Language injections
If a string literal (or a tag/attribute in an XML-like language) contains some other formal language, such as regular expression, HTML, and so on, ReSharper can provide code inspection, quick-fixes, code completion, context actions, and many other features specific to that language right inside this excerpt.
ReSharper supports the following languages inside C# , JavaScript, and TypeScript string literals:
JavaScript
HTML
CSS
JSON
XML
Starting from ReSharper 2022.2, active development of productivity features for JavaScript, TypeScript, JSON, CSS, and Protobuf is suspended, and these features are disabled by default. To enable them, select the corresponding checkboxes on the page of ReSharper options (Alt+R, O): JavaScript and TypeScript, CSS Language, and Protobuf.
There are cases when language excerpts in another language file can be detected unambiguously, for example, JavaScript inside <script></script> tags or CSS in the style attribute in HTML. In these cases, ReSharper detects embedded languages automatically. If necessary, you can configure automatic language injections in specific cases on the page of ReSharper options (Alt+R, O).
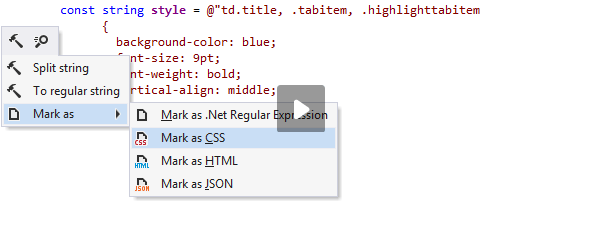
When a formal language inside a string literal cannot be detected automatically, ReSharper allows you to manually mark the literal as containing specific language in one of the following ways:
Use context action
When your caret is within an embedded language block, you can press Alt+Enter and use the context action.
This action actually tells ReSharper to mark the symbol range corresponding to the string, save this range in its internal database and keep track of it as the containing file changes. This way is very quick and straightforward, but there are two downsides: the range can be lost after an external file change, such as a VCS merge, and the injection marked this way will only be tracked locally:

Use [StringSyntaxAttribute]
In projects targeting .NET 7 or later, you can use the [StringSyntaxAttribute] to mark method parameters, properties, and fields that contain strings. ReSharper will enable its coding-assistance features inside the corresponding string literals according the attribute constructor.
For example, if you use StringSyntaxAttribute.Regex, you can take advantage of the regular expressions assistance features in the corresponding literal:
![ReSharper: Coding assistance for [StringSyntaxAttribute] ReSharper: Coding assistance for [StringSyntaxAttribute]](https://resources.jetbrains.com/help/img/dotnet/2023.1/StringSyntaxAttribute_example.png)
Use [RegexPatternAttribute]
In C#, you can mark method parameters, properties, and fields accepting regular expressions with the [RegexPatternAttribute] from JetBrains.Annotations. This is the recommended way for regular expressions.
Use [LanguageInjectionAttribute]
In C#, you can mark method parameters, properties, and fields that contain strings in another language with the [LanguageInjectionAttribute] from JetBrains.Annotations.
[LanguageInjectionAttribute] is recognized by all JetBrains products that analyze C#, for example, JetBrains Rider JetBrains Fleet and InspectCode Command-Line Tool.
![ReSharper: Marking injected languages with [LanguageInjectionAttribute] ReSharper: Marking injected languages with [LanguageInjectionAttribute]](https://resources.jetbrains.com/help/img/dotnet/2023.1/language_injection_attribute.png)
You can also use Prefix and Suffix parameters in the attribute for incomplete code blocks. For example, if a string only contains a list of CSS properties, you can use these parameters to process the string as a valid CSS statement:
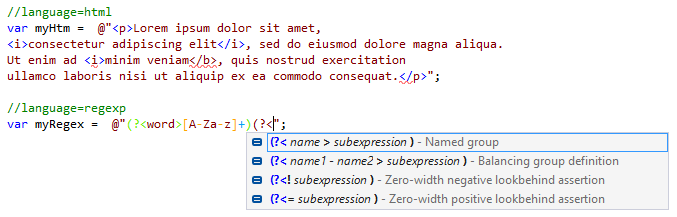
Use comments
You can put a comment /*language=javascript|html|regexp|jsregexp|json|css|xml*/ before the string literal. This approach is similar to using the [LanguageInjectionAttribute] but it works for variables and does not work for method parameters, and it also works outside C#. Although comments and attributes require some typing, and you can even think of them as contaminating your code, they make your intention clear to everyone who reads your code, they will not get lost, and anyone opening your code with ReSharper will get the same features in the marked strings.
The format of injection comments is compatible with JetBrains Rider and IntelliJ Platform-based IDEs.

You can also use prefix= and postfix= parameters in the comments for incomplete code blocks. For example, if a string only contains a list of CSS properties, you can add the following comment before it: //language=css prefix=body{ postfix=}. This will make ReSharper resolve the string as valid CSS.
This feature is supported in the following languages and technologies:
The instructions and examples given here address the use of the feature in C#. For details specific to other languages, see corresponding topics in the ReSharper by language section.