Part 6. Django-specific navigation
Finally, you will explore the Django-specific navigation.
Note that same type of navigation is available for the other frameworks, such as Pyramid and Flask.
Use the example from the "first steps" guide Create and run your first Django project.
Open the file views.py for editing . In the gutter, next to the line template_name = "polls/index.html", you see the icon .
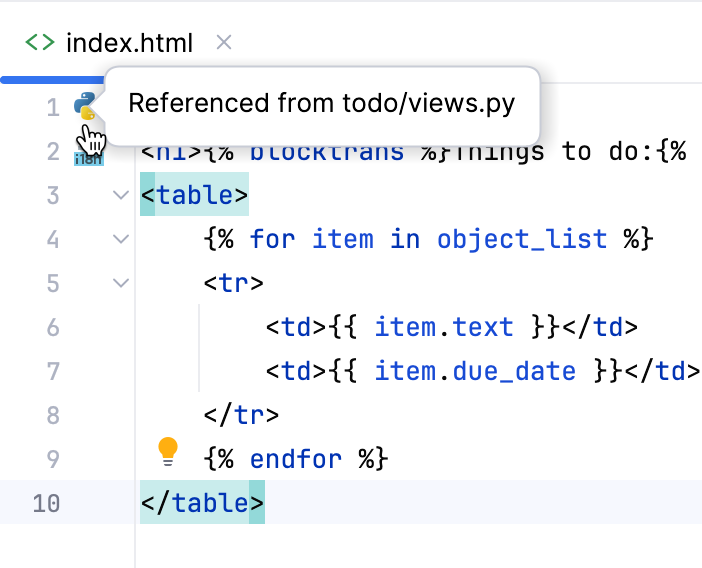
Hovering over this icon reveals the following popup:

Clicking this icon results in jumping directly to the template index.html, that resides in the folder polls under templates.
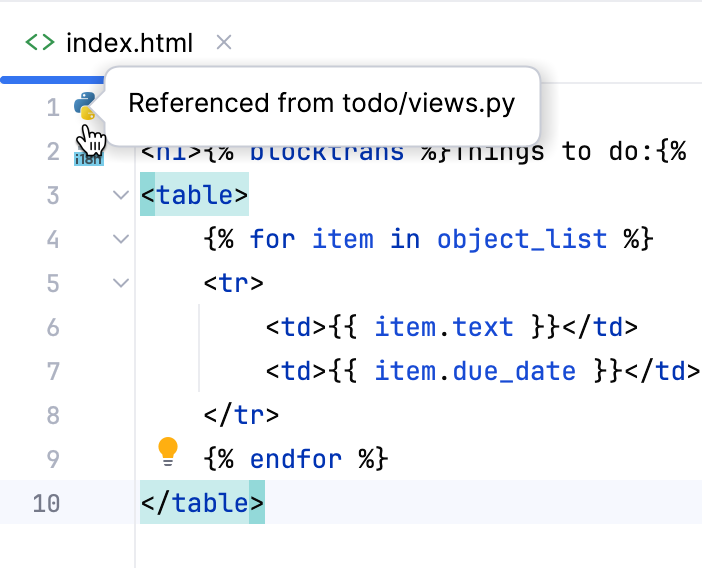
In the gutter of the template file index.html, you see the icon .

Clicking this icon leads you directly to the corresponding view.
PyCharm allows you to easily navigate between a particular view and the corresponding url. This is how it's done:
Hover over the view name, while keeping key pressed, and see the view name turning into a hyperlink:

If you click this hyperlink, you'll jump directly to the corresponding URL:

Vice versa, you can also jump from a URL to the corresponding view. Again, in the urls.py file, hover over the view name, while keeping key pressed, and see the view name turning into a hyperlink.
the view name - and find yourself in the corresponding view.
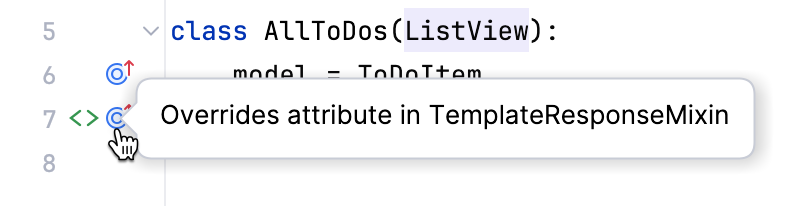
In a Django project, you see the same icons and
as in a pure Python project. When you hover over such an icon, you see a popup, like the following:

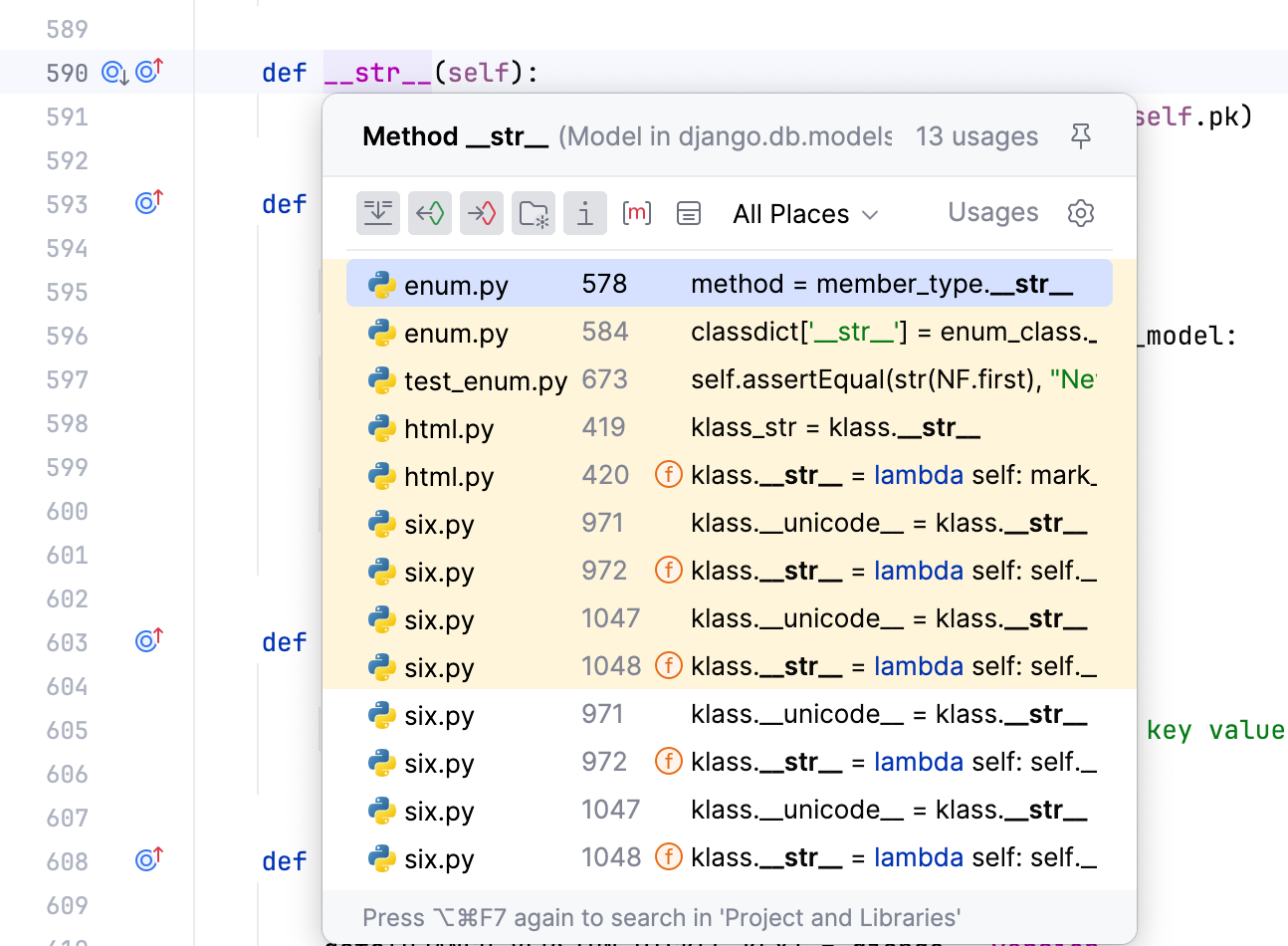
You can also jump to a declaration or implementation of a symbol. To do that, just place the caret at the implementing/overriding symbol and press or (or choose Navigate | Declaration or Usages or Navigate | Implementation from the main menu):

