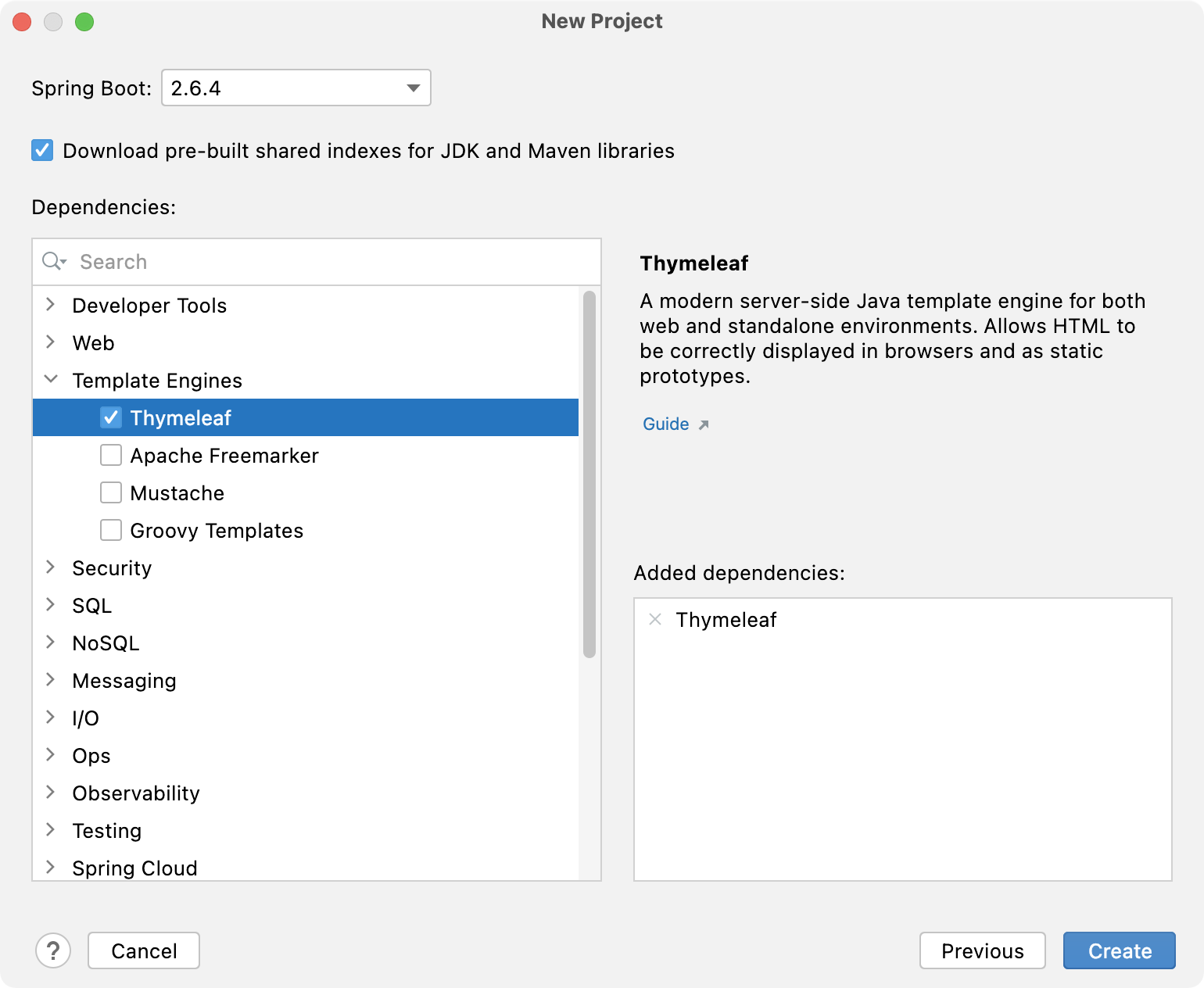
In the dialog that opens, select Spring Initializr from the list on the left and click Next.
From the Dependencies list, click Template Engines and select the Thymeleaf option.

Click Create.
For more information about Spring projects, refer to Tutorial: Create your first Spring application.
Enable Thymeleaf support for an existing project
Open the build file in the editor (pom.xml or build.gradle depending on the build tool that you use in your project).
Add the following dependency, but make sure to change the version according to your project's requirements:
MavenGradle<dependency> <groupId>org.thymeleaf</groupId> <artifactId>thymeleaf</artifactId> <version>3.0.12.RELEASE</version> </dependency>implementation('org.thymeleaf:thymeleaf:3.0.12.RELEASE')Press CtrlShift0O to import the changes.
For more information about working with build tools, refer to Maven or Gradle.
Support for Thymeleaf in IntelliJ IDEA includes the following:
- Code completion
Code completion for expressions and
th:*attributes.- Navigation from a reference
Navigation from a reference in a template to the corresponding getter method, message in a .properties file, or another appropriate code fragment. Go to Navigate | Declaration or Usages or press Ctrl0B.
- Navigation to type definitions
Go to Navigate | Type Declaration or press CtrlShift0B.
