Web UI Test Automation
The web UI test automation functionality in PyCharm is provided by the Test Automation plugin. This plugin helps develop and maintain automated UI tests, and comprises a significant part of the features provided by Aqua – a standalone JetBrains IDE for test automation.
The Test Automation plugin provides the following features:
Rich support of Selenium, Cypress, and Playwright frameworks
Ability to run, debug, and examine Selenium/Cypress/Playwright tests
Extensive coding assistance
note
Starting with PyCharm 2023.3, Selenium, Cypress, and Playwright tests are recognized and can be run or debugged right away, regardless of whether the Test Automation plugin is installed or not.
For more information about test automation features, refer to the official Aqua documentation.
In the Settings dialog () , select Plugins.
Switch to the Marketplace tab, type
Test Automation, and click Install.
Click Apply to save the changes and close the dialog. Restart the IDE if prompted.
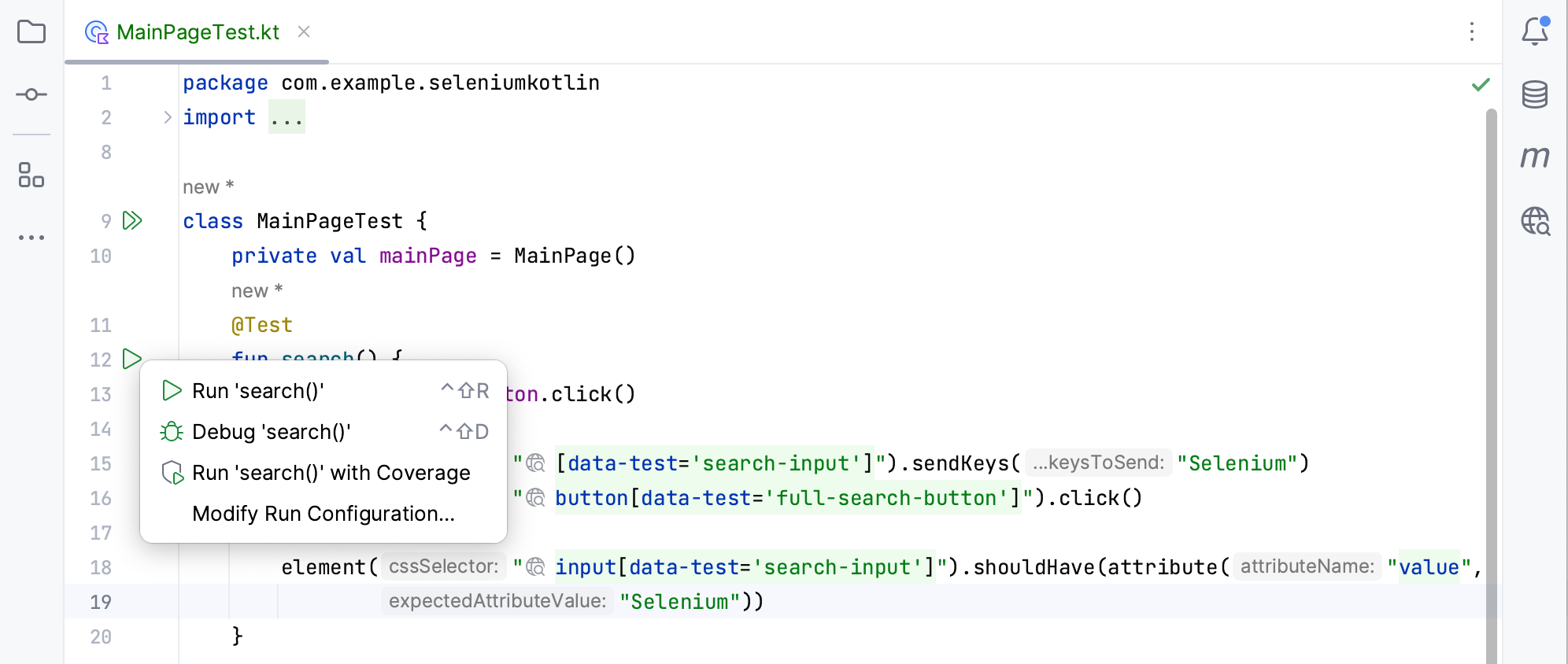
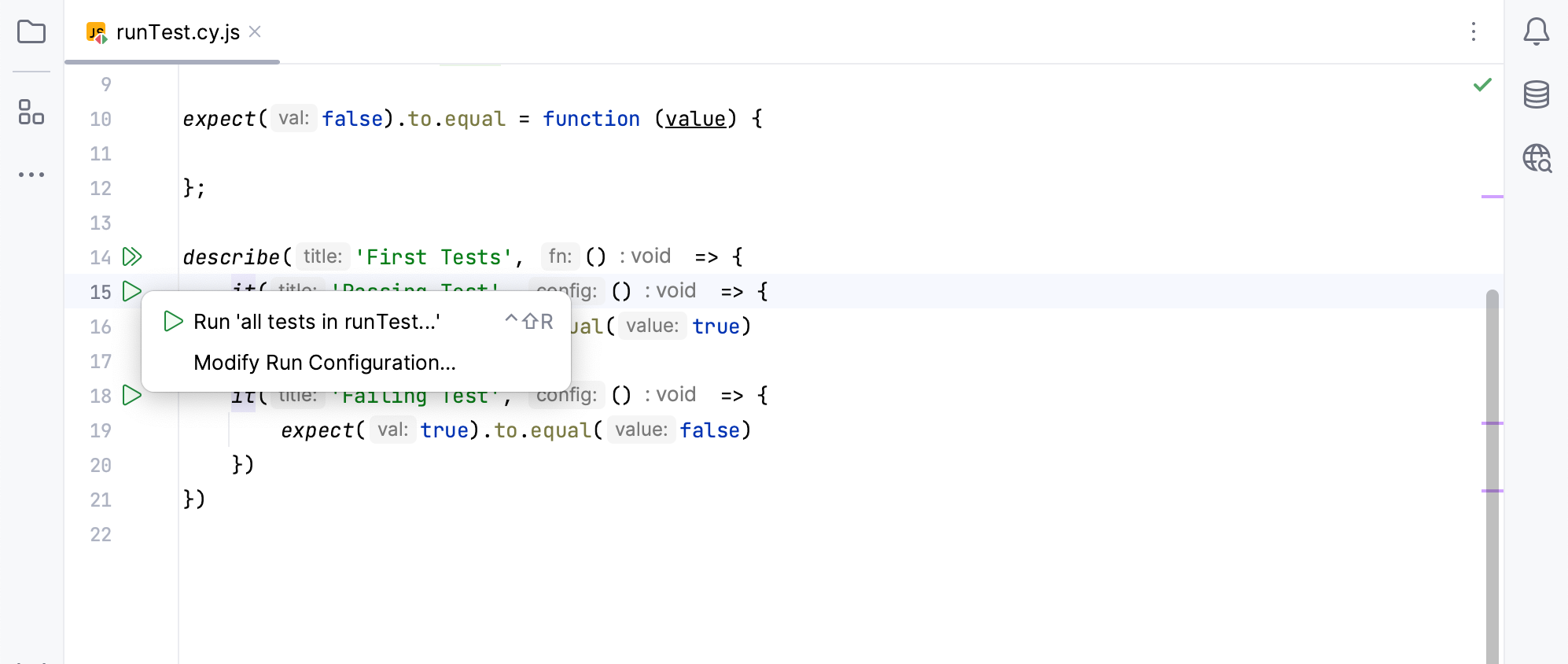
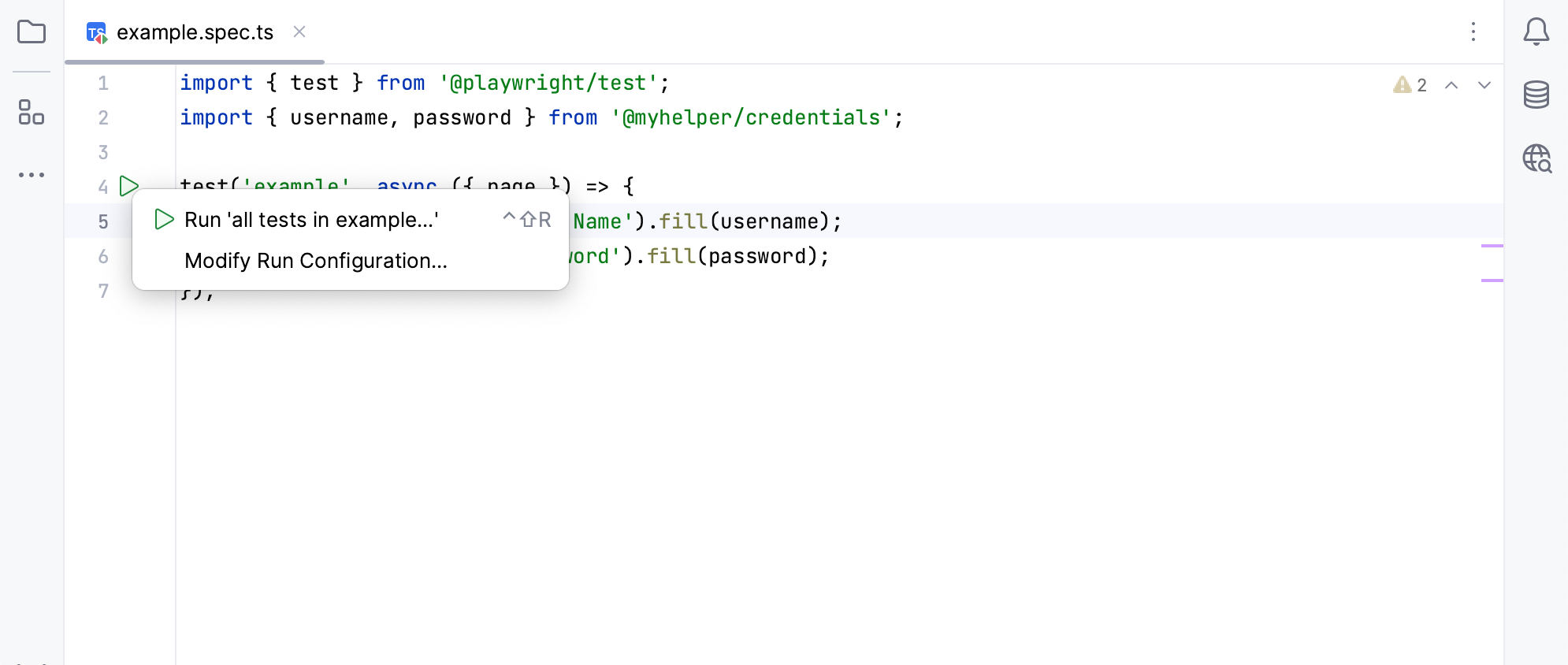
When you open your project, PyCharm automatically detects Selenium/Cypress/Playwright tests. Recognized tests can be run by clicking the icon in the gutter.



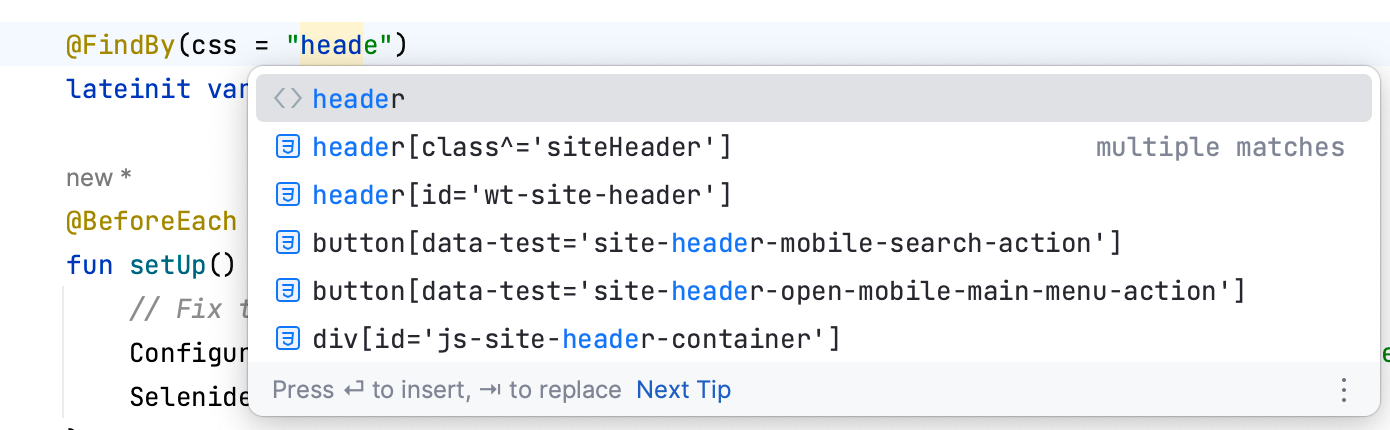
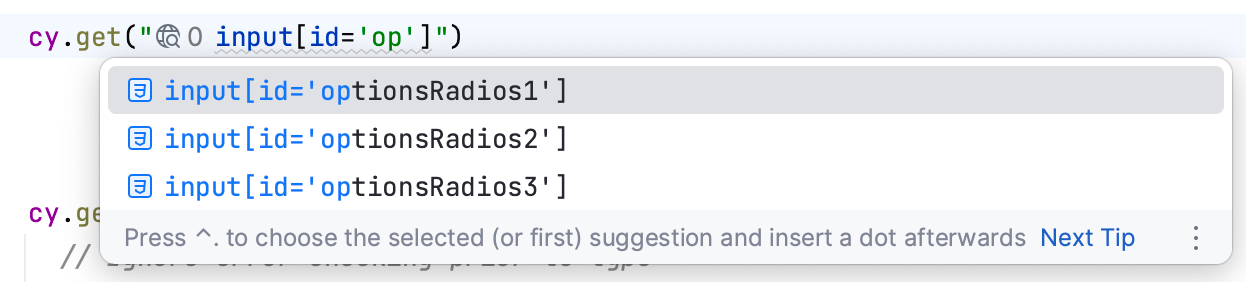
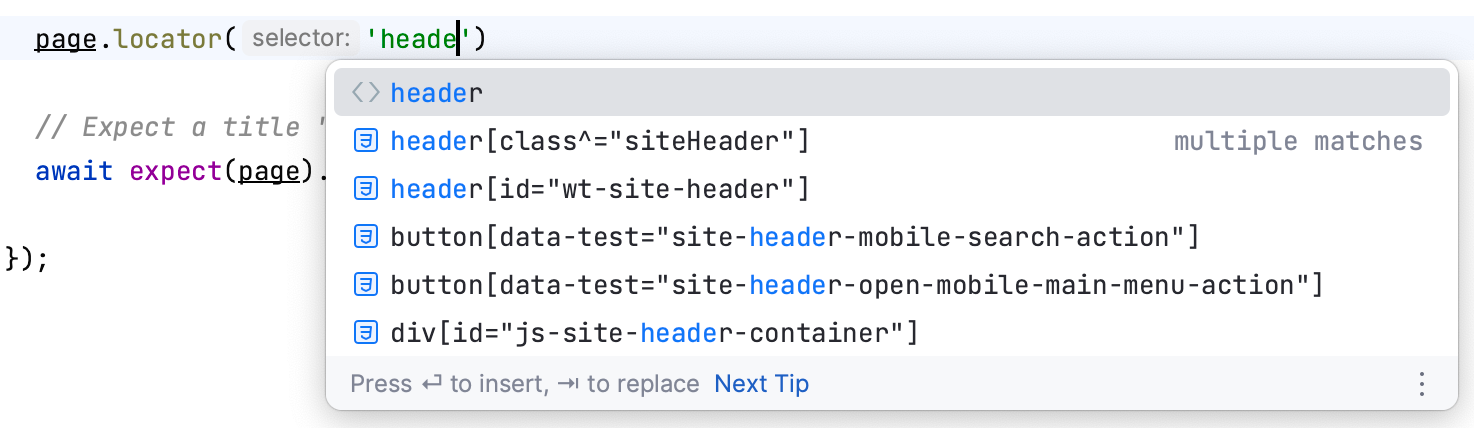
Provided coding assistance features include intelligent code completion, navigation, syntax highlighting, linter support, support for framework-specific functions and expressions, and more.
