Appearance
Use this page to change the overall look and feel of your IDE.
Option | Description |
|---|---|
Theme | Select the UI theme from the list. By default, you can choose between a light, a dark, and a high-contrast theme. You can install other themes as plugins. For more information, see User interface themes. |
Sync with OS | Select this checkbox to let JetBrains Rider detect the current system settings and use the default dark or light theme accordingly. |
Use custom font | Specify custom font family and size to use in the JetBrains Rider UI. |
Accessibility
Option | Description |
|---|---|
Support screen readers | Enable screen reader support for JetBrains Rider. For more information, see Accessibility features. |
Use contrast scrollbars | Make the editor scrollbar more visible. |
Adjust colors for red-green vision deficiency | Adjust UI colors to better perceive colors in case of protanopia and deuteranopia. |
UI Options
Option | Description |
|---|---|
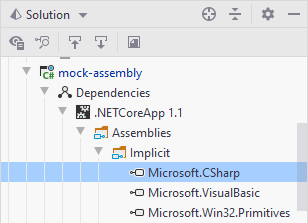
Show tree indent guides | Display vertical lines that mark indent levels in tree views, for example, in the Solution Explorer. These lines can help you better understand the hierarchy of the components in your solution.  |
Use smaller indents in trees | Decrease the amount of space between the tool window border and the text in tree views, for example, in the Solution Explorer. |
Enable mnemonics in menu | Underline hotkeys that you can press to execute a menu action |
Enable mnemonics in controls | Underline hotkeys that you can press to use controls in dialogs |
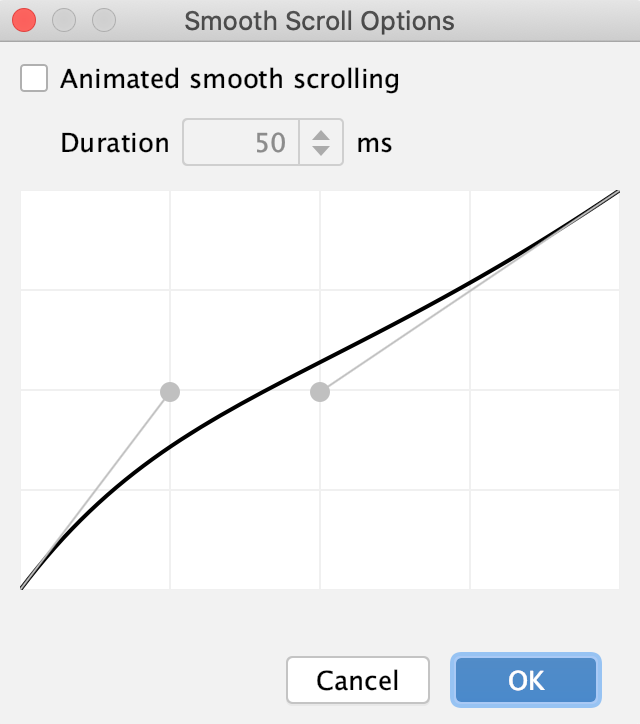
Smooth scrolling | Scroll the UI smoothly, pixel-by-pixel, instead of line-by-line. This also enables animated smooth scrolling for Windows and Linux by default. You can disable it to use precise scrolling instead: press Ctrl+Shift+A, find and open the Smooth Scroll Options dialog, and disable the Animated smooth scrolling checkbox.  In this dialog, you can also set the duration of the scroll animation and change the appearance of the animation based on https://cubic-bezier.com/#.17,.67,.83,.67. |
Drag-and-drop with Alt pressed only | Avoid accidentally moving files, editor tabs, tool window buttons, and other UI components. When enabled, hold the Alt key to move things around. By default, this option is disabled and you can move everything without any extra keys. |
Always show full path in window header | Show the full path to the project and to the current file in the main window header. When disabled, the header will show only the name of the project and file. |
Display icons in menu items | Show icons to the left of the items in the main menu and context menus. |
Background Image… | Configure a custom background image for the IDE. |
Antialiasing
Option | Description |
|---|---|
IDE | Select which antialising mode you want to apply to the IDE (including menus, tool windows, and so on):
|
Editor | Select which antialiasing mode you want to apply to the editor:
|
Tool Windows
Show tool window bars | Show the tool window bars around the edges of the main window. For more information, see Tool window bars and buttons. |
Show tool window numbers | Show tool window quick-access numbers on the tool window buttons. You can hold the Alt key and press the corresponding number key to switch tool windows regardless of this setting: Alt+1 for the Project tool window, and so on. |
Side-by-side layout on the left | Show the tool windows that are attached to the top and bottom edges on the left side in two columns. For more information, see Optimize for wide-screen monitors. |
Side-by-side layout on the right | Show the tool windows that are attached to the top and bottom edges on the right side in two columns. For more information, see Optimize for wide-screen monitors. |
Widescreen tool window layout | Optimize the layout of tool windows for wide-screen displays: maximize the height of vertical tool windows by limiting the width of horizontal tool windows. For more information, see Optimize for wide-screen monitors. |
Presentation Mode
Item | Description |
|---|---|
Font size | Select the font size for the presentation mode. After changing the font size, exit and enter the Presentation mode. |