Live templates
Expand a live template: Tab
Configure: Ctrl+Alt+S Settings/Preferences | Editor | Live Templates
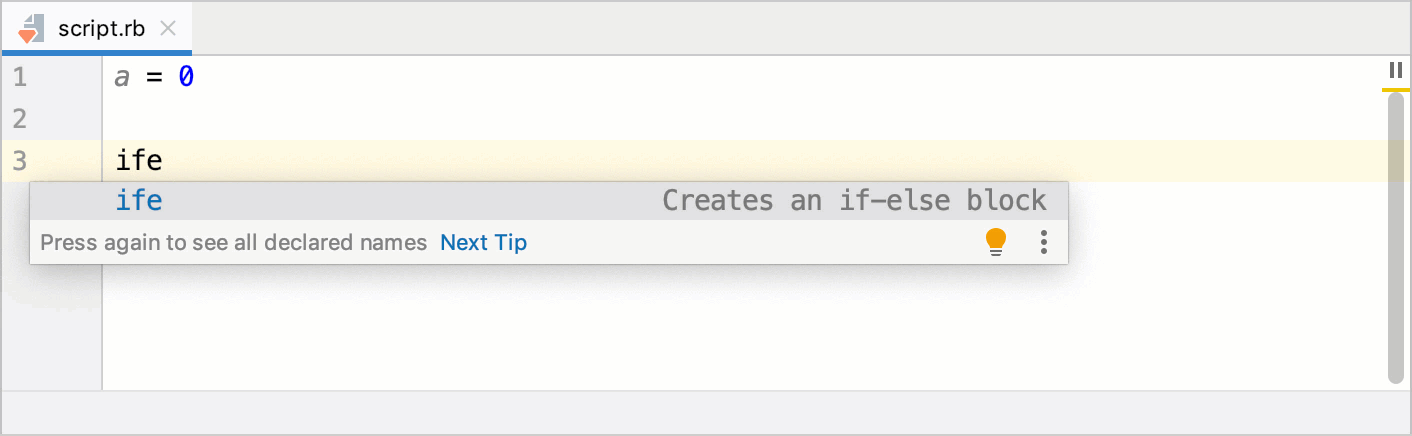
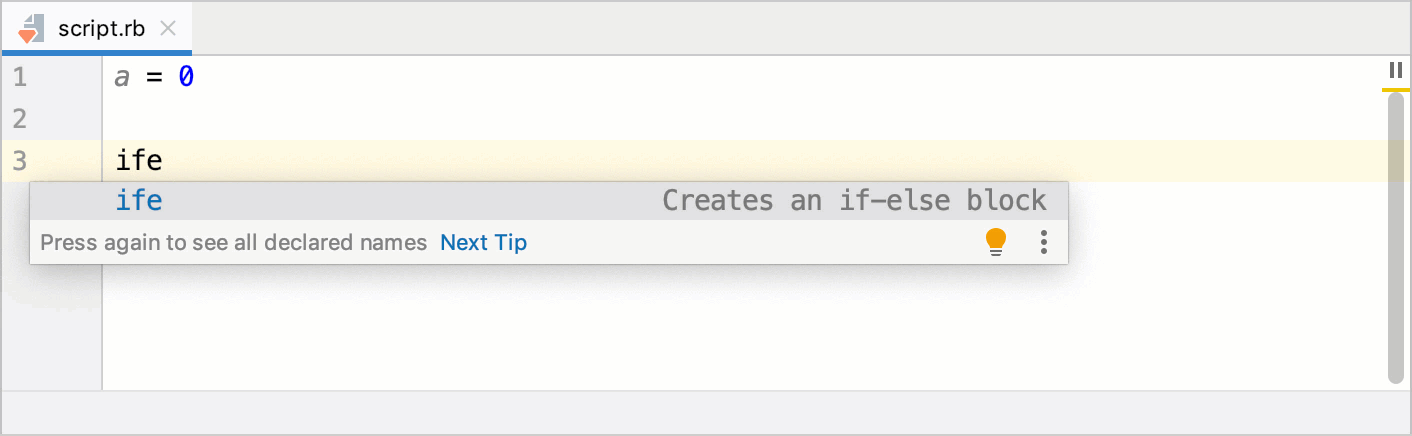
Live templates (or code snippets) allow you to insert frequently-used constructions into your code. These can be conditions, blocks, loops, and so on. For example, the animation below shows how to quickly insert the if-else block by using the predefined ife abbreviation.

RubyMine provides numerous predefined templates for various languages and frameworks, including Ruby, Rails, RSpec, JavaScript, and so on. If necessary, you can customize predefined templates or add new ones.
There are three types of live templates:
Simple templates contain only predefined code. When you expand a simple template, the text is automatically inserted into your source code, replacing the abbreviation.