For example, you can start typing the locator or its substring in the code editor, and the auto-completion feature will provide you with a list of elements to select from.



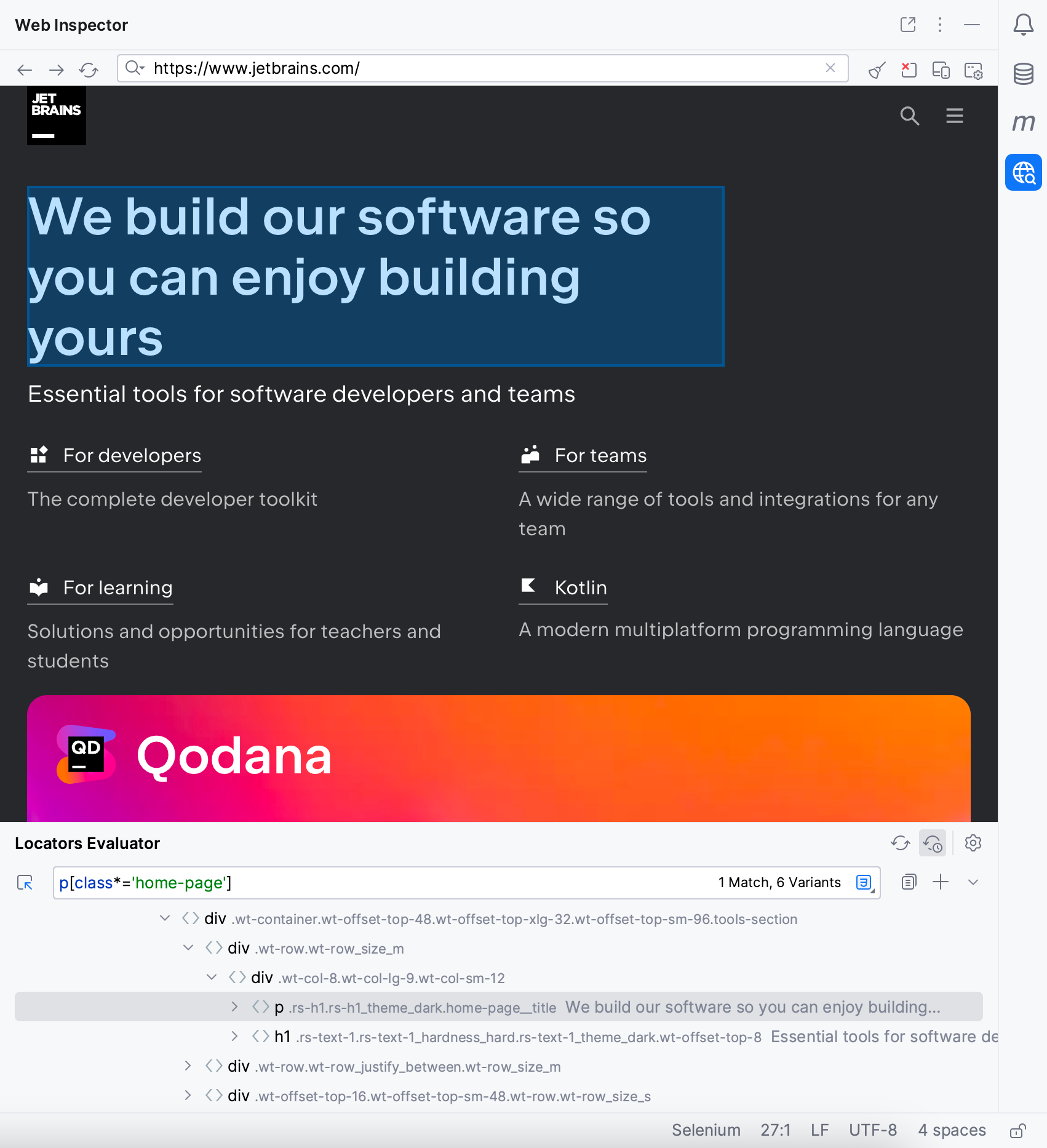
The Web Inspector tool window allows you to view web applications and capture page elements required for automated tests. When you select the required element on the web page, PyCharm generates a unique CSS or XPath locator and helps add it to the source code. Additionally, PyCharm can generate role-based locators used in Playwright. These locators are designed to reflect the element’s role (for example, a button or a checkbox), making its identification easier.

