Reformat and rearrange code
PhpStorm lets you reformat your code according to the requirements you've specified in the Code Style settings. However, if you use EditorConfig in your project, options specified in the .editorconfig file override the ones specified in the code style settings when you reformat the code.
To access the settings, in the Settings/Preferences dialog Ctrl+Alt+S, go to . See Configuring code style for details.
You can reformat a part of code, the whole file, group of files, or a directory. You can also exclude part of code or some files from the reformatting.
Reformat a code fragment in a file
In the editor, select a code fragment you want to reformat.
From the main menu, select or press Ctrl+Alt+L.
Reformat a file
Either open your file in the editor and press Ctrl+Alt+Shift+L or in the Project tool window, right-click the file and select .
In the dialog that opens, if you need, select the following reformatting options:
Optimize imports: select this option if you want to remove unused imports, add missing ones, or organize import statements.
For more information, refer to the Optimize imports section.
Rearrange entries: select this option if you need to rearrange your code based on the arrangement rules specified in the code style settings.
Code cleanup: select this option to run the code cleanup inspections.
Reformat code in a folder
In the project view, right-click a folder and from the context menu, select Reformat Code or press Ctrl+Alt+L.
In the dialog that opens, specify the necessary options and click OK.
Reformat line indents
You can reformat line indents based on the specified settings.
While in the editor, select the necessary code fragment and press Ctrl+Alt+I.
If you need to adjust indentation settings, in the Settings/Preferences dialog Ctrl+Alt+S, go to .