Parameterized templates contain variables that enable user input. When you expand a parameterized template, you can replace variables manually or provide an expression to calculate them automatically.
Surround templates wrap a block of the selected code with the text specified by the user.
tip
To see the live templates available in RubyMine, open Settings/Preferences Ctrl+Alt+S and go to the Editor | Live Templates page.
Expand a live template
To expand a live template, type the corresponding template abbreviation and press Tab. Let's see on how to insert the if-else block using the predefined ife template.

In the editor, type
ifeand press Tab.Specify the required condition and press Tab to move to the next statement.
Type code executed if the condition is
trueand press Tab to move theelseclause.Type code executed if the condition is
falseand press Tab again to finish.(Optional) Before finishing, you can press Shift+Tab to move to the previous clause and change it.
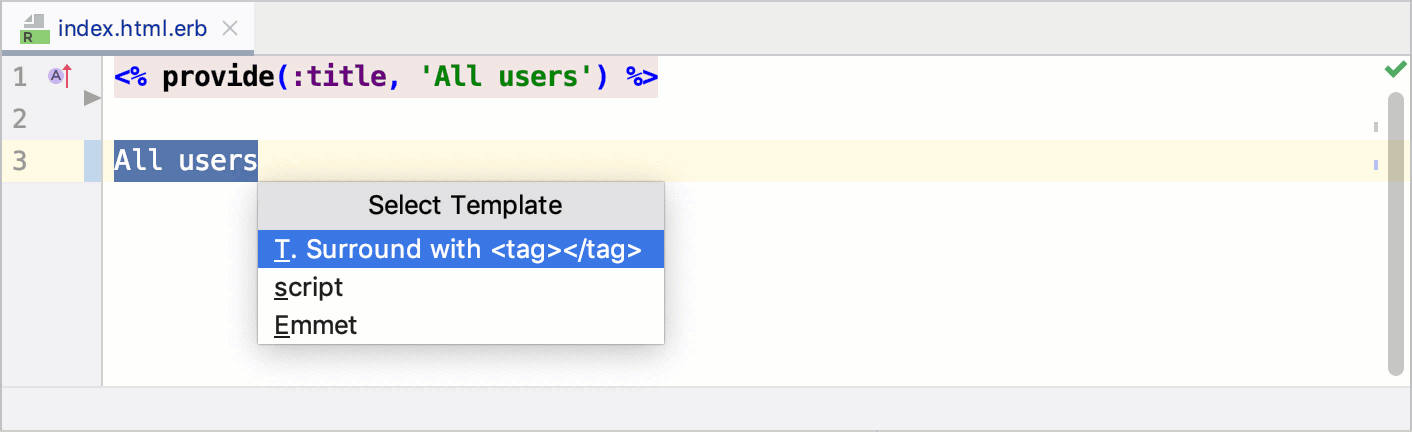
Surround templates can be useful to wrap a piece of HTML code with tags. Perform the following steps to do this:

Select the desired code fragment and press Ctrl+Alt+J.
From the invoked popup, select the Surround with template and press Enter.
Type the desired tag and press Enter.
tip
You can also expand surround templates by pressing Ctrl+Alt+T.
Create a simple template
Let's add a simple template that contains code without any template variables. For example, we have the editor opened with the following TODO comment:
# TODO
# Description: Please enter a description
# Author: jetbrains
# Date: 01/01/2020To save this code as a template, do the following:
Select code in the editor.
