Smart Keys
Settings | Editor | General | Smart Keys
Use this page to enable or disable specific smart keys and to define which actions you want to be invoked automatically.
Item | Description |
|---|---|
Home moves caret to first non-whitespace character | When this checkbox is selected, on pressing Home, the caret is positioned at the first non-whitespace character of the current line. Pressing Home subsequently moves the caret from the Smart Home position to the first column and back. |
End on blank line moves caret to indent position | When this checkbox is selected, on pressing End in an empty line, the caret is positioned with the indent, which PhpStorm assumes to be reasonable in the current code point (indentation is based on the current Code Style Settings). |
Insert pair brackets (), [], {}, <> | Select this checkbox to have PhpStorm automatically add a closing bracket for each typed opening bracket, respectively. |
Insert pair quote | Select this checkbox to have PhpStorm automatically add a closing single or double quote for each typed opening single or double quote, respectively. |
Reformat block on typing '}' | If this checkbox is selected, then, on typing the closing curly brace, the enclosed code block is reformatted automatically if the formatting of this code block does not match the selected code style. |
Use "CamelHumps" words | Select this checkbox to have PhpStorm discern separate words within CamelHump names. Words within a name should start with a capital letter or an underscore. This option impacts some editor actions, for example:
|
Honor "CamelHumps" words settings when selecting on double click | Select this checkbox to have PhpStorm invoke the CamelHumps selection when words are selected by double-clicking. This feature works only if the Use 'CamelHumps' words option is enabled. |
Surround selection on typing quote or brace | If this checkbox is selected, the selected text on typing a quote, double-quote or brace, will be surrounded with these characters. If this checkbox is not selected, then the typed quotes, double-quotes or braces will replace the selection. |
Add multiple carets on double Ctrl with arrow keys | If this checkbox is selected, then:
For more information, refer to the Multicursor section. |
Jump outside closing bracket/quote with Tab when typing | If this checkbox is selected, pressing Tab when typing inside brackets/quotes will move the caret outside the closing bracket/quote. If this checkbox is not selected, pressing Tab will insert the Note that this only works on initial typing: during subsequent editing, pressing Tab inside brackets/quotes will insert the |
Enter | Use this area to define the actions to be invoked by pressing Enter.
|
Unindent on Backspace | Use this list to define the actions to be invoked by pressing Backspace key. The available options are:
|
Reformat on paste | Use this list to specify how to place pasted code blocks. The available options are:
|
Reformat again to remove custom line breaks | When this option is enabled, invoking the Reformat Code CtrlAlt0L or Reformat File CtrlAltShift0L actions the second time after the code has been reformatted will remove custom line breaks. When the option is disabled, invoking the actions the second time opens a dialog in which you need to confirm removing line breaks first. Click Don't ask again in the dialog to never remove custom line breaks when you reformat code for the second time. |
Kotlin | Use this area to configure the smart keys options for Kotlin.
|
AngularJS | Use this area to define the behavior of AngularJS:
|
Use this page to configure the editor behavior for HTML, XML, and CSS.
Item | Description |
|---|---|
XML/HTML | In this area, define the actions to be invoked automatically when editing XML or HTML code.
|
CSS | In this area, define the selection of CSS identifiers/classes:
|
Use this page to configure the editor behavior for YAML.