On the appropriate language page, on the Tabs and Indents tab, specify the appropriate indents options and click OK.
Automatically reformat code on save
You can configure the IDE to reformat code in modified files automatically when your changes are saved.
In the Settings/Preferences dialog Ctrl+Alt+S, select .
Enable the Reformat code option.
Additionally, you can click Configure scope to specify the patterns of filenames and directories that you want to exclude from reformatting.
Exclude files from reformatting
You can exclude a group of files and directories from reformatting, code arrangement, and import optimization.
In the Settings/Preferences dialog Ctrl+Alt+S, go to .
Switch to the Formatter tab and in the Do not format field, enter the files and directories that you want to exclude using a glob pattern.
You can specify several glob patterns separated with a semicolon
;. If you click , the field will expand, and each pattern will be shown on a separate line.
, the field will expand, and each pattern will be shown on a separate line.Apply the changes and close the dialog.

Exclude code fragments from reformatting in the editor
In the Settings/Preferences dialog Ctrl+Alt+S, go to .
Switch to the Formatter tab and enable the Turn formatter on/off with markers in code comments option.
In the editor, at the beginning of a region that you want to exclude, create a line comment Ctrl+/ and type
@formatter:off. At the end of the region, create another line comment and type@formatter:on.The code between the markers won't be reformatted.
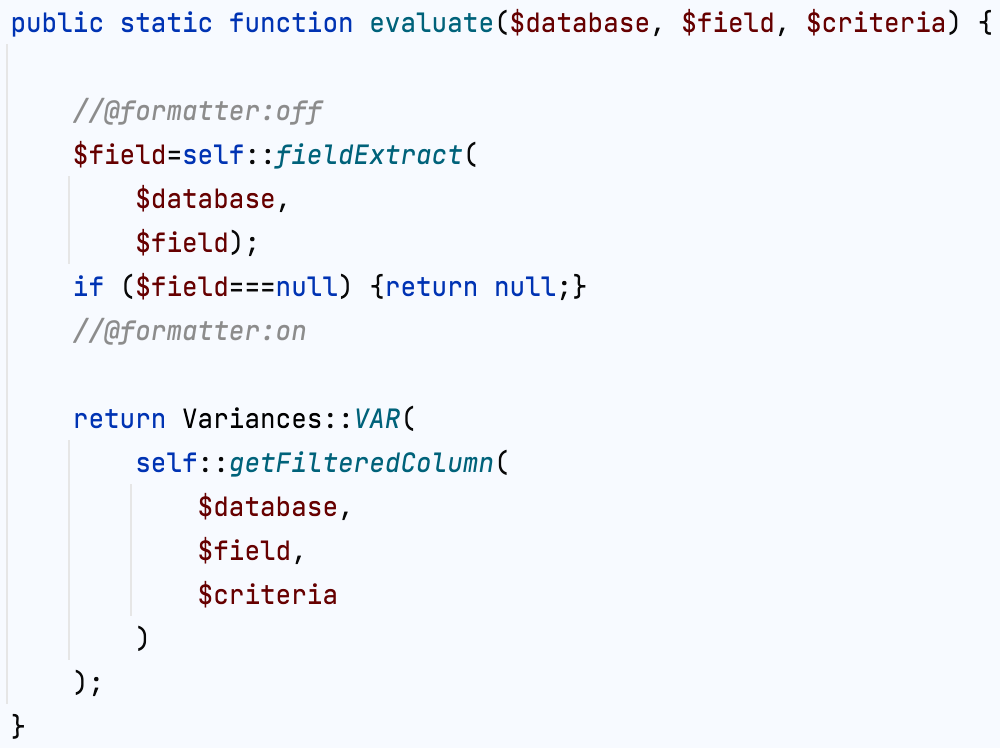
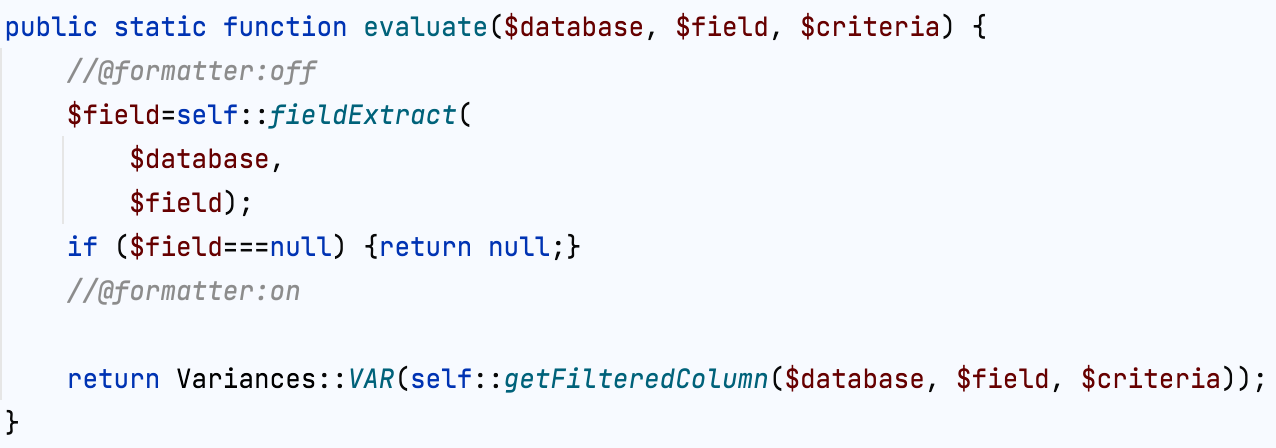
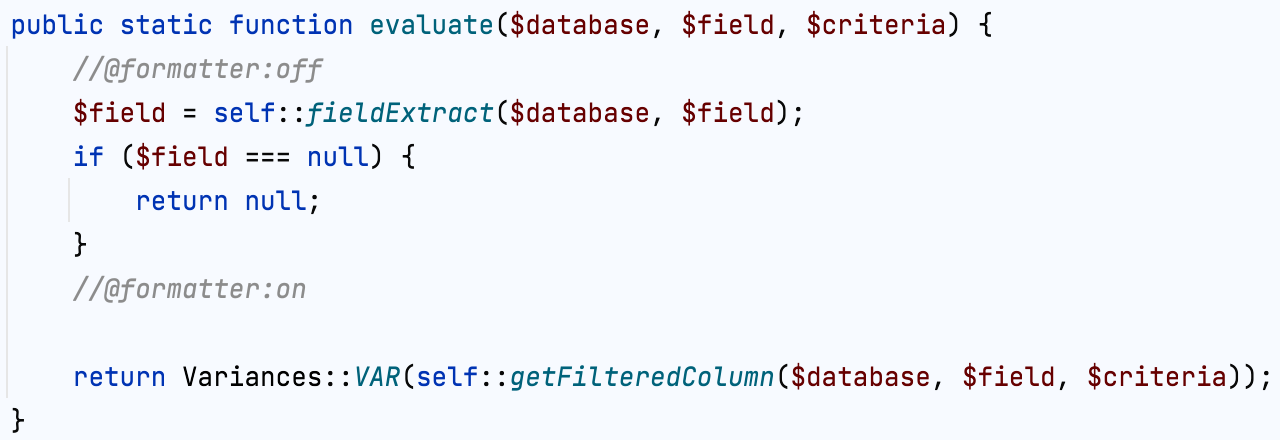
The example below shows two code fragments. One of the is enclosed in the @formatter:off and @formatter:on markers while the other one is not.

