Structure tool window, File structure popup
- Structure tool window
-
This tool window displays the structure of a file currently opened in the editor and having the focus, or selected in the Project tool window.
For diagrams, this tool window shows the diagram preview.
View | Tool Windows | Structure
Alt+7 - File Structure popup
-
This popup displays the structure of a file, currently opened in the editor and having the focus.
Navigate | File Structure
Ctrl+F12
Both views help quickly navigate through the file structure.
This section describes the buttons on the title bar of the tool window and the context menu options of the title bar. Turn these options on and off to have elements of certain types hidden or shown and configure the way they are presented.
The buttons on the title bar are common for all language contexts.
Title Bar
The buttons on the title bar are common for all language contexts.
Item | Tooltip | Description |
|---|---|---|
Expand All Ctrl+NumPad Plus | Click this button to have all the nodes in the tool window expanded. | |
Collapse All Ctrl+NumPad - | Click this button to have all the nodes in the tool window collapsed. | |
Click this button to open the context menu and configure the appearance of the tool window, its viewing mode, and the way it presents the structure of the current file by turning the menu items on or off. | ||
| Shift+Escape | Use this icon or shortcut to hide the tool window. When used in combination with the Alt key, clicking this icon hides all the tool windows attached to the same tool window bar. | |
HTML, XML
Icon | Tooltip | Description |
|---|---|---|
Sort Alphabetically | Click this button to have the elements within a class sorted alphabetically. | |
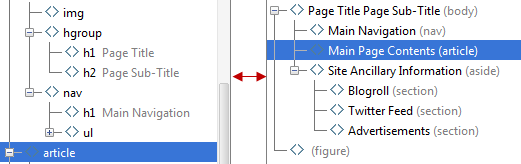
HTML5 Outline | Click this button on to view HTML 5 outline of an HTML file:  | |
Collapse All Ctrl+NumPad - | Click this button to have all the nodes in the tool window collapsed. | |
Expand All Ctrl+NumPad Plus | Click this button to have all the nodes in the tool window expanded. | |
Navigate with Single Click | Click this button to enable automatic navigation to the line of source code that corresponds to the selected node when the focus switches to the editor. | |
Always Select Opened Element | Click this button to have MPS automatically move the focus in the Structure tool window to the node that corresponds to the code where the cursor is currently positioned in the editor. |
JavaScript, TypeScript, CoffeeScript
Icon | Tooltip | Description |
|---|---|---|
| | Sort Alphabetically | Click this button to have the elements within a class sorted alphabetically. |
Group Methods by Defining Type | Click this button to have all the methods that override/implement the methods of a particular class/interface grouped under the node that corresponds to this class/interface. | |
Show Fields | Click this button to have all fields (properties) shown in the tree. | |
| | Show Inherited | Click this button to display all the methods and fields inherited by the current class and accessible from it. The inherited members are displayed gray to tell them from the members defined in the current class. |
Collapse All Ctrl+NumPad - | Click this button to have all the nodes in the tool window collapsed. | |
Expand All Ctrl+NumPad Plus | Click this button to have all the nodes in the tool window expanded. | |
Navigate with Single Click | Click this button to enable automatic navigation to the line of source code that corresponds to the selected node when the focus switches to the editor. | |
Always Select Opened Element | Click this button to have MPS automatically move the focus in the Structure tool window to the node that corresponds to the code where the cursor is currently positioned in the editor. |