Coding Assistance in JavaScript
Most of ReSharper's coding assistance features are also supported in JavaScript. You can find the detailed information on these features in the corresponding topics of the Coding assistance section. In the main topic of the section, you can also find the feature matrix and check what exactly is supported in JavaScript.
In this topic, you can find some examples of using coding assistance features in JavaScript.
Syntax highlighting
ReSharper extends the default Visual Studio's symbol highlighting. Additionally, it highlights fields, local variables, types, and other identifier with configurable colors. For example, ReSharper syntax highlighting allows you to easily distinguish between local variables and fields in your code.
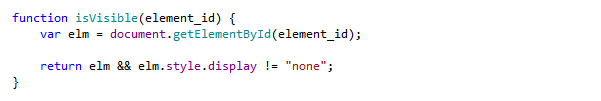
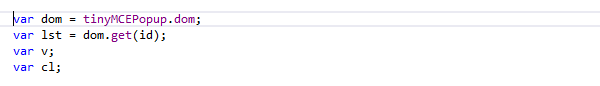
Default syntax highlighting for JavaScript looks as follows:

If necessary, you can configure color and font for each kind of identifier.
Code completion
Code completion features help you write code faster. While you type, ReSharper analyses surrounding context and symbols you recently entered in order to suggest suitable values in the completion list.
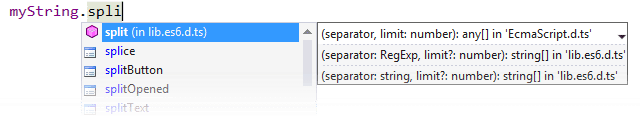
For example, ReSharper can help you find built-in JavaScript methods and properties as wel as symbols from JavaScript libraries referenced in the current project:

Context actions
ReSharper provides a set of context actions that target JavaScript code. You can find the full list of these actions in the Code Editing | JavaScript | Context actions page of ReSharper Options. If necessary, you can also disable some of the actions using this page.
As soon as a context action becomes available for the current caret position, ReSharper displays the corresponding action indicator ![]() to the left of the caret. Sometimes however, ReSharper provides several contextually available features for the current caret position. In this case, the action indicator corresponding to the action with the highest priority is shown, and all other actions only appear when you expand the action list by clicking on the action indicator or pressing Alt+Enter Context actions have the lowest priority, therefore, they often appear at the bottom of the action list.
to the left of the caret. Sometimes however, ReSharper provides several contextually available features for the current caret position. In this case, the action indicator corresponding to the action with the highest priority is shown, and all other actions only appear when you expand the action list by clicking on the action indicator or pressing Alt+Enter Context actions have the lowest priority, therefore, they often appear at the bottom of the action list.
Here are some examples of context actions for JavaScript:
Reverse assignment
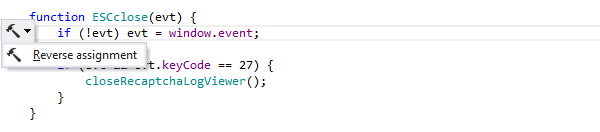
If you want to quickly swap the left part and the right part of an assignment, use this context action:

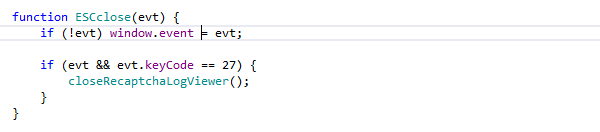
As a result in this example, evt is assigned to window.event:

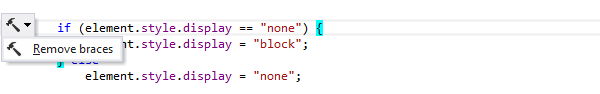
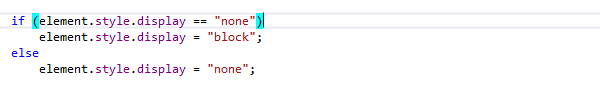
Remove braces
If braces are unnecessary, for instance a block contains a single statement, this context action can remove both the opening and closing braces and fix indentation.

