Scopes and file colors
A scope is a group of files and folders in a project. You can use scopes to visually distinguish project items in different IDE views and to limit the range of specific operations.
Scopes are designed to logically organize files in your project: test sources can go to the test-related scope, and production code can be associated with the scope of production files. These logical chunks make your project easier to manage. For example, running test-related inspections only in test classes takes less time than if you run them in all files in your application.
PhpStorm comes with a set of predefined scopes, but you can also create custom scopes. There, you can include any files and folders. For example, a custom scope can include only those files in the project for which you are responsible.
In PhpStorm, scopes are used in code inspections, some refactorings, search, in copyright settings, in various features for code analysis, and so on.
There are 2 types of scopes: local and shared.
Local scopes are stored in the IDE configuration directory, that is why they are not shared through VCS and are not available to other members of your team.
Shared scopes are added to a VCS so that people who work on a project can use the same scopes. These scopes are stored together with the project in the scopes folder under .idea. Each scope is saved as a file with the .xml extension (for example: MyProject
/.idea )./scopes /shared-scope.xml
Using shared scopes makes sense if your project is under version control. If you don't use a VCS, local scopes will be sufficient to cover your needs.
tip
This page describes how to configure scopes and file colors for a single project. If you want to configure these settings for the current project and for all newly created projects (globally), go to File | New Projects Setup | Settings for New Projects in the main menu.
In PhpStorm, there's a set of predefined scopes, but you can also define your own scopes.
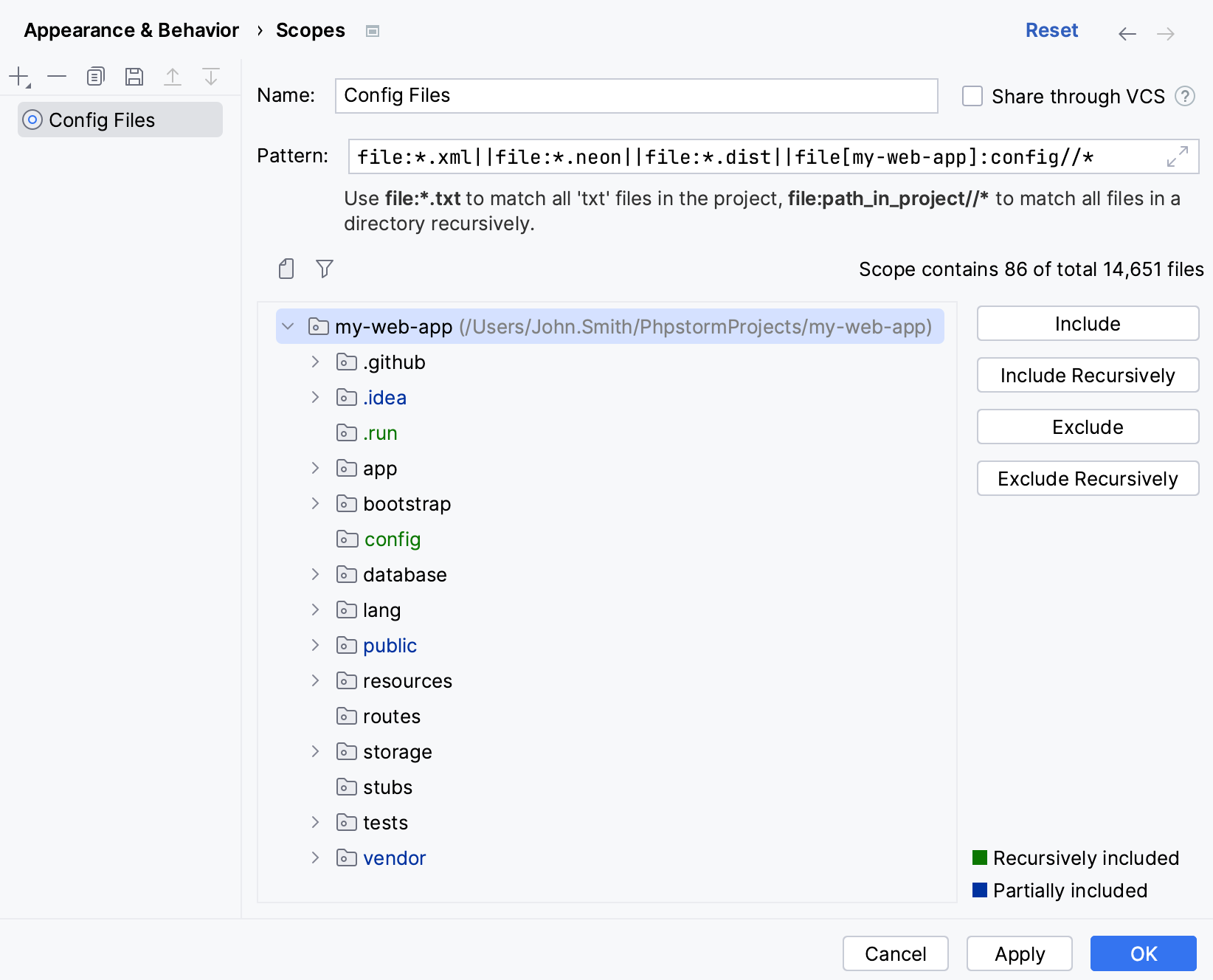
