Configure formatting rules
Formatting rules can be configured to a very high level of detail. For example, you can define whether whitespaces should be placed around a specific operator or whether to indent nested using statements.
Configure code formatting rules in settings
Press Control+Alt+S or choose (Windows and Linux) or (macOS) from the menu .
Use the pages to configure language-specific formatting preferences. On these pages, you can use the preview area at the bottom to view just how JetBrains Rider applies the specific preference to the code.
Click Save in the Settings dialog to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, refer to layer-based settings.
Exclude files from reformatting
You can exclude a group of files and directories from reformatting.
In the Settings/Preferences dialog (Control+Alt+S), go to .
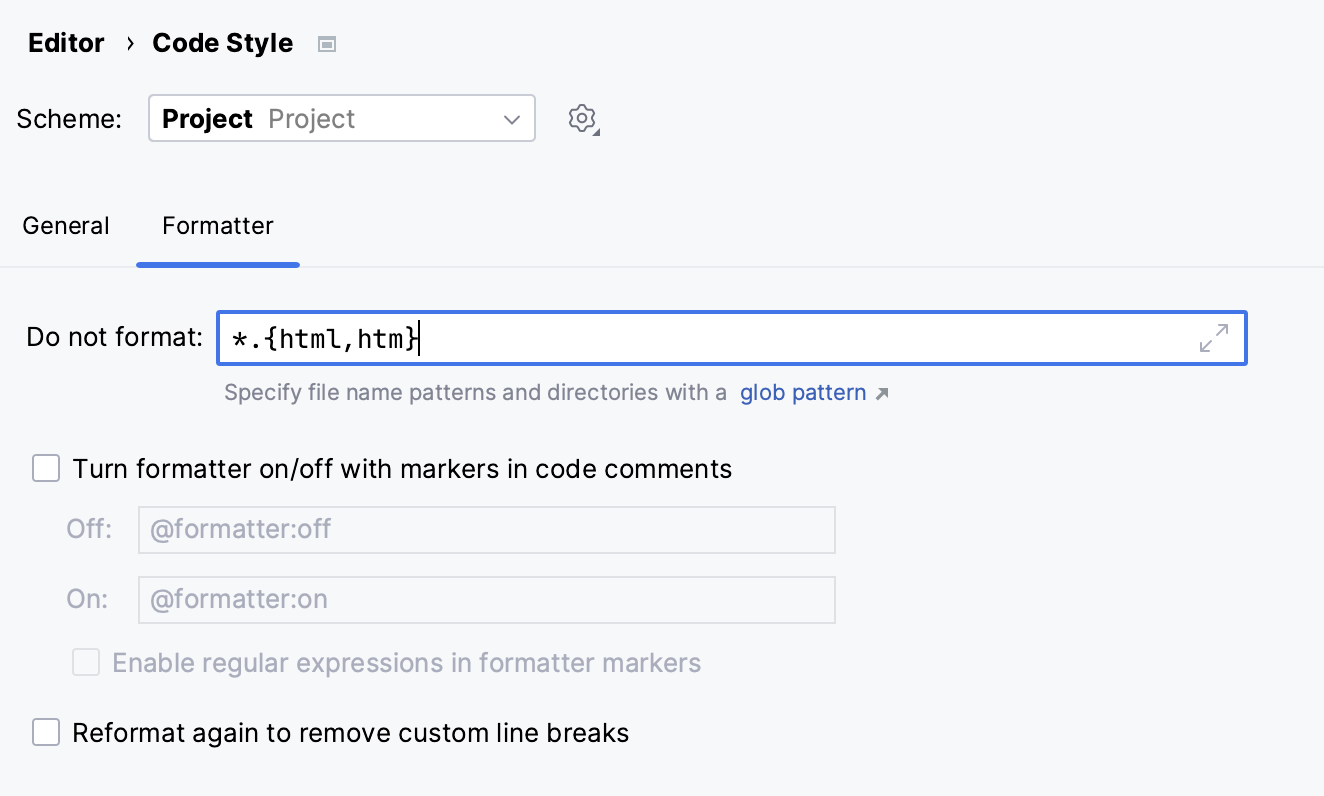
Switch to the Formatter tab and in the Do not format field, enter the files and directories that you want to exclude using a glob pattern.
You can specify several glob patterns separated with a semicolon
;. If you click, the field will expand, and each pattern will be shown on a separate line.
Click Apply to save the changes and close the dialog.