As a result, both the opening and closing braces are removed.

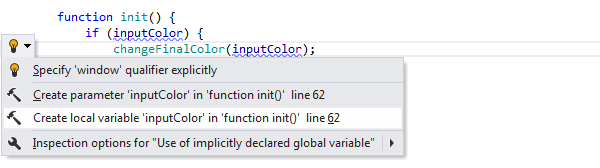
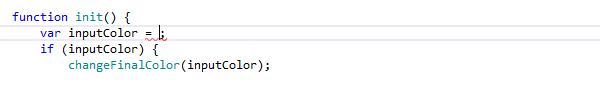
Create from usage
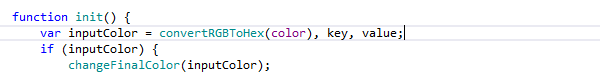
If ReSharper detects an undeclared variable, use this context action to add the missing declaration. 


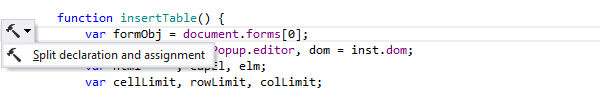
Split declaration and assignment
If you need to split a variable declaration and assignment, a context action can help.

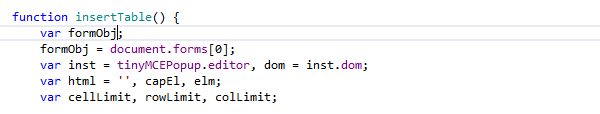
As a result in this example, the declaration of formObj is a separate statement which can be subsequently refactored:

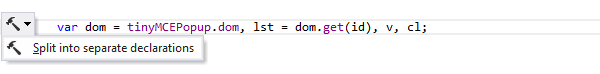
Split into separate declarations
Also, you may want to split a multiple declaration statement into several separate declarations. To do so, use this context action:

As a result, each declaration is a separate statement.

Rearranging Code
To rearrange code, press Ctrl+Shift+Alt over a code element or selection that you want to move. If it makes sense to move the elements, ReSharper shows you a tooltip with possible move options.
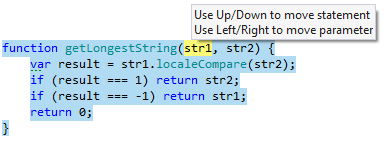
If you invoke this command without selection, ReSharper selects the movable element automatically. Sometimes two selections are made. In this case, one selection is highlighted with blue, the other with yellow. For example, if you invoke this command over a function parameter, ReSharper makes two selections: the parameter itself, which you can move left or right relative to other parameters, and the whole function, which you can move up and down relative to other type members:

ReSharper allows you to move elements in the following ways:
Functions
Up and down within the current file or within another function
Parameters in declarations and usages of functions left and right
Object literals
Object literals up and down in the file or in the containing declaration
Object properties left and right. Note that left and right arrows rearrange object properties even if they are defined in multiple lines.
Statements
Parts of assignment statements left and right
Statements within a function or a compound statement up and down
Statements out of a compound statement (left) or into an immediately following compound statement (right)
Switch sections within a switch statement up and down
Closing brace of a compound statement up and down (greedy brace). To move the closing brace, place the caret outside of the brace, press Ctrl+Shift+Alt and then use the up and down arrows to include statements that follow the current compound statement inside it or move the last statement outside it.
Expressions
Operands in expressions left and right
Elements in collection and array initializations left and right
Other elements
Arguments in template strings left and right
Line and c-style comments up and down
Regular Expressions Assistance
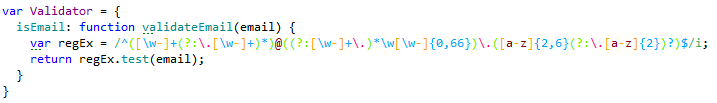
ReSharper highlights syntax constructs as well as errors and redundancies in regular expressions:

Highlighting colors have the following meanings:
Light Blue – character classes, anchors and quantifiers
Light Green – grouping constructs
Orange – set constructs
Pink and light pink – escape sequence
Red with curly underline – errors
Matching brackets in groups, group names and sets are highlighted when you set a caret to one of the delimiters. You can toggle and adjust this highlighting using the Highlight matching delimiters setting on the ) page of ReSharper options.
By default, ReSharper highlights correct and incorrect escape sequences in all strings:
![]()
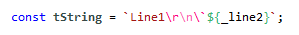
and template strings:

If necessary, you can turn this highlighting off by clearing the Highlight special characters in string literals checkbox on the page of ReSharper options.
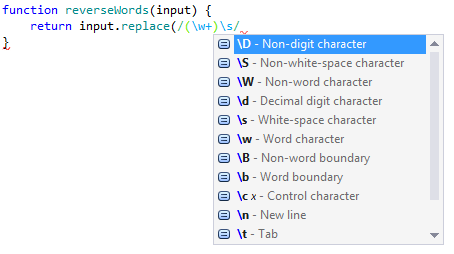
ReSharper also provides IntelliSense support for almost all JavaScript regular expression constructs. In the completion list, each construct is shown with a brief description.

You can invoke Basic completion Control+Space to show elements, available for the current scope.
Coding assistance in JSDoc
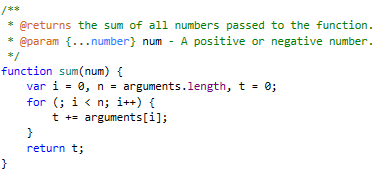
ReSharper understands JSDoc comments in your code and helps you work with them. First of all, ReSharper greatly improves readability of JSDoc comments by highlighting their syntax.

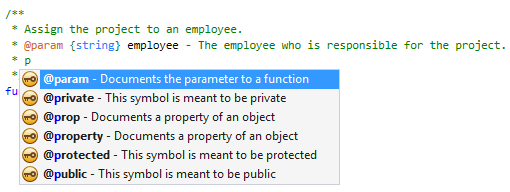
When you type JSDoc comments, ReSharper helps you by completing your input. For example, you can type /** above a function and ReSharper will generate a documentation stubs for all parameters and for the return value, setting the caret inside the comment, in the position to start type function description. You can also start typing JSDoc keywords without the leading @:

When you apply the Rename refactoring to a function parameter, ReSharper will also rename the corresponding item in JSDoc.
If a function has JSDoc comments, they are available in the parameter information tooltip and in the quick documentation popup.
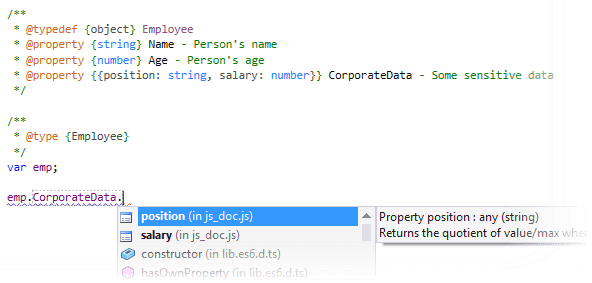
JSDoc types, typedefs and callbacks are properly highlighted and become available in code completion:

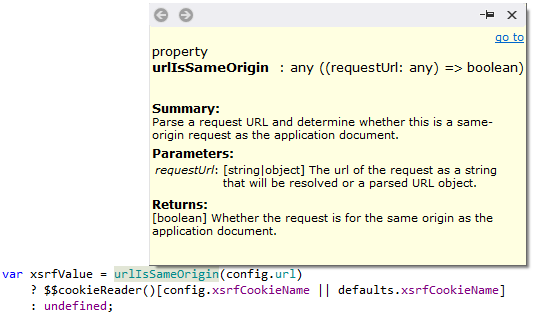
Quick documentation
With ReSharper, you can quickly review the documentation on JavaScript symbols right in the editor. JSDoc comments will appear in the Quick Documentation tooltip. All tags will be presented as sections:

To view the documentation of a symbol, place the caret at it and press Control+Q or choose in the main menu.