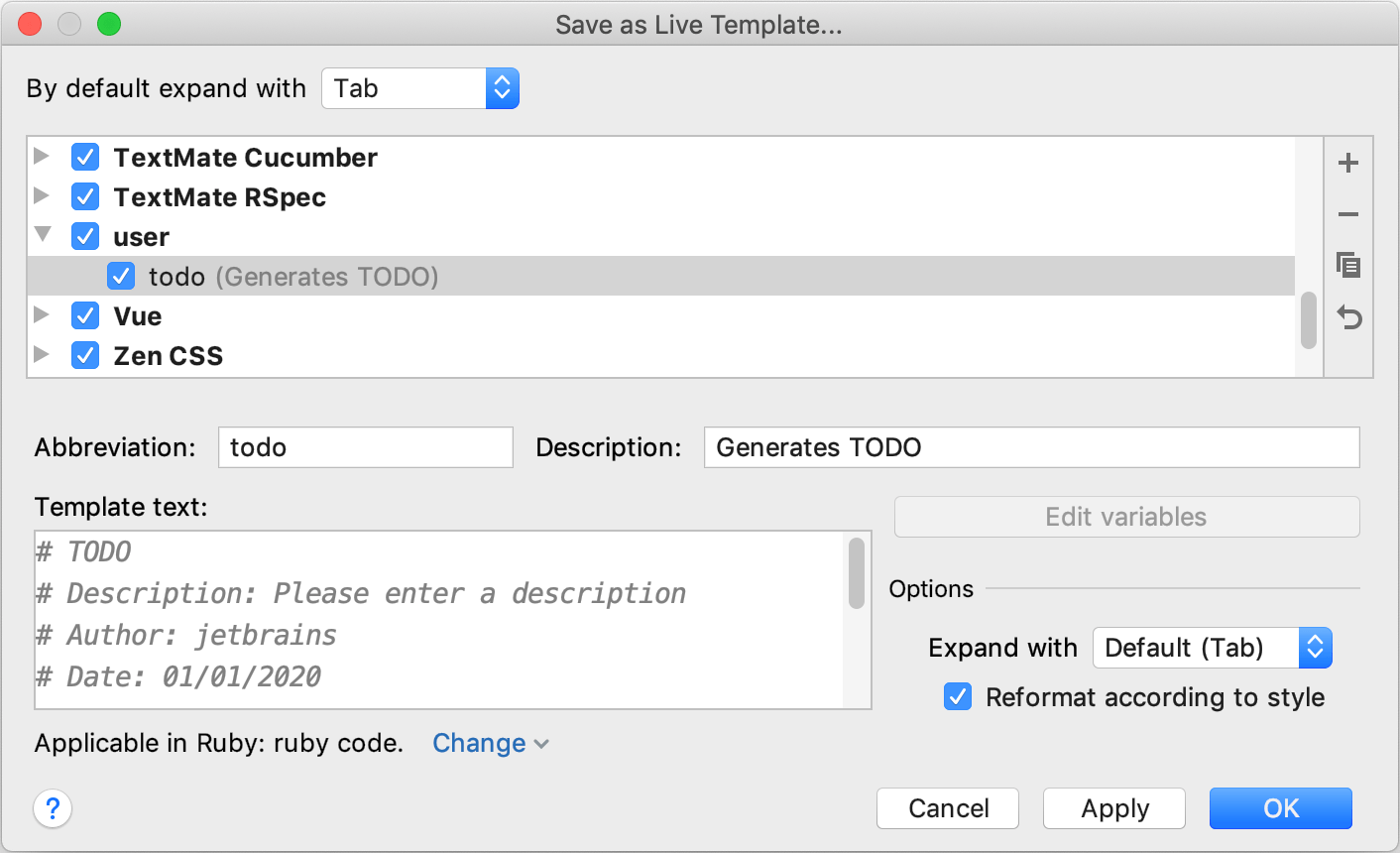
From the main menu, select Tools | Save as Live Template.
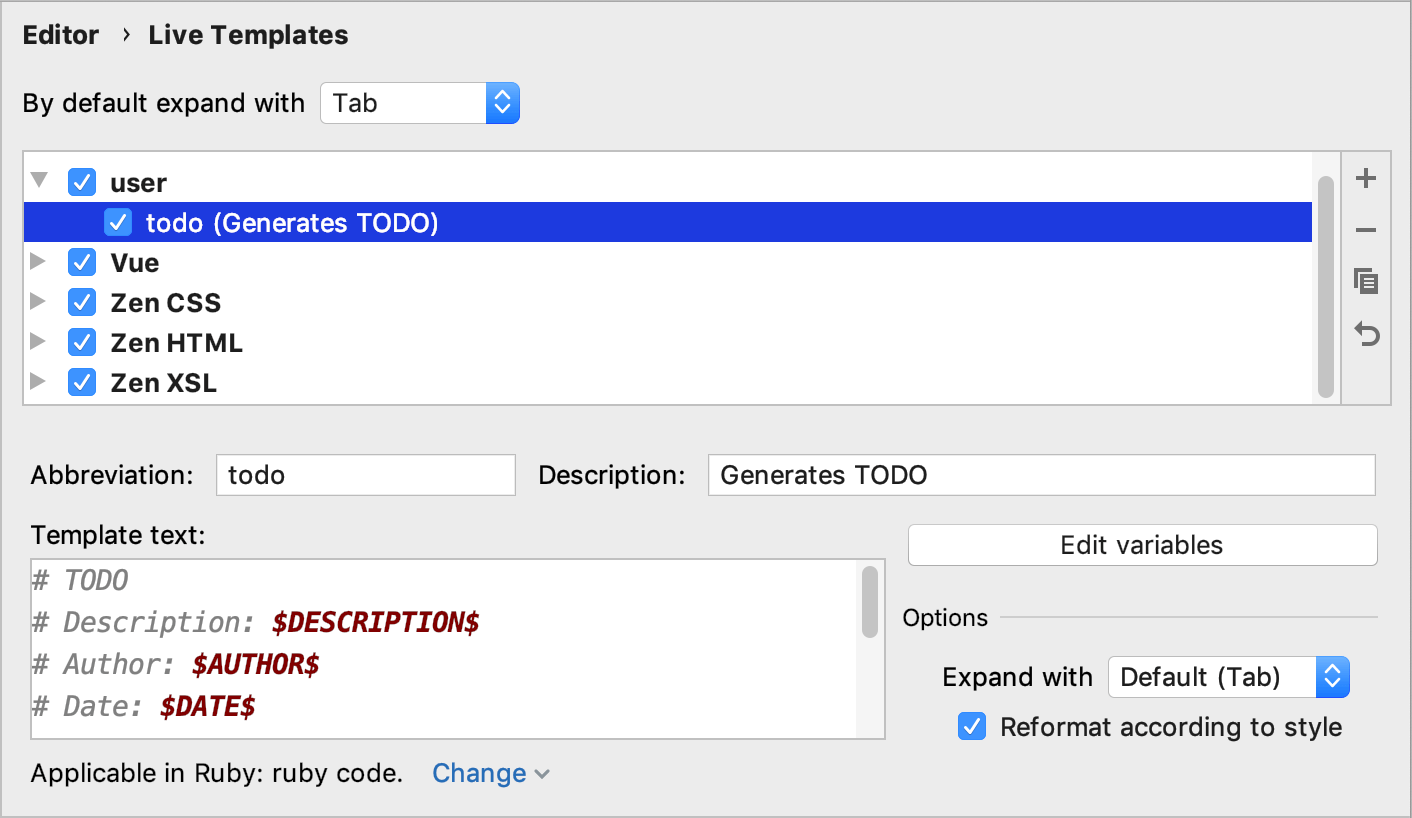
In the invoked dialog, specify the following settings.

Abbreviation: Specifies the template abbreviation used to expand a template in the editor. Here we use
todo.Description: Contains template description that will be displayed in the completion popup.
Template text: Template body containing code to be inserted.
Applicable in: Specifies the languages or pieces of code where you can expand the created code snippet. Click Change to specify the required context.
Click OK.
To try the created template in action, type
todoin the editor, and press Tab. Gif
Gif
tip
You can also create templates in Settings/Preferences(Ctrl+Alt+S) on the Editor | Live Templates page, or copy and reuse existing templates. Learn more at Live template settings.
Add template variables
Live templates allow you to add variables that can be used for different purposes, for example:
Provide a hint on what you need to specify at the current caret position
Provide a static default value to insert
Provide an expression to calculate a value to insert
Let's modify a simple live template created in the previous chapter and add hints to make input more convenient.
Open Settings/Preferences and go to the Editor | Live Templates page.
Select the
todotemplate created in the previous chapter.Add the
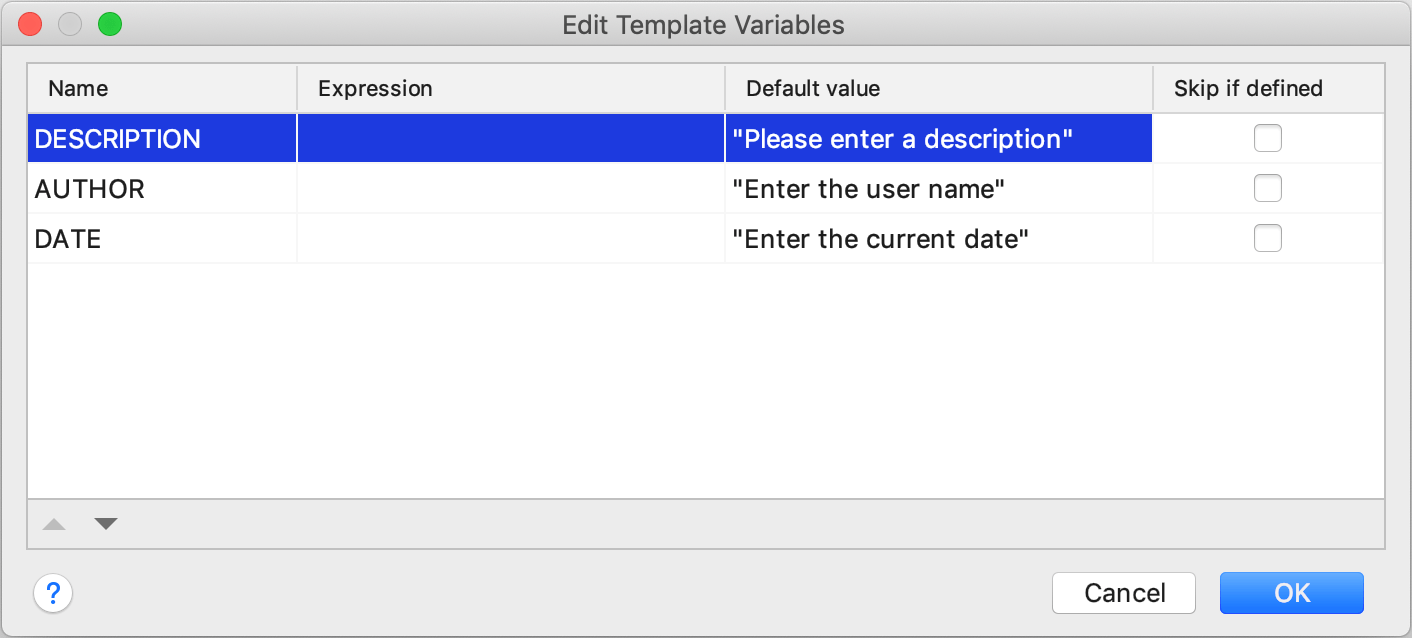
$DESCRIPTION$,$AUTHOR$, and$DATE$variables in Template text, as shown below.
