Extend/shrink selection
The Extend Selection command allows you to successively select expanding logical blocks of code so that you can easily select any expression in the code by placing the caret somewhere inside it and pressing Control+W a few times. The command is also available in the main menu: .
![]()
![]()
![]()
![]()
Shrink Selection does exactly the opposite. Press Control+Shift+W or choose in the main menu to apply this command.
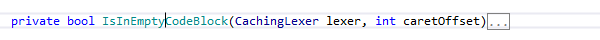
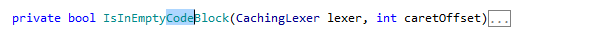
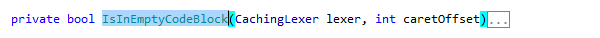
With CamelHumps (the Use CamelHumps checkbox on the page of ReSharper options), the Extend/Shrink selection commands work in a slightly different way.
If the CamelHumps is enabled, the Extend/Shrink Selection commands take into account parts of compound names. Suppose you have placed the caret in the middle of a compound name with several parts that begin with uppercase letters: 


This feature is supported in the following languages and technologies:
The instructions and examples given here address the use of the feature in C#. For details specific to other languages, see corresponding topics in the ReSharper by language section.