Angular 2 HTML Templates Support
ReSharper provides IDE support for Angular 2 HTML template language.
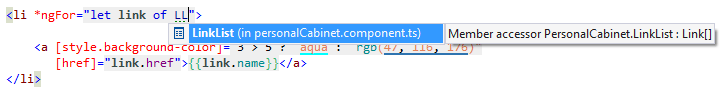
ReSharper highlights Angular syntax in .html files, detects and highlights errors in injected JavaScript/TypeScript. Basic code completion and other typing assistance features are available in the editor. You can go to declarations of JavaScript/TypeScript symbols, search for their usages, and enjoy other navigation features.

By default, support of Angular HTML template syntax is disabled. To enable it, open the Code Editing | HTML | JavaScript and Frameworks options page and choose the corresponding value in the Support Angular markup in HTML pages selector.
Once Angular support is enabled, you can fine tune which kinds of Angular syntax items should be recognized and processed by ReSharper. To do so, use the corresponding check-boxes on the Code Editing | Language Injections options page.