Moreover, Web Inspector helps you verify that the locators in your code are valid and point to the correct elements on the web page. Clicking the icon next to the locator in the code editor opens the Web Inspector and selects the corresponding element, thus verifying the existence of the locator.
For more information about Web Inspector, refer to Aqua documentation.
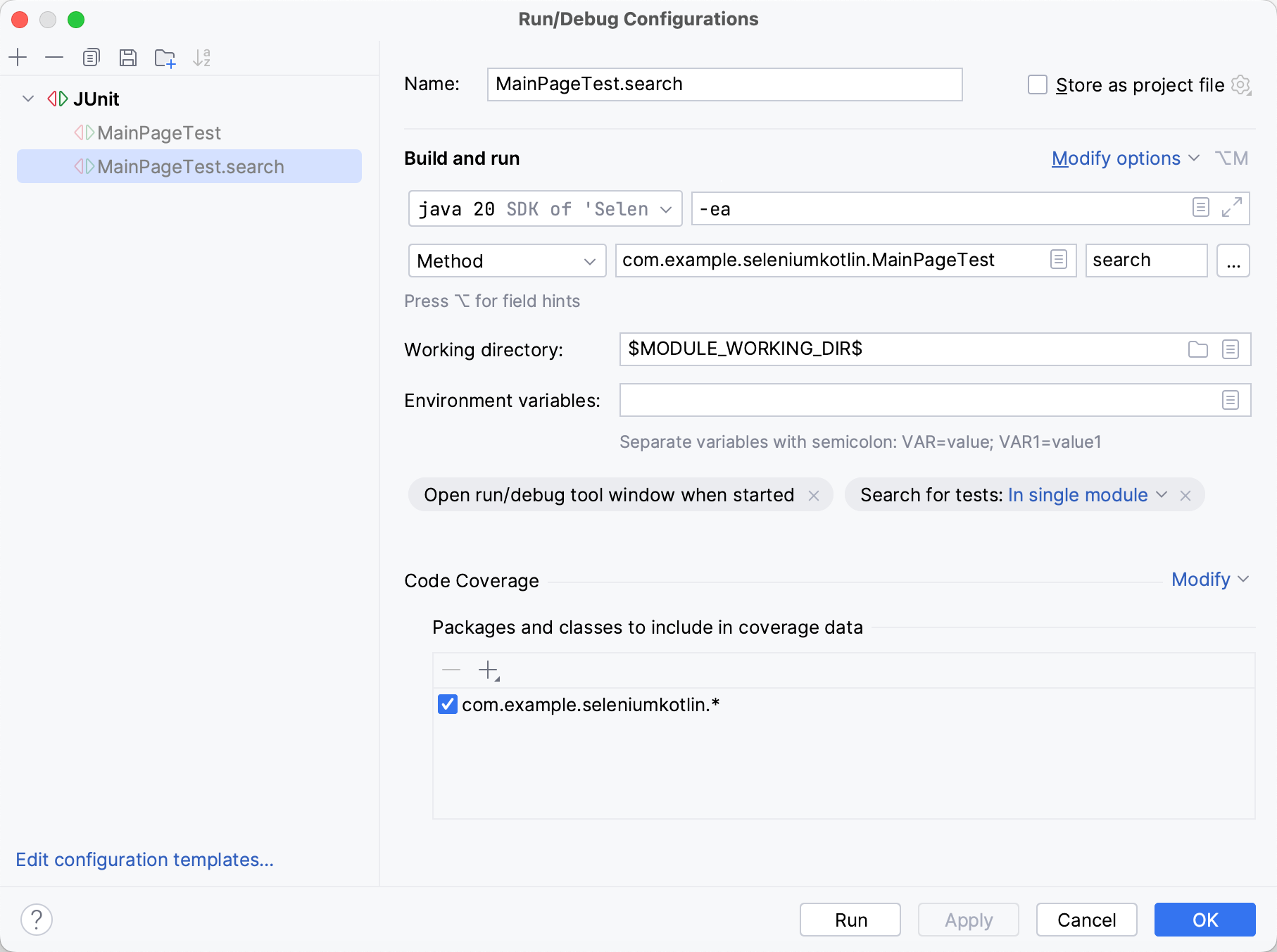
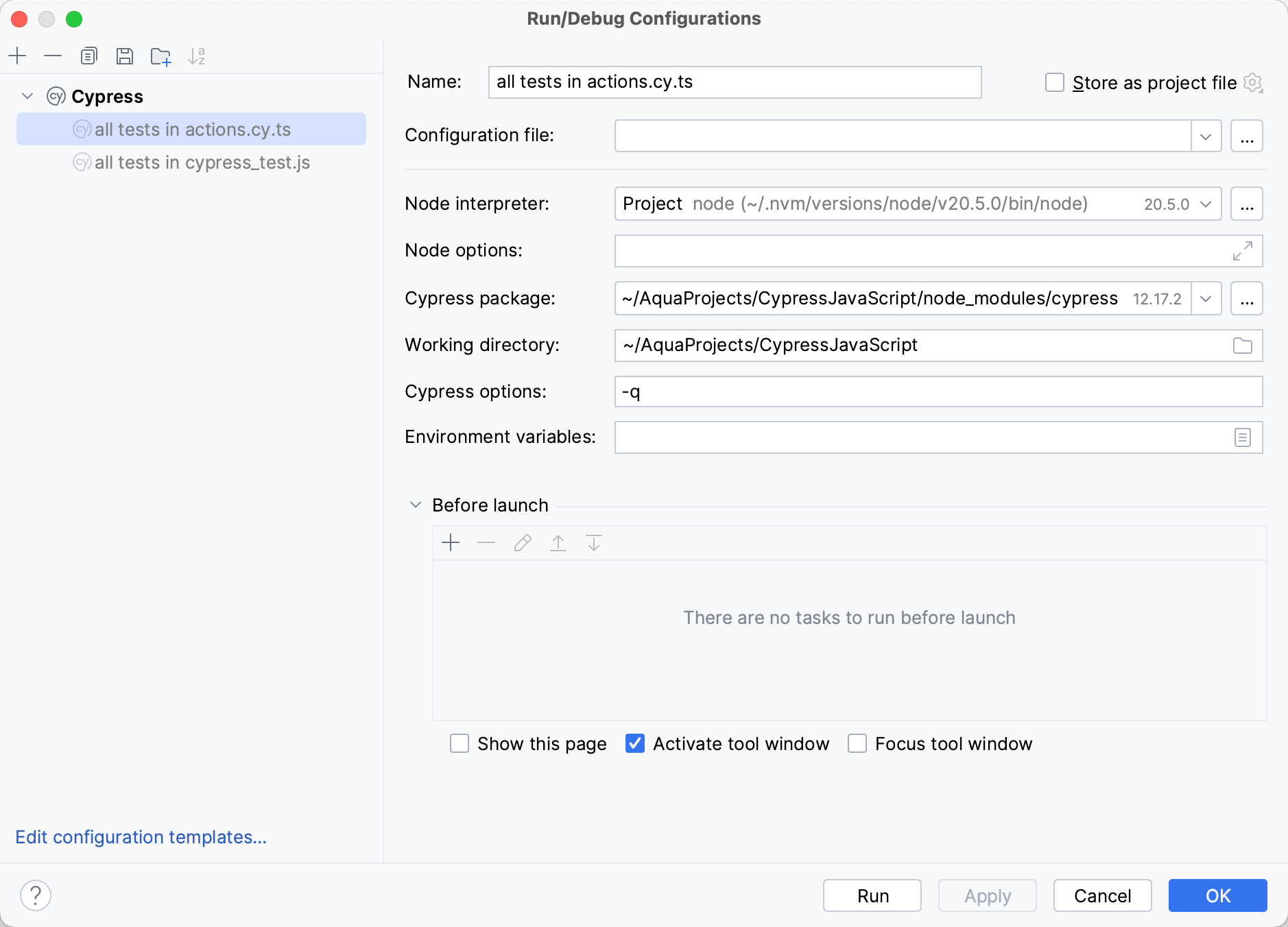
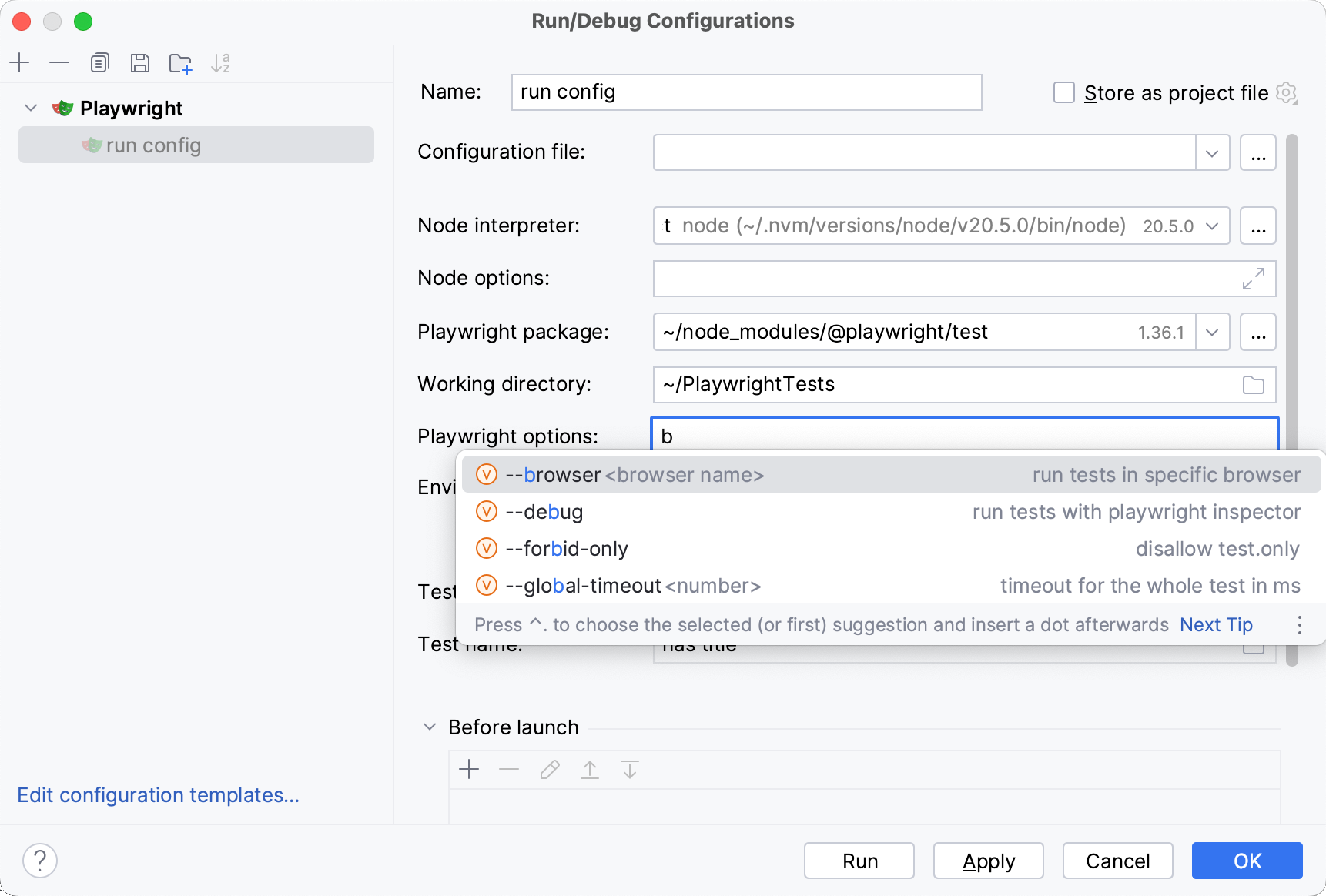
Run/debug configuration is a set of startup properties that define what to execute and what parameters and environment should be used during the execution.
You can create different sets of configurations for your tests and switch between them instantly, according to your needs.