- Refactorings
The Rename refactoring for referenced properties, getter methods, iteration and status variables, and so on. Go to Refactor | Rename or press ShiftF6.
- Inspections
Code inspections that help you find and fix unresolved references and errors in expression syntax.
- Intention actions
Intention actions, such as Create property for unresolved message references or Import class for adding the
importstatements toorg.thymeleaf.*classes.- Prototypes preview
Preview of your prototypes (the static part of your templates) in a web browser from the editor.
Preview Thymeleaf prototypes in a browser
Thymeleaf support in IntelliJ IDEA allows you to preview your prototypes (the static part of your templates) in a web browser that can be accessed right from the editor.
note
Google Chrome is necessary to complete the following steps.
Create a new Spring Boot project with Thymeleaf as described in Add Thymeleaf support and name it
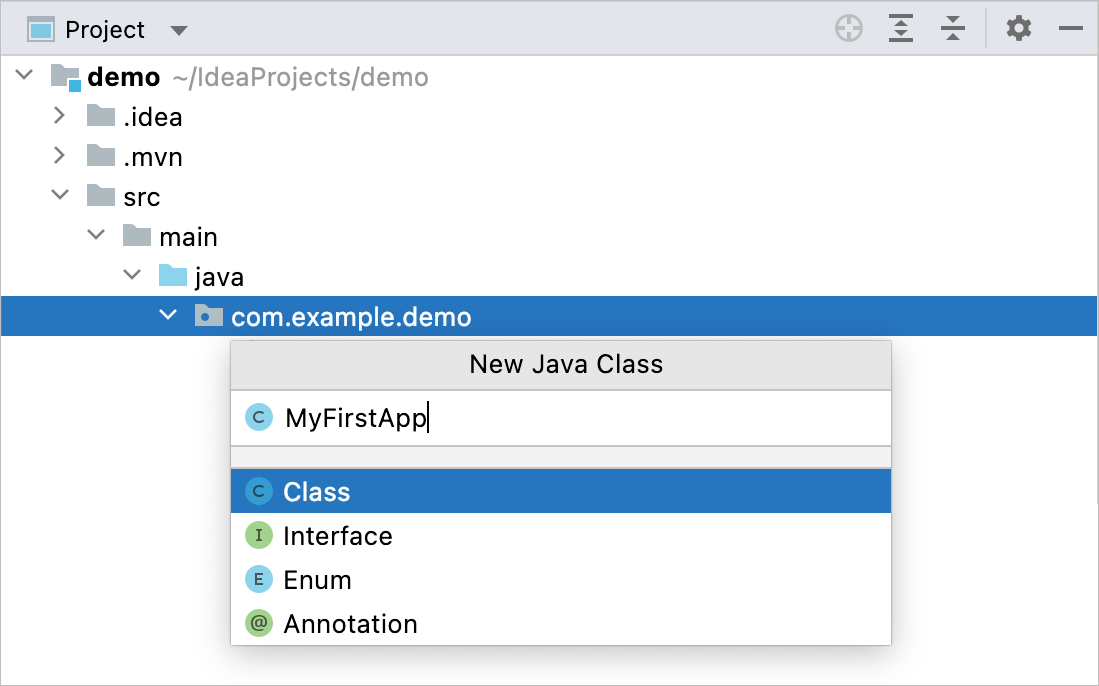
demo.In the Project tool window (Alt01), right-click the
demopackage located in src|main and select New | Java Class.|java Name the class
MyFirstApp.
Add a controller to the new class, for example:
package com.example.thymeleaf; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; @Controller public class MyFirstApp { @RequestMapping("/") public String index() { return "start_page"; } }tip
If
@RequestMappingis highlighted as unresolved, place the caret at the annotation, press AltEnter, and select Add 'spring-boot-starter-web' to classpath.Under the resources directory, create a directory named
templates.In
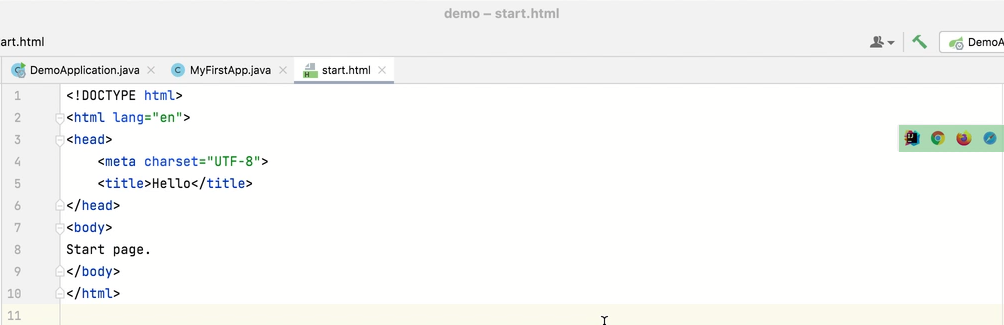
templates, create an HTML file namedstart_page.Add
Helloas a title andStart page.as a body.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"/> <title>Hello</title> </head> <body> Start page. </body> </html>You will see browser icons using which you can open the file preview. Click Google Chrome.

After that, a preview will open in the browser.