# TODO # Description: $DESCRIPTION$ # Author: $AUTHOR$ # Date: $DATE$Click the Edit variables button. In the invoked Edit Templates Variable dialog, provide default values enclosed in quotes in the Default value column.

Click OK in this dialog and then click OK in Settings/Preferences.
tip
To learn how to provide variable values using expressions (the Expressions column), see Calculate variables using expressions.
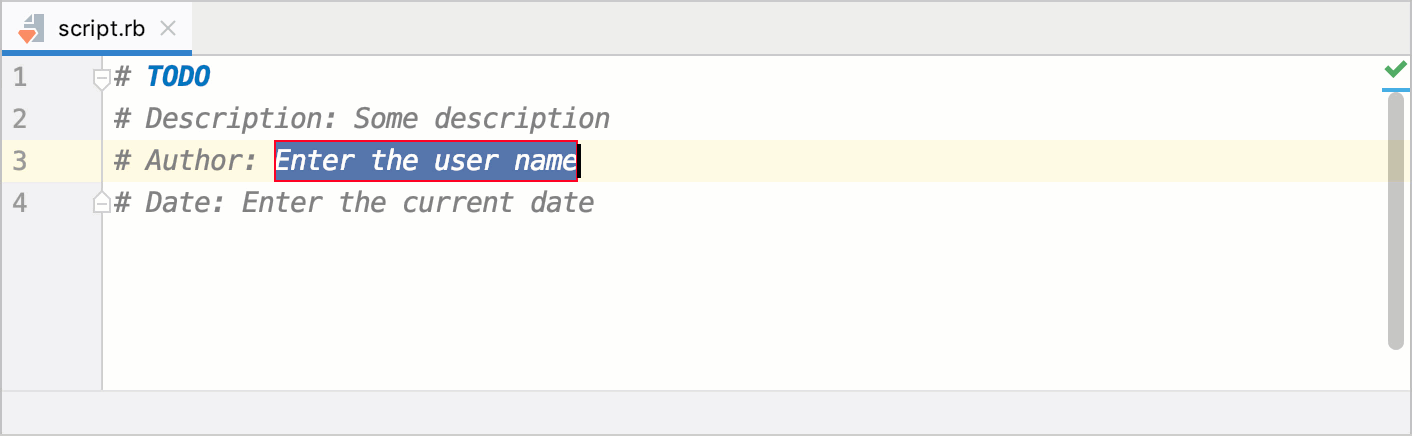
To try the customized template in action, type
todoin the editor and press Tab. Use Tab to jump between variables. Gif
GifIf necessary, press Shift+Tab to move to the previous variable.
RubyMine allows you to calculate live templates variables using expressions and insert the calculated values automatically. Let's modify our custom todo template created in the previous procedure.