Press CtrlAlt0S to open settings and then select Appearance & Behavior | Scopes.
Click the Add Scope button (
) and select what kind of scope you want to define: local or shared.
You can change the state of the selected scope (local or shared) later using the Share through VCS checkbox.

In the dialog that opens, name the new scope and click OK.
Add files to the new scope. Select the necessary items in the project tree and click one of the options located on the right from the tree:
Include: include the selected items. If you are including a folder, this action adds only the files located inside this folder. All nested subfolders and their contents will not be included.
Include Recursively: include the selected folder together with the nested subfolders and their contents.
Exclude: exclude the selected items from the scope. If you are excluding a folder, this action removes only the files located inside this folder. All nested subfolders and their contents will remain in the scope.
Exclude Recursively: exclude the selected folder together with the nested subfolders and their contents.

As you add files to the scope, PhpStorm creates an expression and displays it in the Pattern field.
Instead of using the buttons, you can also type a pattern in the Pattern field manually using the scope language syntax reference.
Apply the changes and close the dialog.
Files and folders displayed for the selected scope are shown in different colors to help you understand what is included and what is not:
 Files and folders included in the scope.
Files and folders included in the scope. Folders that contain both excluded and included files and folders.
Folders that contain both excluded and included files and folders. Files and folders that are excluded from the selected scope.
Files and folders that are excluded from the selected scope.
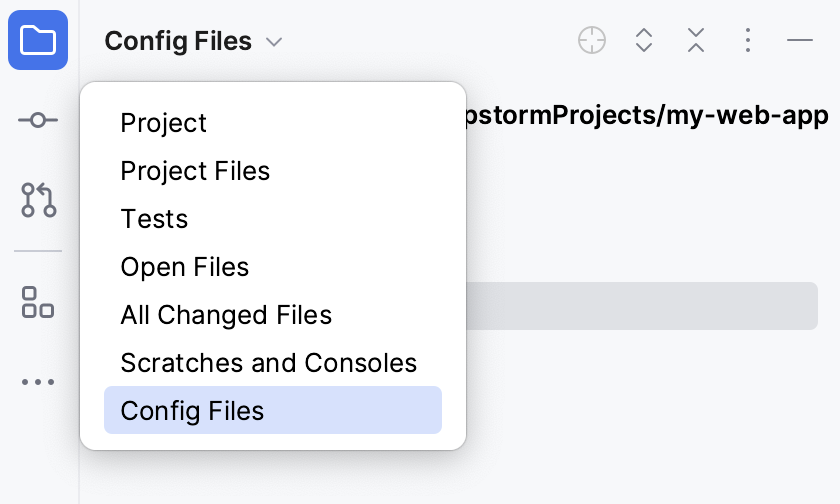
After you create a custom scope, you can find it in the Project tool window and in all dialogs that allow you to limit the number of files to which you want to apply an action.

