Configuring code style
If certain coding guidelines exist in a company, one has to follow these guidelines when creating source code. PhpStorm helps you maintain the required code style.
Code styles are defined at the project level and at the IDE level (global).
At the project level, settings are grouped under the Project scheme, which is predefined and is marked in bold. The Project style scheme is applied to the current project only.
You can copy the Project scheme to the IDE level, using the Copy to IDE command.
At the IDE level, settings are grouped under the predefined Default scheme (marked in bold), and any other scheme created by the user by the Duplicate command (marked as plain text). Global settings are used when the user doesn't want to keep code style settings with the project and share them.
You can copy the IDE scheme to the current project, using the Copy to Project command.
To learn how to apply the configured code style in your PhpStorm project, see Reformat and rearrange code.
Configure code style for a language
Press Ctrl+Alt+S to open the IDE settings and select Editor | Code Style.
Select the language-specific settings page.
Choose the code style Scheme to be used as a base for your custom code style for the selected language.
Browse through the tabs of the selected language page, and configure code style preferences for it.
Copy code style settings from other languages
For most of the supported languages, you can copy code style settings from other languages or frameworks.
Press Ctrl+Alt+S to open the IDE settings and select Editor | Code Style.
Select the language-specific settings page.
Click Set From in the upper-right corner.
The link is shown for those languages only, where defining settings on the base of other languages is applicable.
From the list that appears, select the language to copy the code style from.

Apply framework-specific pre-configured coding standards
For PHP files, you can have framework-specific pre-configured coding standards applied.
Press Ctrl+Alt+S to open the IDE settings and select Editor | Code Style.
Select a language-specific page.
Click the Set from link, choose Predefined, then choose the relevant pre-configured standard.
Manage code style on a directory level with EditorConfig
PhpStorm allows you to manage all code style settings for each individual set of files with EditorConfig support (enabled by default in the Settings/Preferences dialog Ctrl+Alt+S). All you need to do is place an .editorconfig file in the root directory containing the files whose code style you want to define. You can have as many .editorconfig files within a project as needed, so you can specify different styles for different modules.
All options from the .editorconfig file are applied to the directory where it resides as well as all of its sub-directories on top of the current project code style. If anything is not defined in .editorconfig, it's taken from the project settings.
All options in the .editorconfig file are divided into the following categories:
Standard options such as
indent_size,indent_style, and so on. These options do not have any domain specific prefixes.Generic IntelliJ options that have the
ij_prefix and are applicable to all languages:ij_visual_guidesij_formatter_off_tagij_formatter_on_tagij_formatter_tags_enabledij_wrap_on_typingij_continuation_indent_sizeij_smart_tabs
Common IntelliJ options supported by many (but not all) languages. They start with the
ij_anyprefix, for example,ij_any_brace_style.IntelliJ language-specific options starting with the
ij_<lang>_prefix where<lang>is the language domain ID (normally a low-case language name), for example,ij_php_blank_lines_after_imports.
Add an .editorconfig file
In the Project view, right-click a source directory containing the files whose code style you want to define and choose from the context menu.
Select the properties that you want to define so that PhpStorm creates stubs for them, or leave all checkboxes empty to add the required properties manually.
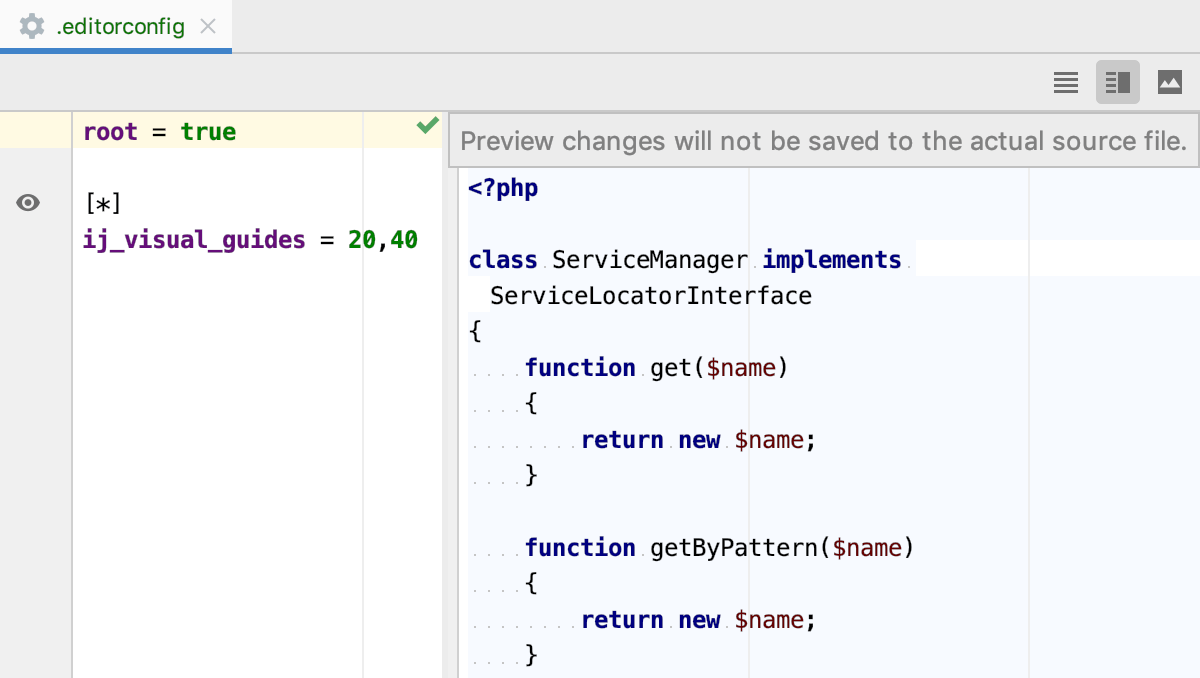
To preview how changes to your code style settings will impact the actual source files, click
in the gutter of the .editorconfig file and select a source file affected by it. The preview will open on the right.

You can make changes in the preview pane to try and test how your configuration changes are reflected without worrying about making unwanted changes to the source code: all these changes are discarded when you close the .editorconfig file.