Item | Description |
|---|---|
Auto expand key sequences upon paste | With this option selected, PhpStorm properly formats key sequences when you paste them from the clipboard. For example, the  Otherwise, if the option is cleared, key sequences are pasted from the clipboard "as is", hierarchy is not preserved, and consequently proper highlighting is not provided.  |
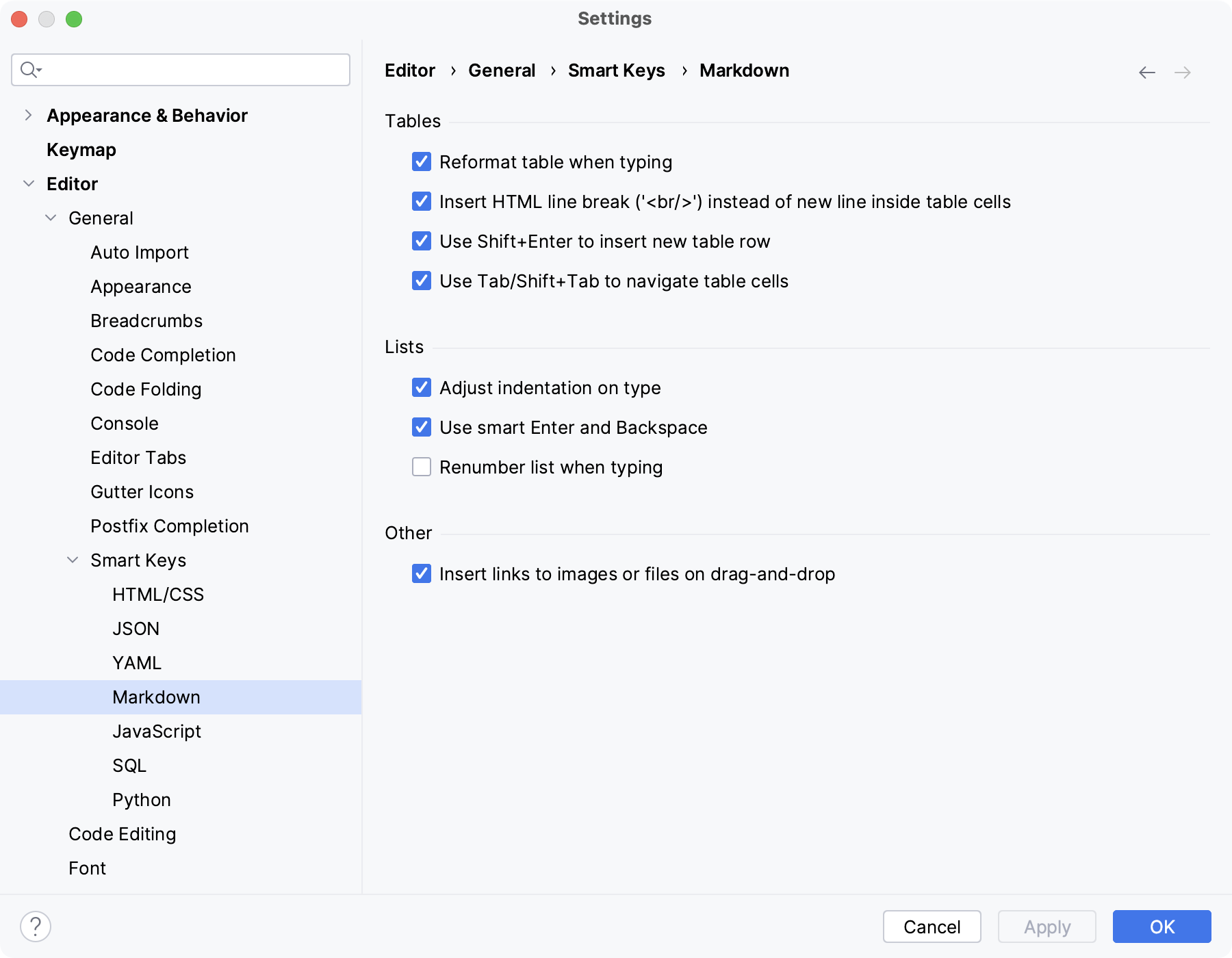
Use this page to configure the editor behavior for Markdown.

Use this page to configure the editor behavior for JavaScript.