PhpStorm provides a set of predefined scopes. The IDE adds files to these scopes automatically based on the information about them. Note that these scopes cannot be modified.
Project Files: includes all files within the project content roots. For more information, refer to Directory structure. Libraries and frameworks are not included in this scope.
Problems: includes files within the project content roots with syntax errors.
All Changed Files: includes all the recently changed files.
All Changed Files: includes the last 50 files that you have opened or modified in the editor. You can change the number of recent files in the Limits area on the Editor | General page of the Settings dialog (CtrlAlt0S) .
Tests: this scope is limited to the project test source roots.
Open Files: includes the files that are currently open in the editor.
Local Changes (These scopes appear if VCS integration is enabled)
All Changed Files: includes the modified files with changes that are not yet added to VCS from all changelists.
Default Changelist: includes the modified files with changes that are not yet added to VCS from the Default changelist.
'Changelist name': includes the modified files with changes that are not yet added to VCS from a specific custom changelist.
Files that belong to different scopes can be highlighted in different colors in search results, in editor tabs, and in the Project tool window.

To each scope, you can assign its own color. For example, you can assign a color to the Open Files scope and configure the IDE to show this color in the Project tool window . In this case, the files that you are currently working with in the editor will be colored in the project tree. This makes project navigation faster and simpler. Note that file colors work only in association with scopes.
Similarly to scopes, color associations can be local and shared.
Local colors are only visible to you and are not shared through VCS.
Shared colors are placed under version control so that people who work on a project can use the same color associations. They are stored in the project folder under .idea in the fileColors.xml file (for example: MyProject
/.idea )./fileColors.xml
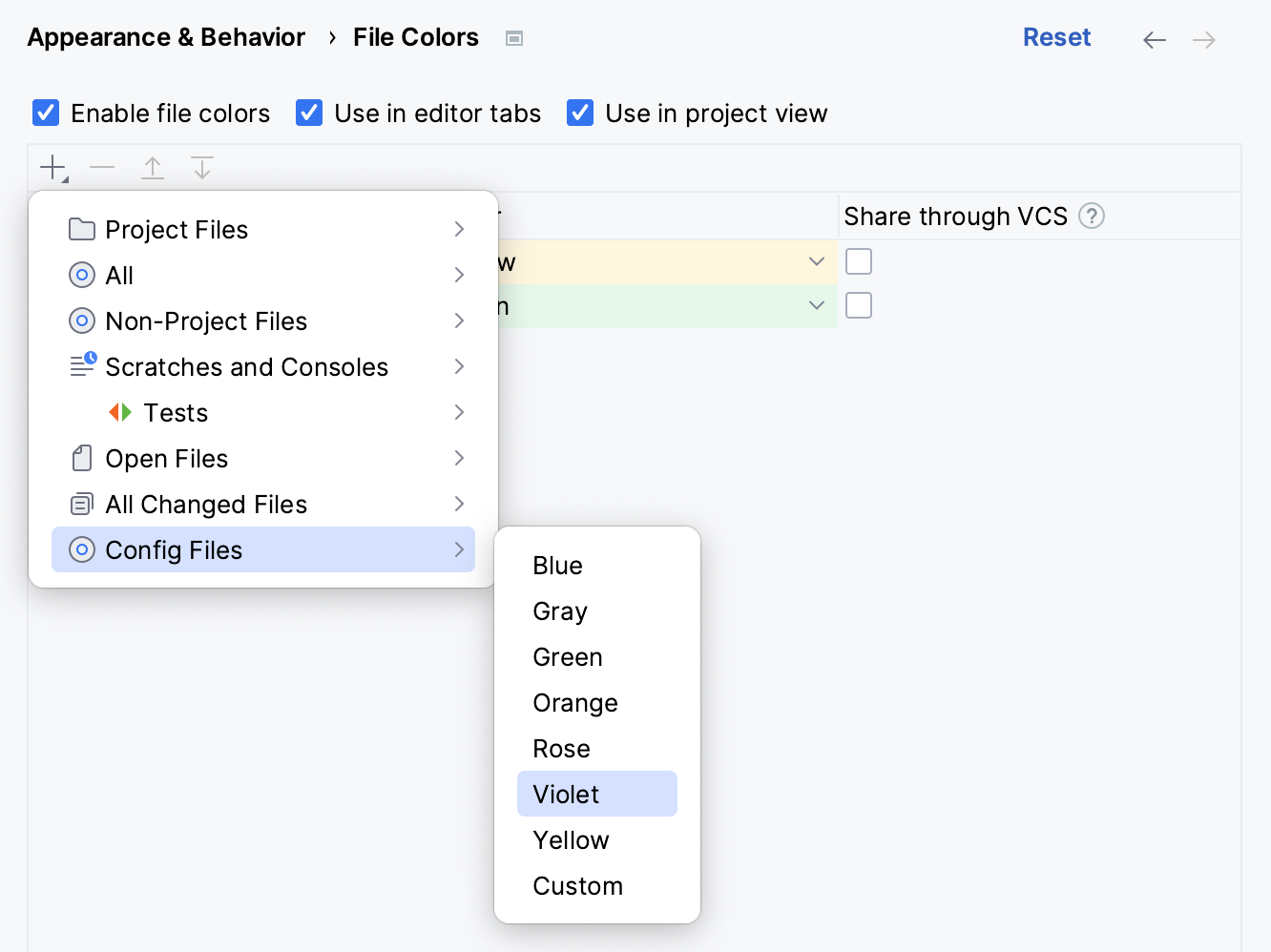
Press CtrlAlt0S to open settings and then select Appearance & Behavior | File Colors.
Make sure that the Enable file colors checkbox is selected, and then choose where you want to use the colors: select Use in editor tabs or Use in project view.
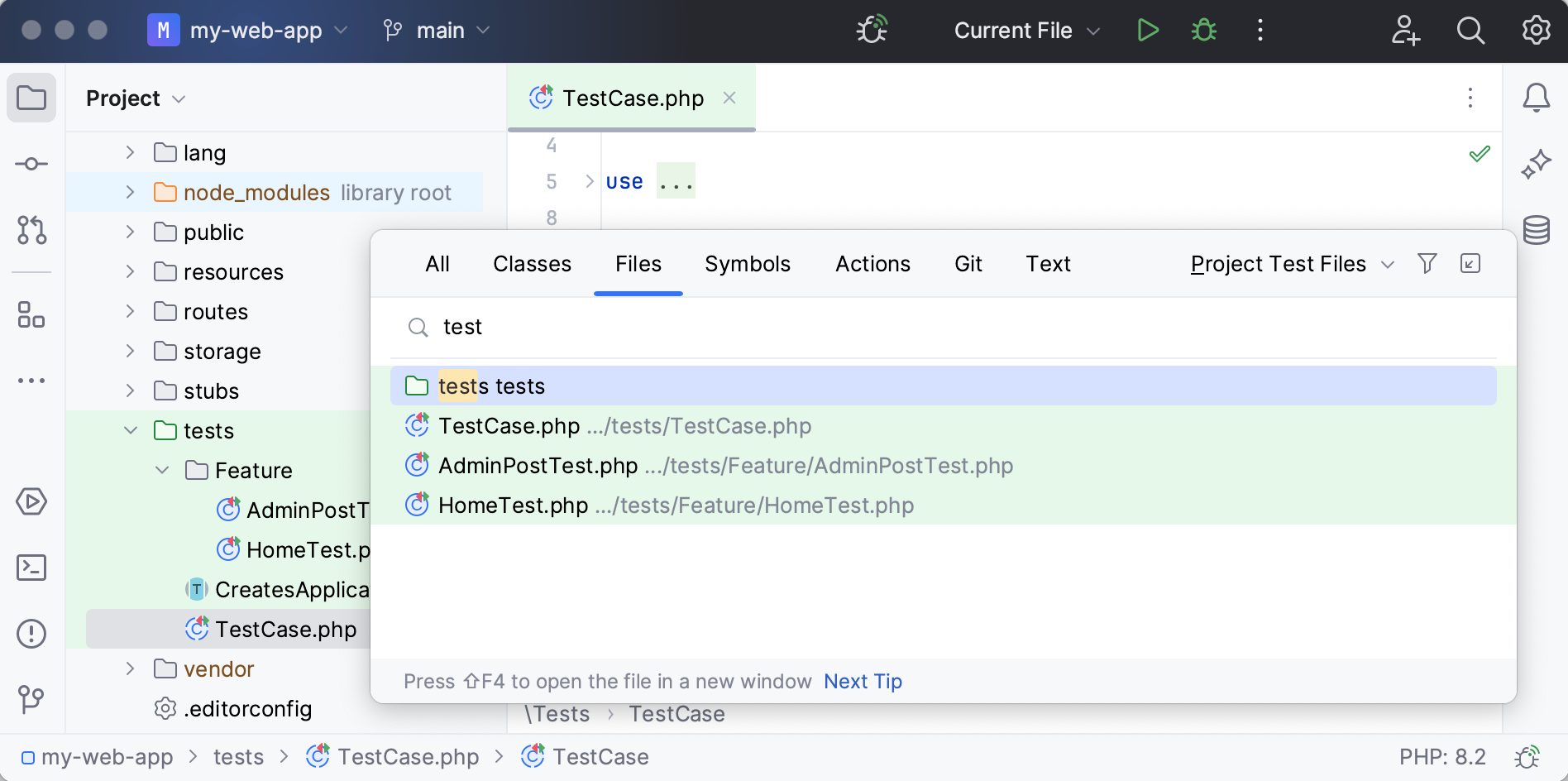
If you select the Use in project view checkbox, you will see colors in the Project tool window and in search results (for example, in the Find in Files dialog CtrlShift0F).
Click the Add button (
) and select the scope for which you want to configure a color.
You can select one of the pre-defined scopes or use a custom scope.
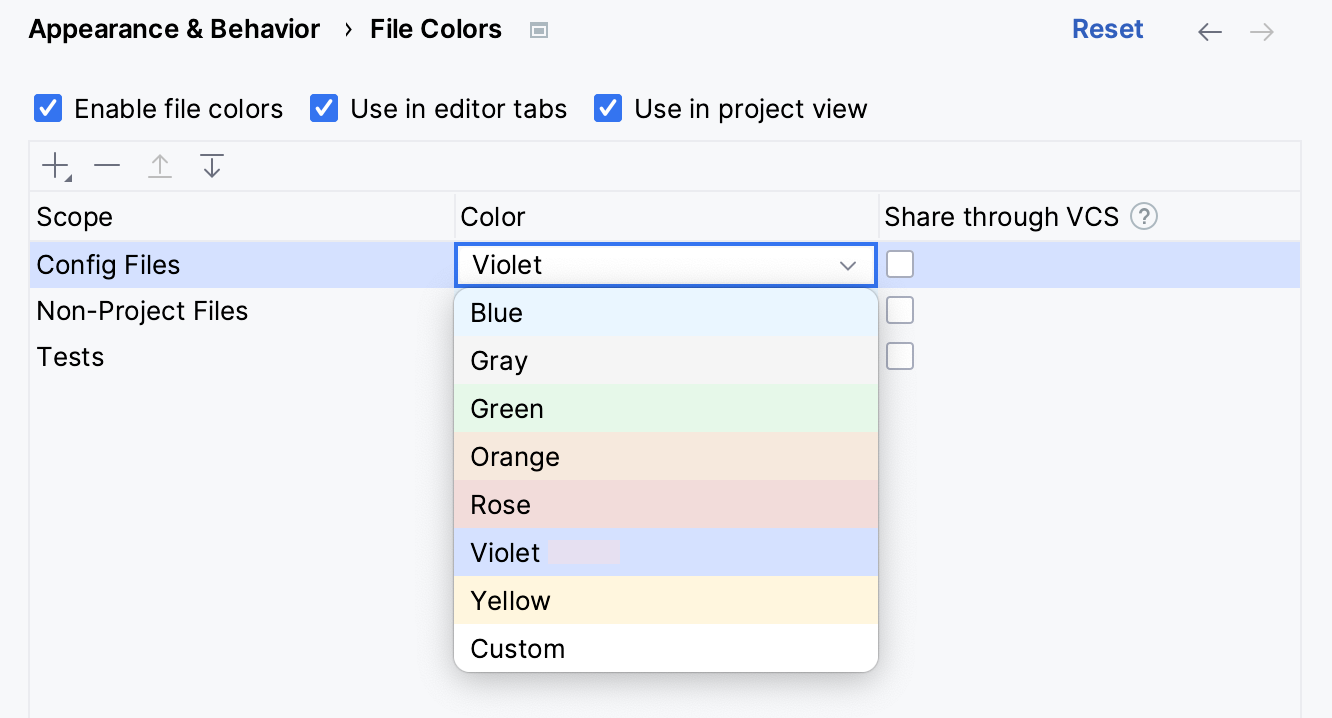
Click the arrow
next to the necessary scope and select a color from the list that opens.
To configure your own color, click Custom.

To edit a color, click the cell that corresponds to the necessary scope in the Color column and select a new color from the list.
To share a color through a VCS, select the checkbox on the corresponding line in the Share through VCS column. If the checkbox is cleared, the color will be used locally.

Apply the changes and close the dialog.
If a file is included in several scopes, the order of the scopes becomes important: PhpStorm processes the scopes from the top to the bottom starting from local scopes. It means that the IDE will apply the color of the last scope in the list to such a file.
You can change the order of the scopes if you want PhpStorm to process color associations in a different order.
Press CtrlAlt0S to open settings and then select Appearance & Behavior | Scopes.
Select the scope that you want to move and click the Move Up (
) or Move Down (
) button. Alternatively, press Alt0↑ or Alt0↓.
Apply the changes and close the dialog.
Description | Pattern | Example |
|---|---|---|
Include a single file by its name |
|
|
Include a set of all files in a directory, without subdirectories |
|
|
Include a set of all files in a directory with subdirectories |
|
|
Include a file by its name from the certain project |
|
|
Possible logical operators &&·(AND), ||·(OR), !·(NOT). |
|
|
file:*.php||file:*.twig: include all PHP and Twig files.file:*php&&!file:*test*.php: include all PHP files except those that contain the character stringtestin their names.file:www/wp-content/themes/my-site-child//*.php||file:www/wp-content/themes/my-site-child//*.css||file:www/wp-content/themes/my-site-child//*.js||file:www/wp-content/plugins/my-site//*.php||file:www/wp-content/plugins/my-site//*.css||file:www/wp-content/plugins/my-site//*.js: include all .PHP, .CSS, and .JS files from the theme and plugin of the WordPress website.file:*.js||file:*.coffee: include all JavaScript and CoffeeScript files.file:*js&&!file:*.min.*: include all JavaScript files except those that were generated through minification, which is indicated by theminextension.
Thanks for your feedback!