Catch
Catch (Catch2) is a header-only testing framework for C++.
AppCode supports Catch versions 1.7.2 and later.
Adding Catch to your project
Download the latest version of the catch.hpp file and copy it to your project tree.
Include the header in your test files:
#include "catch.hpp"In only one source file, precede the
#includewith either#define CATCH_CONFIG_MAINorCATCH_CONFIG_RUNNER(use the latter if you want to supply your own main()).
Catch run/debug configuration
To create a Catch configuration, go to Run | Edit Configurations, click
and select Catch from the list of templates.

Specify the configuration settings:
Set the configuration name in the Name field. This name will be shown in the list of the available run/debug configurations.
Select the Tags/Test option to run a test for the particular tags or all the tags. Select the Pattern option to run all the tests for a particular pattern.
Specify tags in the Tags fields. This field is available only when the Tags/Test option is selected.
Select the desired test from the Test list. This option is available only when one or more tags have been provided.
Specify the pattern name in the Pattern field. This field is available only when the Pattern option is selected.
In the Target field, select the desired target from the list of available targets.
Save the configuration, and it's ready for running
or debugging
.
note
Instead of editing a single configuration, you can modify the Catch template itself. In this case, the settings you specify will apply as defaults to all new configurations of this type.
Running tests
In AppCode, there are several ways to start a run/debug session for tests, one of which is using special gutter icons. These icons help quickly run or debug a single test or a whole suite/fixture:

Gutter icons also show test results (when already available): success or failure
.
When you run a test/suite/fixture using gutter icons, AppCode creates a temporary Catch configuration, which is greyed out in the configurations list. To save a temporary configuration, select it in the Edit Configurations dialog and press :

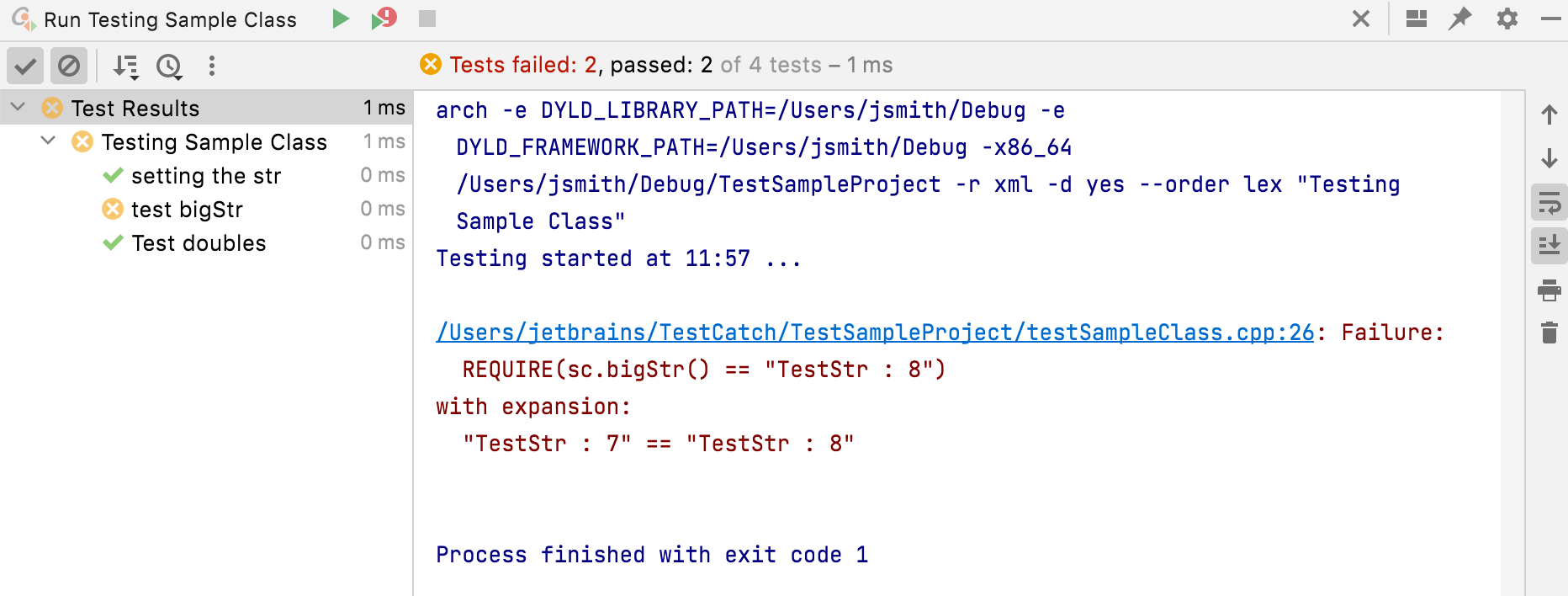
Exploring results
When you run tests, AppCode shows the results and the process in the built-in test runner window. The test tree shows all the tests while they are being executed one by one. The test runner window includes:
progress bar with the percentage of tests executed so far,
tree view of all the running tests with their status and duration,
tests' output stream,
toolbar with the options to rerun failed
tests, export
or open previous results saved automatically
, sort the tests alphabetically
to easily find a particular test, or sort them by duration
to understand which test ran longer than others.