Scrollbar and related features
One of the most basic ways to navigate the context of the current document is to scroll it. Besides traditional ways of scrolling with the mouse wheel and the scrollbar thumb, JetBrains Rider provides lots of related features that improve your scrolling experience.
Use shortcuts to scroll
In contrast to caret navigation and all other navigation shortcuts, scrolling shortcuts do not change the caret position.
Press Ctrl+Down to scroll the document down.
Press Ctrl+Up to scroll the document up.
Press Ctrl+M to scroll the document so that the line with the caret is vertically centered in the editor frame.
View code outside the editor frame
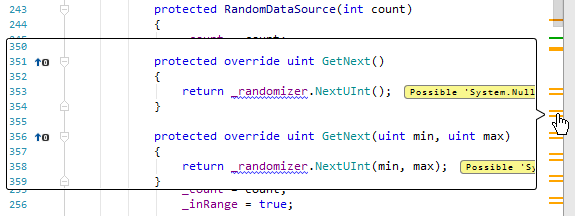
To view code above or below the currently visible area, hover over the scrollbar. Click the scrollbar while hovering to jump to the first line displayed in the popup.

This behavior is enabled by default, but you can disable it by clearing the Show code lens on scrollbar hover checkbox on the page of JetBrains Rider settings Ctrl+Alt+S.
Navigate with error stripe
Error stripe is a sidebar integrated into the editor scroll bar . It can show the following items as individual markers:
Code issues found by JetBrains Rider's design-time inspection.
Other items, for example, breakpoints, can be configured to have their own markers.
Markers have different colors representing different kinds of corresponding items. Colors may vary between various color schemes, but you can configure error stripe colors for each item kind individually.
The position of a marker on the bar indicates the relative position of the corresponding item in the file. You can get popup tips for each item by placing the mouse pointer over markers, and you can navigate directly to relevant lines of code by clicking on them.
