JavaScript documentation look-up
Required plugin:
Javascript and TypeScript - The plugin is bundled with JetBrains Rider and enabled by default.
JetBrains Rider shows you reference for standard JavaScript APIs, for symbols from your project and from its dependencies, as well as for symbols defined in external libraries. You can view the documentation for symbols in the Documentation popup and open documentation on external sites if links to them are available.
For a project symbol or for a symbol from the project dependencies, JetBrains Rider generates the documentation from the corresponding JSDoc comment.
For a standard JavaScript object or method, JetBrains Rider shows the corresponding JSDoc comment from the built-in TypeScript definition files d.ts. These files are bundled with JetBrains Rider and updated on a regular basis.
If no comment is found in the d.ts files, JetBrains Rider shows a summary from the corresponding MDN article.
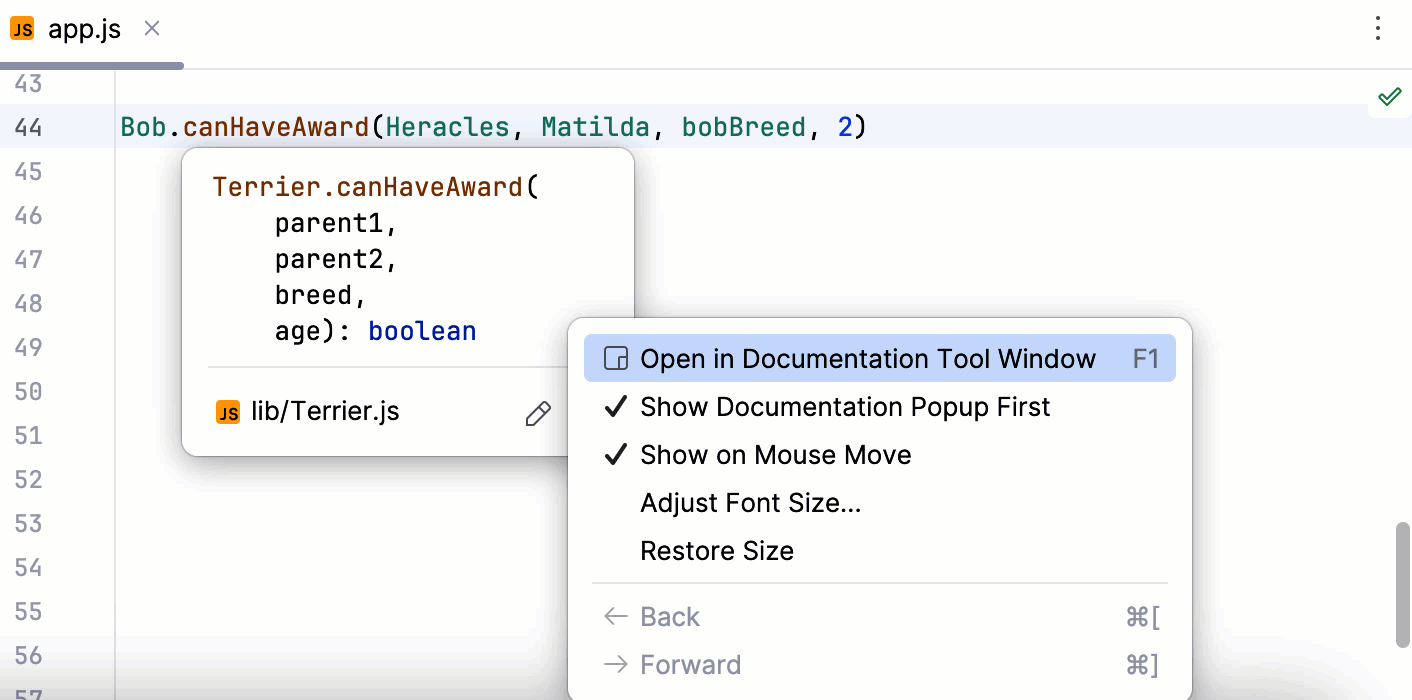
By default, documentation is shown in the Documentation popup but you can always open it in the Documentation tool window or even configure it to appear in the Documentation tool window by default.

Hover over the necessary symbol in the editor.
Place the caret at the symbol and press or select View | Quick Documentation from the main menu.
Press again to open this documentation in the Documentation tool window.
Click
in the popup to change the font size, display the quick documentation toolbar, or go to the source code.
note
To toggle the focus between the Quick Documentation popup and the Documentation tool window, press sequentially.
Click in the popup to change the font size, display the quick documentation toolbar, or go to the source code.
With the default settings, pressing (View | Quick Documentation) opens quick documentation in a popup. You can change the settings to view documentation in the tool window.

In the quick documentation popup, click
and disable the Show Documentation Popup First option.
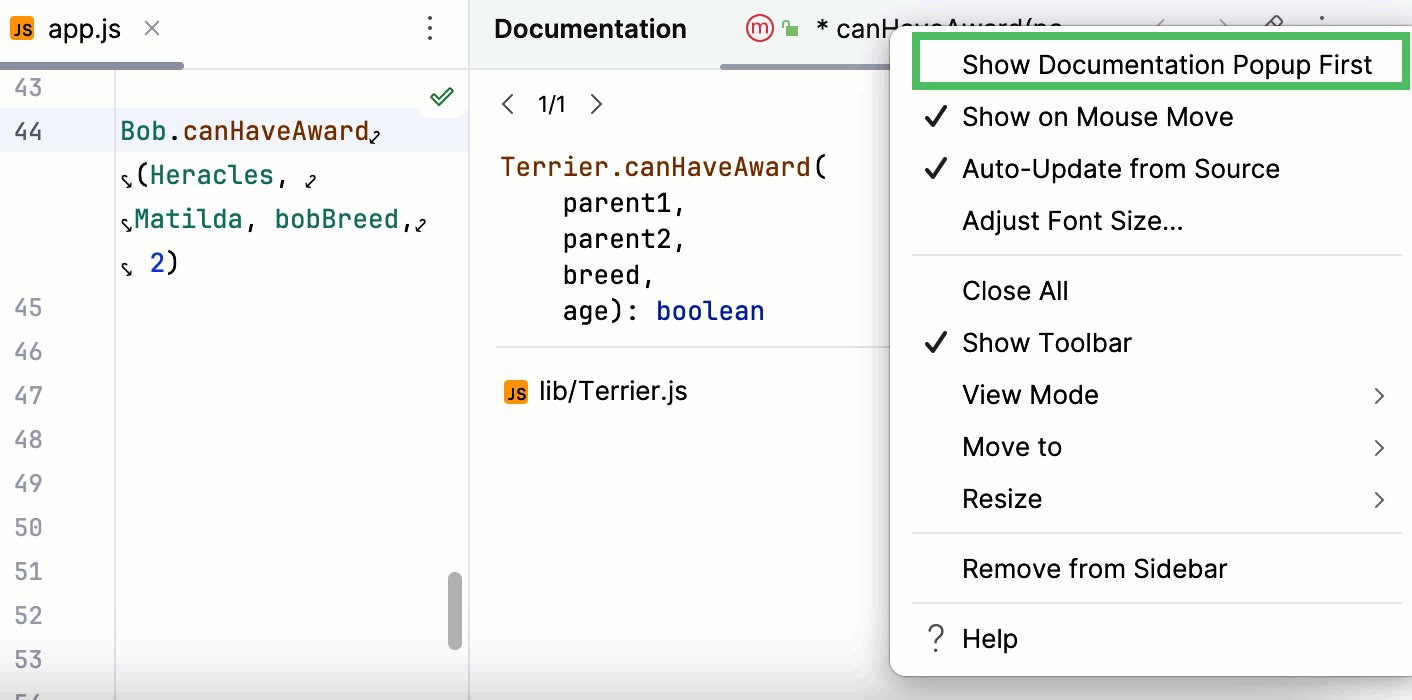
In the Documentation tool window, click
on the tool window toolbar and disable the Show Documentation Popup First option.
You can open a piece of documentation for a specific code element in the tool window and keep viewing documentation for other elements in your current file.
In the tool window, code documentation is displayed on the unpinned tab (the tab marked with the asterisk symbol (*). You can view this documentation by hovering over a symbol or placing the caret at it.
In the Documentation popup , click the link at the bottom:

Press or select View | External Documentation from the main menu.
JetBrains Rider opens the MDN article in the default JetBrains Rider browser.
Download the required library or framework, configure it as an external JavaScript library, and specify the link to its external documentation. For more information, refer to Configuring a custom third-party JavaScript library.
Place the caret at the symbol and press or choose View | External Documentation from the main menu.
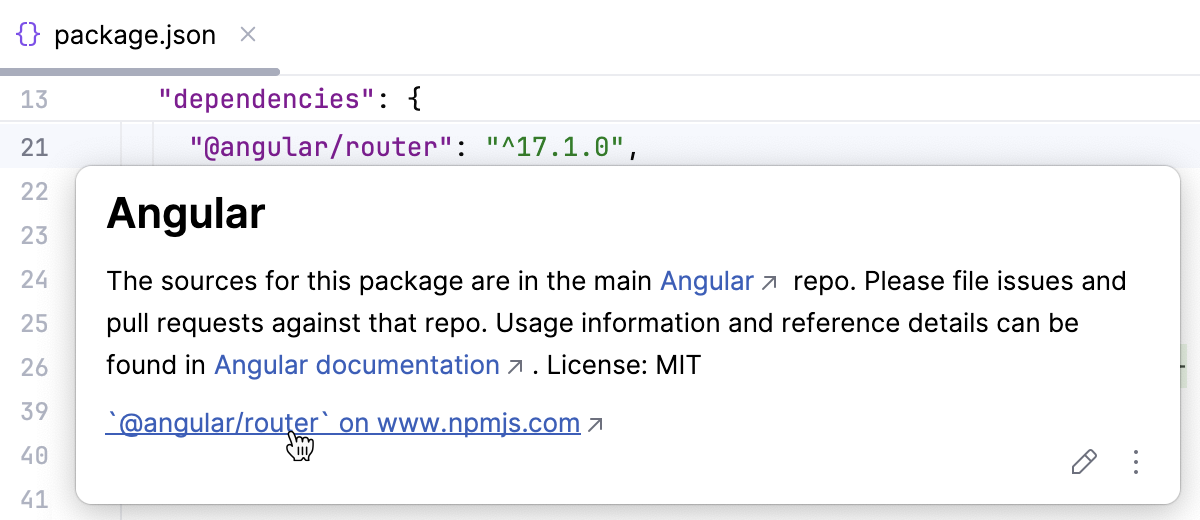
In a package.json file or in a
requireorimportstatement, place the caret at the name of the package and pressImport statementpackage.json

To open the documentation on the npm official website in the browser, click the link in the popup or press .