Work with source code
When you work with code, AppCode ensures that your work is stress-free. It offers various shortcuts and features to help you add, select, copy, move, edit, fold, find occurrences, and save code.
For navigation inside the editor, refer to Editor basics.
If you do not remember a shortcut for the action you want to use, press ⌃ ⇧ A to find any action by name.
You can use the same dialog to find classes, files, or symbols. For more information, refer to Searching Everywhere.
If a file is read-only, it is marked with the closed lock icon in the status bar, in its editor tab, or in the Project tool window. If a file is writable, it is marked with the open lock icon
in the Status bar.
Open file in the editor or select it in the Project tool window.
Do one of the following:
From the main menu, select File | File Properties | Make File Read-only or File | File Properties | Make File Writable.
Click the lock icon in the status bar.
If a read-only status is set by a version control system, it's suggested that you use AppCode version control integration features. For more information, see Version control.
In the editor, place the caret at the item you want to select and press ⌃ W/⌃ ⇧ W to extend or shrink your selection.
For example, in a plain text file, the selection starts within the whole word then extends to the sentence, paragraph, and so on.
If you need just to highlight your braces, place the caret immediately after the block closing brace/bracket or before the block opening brace/bracket.
In the Preferences dialog ⌃ ⌥ S, go to Editor | General | Smart Keys.
Select the Use "CamelHumps" words checkbox.
If you want to use double-click when selecting according to capitalization, make sure that the Honor CamelHumps words... checkbox is selected on the Editor | General page of the Preferences dialog ⌃ ⌥ S.

Configure tabs and indents
In the Preferences dialog ⌃ ⌥ S, go to Editor | Code Style.
Select a language for which you want to configure the indentation.
From the options on the right, on the Tabs and Indents, select the Use tab character for the editor to use tabs when you press ⇥, indent, or reformat code. You can also configure the tab size if you need. If you don't select this option, AppCode will use spaces.
You can use the standard shortcuts to copy ⌃ C and paste ⌃ V any selected code fragment. If nothing is selected, AppCode automatically copies as is the whole line where the caret is located.
By default, when you paste anything in the editor, AppCode performs "smart" paste, for example, pasting multiple lines in comments will automatically add the appropriate markers to the lines you are pasting. If you need to paste just plain text, press ⌃ ⌥ ⇧ V.
Place the caret at a line or a symbol, right-click to open the context menu, select Copy/Paste Special | Copy Reference. When you select the Copy Reference (⌃ ⌥ ⇧ C) option, AppCode creates a reference string that includes the line number of the selected line or symbol. You can press ⌃ V to paste the copied reference anywhere.
AppCode keeps track of everything you copy to the clipboard. To paste from history, in the editor, from the context menu, select Copy/Paste Special | Paste from History (⌃ ⇧ V). In the dialog that opens, select your entry and click Paste.
tip
The default number of items stored in the clipboard history is 100.
When you copy and paste code to the editor, AppCode displays the hidden (special) characters represented by their Unicode name abbreviation.
Lines of code
AppCode offers several useful shortcuts for manipulating code lines.
note
If you need to undo or redo your changes, press ⌃ Z/⌃ ⇧ Z respectively.
To add a line after the current one, press ⇧ ⏎. AppCode moves the caret to the next line.
To add a line before the current one, press ⌃ ⌥ ⏎. AppCode moves the caret to the previous line.
To duplicate a line, press ⌃ D.
To sort lines alphabetically in the whole file or in a code selection, from the main menu, select Edit | Sort Lines or Edit | Reverse Lines. These actions might be helpful when you work with property files, data sets, text files, log files, and so on. If you need to assign shortcuts to those actions, refer to Configure keyboard shortcuts for more information.
To delete a line, place the caret at the line you need and press ⌃ Y.
To join lines, place the caret at the line to which you want to join the other lines and press ⌃ ⇧ J. Keep pressing the keys until all the needed elements are joined.
You can also join string literals, a field or variable declaration, and a statement. Note that AppCode checks the code style settings and eliminates unwanted spaces and redundant characters.
To split string literals into two parts, press ⏎.
To comment a line of code, place the caret at the appropriate line and press ⌃ /. Press ⌃ / again on the same line to uncomment it.
To move a line up or down, press ⌥ ⇧ ↑ or ⌥ ⇧ ↓ respectively.
To move (swap) an XML or HTML tag attribute to the left or to the right, place the caret at it, or select it and press ⌃ ⌥ ⇧ ← for left or ⌃ ⌥ ⇧ → for right.
Code statements
Move statements
In the editor, place the caret at the needed statement and press ⌃ ⇧ ↑ to move a statement up or ⌃ ⇧ ↓ to move a statement down. AppCode moves the selected statement performing a syntax check.
note
If moving of the statement is not allowed in the current context, the actions will be disabled.
Complete current statement
In the editor, press ⌃ ⇧ ⏎ or from the main menu select Code | Complete Current Statement. AppCode inserts the required trailing comma automatically in structs, slices, and other composite literals. The caret is moved to the position where you can start typing the next statement.
Code fragments
Move and copy code fragments by dragging them in the editor.
To move a code fragment, select it and drag the selection to the target location.
To copy a code selection, keeping Ctrl pressed, drag it to the target location.
note
The copy action might not be available in macOS since it can conflict with global OS shortcuts.
The drag functionality is enabled by default. To disable it, in the Preferences dialog ⌃ ⌥ S, go to Editor | General and clear the Enable Drag'n'Drop functionality in editor checkbox in the Mouse section.
To toggle between the upper and lower case for the selected code fragment, press ⌃ ⇧ U.
Note that when you apply the toggle case action to the CamelCase name format, AppCode converts the name to the lower case.
To comment or uncomment a code fragment, select it and press ⌃ ⇧ /.
To configure settings for commenting behavior, use options in the Comment Code section, on the Code Generation tab located in the language-specific pages under Preferences | Editor | Code Style.
Inline hints
Use inline hints to make your code readable and easier to understand. AppCode can show hints on variable types, thrown errors, and parameter names.
Type hints
warning
Type hints are available for Swift only.
Type hints show types of variables declared without explicit type annotation.
To show the type hints in the open file, make sure the editor is in focus and select View | Active Editor | Show Type Hints from the main menu.
To show the type hints in all files, in the Preferences dialog ⌃ ⌥ S, go to Editor | General | Appearance and select the Show Swift type hints checkbox. This setting will be applied to all Swift files in all your projects.