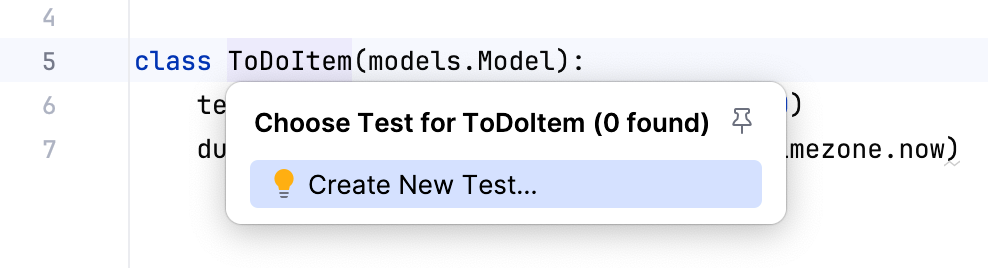
Django applications can be tested same as the pure Python ones. Same way you can create tests for the Django projects, for example, press :

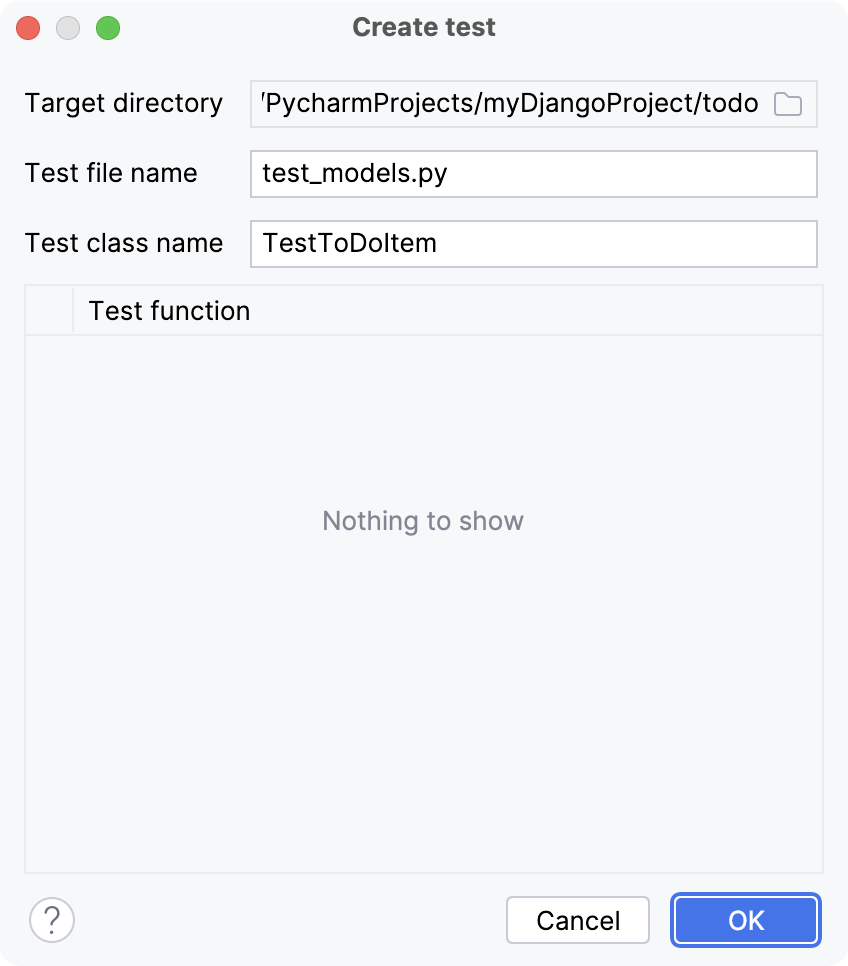
Fill in the form in the Create test dialog:

You'll see the code like:
from unittest import TestCase
class TestToDoItem(TestCase):
passIt's up to you to write some meaningful code.
This brief tutorial is over. You've mastered the following features:
Used the gutter icons to navigate between views and templates.
Navigated between views and urls.
Repeated how to jump to an implementation or declaration.
Repeated how to navigate to an existing test or create a new one.