In the Editor | Live Templates page, select the
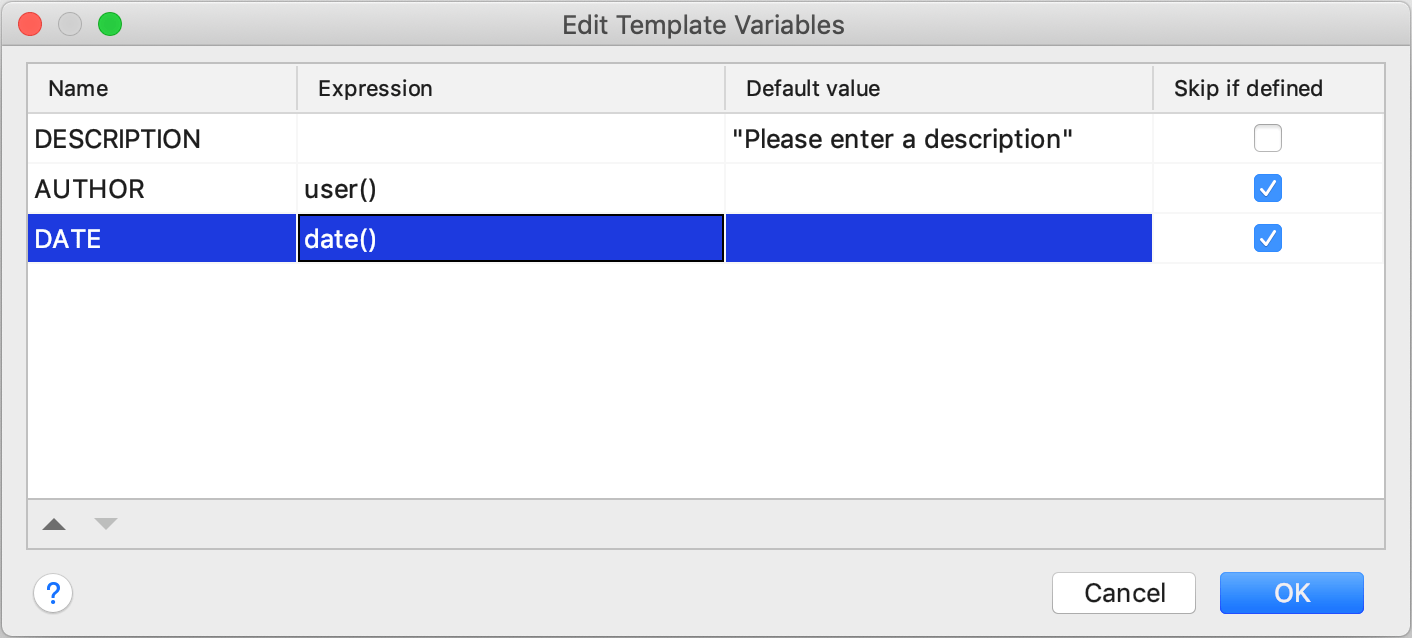
todotemplate and click the Edit variables button.In the invoked Edit Templates Variable dialog, specify settings, as shown below.

DESCRIPTION: Leave a static Default value specified in the previous procedure.AUTHOR: Expand Expression next toAUTHORand select theuserfunction from the list. This function returns the name of the current user.DATE: Expand Expression next toDATEand selectdatefrom the list. This function returns the current system date in the specified format.For both
AUTHORandDATEvariables, enable the Skip if defined option. In this case, RubyMine won’t suggest that you specify these variables when expanding a template.
Click OK in this dialog and then click OK in Settings/Preferences.
tip
Learn more about predefined functions used in expressions from Predefined functions used in variables.
In the editor, type
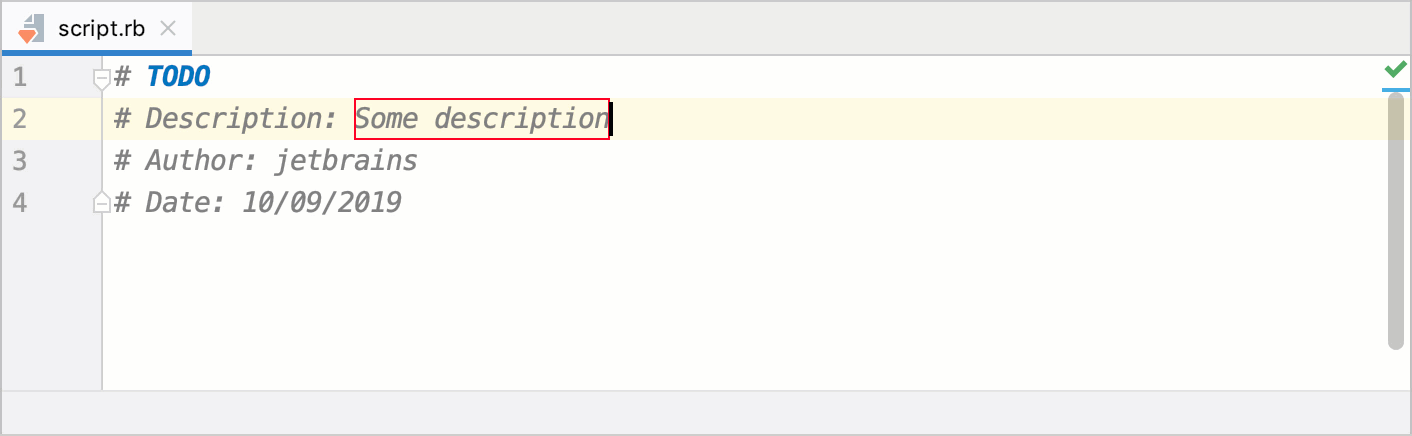
todo, and press Tab to expand a template. Gif
GifAs you can see, RubyMine fills out Author and Date automatically with values obtained using the
useranddatefunctions, respectively. So, you only need to provide a description.