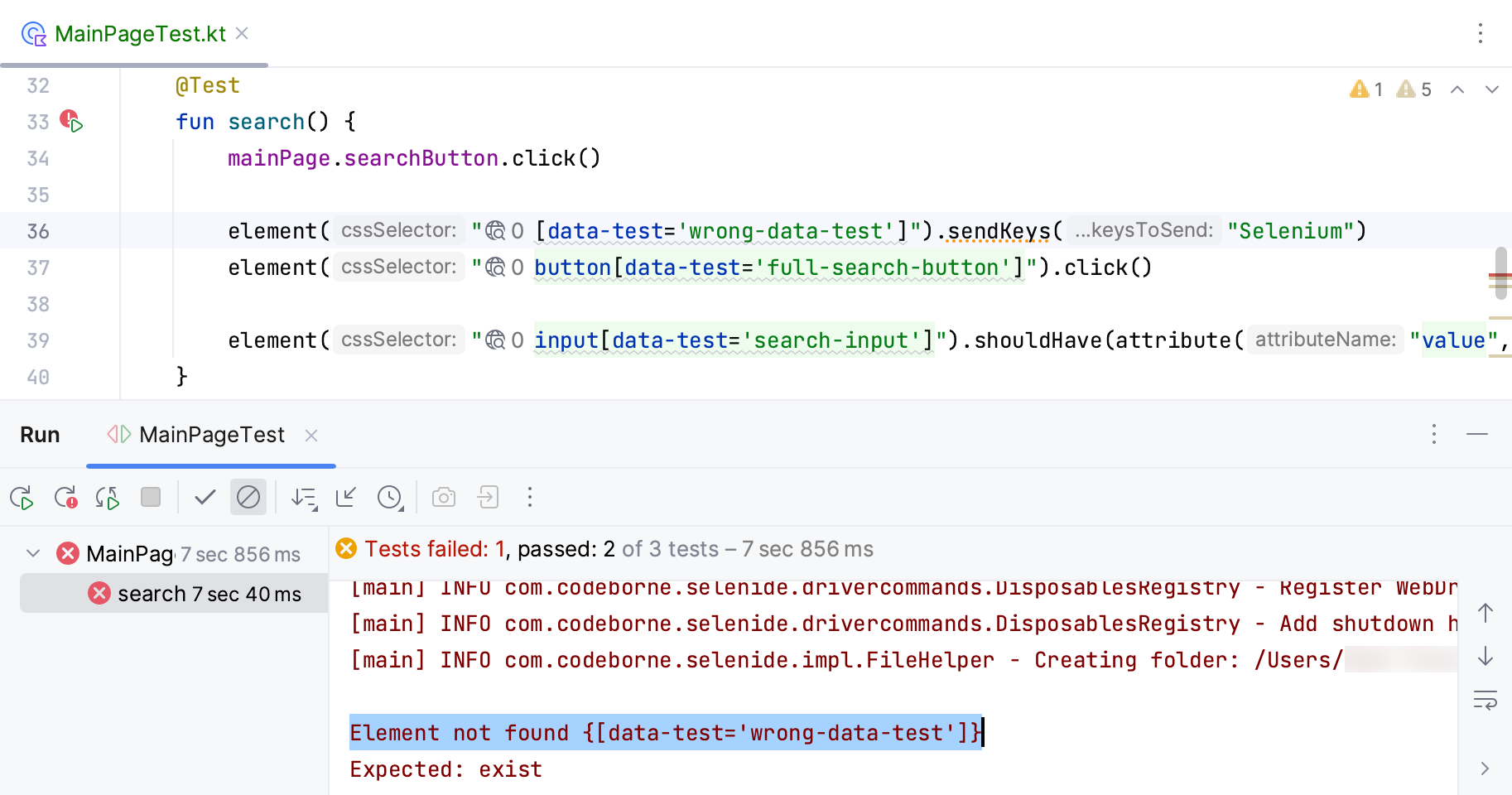
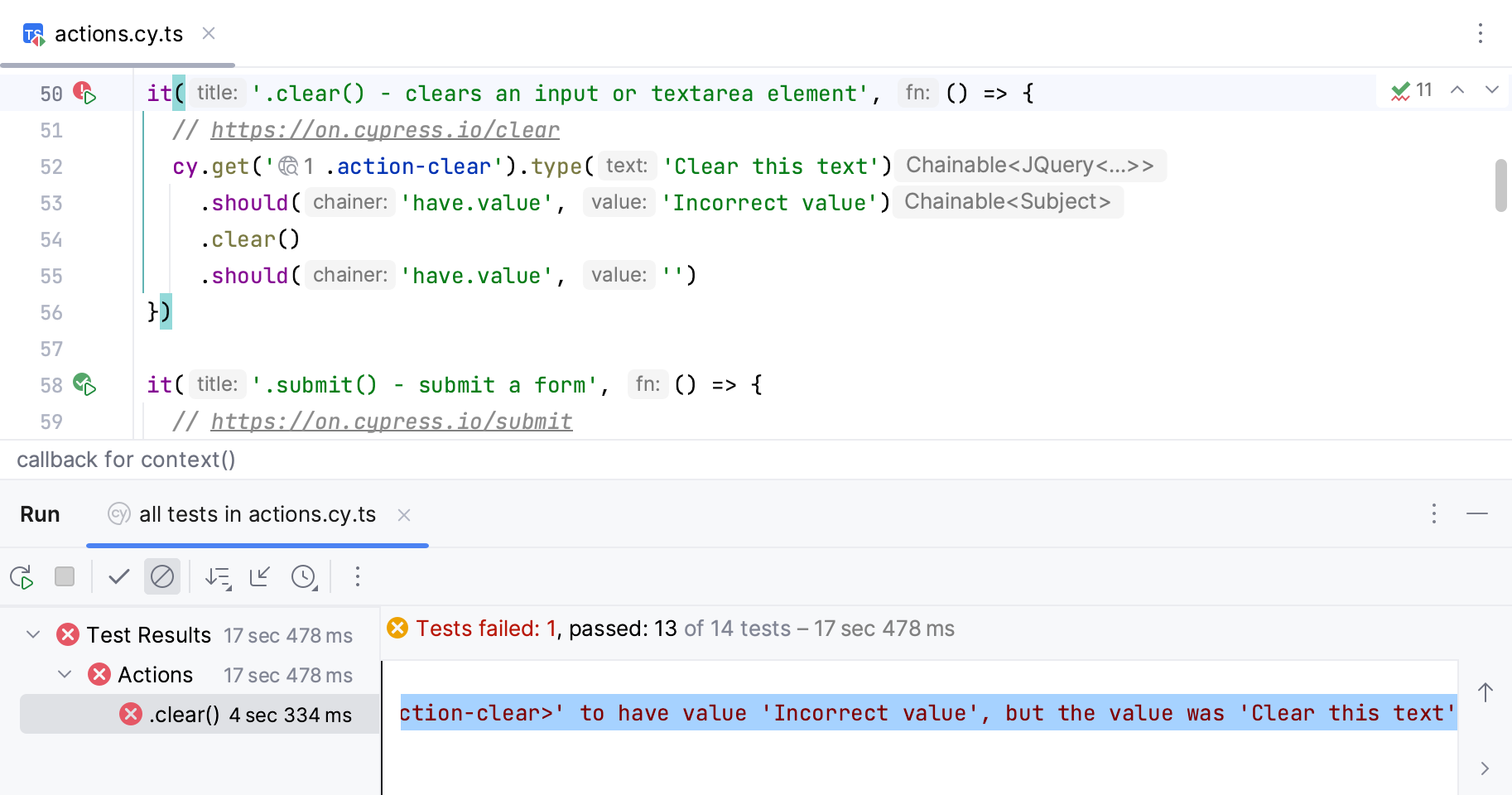
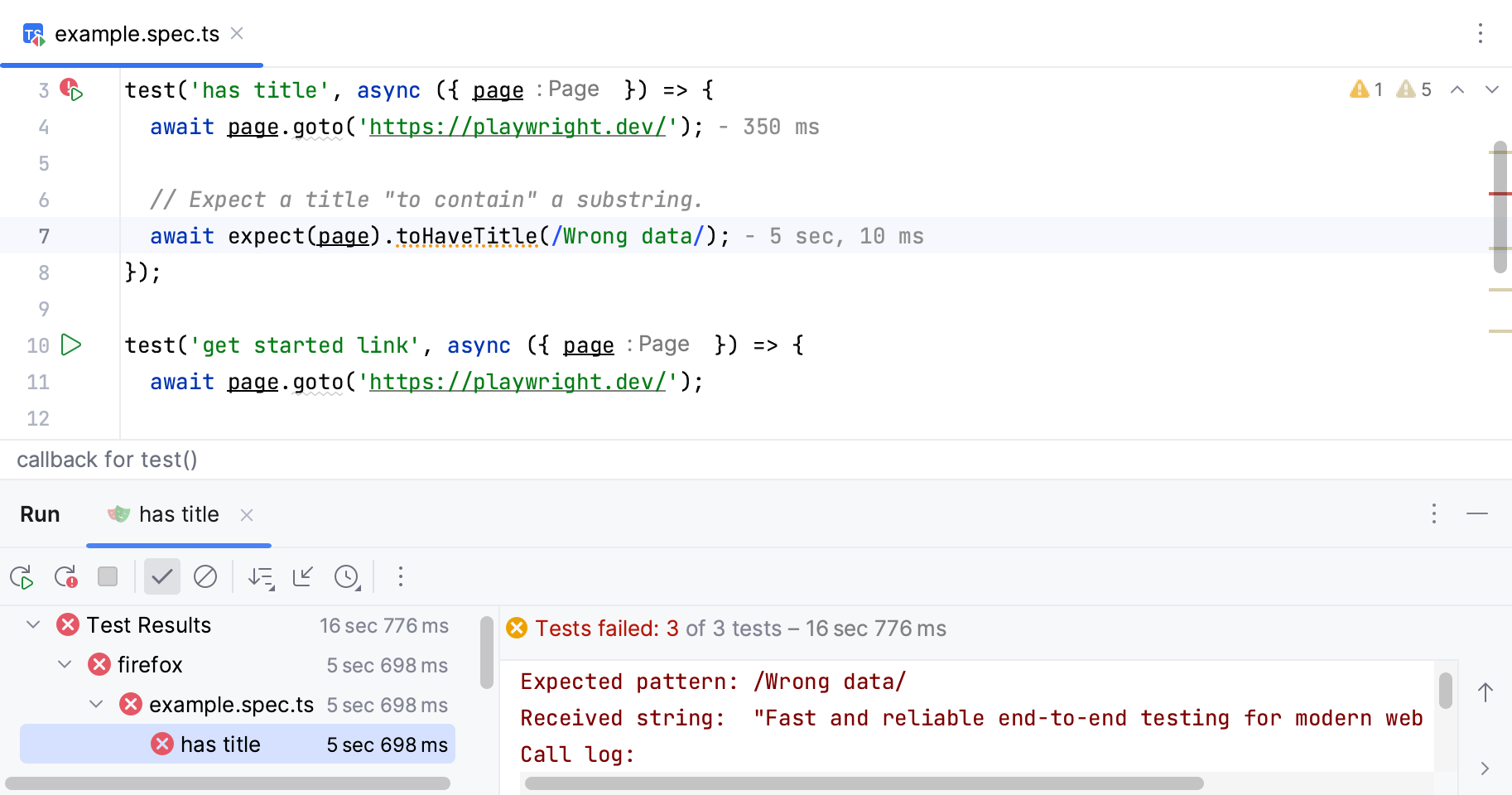
Once the tests finish running, you are provided with comprehensive test results, including related logs and console outputs for each test. You can filter the results to quickly navigate through failed or ignored tests and analyze their execution times.



