Find Results window
Control+Alt+U
ReSharper_ShowFindResults
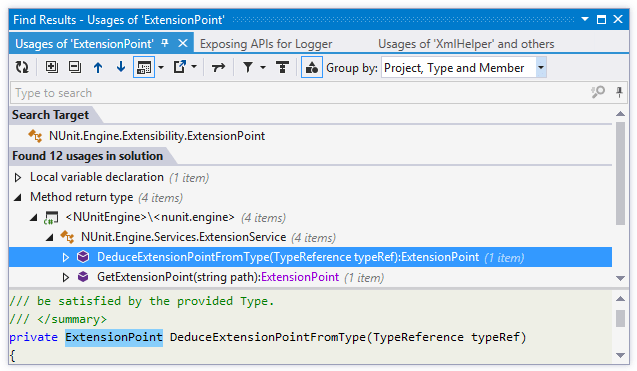
This window is used to display various search results (for example, usages of a symbol, usages of external symbols, exposing APIs of a symbol, and more) It displays results of the latest search as well as results of previous searches in different tabs. The results of each new search command are displayed in a separate tab except for the same search/navigation command.

You can quickly open documents containing specific search results by double-clicking on these results. If you want the files to be opened in the Visual Studio's Preview tab, you can tick the corresponding checkbox on the page of ReSharper options.
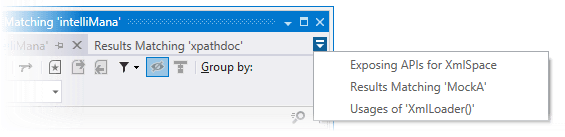
Window tabs
When search results open in the window, they are displayed in new tabs, which show up on the left. The previously open tabs move to the right if the width of the window allows, otherwise they unload themselves saving memory - but you can always restore them by clicking the arrow that appears to the right of the tabs and clicking the required tab:

To prevent a tab from unloading, click the pin icon ![]() next to the tab title.
next to the tab title.
Toolbar Controls
Depending on the type of search results, the set of toolbar controls may vary.
| Control | Name | Description |
|---|---|---|
| Refresh | Updates window content to reflect any changes made in the code or externally. | |
| Expand All/ Collapse All | Expands/collapses all nodes in the current tab. | |
| Previous/ Next Shift+F8/ F8 | Navigate to the previous/next item and scrolls through the source code accordingly. | |
| Show Preview Ctrl+P | Hides or shows the pane with a preview of the selected item in the position specified using the list (at the bottom or in the right part of the window). | |
| Export | Click this button to export the data currently displayed in the window in text format, or use the drop-down selector to export the data in XML or HTML format. The Export Data dialog that appears, will help you to save the data to a file or copy it to the clipboard. | |
| Merge Occurrences on the Same Line | When this option is selected, occurrences on the same line are shown as a single item. | |
| Show Only Read Usages | When this option is selected, only read usages are displayed. Available for usages of fields, properties and local variables. | |
| Show Only Write Usages | When this option is selected, only write usages are displayed. Available for usages of fields, properties, and local variables. | |
| Filter Usages | With this list, you can select specific kinds of usages to display - for example, declaration, invocation, parameter, method return, and so on. Click Show All Usages to enable all kinds of usages or Clear Filters to disable all kinds of usages thus hiding all usages in the current tab. | |
| Show on Diagram | Click this button to display all the types shown in the window in the type dependencies diagram view. | |
| Toggle grouping by kind | Use this button to group search results by kind of usage - that is, how exactly the target item is used at different places — for example, declaration, invocation, parameter, method return, and so on. You can further refine grouping inside 'kind' groups using the Group by selector. You can also use the Filter Usages | |
| Group by | Allows grouping items in the window by different categories. |