RubyMine supports the following predefined live template variables that cannot be modified:
$END$indicates the caret position when the code snippet is complete and you can no longer press Tab to jump to the next variable.$SELECTION$is used in surround templates and denotes the code fragment to be wrapped. Learn more at Surround templates.
Surround templates
Surround templates wrap a code block with the predefined code. The $SELECTION$ predefined variable is used to denote the code fragment to be wrapped. Let's see on how to create the custom surround template similar to the predefined ife template.
Open Settings/Preferences and go to the Editor | Live Templates page.
Select the Ruby group and click the
button.
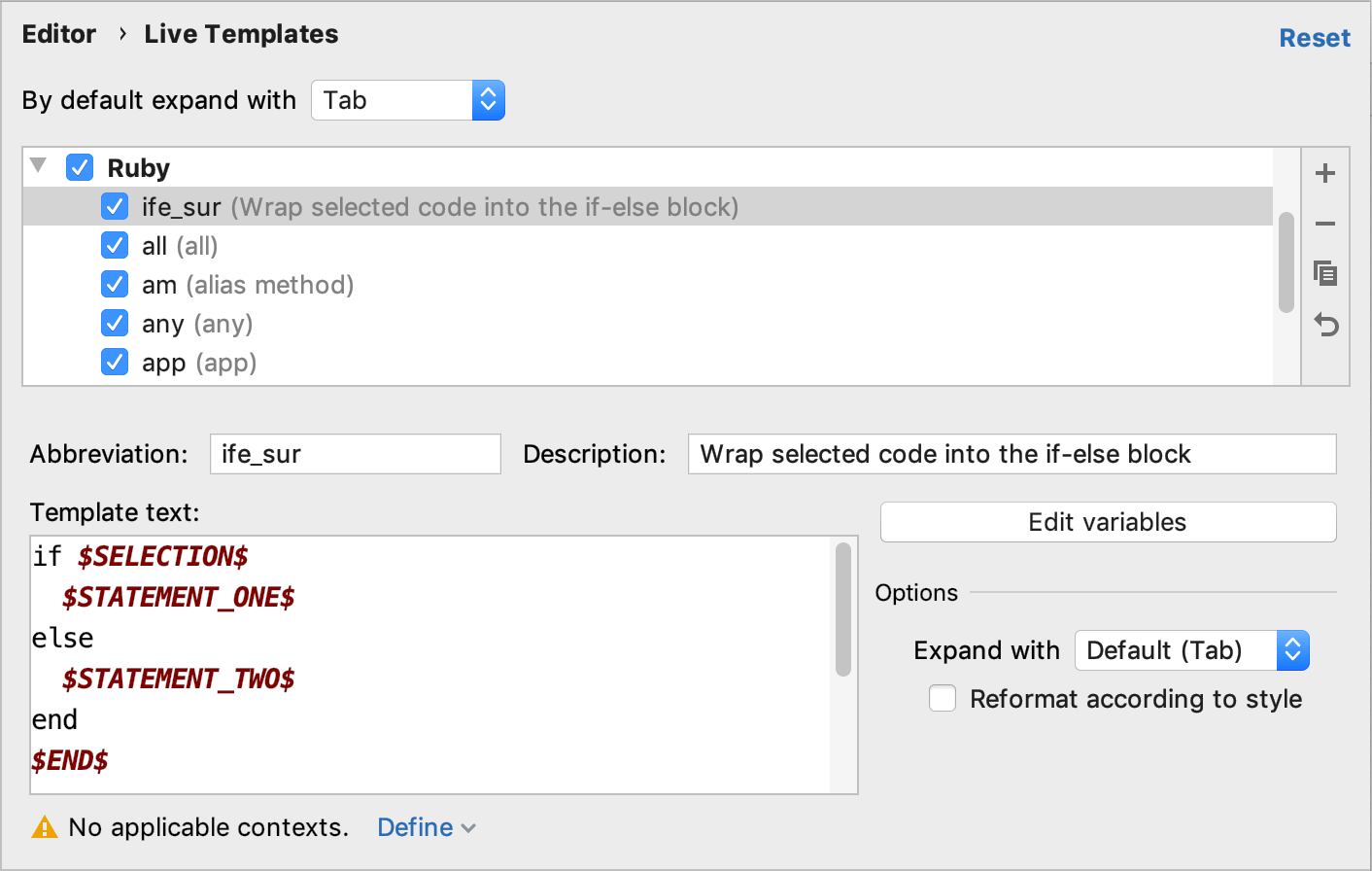
Specify settings, as shown below.