The original formatting is preserved:

The original formatting is not preserved in both code fragments:

Keep existing formatting
You can select formatting rules which will be ignored when you reformat the code. For example, you can adjust the IDE to keep simple methods and functions in one line, whereas normally they are expanded into multiple lines after code reformatting.
Go to , select your programming language, and open the Wrapping and Braces tab.
In the Keep when reformatting section, select the formatting rules which you want to ignore and deselect those which should be applied.
Reformat your code (Ctrl+Alt+L).
PhpStorm will reformat your code in accordance with the current style settings, keeping existing formatting for the rules which you've selected.
Rearrange code
You can rearrange your code according to the arrangement rules set in the Code Style. PHP page of the Settings/Preferences dialog.
Configure grouping rules
Grouping rules let you keep related class methods together.
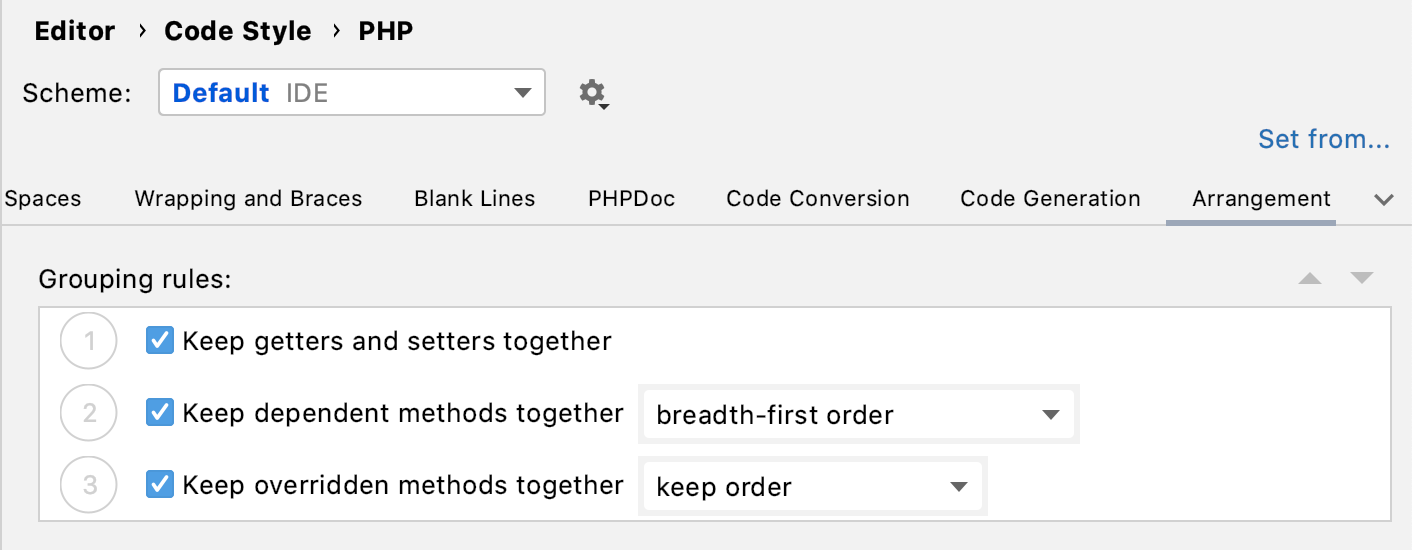
In the Settings/Preferences dialog Ctrl+Alt+S, go to . On the Arrangement tab, choose the grouping options in the Grouping rules area.