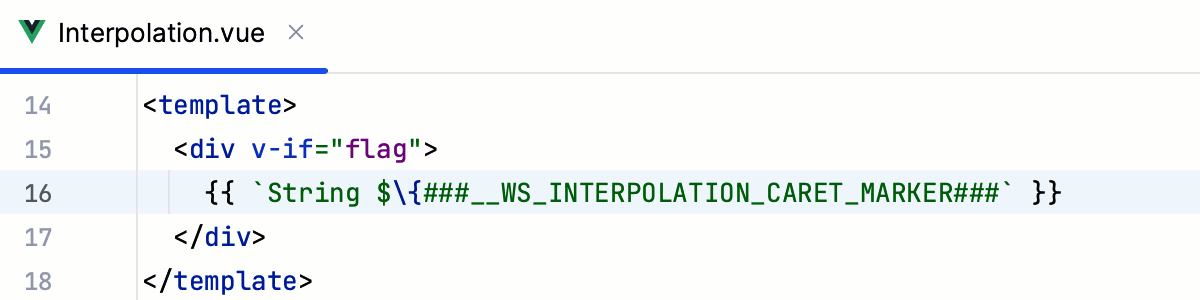
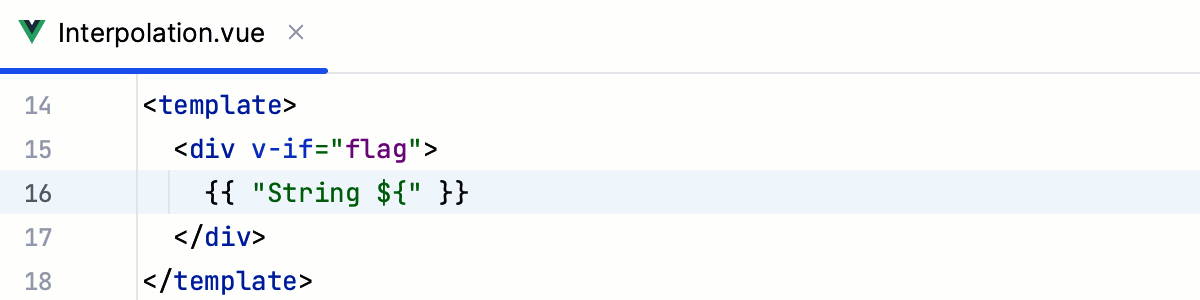
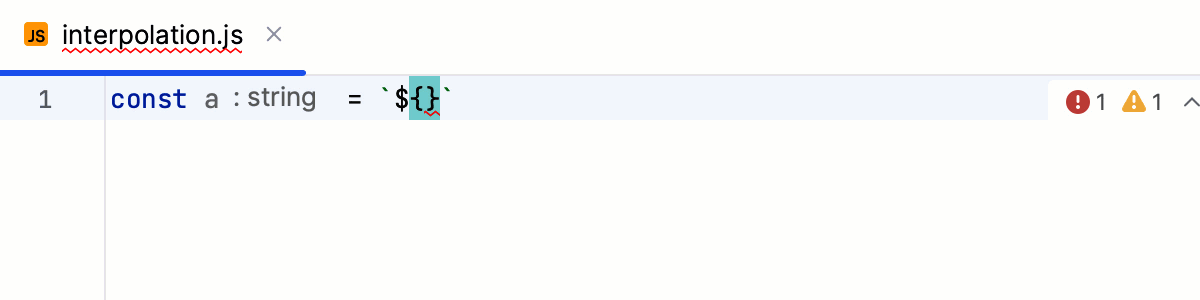
By default, the checkbox is selected and string literals are converted to template strings automatically when you type ${. This behavior may break interpolation in your code, for example, in Vue.js templates.
Clear the checkbox to prevent breaking interpolation and preserve string literals.


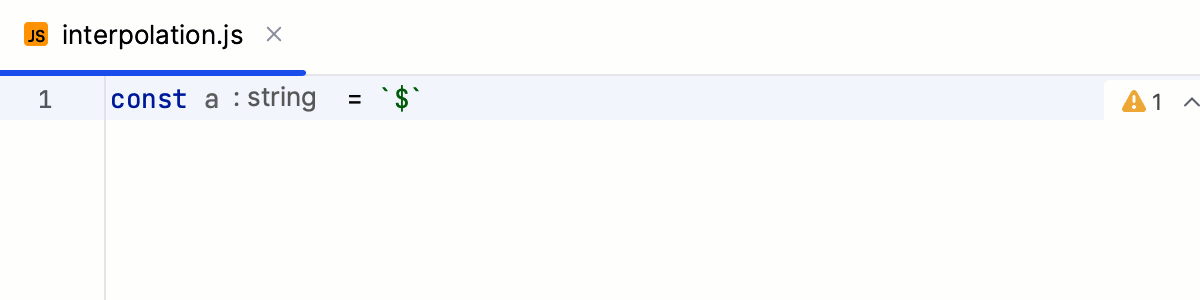
Select this checkbox to insert expressions with normal strings after the $ sign instead of adding curly braces {} automatically. For more information, refer to Expression interpolation.