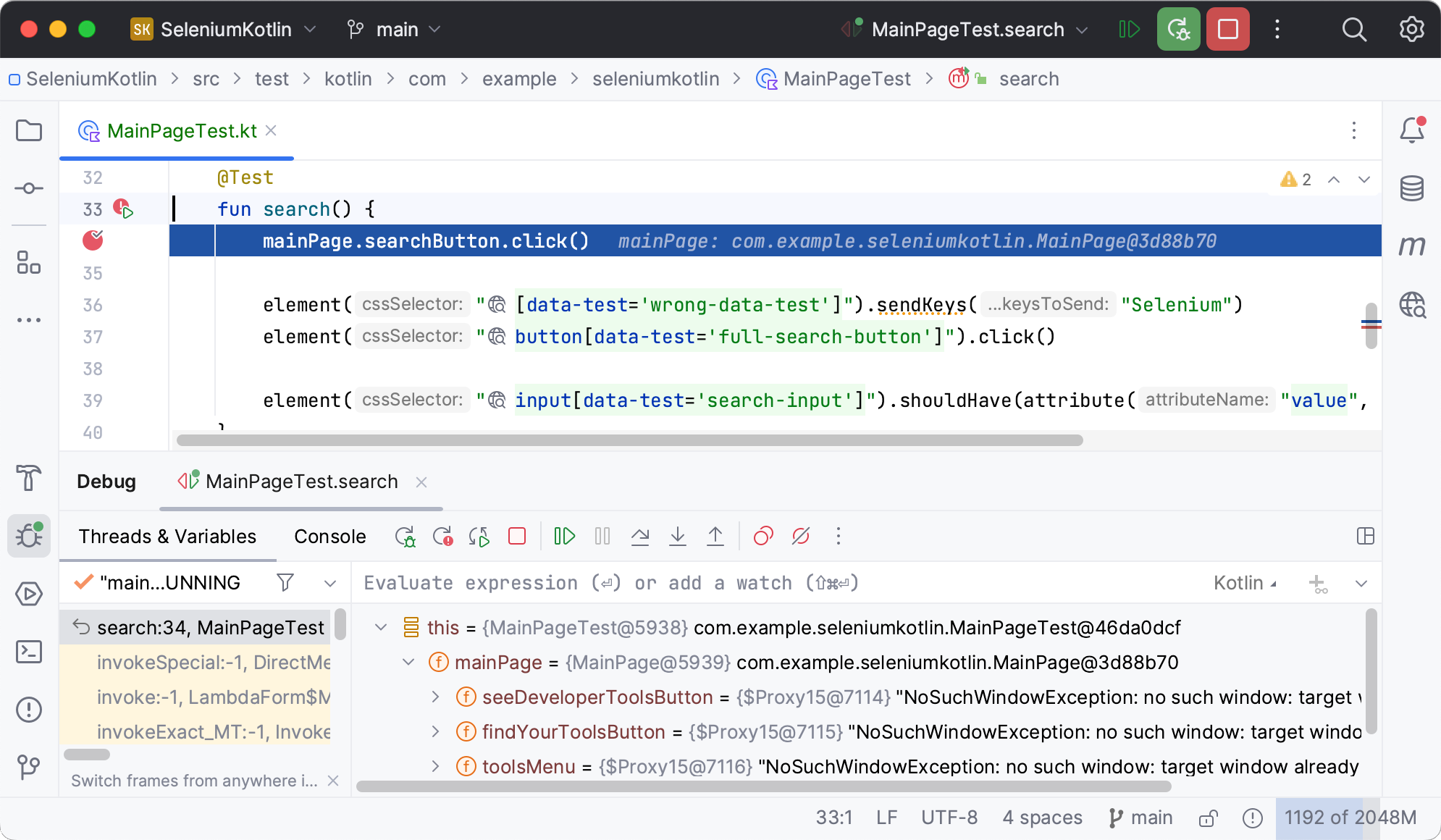
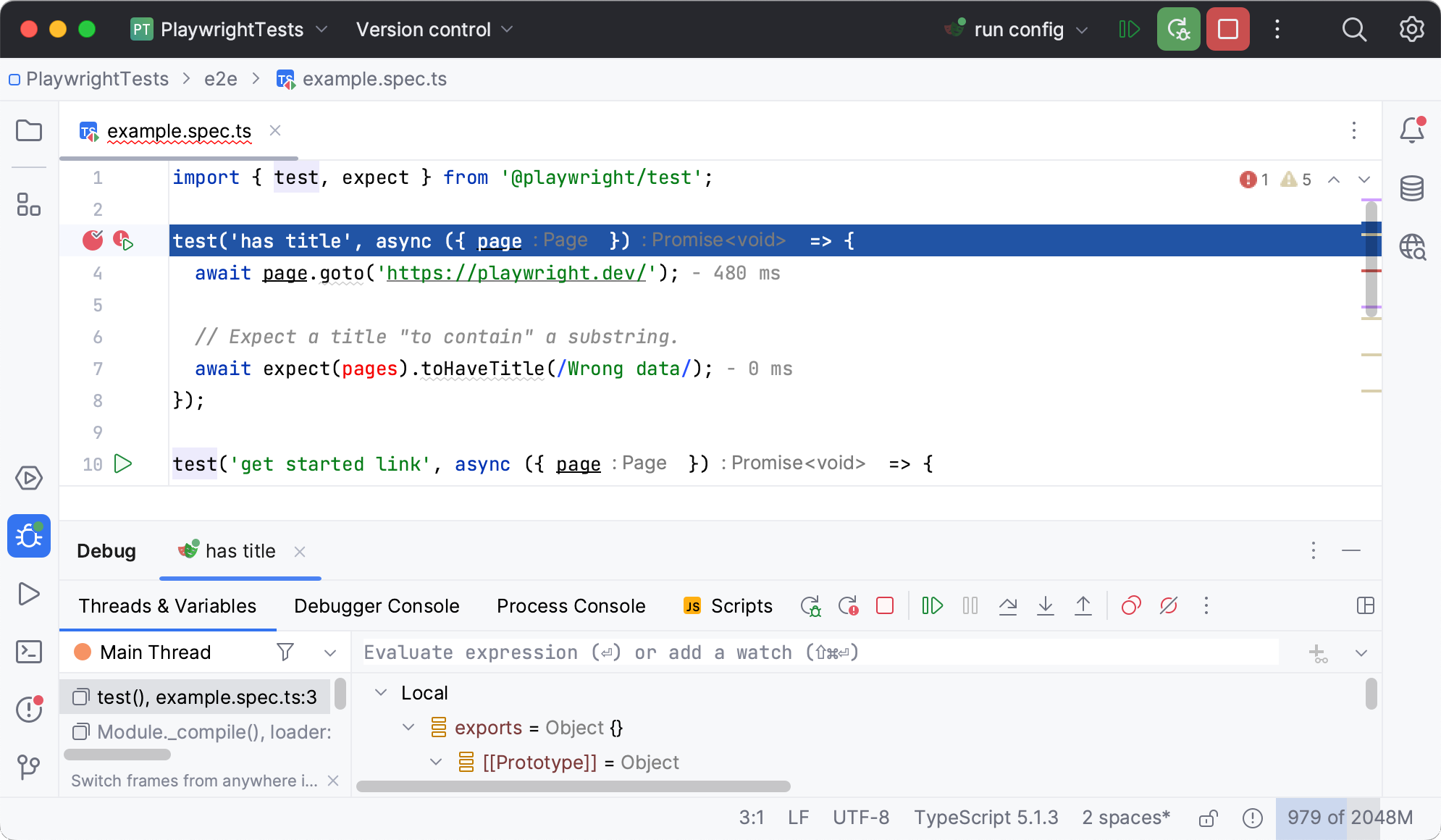
A debugger for Selenium and Playwright tests is available out of the box. You can set breakpoints to stop the execution and analyze your code.
warning
A classic "in-IDE" debugging approach is not really applicable to Cypress due to the limitations imposed by the specifics of the framework. However, if you have a use case where the classic approach makes sense, feel free to share it with us using this form.