Typing Assistance settings: HTML/CSS
Use this settings page to configure typing assistance features in HTML, XML, and CSS.
For more information, refer to the dedicated topics for HTML, XML, and CSS.
XML/HTML
Item | Description |
|---|---|
Insert closing tag on tag completion | Select this checkbox to have JetBrains Rider automatically insert a closing XML or HTML tag upon entering the corresponding opening one. |
Insert required attributes on tag completion | Select this checkbox to have JetBrains Rider display a template with all mandatory attributes of the typed tag. |
Insert required subtags on tag completion | Select this checkbox to have JetBrains Rider display a template with all mandatory subtags |
Start attribute on tag completion | Select this checkbox to have JetBrains Rider display a template with the first mandatory attribute of the typed tag. |
Add quotes for attribute value on typing '=' and attribute completion | Select this checkbox to have JetBrains Rider automatically add quotes for the value of the attribute that you are currently typing. |
Auto-close tag on typing '</' | Select this checkbox to automatically add a closing tag after entering </. Clear this checkbox to turn off such auto-completion. |
Simultaneous <tag></tag> editing | When this checkbox is selected, and you edit an opening tag, the corresponding closing tag is automatically changed accordingly. If this checkbox is cleared, editing the opening tag does not affect the closing tag which remains unchanged. As a result, the opening and closing tags do not match and the entire construct is underlined as erroneous. This checkbox controls the behavior of JetBrains Rider in the following contexts:
|
CSS
Item | Description |
|---|---|
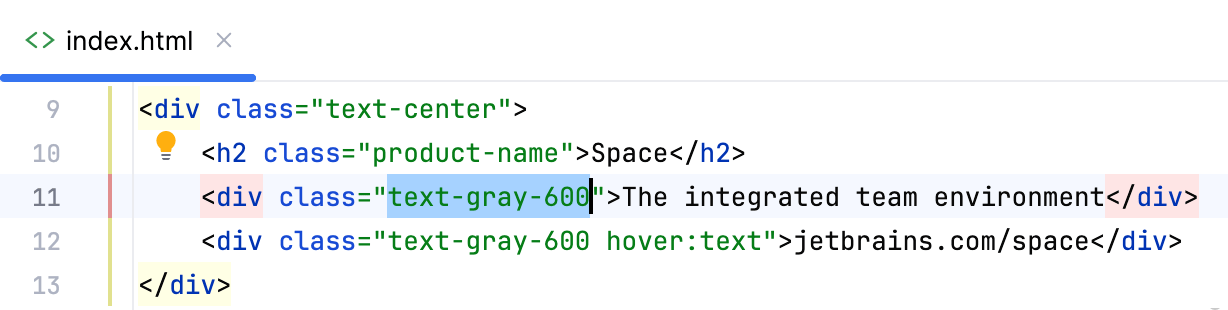
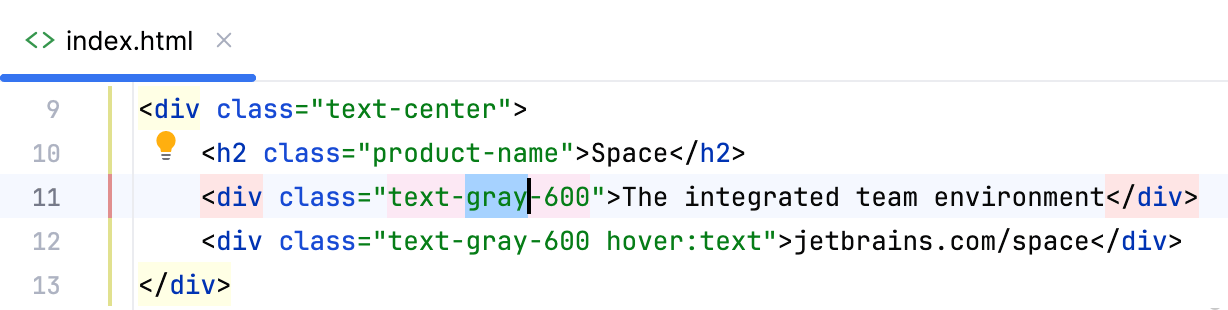
Select whole CSS identifier on double-click | If this checkbox is selected, double-clicking a CSS identifier or class name selects the entire name up to the prefix. For example, double-clicking  If this checkbox is cleared, double-clicking a CSS identifier or class name selects a portion of the name up to of within the nearest hyphens:  |