Coding Assistance in F#
Syntax highlighting
F# syntax highlighting uses the default font and color scheme that is applied to all languages and currently cannot be customized specifically for F#.
Default syntax highlighting:

Configure default color and font settings:
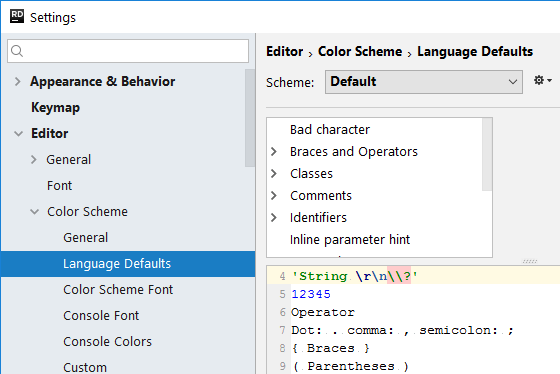
Press Ctrl+Alt+S or choose (Windows and Linux) or (macOS) from the menu , then choose on the left.
Change the settings under the General and Language Defaults nodes.

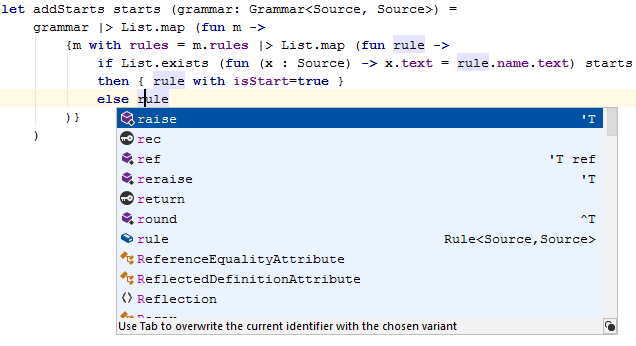
Code completion
Code Completion features help you write code faster by providing a set of items to complete based on surrounding context. For more information, see Code completion (IntelliSense).
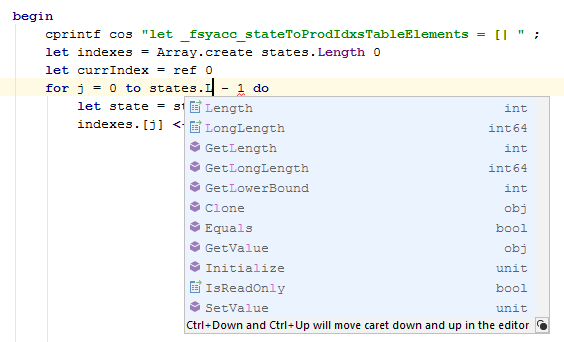
Currently, only Basic code completion is supported in F#. It suggests namespaces, types, methods, fields, properties, and so on as you type.

You can see the entire list of suggestions by placing the caret at the position where you're going to type your code (or on an existing member) and press Ctrl+Space.

Code formatting
JetBrains Rider can reformat existing code in a selected F# file, fixing the following spacing violations:
space after comma
space after semicolon
space around delimiter
space before argument
space before colon
inconsistent indents
Open the file you want to reformat, then go to or just press Ctrl+Alt+L.
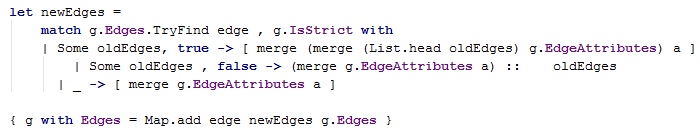
Here is an example of a code fragment reformatted with JetBrains Rider.
Before:

After: