Twig Templates
Besides the common templates support, the Symfony Plugin provides completion, navigation and code inspection specific to the Twig templating language.
Code completion in Twig templates
In the editor, press Ctrl+Space to invoke code completion and do any of the following:
Provide Templates and Blocks for appropriate functions in any TWIG file.

Provide Extensions, Filters and Macros, both self-defined or installed from a third party.

Provide individual assets and full bundles.

Code navigation in Twig templates
To navigate to the declaration of a template, block, extension, filter, macro, or asset, position the caret at its usage and press Ctrl+B. Alternatively, Ctrl+Click the usage.

Code inspection in Twig templates
If we refer an asset that is not known to the application (for example, if the asset does not exist yet), PhpStorm displays the corresponding warning from the Missing Asset inspection. .

Work with Twig variables
In a Twig template, you can define variables using the {# variable_name variable_value #} syntax, for example:
{# name John #}As soon as a variable is defined, code completion (Ctrl+Space) and navigating to declaration (Ctrl+B) for it become available.
In a similar manner, you can define a controller that uses the template by adding a controller annotation, for example:
{# @controller BloggerBlogBundle:Home:index #}Once we do this, PhpStorm will provide code completion and navigation for all variables passed into the template.

Language injection in Twig templates
When working with Twig templates, you can inject code fragments inside the template blocks. PhpStorm will provide you with comprehensive language assistance for editing that code fragment.
Place the caret inside a template block, in which you want to inject a language and press Alt+Enter, or click
.
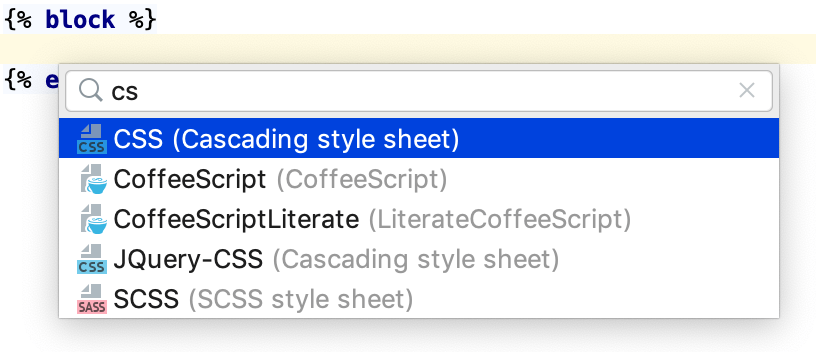
Select Inject language or reference and choose the language you want to inject from the popup menu.

Inject JavaScript into a Twig template block automatically
PhpStorm can automatically inject code into Twig template blocks based on the defined injection rules. Out of the box, the rules for automatically injecting JavaScript code are available.
In a Twig template, do any of the following:
Add a block named
javascriptas follows:{% block javascript %} //injected JavaScript code {% endblock %}Add a custom
scriptblock as follows:{% script %} //injected JavaScript code {% endscript %}
PhpStorm will automatically inject JavaScript into the template blocks.
 Gif
Gif
Customize Twig syntax
In some cases it may be necessary to customize the Twig syntax. This can be useful, for example, to avoid collision with other template languages such as AngularJS.
In your code, customize the Twig syntax as described in the Twig documentation.
Make the corresponding adjustments in PhpStorm so that it can recognize this syntax properly.
In the Settings/Preferences dialog (Ctrl+Alt+S), go to PHP | Twig and type the desired values to be used for the
Tag,Comment, andVariableblocks.
Debug Twig templates
You can debug Twig templates using the same techniques as for regular PHP files.
Before you start, make sure that the following Twig environment options are set:
debug: true
auto_reload: trueEnable Twig debugging
In the Settings/Preferences dialog (Ctrl+Alt+S), go to PHP | Debug | Templates and expand the Twig Debug area.
In the Cache path field, provide the absolute path to the Twig compiled templates cache folder. Type the path manually or click
and select the relevant folder in the dialog that opens. By default, compiled Twig templates are stored in the var
/cache folder inside your project, where/{environment} /twig {environment}designates your configuration environment such asdevorprod.
Start a debugging session
Start a debugging session as described in the Ultimate debugging guide. The easiest and recommended approach is to use Zero-configuration debugging:
Choose and install the browser extension suitable for your browser.
On the PhpStorm toolbar, toggle
to start listening for incoming PHP debug connections, or choose Run | Start Listening for PHP Debug Connections from the main menu.
Set a breakpoint in your code.
Start the debugging session in the browser using the installed browser extension.
During a debugging session, examine the program state: see variable values, evaluate expressions, step through the program, and so on.
note
See Zero-configuration debugging for the detailed step-by-step instructions, and Advanced debugging scenarios for more debugging scenarios.
During a debugging session, PhpStorm will warn you in case the template breakpoint is not reachable, which happens when a template line is not mapped to any line in a compiled PHP file.

Thanks for your feedback!