By default, PhpStorm automatically inserts backslash escape symbols (\) when you paste text into a JavaScript string. Clear the checkbox to suppress automatic text escaping.
By default, when you copy a piece of HTML code with class attributes or on-event handlers and paste it into JSX, PhpStorm automatically replaces these attributes with React-specific ones (className, onClick, onChange, and so on.)
To copy HTML code to JSX "as is", clear the checkbox or use Paste Simple CtrlAltShift0V.
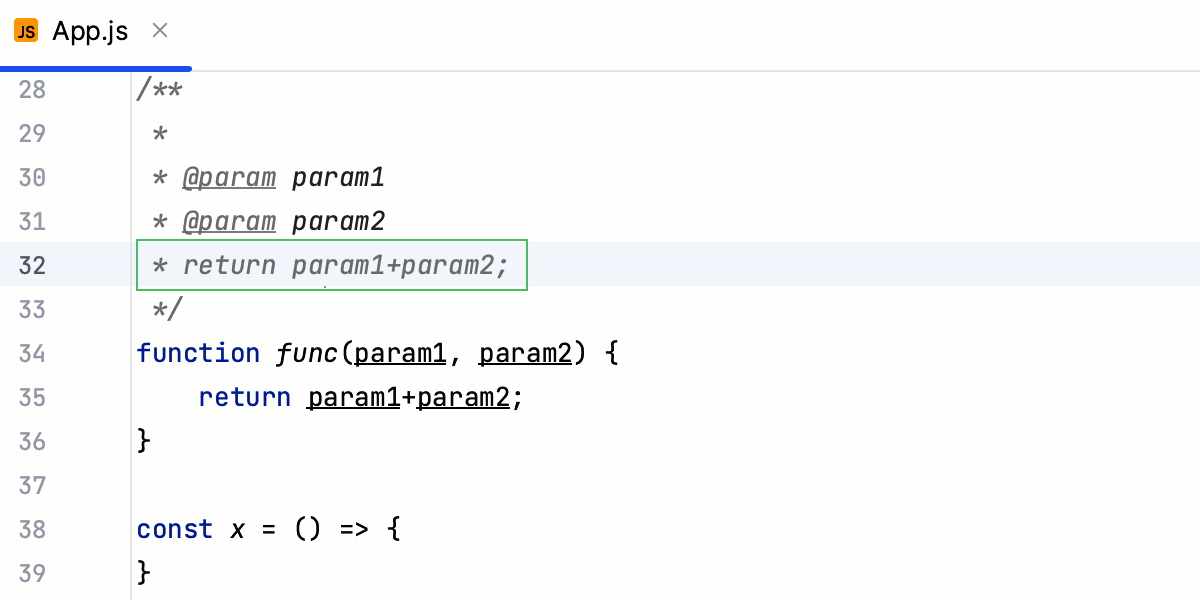
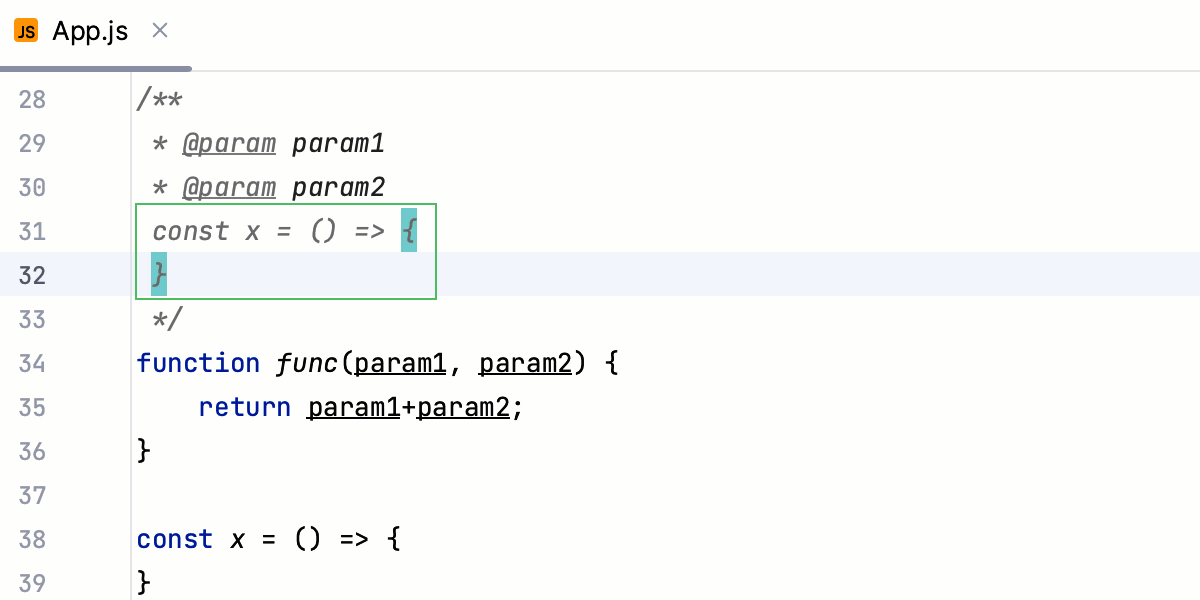
By default, the checkbox is selected and a leading asterisk character (*) is automatically inserted when you paste a code fragment into a selection within a JSDoc comment.
