Refactorings for XAML
In XAML, ReSharper supports the Main set of refactorings, which are available for C# and VB .NET code inside XAML files, as well as the localization refactorings, which are available for resource usages. This topic lists refactorings that are specific to XAML.
tip
In addition to refactorings, ReSharper provides a number of smaller local code transformations available with context actions.
Place the caret at a symbol, select a code fragment that you want to refactor, or select an item in a tool window.
Do one of the following:
From the main menu, choose ReSharper | Refactor, and then select a desired refactoring. The list of refactorings available in this menu depends on the current context. If ReSharper cannot suggest any refactorings for the context, the entire menu is disabled.
In the editor, File Structure window, or other ReSharper window, right-click the item you want to transform, choose Refactor from the context menu, and then select the required refactoring.
From the main menu, choose ReSharper | Refactor | Refactor This, or press to display the list of applicable refactorings, then select one of them. You can also choose Refactor This in the context menu of a selection.
Use default keyboard shortcuts assigned to specific refactorings, or assign custom shortcuts to your favorite refactoring commands.
If the selected refactoring requires user input, the refactoring wizard opens. Note that the wizard's dialogs are not modal, so you can edit the code while the wizard is open.
To roll back refactoring actions, the wizard provides the option To enable Undo, open all files with changes for editing. If you select this option, ReSharper opens all modified files in new editor tabs and enables you to roll the refactoring back. In this case, you will need to save the changes yourself. If this option is not selected, ReSharper saves modified files automatically, without opening them.
If a refactoring operation would cause code conflicts (such as duplicate names, visibility conflicts, and so on), the wizard displays the list of conflicts on the last step, before you apply the refactoring. For some conflicts, the wizard can also suggest quick-fixes. For more information, refer to Resolve conflicts in refactorings.
note
Visual Studio provides its own Refactor menu, which is available from both main and context menus. By default, ReSharper hides the native Visual Studio menu replacing it with its own one. To make the Visual Studio menu accessible, select the Hide overridden Visual Studio menu items checkbox on the Environment | Editor | Visual Studio Features page of ReSharper options.
Some refactorings are available immediately after you modify code in the editor. For more information, refer to Inplace refactorings
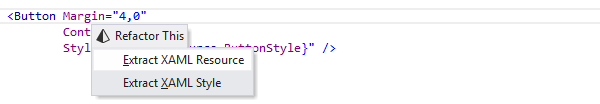
If some values are repeatedly used, it makes sense to move such values to resources and replace all their occurrences with resource references. To do this, apply the Extract XAML Resource refactoring.

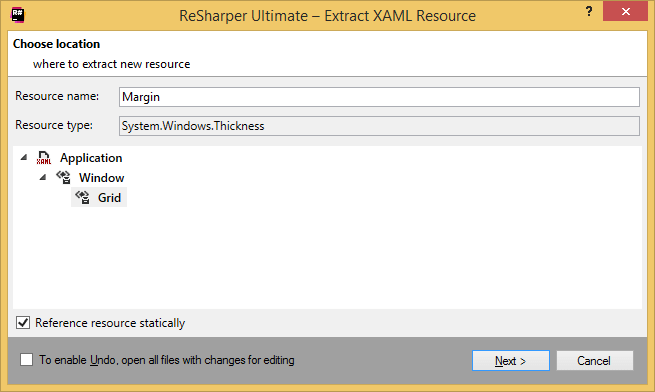
The Extract XAML Resource dialog opens, where you can specify the name for a new resource, the visibility scope, and whether the resource is referenced statically or dynamically.

If no conflicts are found, ReSharper adds a new resource, otherwise, it prompts you to resolve conflicts.
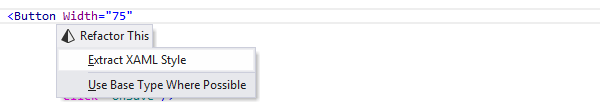
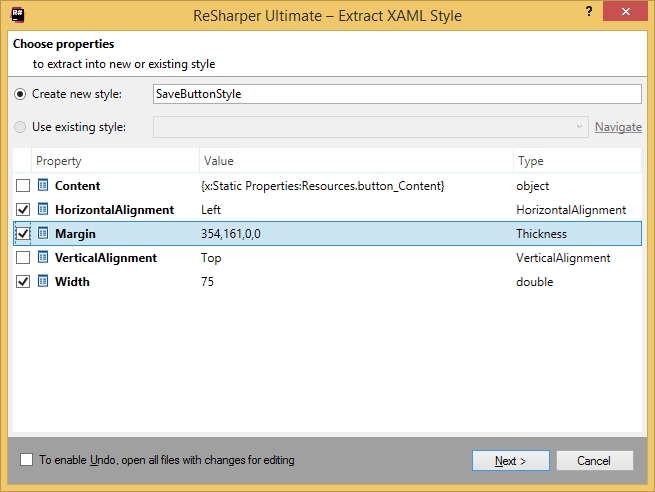
To create a new style based on existing properties and their values, use the Extract XAML Style refactoring.

The Extract XAML Style dialog opens, where you can specify whether to create a new style or use an existing one as well as specify what properties to extract.

If no conflicts are found, ReSharper creates a new style, otherwise, it prompts you to resolve conflicts.
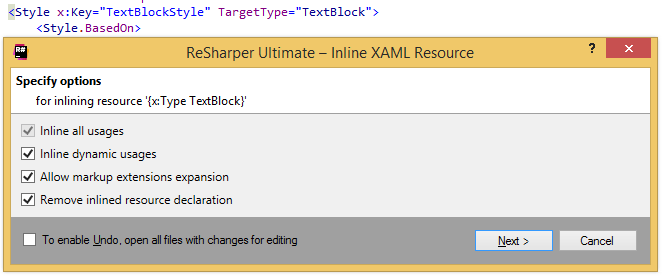
This refactoring allows moving styles and resources from separate declarations to inline declarations in attributes of the corresponding controls: