Coding Assistance in XAML
Most of ReSharper's coding assistance features are also supported in XAML. You can find the detailed information on these features in the corresponding topics of the Coding assistance section. In the main topic of the section, you can also find the feature matrix and check what exactly is supported in XAML.
In this topic, you can find some examples of using coding assistance features in XAML.
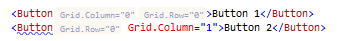
ReSharper highlights classes, fields, properties, events, and so on with different colors, so that they can be distinguished easily.

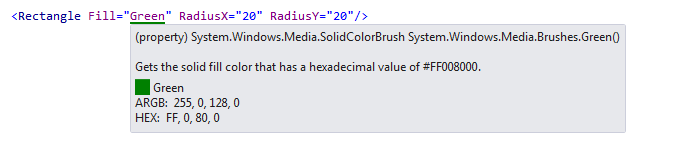
ReSharper highlights color usages with corresponding color and shows additional information on the tooltip. You can also press AltEnter on a highlighted color usage, choose Pick color from palette and define a color using a visual palette.

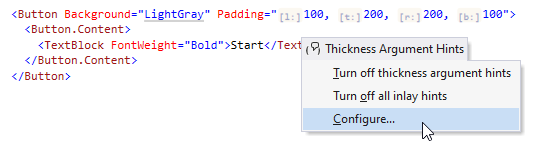
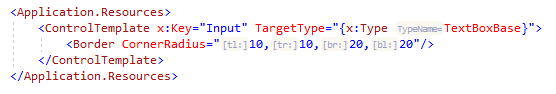
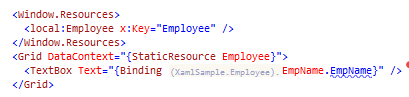
Inlay hints are available in XAML for markup property names and DataContext, as well as for margins and paddings.
You can toggle the following hints for XAML on the Environment | Inlay Hints | XAML page of ReSharper options (Alt+R, O):
ReSharper provides a couple of useful features that can save your efforts on typing. So you write more code with less keystrokes.
synchronous tag editing — any change of the opening tag is simultaneously applied to the closing tag and vice versa
smart slash — as soon as you type the slash at the end of an opening tag, the tag is automatically converted to the empty one
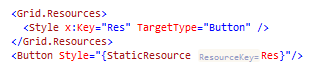
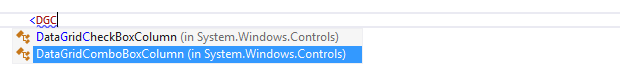
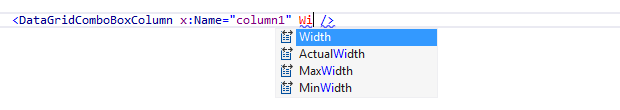
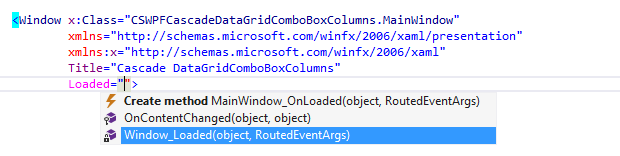
ReSharper provides a full set of code completion features as well. So you can complete tags:



ReSharper provides a set of context actions that target XAML code. You can find the full list of these actions in the Code Editing | XAML | Context actions page of ReSharper Options. If necessary, you can also disable some of the actions using this page.
As soon as a context action becomes available for the current caret position, ReSharper displays the corresponding action indicator ![]() to the left of the caret. Sometimes however, ReSharper provides several contextually available features for the current caret position. In this case, the action indicator corresponding to the action with the highest priority is shown, and all other actions only appear when you expand the action list by clicking on the action indicator or pressing AltEnter Context actions have the lowest priority, therefore, they often appear at the bottom of the action list.
to the left of the caret. Sometimes however, ReSharper provides several contextually available features for the current caret position. In this case, the action indicator corresponding to the action with the highest priority is shown, and all other actions only appear when you expand the action list by clicking on the action indicator or pressing AltEnter Context actions have the lowest priority, therefore, they often appear at the bottom of the action list.
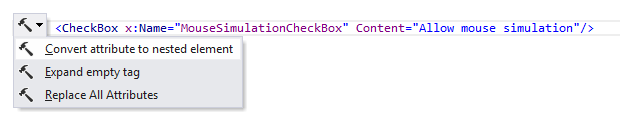
Here are some examples of context actions for XAML:
If you want to convert an attribute to a nested element, use this context action.

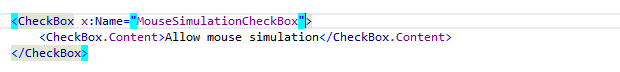
After applying this context action, the attribute is converted to a child tag with the same value, so that you can provide a more complex value for the property.

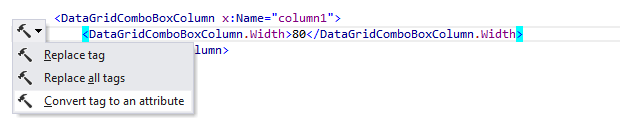
If the value of a property is simple, there is no need to have it in a separate tag, so you can convert it to an attribute using this context action.

After applying this context action, the tag is converted to the attribute.