Configure formatting rules for selected code
As an alternative to digging through setting pages, you can select a block of code and configure only those formatting rules that are applicable to that block. You will be able to observe how modified settings affect code in the selected block right in the editor.
In the editor, select a block of code where you want to formatting.
Press Alt+Enter and choose .
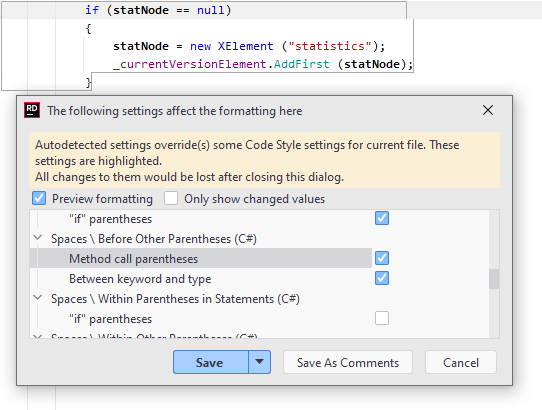
In the dialog that opens, you will see all syntax style and formatting rules that affect the selected code block. The code block itself will be surrounded with a dotted frame:

As you change the formatting rules, you will see how they affect the code in the selected block.
Click Save in the dialog to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, refer to layer-based settings.
Note that you can also choose to export the configured formatting rules to EditorConfig by choosing .editorconfig in the Save To selector.
Optionally, you can click Save As Comments. This way your modifications will be saved as comments before and after the selected block. This lets you override desired formatting rules locally without modifying any settings.
JetBrains Rider will close the dialog and apply modified formatting rues in the code block.
Learn formatting rules from existing code
Another alternative to tweaking individual formatting preferences is to learn formatting rules from an existing code sample, which can be a selected block or the entire solution. JetBrains Rider will analyze the selected sample and list formatting rules that differ from your current settings. You will then be able to review the detected rules, change them as required, and save them to the desired settings layer or to a configuration file in the .editorconfig or .clang-format format.
Learn formatting rules from selection
In the editor, select a block of code where you want to analyze formatting.
Press Alt+Enter and choose .
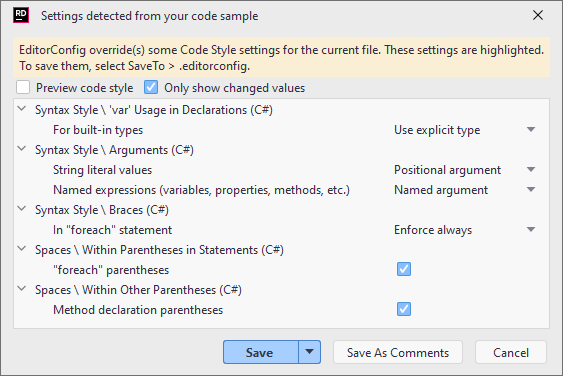
Review the rules that differ from your current settings:

Click Save in the dialog to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, refer to layer-based settings.
You can optionally click Save As Comments. This way your modifications will be saved as comments before and after the selected block. This lets you override desired formatting rules locally without modifying any settings.
Learn formatting rules from solution code
Press Control+Alt+S or choose (Windows and Linux) or (macOS) from the menu , then choose on the left.
Click Auto-Detect Code Style Rules at the top of the settings page.
Review the rules that differ from your current settings and edit them if necessary.
Click Save in the dialog to apply the modifications and let JetBrains Rider choose where to save them, or save the modifications to a specific settings layer using the Save To list. For more information, refer to layer-based settings.
Use comments to configure formatter
JetBrains Rider allows you to deviate from the configured formatting rules without actually changing the rules. You can even disable formatter altogether in certain parts of your code.
You can configure formatter with comments in C#, JavaScript, TypeScript, HTML, and Protobuf.
To disable formatter, use the following comments:
// @formatter:off— disable formatter after this line// @formatter:on— enable formatter after this line
If disabling formatter is too much, you can change any individual formatting rule with a comment.
Change an individual formatting rule with a comment
Find the name of formatting rule that you want to tweak. You can look it up on the page of JetBrains Rider settings Control+Alt+S.
When you know the name of the rule, you can look up its ID in the Index of EditorConfig properties — use search in your browser. For example, if you want to find the rule that triggers the space before the semicolon, search for before semicolon and you will find the ID:
space_before_semicolon.When you found the ID of the rule on the index web page, click the description link to learn which values are allowed for this rule. Following the example with
space_before_semicolon, it can accepttrueorfalse.Add the following comment before the code where you want to change the rule:
// @formatter:<rule_ID> <value>For example, to enable spaces before the semicolon, add:
// @formatter:space_before_semicolon true.
The new value for the rule will apply until the end of the file. If you want to go back to the value configured in the settings, add the following comment:
// @formatter:<rule_ID> restoreFor example:
// @formatter:space_before_semicolon restore.
Store and share formatting rules
Rider stores its code formatting preferences using both directory-based settings (for web languages) and layer-based settings (for .NET languages). Both setting-management mechanisms support sharing of settings. Layer-based settings are also compatible with ReSharper.
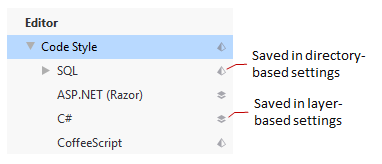
In the Rider settings dialog, you can look at the icons to see which setting-management mechanism is used for specific language:

You can also configure formatting settings via in EditorConfig . These settings can be stored in .editorconfig files on different levels of your solution hierarchy. The files are normally put under VCS so that settings defined there are shared among the project team.
JetBrains Rider lets you use EditorConfig to define any of its formatting preferences that are available in the JetBrains Rider's Settings dialog. You can find names and descriptions of supported EditorConfig properties in the EditorConfig reference.
It is important to note that any formatting property defined in an .editorconfig file will override the same property defined in JetBrains Rider settings in the scope where this .editorconfig file applies.
Troubleshoot formatting settings
There are many ways to configure formatting preferences: proprietary settings, , auto-detected settings, EditorConfig, Clang-Format, and so on. That makes your configuration very flexible, but if you get unexpected results after reformatting code, it may be difficult to understand where formatting settings are actually coming from.
To explore settings and configuration files that affect formatting in the current file, press Control+Shift+A or choose from the main menu. In the popup that opens, start typing Show Code Style Configuration, select the corresponding item and press Enter.

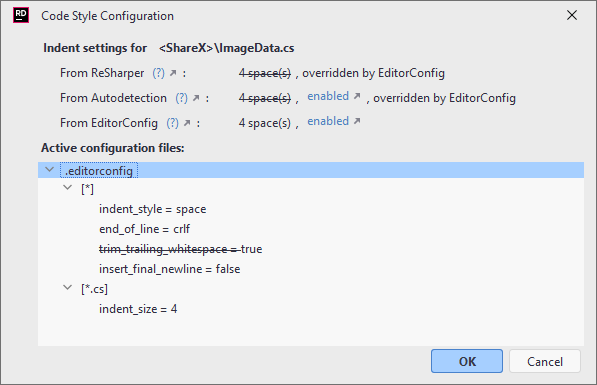
Here you can study the origins of code style settings for the currently opened file:
The source of indentation and its value.
The status of auto-detecting indents preference.
The status of EditorConfig support and all .editorconfig files that affect the current file.
The status of StyleCop support and StyleCop files (RuleSet and Settings.StyleCop) that affect the current file.