Create a live/surround template
Live/Surround templates can be used for generating code in existing files and (if there is the $SELECTION$ parameter in the template body) for surrounding code fragments with template code, such as try...catch statement.
Each live template is identified by a Shortcut — a short string of characters, for example foreach — that you can type right in the editor to invoke the template.
Live/surround templates can be used for a variety of things, for example for creating classes, DTO’s or skeletons for unit tests.
The body of a live/surround template consists of plain text, which will appear as is, and parameters. The idea is to combine these to maximize efficiency when invoking the template.
Create a new live/surround template
Depending on the language, where the created template will be applied, open the page of JetBrains Rider settings Ctrl+Alt+S.
Click New Template
 .
.Specify template shortcut in the Shortcut field. It is used to quickly invoke the template when creating code from template; it also appears in completion lists. In the Description field, type optional description for the template.
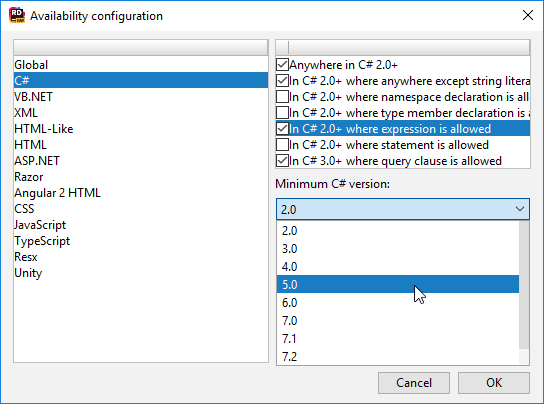
To change the default scope of the template, click the Availability button. In the dialog that appears, use check boxes to define where the new template can be applied. You can expand some scopes to specify details (for example, file masks or language versions):

Create the body of the template by typing or pasting the desired code, mixing it with variables.
For example, the template body can look as follows:
public class $className$ { public $idType$ $className$Id {get; set;} $END$ }As you can see, there are 3 types of elements:
text — anything written as a plain text in the template body will appear as is when we invoke the template.
predefined variable — in our example, the
$END$variable tells JetBrains Rider where we want the cursor to be positioned once we have finished applying the template.user-defined variable — As soon as you type a variable (prefixed and suffixed with
$), it becomes available in the Edit variables dialog. You can configure all defined variables as described in the Declare template variables section.In our case, to establish the classname during its invocation, we make the
$className$$a variable. The same occurs with the$idTypesince we do not know what type we want the Id to be. Finally comes theIdproperty. As we want it to resemble the classname, we just use the corresponding variable suffixed with 'Id'.
With the Use in selector, specify whether the template can be used for generating new code, surrounding existing code, or both. In case you want to use the created template for surrounding code, add the
$SELECTION$parameter, which represents the text selected by the user before invoking the template.In the Mnemonic field, you can specify a [0-9] digit that will be used when you surround code with the template:
If some mnemonic digit is specified, the template will be available under Surround with... when you press Alt+Enter on the selection.
The specified mnemonic digit will appear next to the template when you press Ctrl+Alt+T (or choose in the menu). You can then press the corresponding key to quickly apply this template.
Configure template formatting options:
Select the Reformat checkbox to make JetBrains Rider automatically reformats the expanded code fragment according to your formatting preferences settings.
Select the Shorten qualified references checkbox to make JetBrains Rider automatically insert namespace import directives or remove qualifiers that become redundant after the template is applied. If this checkbox is not selected, JetBrains Rider will not insert any namespace import directives.
Click Save in the Settings dialog to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, see Layer-based settings.