For the Keep dependent methods together option, you can select depth-first order or breadth-first order. The former will arrange the methods according to the nesting hierarchy; the latter will group together the sibling methods from the same nesting level.
class foo { public function parent() { $this->child1(); $this->child2(); } private function child1() { $this->nested1(); } private function nested1() { $this->nested2(); } private function nested2() { } private function child2() { } }class foo { public function parent() { $this->child1(); $this->child2(); } private function child1() { $this->nested1(); } private function child2() { } private function nested1() { $this->nested2(); } private function nested2() { } }
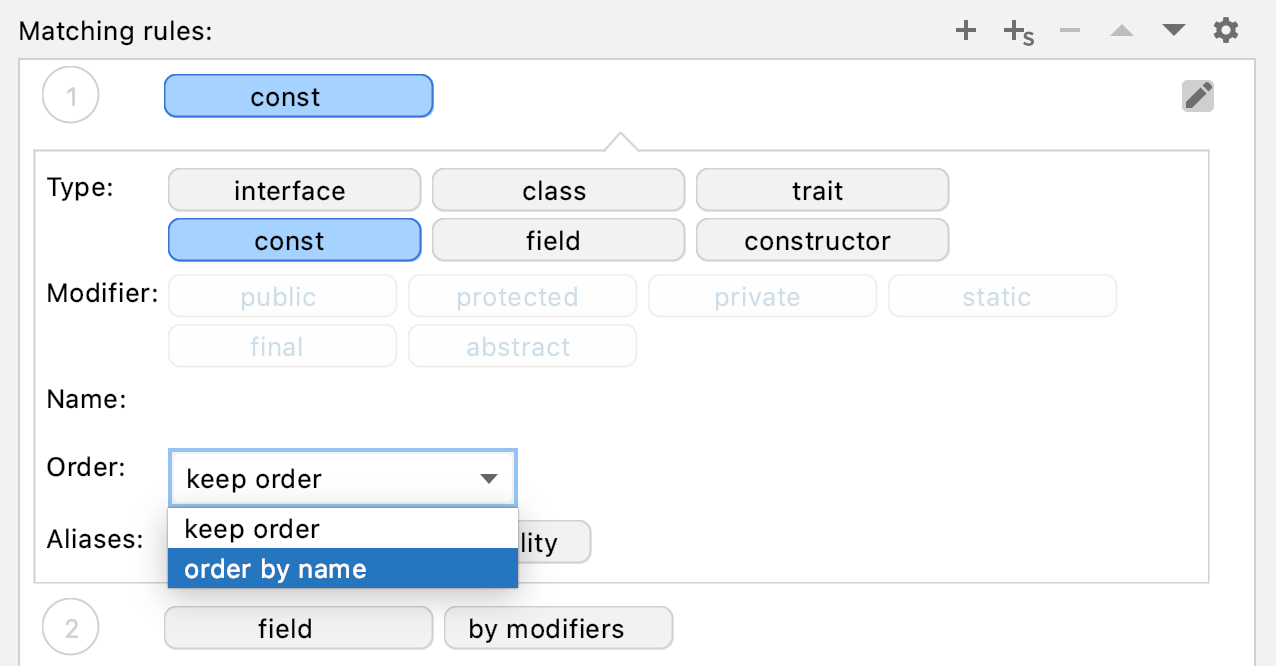
Create matching rules
Matching rules let you define elements order as a list of rules, where every rule has a set of matching conditions, such as modifier or type.
In the Settings/Preferences dialog Ctrl+Alt+S, go to . On the Arrangement tab, click
and provide the rule parameters in the Matching rules area.
Use the Type and Modifier filters to choose the code constructs and their visibility modifiers that should be regulated by the rule. Note that double-clicking a filter negates the condition.
Use the Name field to specify entry names the rule should affect. This filter matches only entry names, such as property names, method names, class names, and so on. The filter supports regular expressions and uses a standard syntax. The match is performed against the entire name.
To sort code entries alphabetically, select the appropriate matching rules entry and set the Order field to order by name.

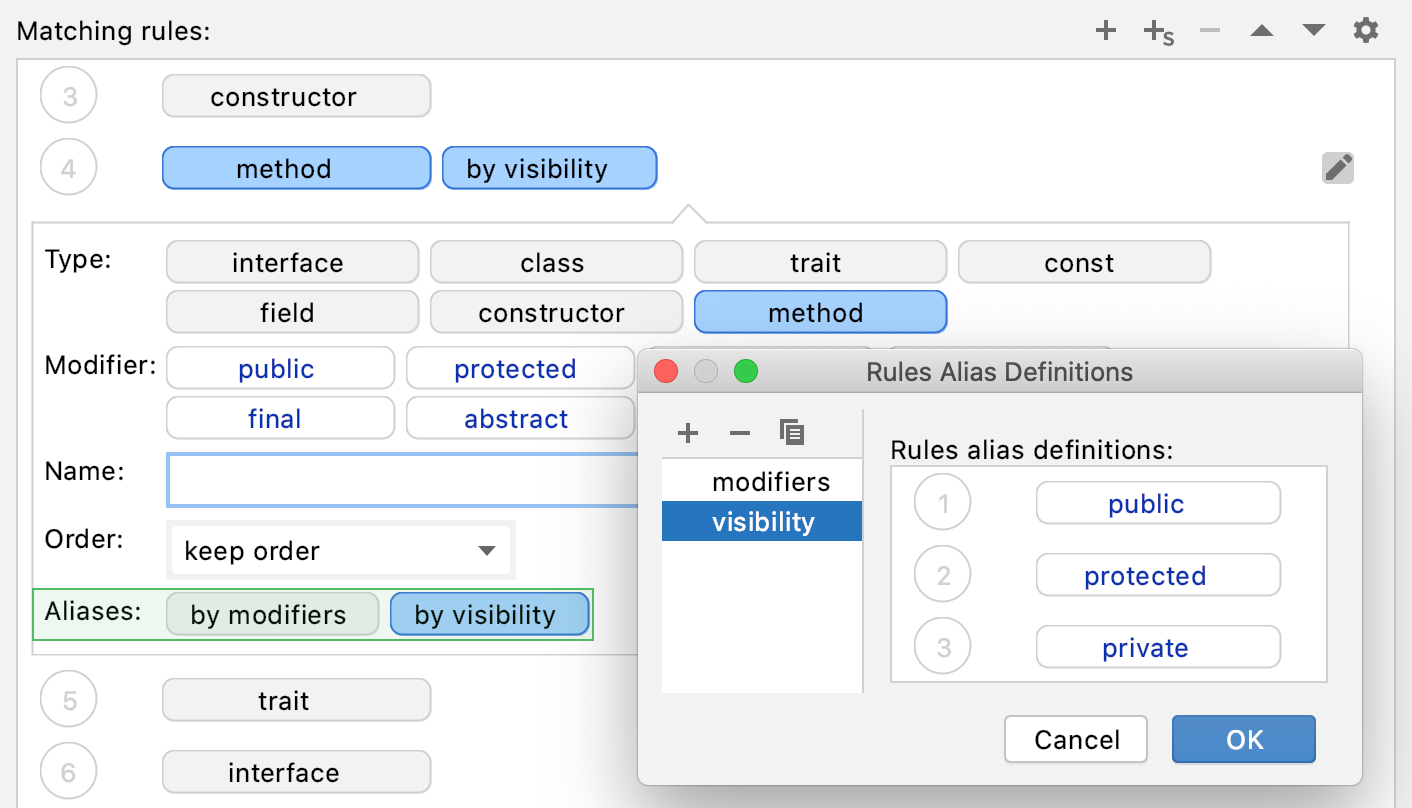
You can also create groups (aliases) of rules and refer to them when creating a new matching rule.
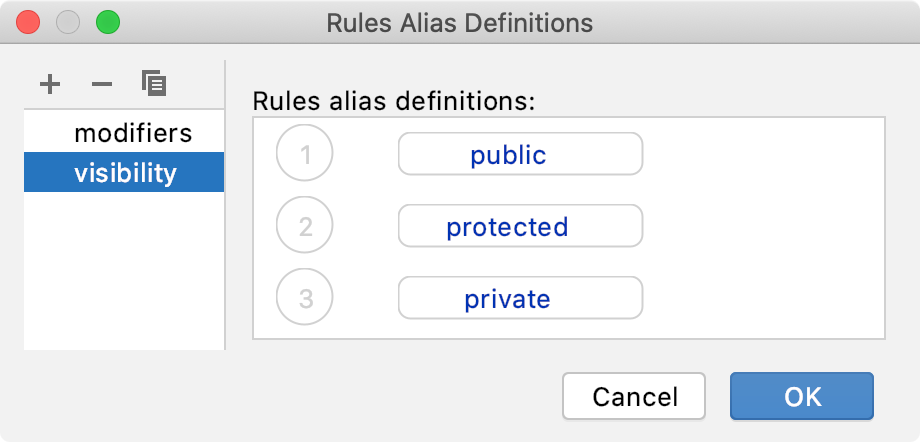
Create rule aliases
With aliases, you can group several arrangement rules into a single entity and refer to it when you adding a new matching rule.
In the Settings/Preferences dialog Ctrl+Alt+S, go to . On the Arrangement tab, click
.
In the Rules Alias Definitions dialog that opens, add a group name and its rules.

The created alias can now be referred to when adding a matching rule.

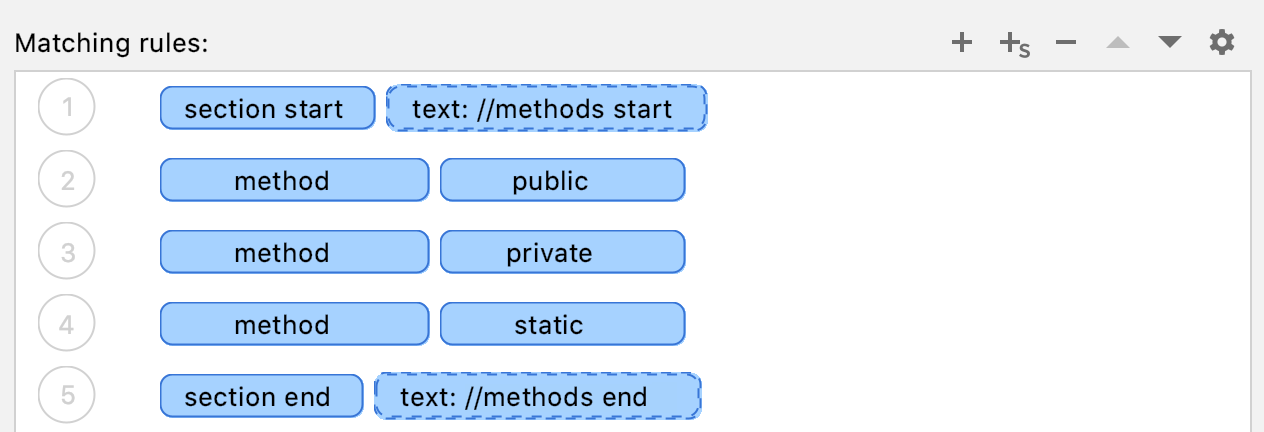
Create section rules
Section rules let you move methods or variables into the sections that you have defined.
In the Settings/Preferences dialog Ctrl+Alt+S, go to . On the Arrangement tab, click
and provide the rule parameters in the Matching rules area.
For example, you can create the following section rule:

After the arrangement, methods in the class will be rearranged as specified in the created section rule and will be surrounded by comments:
//methods start public function test() {} private function a() { return 1; } static function r() {} //methods end
Rearrange code entries
In the Settings/Preferences dialog Ctrl+Alt+S, go to .
Select a language for which you want to create arrangement rules.
On the Arrangement tab, specify the appropriate options such as grouping and matching rules.
Click OK to save the changes.
In the editor, select the code entries you want to rearrange and from the main menu, select .
Automatically rearrange code on save
You can configure the IDE to rearrange code elements in modified files automatically when your changes are saved.
In the Settings/Preferences dialog Ctrl+Alt+S, select .
Enable the Rearrange code option.
Additionally, you can click Configure arrangement rules to specify the rules for reordering code elements for the selected language.