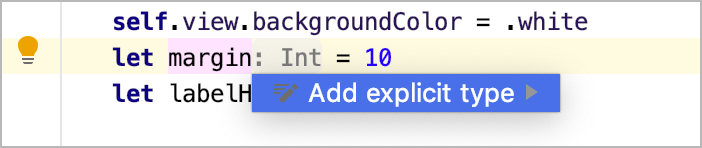
If you want to add an explicit type to the variable declaration, place the caret at the variable, press ⌥ ⏎, and select the Add explicit type intention action:

If this intention action is unavailable, enable it in Preferences | Editor | Intentions | Swift.
Error hints
warning
Error hints are available for Swift only.
Error hints appear next to function/method declarations and calls and show all the errors functions/methods can throw.
To show the error hints in the open file, make sure the editor is in focus and select View | Active Editor | Show Type Hints from the main menu.
To show the error hints in all files, in the Preferences dialog ⌃ ⌥ S, go to Editor | General | Appearance and select the Show Swift type hints checkbox. This setting will be applied to all Swift files in all your projects.

If a method that you call has several implementations/overrides, AppCode will display hints for all known errors that can be thrown in these implementations/overrides.
For non-final public protocols and open methods of open classes, the … sign appears in the error hint. It means some errors unknown at compile time may be thrown in overrides.
The down arrow next to the error name indicates that the error is thrown not in the method's body but in a method's override or implementation.
Parameter hints
warning
Parameter hints are available for JavaScript, TypeScript, Ruby, and SQL.
Parameter hints show the names of parameters in methods and functions. By default, these hints are enabled and shown only for values that are literals or function expressions but not for named objects.
To hide the parameter hints, in the Preferences dialog ⌃ ⌥ S, go to Editor | Inlay Hints, then open the page for the language you are using, select Parameter hints from the list, and clear the Show parameter name hints checkbox.
To configure the parameter hints, in the Preferences dialog ⌃ ⌥ S, go to Editor | Inlay Hints and then open the page for the language you are using. From the list, select Parameter hints, select the Show parameter hints checkbox, and then specify the context where you want them shown.

Configure the hints appearance
You can change the way the error and type hints in Swift look like.
In the Preferences dialog ⌃ ⌥ S, go to Editor | Color Scheme | Swift.
Find Inline hints | Error hint or Inline hints | Type hint in the list. Adjust the parameters you want to change, such as foreground and background colors, effects and so on. In the preview, you can see how the hints will look like.
Code folding
Folded code fragments are shown as shaded ellipses (![]() ). If a folded code fragment contains errors, AppCode highlights the fragment in red.
). If a folded code fragment contains errors, AppCode highlights the fragment in red.

To configure the default code folding behavior, in the Preferences dialog ⌃ ⌥ S, go to Editor | General | Code Folding.
note
If AppCode changes code in the folded fragment during the code reformatting, the code fragment will be automatically expanded.
Expand or collapse code elements
To fold or unfold a code fragment, press ⌃ -/⌃ +. AppCode folds or unfolds the current code fragment, for example, a single method.
To collapse or expand all code fragments, press ⌃ ⇧ -/⌃ ⇧ +.
AppCode collapses or expands all fragments within the selection, or, if nothing is selected, all fragments in the current file, for example, all methods in a file.
To collapse or expand code recursively, press ⌃ ⌥ -/⌃ ⌥ +. AppCode collapses or expands the current fragment and all its subordinate regions within that fragment.
To fold blocks of code, press ⌃ ⇧ .. This action collapses the code fragment between the matched pair of curly braces
{}, creates a custom folding region for that fragment, and makes it "foldable".To collapse or expand doc comments in the current file, in the main menu select Code | Folding | Expand doc comments/Collapse doc comments.
To collapse or expand a custom code fragment, select it and press ⌃ ..
You can fold or unfold any manually selected regions in code.
Fold or unfold nested fragments
To expand the current fragment and all the nested fragments, press ⌃ ⌨ *, 1. You can expand the current fragment up to the specified nesting level (from 1 to 5).
To expand all the collapsed fragments in the file, press ⌃ ⇧ ⌨ *, 1. You can expand the collapsed fragments up to the specified nesting level (from 1 to 5).
Use the Surround With action
You can collapse or expand code using the Surround With action.
In the editor, select a code fragment and press ⌃ ⌥ T.
From the popup menu, select <editor-fold...> Comments or region...endregion Comments.
Optionally, specify a description under which the collapsed fragment will be hidden.
To collapse or expand the created region, press ⌃ ..
To navigate to the created custom region, press ⌃ ⌥ ..
Disable code folding outline
You can disable the code folding outline that appears on the gutter.
In the Preferences dialog ⌃ ⌥ S, go to Editor | General | Code Folding.
Clear the Show code folding outline checkbox.