Explore type dependency diagram
JetBrains Rider allows you to visually study how types depend on each other in your solution. You can add any number of types from different projects or compiled assemblies to the type dependency diagram and study different kinds of dependencies between them.
Build the initial diagram
There are several ways to build a new type dependency diagram:
Select one or more items in the Solution Explorer , right-click the selection, and choose , or alternatively, press Ctrl+Alt+Shift+A and then choose Show Type Dependency Diagram.
In this case, all types declared within the selected items are added to the diagram, and aggregation, usage, and inheritance dependencies are visualized.
Place the caret anywhere in the editor, press Ctrl+Alt+Shift+A), and then choose Show Type Dependency Diagram.
In this case, all types from the file are added to the diagram, and aggregation, usage, and inheritance dependencies are visualized.
In the result list popup of the Show Usages, Go to Base Symbols, Go to Derived Symbols, Navigate To: Exposing APIs or similar commands, click Show on Diagram
 .
.In the case of base/derived symbols, the corresponding part of the inheritance hierarchy is added to the diagram and only inheritance dependencies are visualized. In the case of the exposing APIs, the diagram displays types containing methods that return the given type and only return type dependencies.
In the list of results shown in the Find window or in the Type Hierarchy, click Show on Diagram
 .
.In these cases, all usages or hierarchy entries are added to the diagram, and usage/inheritance dependencies are visualized.
The newly created type dependency diagram is displayed in a new editor tab.
Note that the diagram is not synchronized with the solution, that is if you rename or delete types in your code, the diagram is not changed.
Adjust the view of the diagram
To pan the diagram, right-click anywhere in the diagram area outside the diagram items and drag while the hand cursor ![]() is shown. For zooming, use the mouse wheel while holding down the Ctrl key .
is shown. For zooming, use the mouse wheel while holding down the Ctrl key .
The diagram layout is calculated automatically, but you can change it if necessary: all items can be moved. To move an item (a type, a dependency link, or a grouping item), first click it to select, and then click and drag it while the cross cursor ![]() is shown.
is shown.
When a large diagram is zoomed out and its elements become small, press and hold Alt while hovering over the diagram to magnify specific areas.
Add and remove items on the diagram
At any moment, you can modify the displayed diagram so that only desired types are displayed.
To remove types from the diagram, press Delete while the items are selected. For multiple selection, Ctrl-click items.
There are also several ways to add items to the diagram:
Drag-n-drop types, folders, and projects from the Solution Explorer to the diagram.
To find and add all referenced types, right-click a type and choose Add all referenced types.
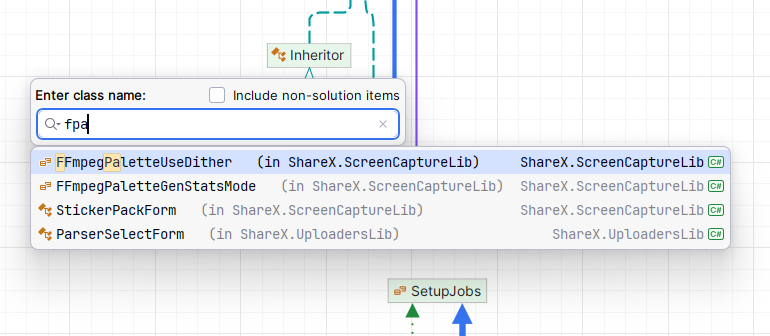
To find and add types by name from the solution and referenced assemblies, press Space or right-click anywhere in the diagram and choose , and then start typing the name in the search field. You can use CamelHumps while typing:

Select one or more types and press Enter or double- click a type to add it to the diagram.
Study specific types and containers
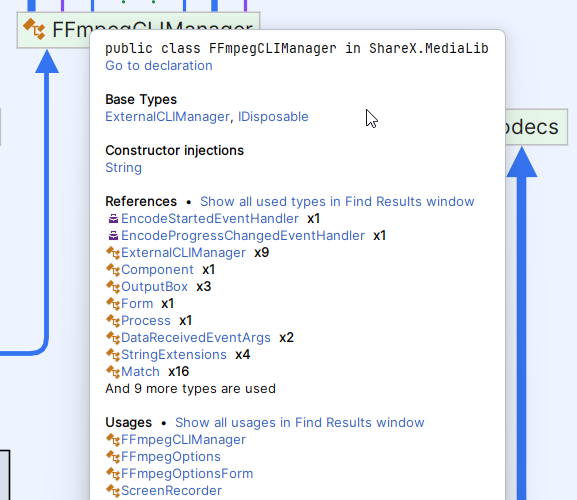
You can get the detailed information on any specific type (as well as on any dependency between types). To get details of a type, hover over it, and as soon as the details popup appears, move the mouse pointer on it.
In the type details popup, you will see which types the given type uses, where the type is used, inherited types, types used in constructor parameters, and more.
If the type has XML documentation, the summary is also displayed in the popup.
You can click related types to open their declarations in the editor. To open the type itself in the editor, click Go to declaration next to its name.

Study dependencies between types
On the type dependency diagram, you can visualize several kinds of dependencies. To show or hide specific kinds of dependencies, use the corresponding buttons on the diagram toolbar:
Aggregation Dependencies — Displays a kind of dependency when a type is a collection or container of other types,
This kind of dependency is shown as a green dotted line. Name of the corresponding field is shown next to the line. You can hover over this line to see the field declaration and navigate to the corresponding place in the editor.
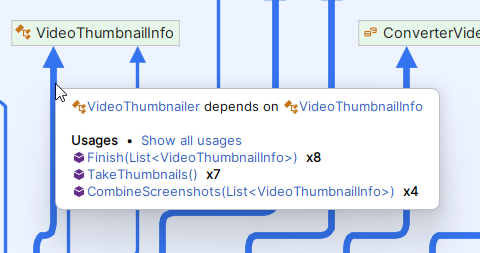
Usages Dependencies — Displays a kind of dependency when variables, parameters, or method returns of one type are used in another type.
This kind of dependency is shown as a blue line whose thickness reflects a relative number of usages. You can hover over this line to see the list of usages:

Clicking on specific usages will bring you to the corresponding place in the text editor, clicking on the Show all usages link opens all usages in the Find window.
Inheritance Dependencies — Displays a kind of dependency when one type extends or implements another type. This kind of dependency is shown as a dark green line. You can hover over this line to see the inheritance relation and navigate to the corresponding place in the editor.
Return Type Dependencies — Displays a kind of dependency when one type has methods or properties that return another type. This kind of dependency is shown as a violet line. You can hover over this line to see the list of members .
Constructor Injection — Displays a kind of dependency when one type is exposed as a constructor parameter of another type. This kind of dependency is shown as a brown line. You can hover over this line to see the constructors .
Export diagram to a file
At any point of exploring type dependencies, you can click Export Diagram on the toolbar and choose one of the desired export options, which include:
PNG, JPG, or GIF image file
SVG
YEd.graphml
JGraph.drawio
Graphviz.dot
Graphviz.dot with Positions
Mermaid .md
PlantUML
IDEA .uml