In some cases, adding an asterisk in preposition may break formatting or make JSDoc comments hard to read. To suppress adding asterisks automatically on pasting code snippets, clear the Escape JSDoc leading asterisks on copy and paste checkbox.


Use this page to configure the editor behavior for SQL.
Item | Description |
|---|---|
Insert string concatenation on Enter | You may want to turn this option off, if the DBMS you are working with supports multiline string literals: Say, there is the following fragment for PostgreSQL and the caret is in front of the word If the option is on, and you press Enter, the fragment will change to: Otherwise, the fragment will change to: |
Close code blocks on Enter | When you start a code block with an opening keyword (BEGIN, LOOP, BEGIN TRY, and others) and press Enter, the code block closes with the corresponding closing keywords (END, END LOOP, END TRY, and others).  Gif |
Qualify object on code completion | The selected option defines how the name of an object is inserted in the editor when using the code completion suggestion box.
|
Use this page to define the behavior of the editor in the PHP context.
Item | Description |
|---|---|
Enable smart function parameters completion | When this checkbox is selected, you can use the “automatic” live template that provides completion lists for the parameters passed into functions, methods, or class constructors. To invoke the magic live template, type the params keyword as the first parameter in the call of the function, method, or class:  PhpStorm displays a live template where the parameters are automatically completed with the variable names defined in the function declaration. To move to the next parameter, press Enter or Tab. To move to the previous parameter, press ShiftTab. The completion list contains variables from a local scope in the next order: with the same type, with a similar name, defined nearby. You can always switch to the usual completion mode by pressing CtrlSpace or just typing anything which is not in the list. Variables with similar names are inserted automatically. |
Select variable name without '$' sign on double click | When this checkbox is selected, only the variable name that follows the If you still need a variable name with |
Remove PHP open/close tags while pasting in PHP context | If selected, PhpStorm automatically removes the opening and closing |
Escape symbols on paste in string literals | If selected, PhpStorm automatically inserts backslash escape symbols ( Clear the checkbox to suppress automatic symbols escaping. |
Replace unnecessary double quotes on paste | If selected, PhpStorm automatically replaces unnecessary double quotes with single quotes in pasted string literals. Such cases include the literals that do not contain string interpolation, escape sequences, or single quotes. For example, |
Auto-insert '<?php' tag after typing '<?' | If selected, PhpStorm automatically inserts the |
Auto-insert semicolon when it is typed inside a function call | If selected, PhpStorm automatically moves the semicolon symbol |
Show additional options when searching for method usages | If selected, when you search for usages of a method, PhpStorm will prompt you to choose whether you want to find usages of a base method or method's implementations. |
Auto-insert closing HTML tag in PHPDoc blocks | If selected, PhpStorm automatically adds closing HTML tags in PHPDoc comments as you type. |
Use this page to configure the editor behavior for the Twig template engine shipped with the Symfony framework.
Item | Description |
|---|---|
Simultaneous opening/closing delimiter editing | Enable this option to simultaneously edit the opening and closing Twig delimiters.  Gif |
Auto-insert closing delimiter | Enable this option to automatically insert closing Twig delimiters. |
Thanks for your feedback!

