Auto Import
Import features
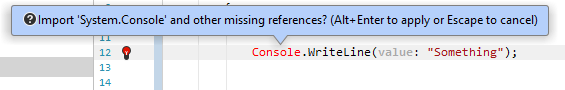
Show the 'Import missing references' popup in editor | If this option is selected, a popup that suggests importing namespaces in C# and VB.NET shows up if one or more non-imported types are detected in the file:  If the checkbox is not selected, the corresponding action will be available in the action list when you press Alt+Enter. |
Show import items in basic completion | When this checkbox is selected, completion items suggested by the Second basic completion will automatically appear in completion lists of automatic completion and basic completion. |
Filtering
Exclude the following types/members from import features | Use this list to specify namespaces, types, and members that should be excluded from import namespace suggestions and code completion suggestions. |
Enforce full type name qualification when importing the following types | Use this list to specify types that should be referenced with fully-qualified names rather than imported with using/import directives. These preferences will be applied when you import missing namespaces, run code cleanup with the Optimize 'using' directives task, and accept suggestions of the second basic completion. |
The format of the entries is Fully.Qualified.Name, Fully.Qualified.Name.Prefix*, or *Fully.Qualified.Name.Suffix. Generic types are specified as List`1.
XML
Show auto-import tooltip | Automatically show an auto-import tooltip when typing the name of an unbound namespace. |
TypeScript/JavaScript
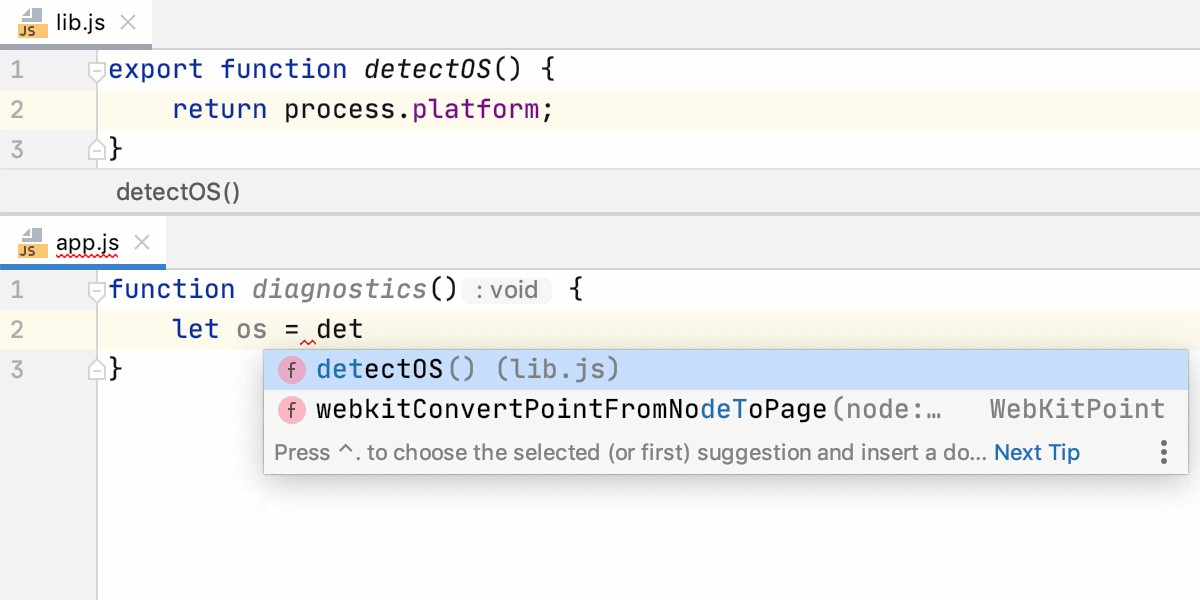
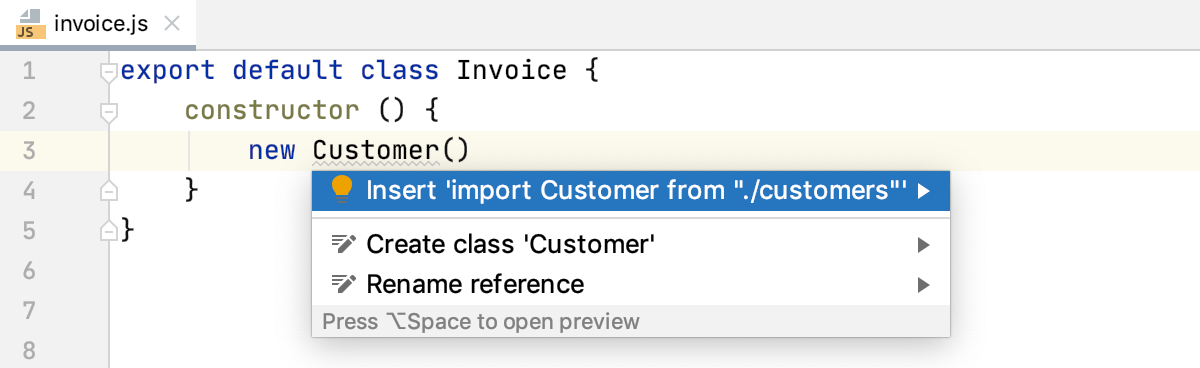
Add ES6 imports on code completion |
|
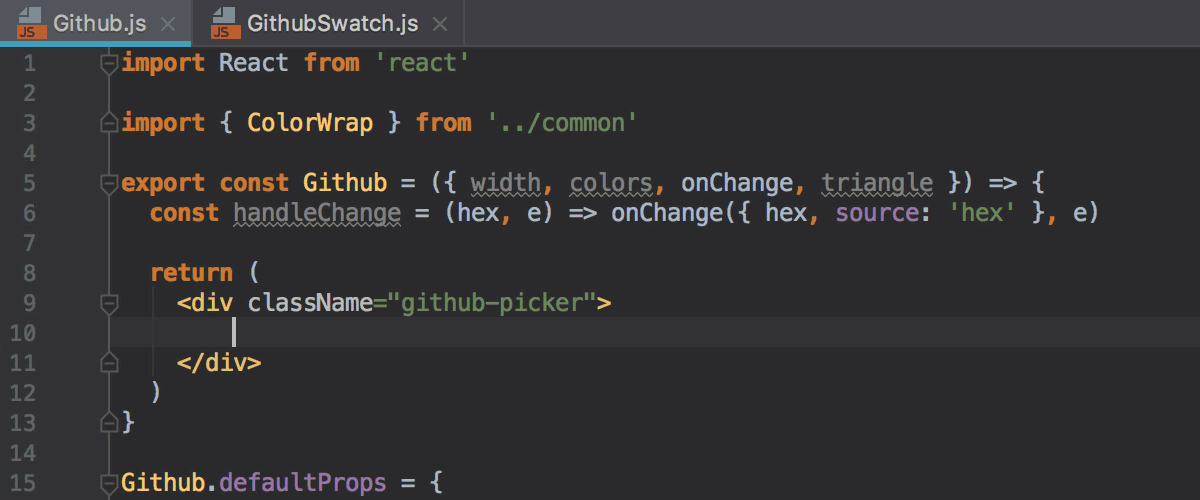
Add TypeScript imports automatically | Select this checkbox if you want JetBrains Rider to generate import statements in TypeScript code. Use the checkboxes below to choose when import generation will be invoked.
|
When you are using ES6 modules in a browser that requires full file names, for example, in Chrome, it is important that the names of ES6 modules in import statements have the .js extensions.
To add the extension automatically in the JavaScript context, select the Use file extension checkbox on the Imports tab of the Code Style: JavaScript page.
To add the extension automatically in the TypeScript context, select the Use file extension checkbox on the Imports tab of the Code Style: TypeScript page.