Abbreviation: Specifies the template abbreviation (
ife_surin our case).Description: Contains template description that will be displayed in the Select Template popup.
Template text: Specify the template body in the following way:
if $SELECTION$ $STATEMENT_ONE$ else $STATEMENT_TWO$ end $END$Note that this code snippet contains the
$SELECTION$variable that will be replaced with the selected code when expanding a template.Define: Click OK in this dialog and then click OK in Settings/Preferences.
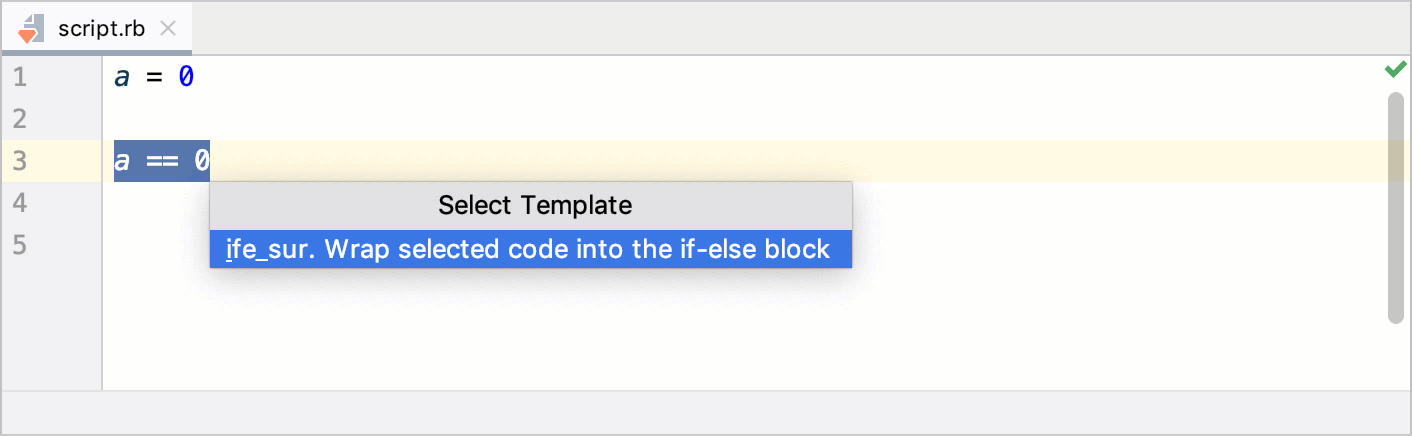
To expand the created surround template, select the required code fragment in the editor and press Ctrl+Alt+J. Select the desired surround template and press Enter.
 Gif
GifThe selected code will be inserted as a condition. Use Tab to jump between variables. When you finish, the caret will be placed on the line next to the generated snippet as the
$END$variable is placed in Template text.
tip
Postfix code completion is similar to live templates. It transforms the current expression without selecting it. For example, you can type
.ifafter the expression to invoke the corresponding postfix completion and wrap the expression with theifstatement.
Share live templates
RubyMine stores definitions of custom live template groups and templates added to predefined template groups in automatically generated XML configuration files.
For a custom group, the file contains definitions of all the templates the group includes.
For a modified predefined group, the file contains definitions of the added (or modified) live templates only.
Live template group configuration files are stored in the templates directory of the IDE configuration directory. By copying the relevant files in the templates directory, you can share live templates among team members and multiple RubyMine installations. Moreover, you can share live templates across all IDEs based on the IntelliJ platform.
note
If your settings are synchronized through the IDE Settings Sync plugin, templates are stored under jba_config/templates in the IDE configuration directory).
Do not copy the live template configuration files into the project directory.
Choose File | Manage IDE Settings | Export Settings from the menu.
In the Export Settings dialog, make sure that the Live templates checkbox is selected and specify the path and name of the archive, where the exported settings will be saved.
Click OK to generate the file based on live template configuration files. You can share this file with your team members, or import it on another RubyMine installation.
Choose File | Manage IDE Settings | Import Settings from the menu.
Specify the path to the archive with the exported live template configuration.
In the Import Settings dialog, select the Live templates checkbox and click OK.
After restarting RubyMine, you will see the imported live templates on the Editor | Live Templates page of the IDE settings Ctrl+Alt+S.
Live template settings
To configure live templates, open Settings/Preferences(Ctrl+Alt+S), go to the Editor | Live Templates page. On this page, you can see all the available live templates grouped by language or framework. To configure a template, expand the desired group (for example, Ruby) and select a template.