Source code navigation
You can quickly navigate through code in the editor using different actions and popups. For the detailed information on navigating between the editor and tool windows, check the editor basics.
To see the previous caret position, select Navigate | Back from the main menu or press CtrlAlt0←. To move forward, select Navigate | Forward or press CtrlAlt0→.
note
To use these shortcuts on Windows, make sure you have disabled the hotkeys.
To quickly move to the top of the editor, press CtrlPg Up. Alternatively, press CtrlPg Dn to move the caret to the bottom of your editor.
To navigate to the last edited location, press CtrlShiftBackspace.
To find the current caret location in the editor, press Ctrl+M. This action might be helpful if you do not want to scroll through a large file.
However, you can press 0↑ and 0↓ arrow keys to achieve the same result.
To highlight a word at the caret you are trying to locate, select Edit | Find | Next Occurrence of the Word at Caret from the main menu. If you are using Windows, you can also press Ctrl+F3.
To move caret between matching code block braces, press CtrlShift0M.
To navigate between code blocks, press Ctrl0[ or Ctrl0].
You can use different actions to move the caret through code. You can also configure where the caret should stop when moved by words and on line breaks.
To move the caret to the next word or the previous word, press Ctrl0→ or Ctrl0←.
By default, WebStorm moves the caret to the end of the current word.
When you move the caret to the previous word, the caret is placed at the beginning of the current word. You can configure the position of the caret when you use these actions.
In the Settings dialog (CtrlAlt0S) , go to Editor | General. In the Caret Movement section, use the When moving by words and Upon line break options to configure the caret's behavior.
To move the caret forward to the next paragraph or backward to the previous one, press CtrlShift0A and search for the Move Caret Forward a Paragraph or Move Caret Backward a Paragraph action.
You can also select a text and then move the caret forward or backward to a paragraph. Press CtrlShift0A and search for the Move Caret Forward a Paragraph with Selection or Move Caret Backward a Paragraph with Selection action.
If you need, you can assign shortcuts to these actions. For more information, refer to Configure keyboard shortcuts.
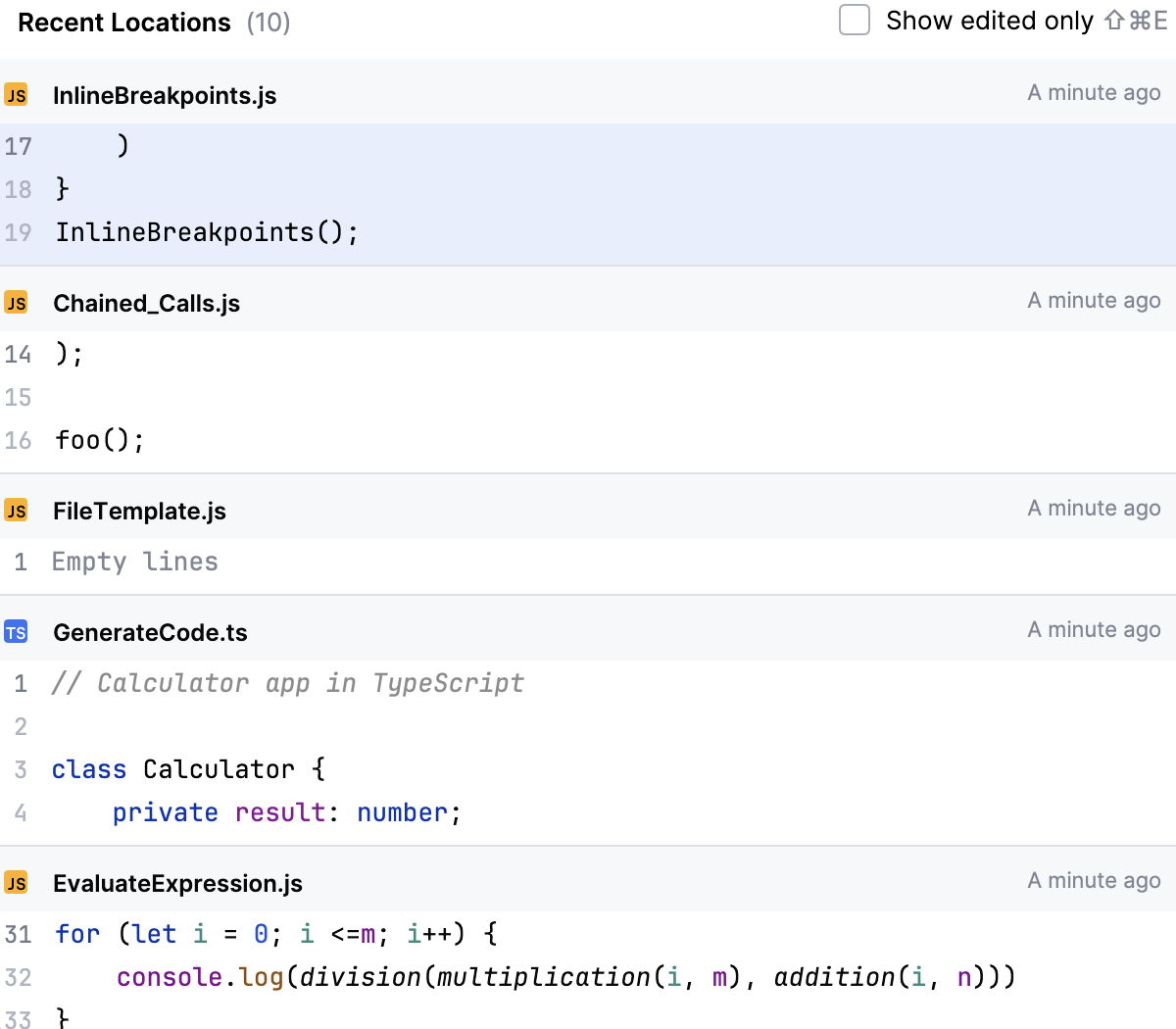
You can also check your recently viewed or changed code using the Recent Locations popup.
To open the Recent Locations popup, press CtrlShift0E. The list starts with the latest visited location at the top and contains code snippets.

While in the popup, use the same shortcut or select the Show changed only checkbox to see only the locations with changed code.

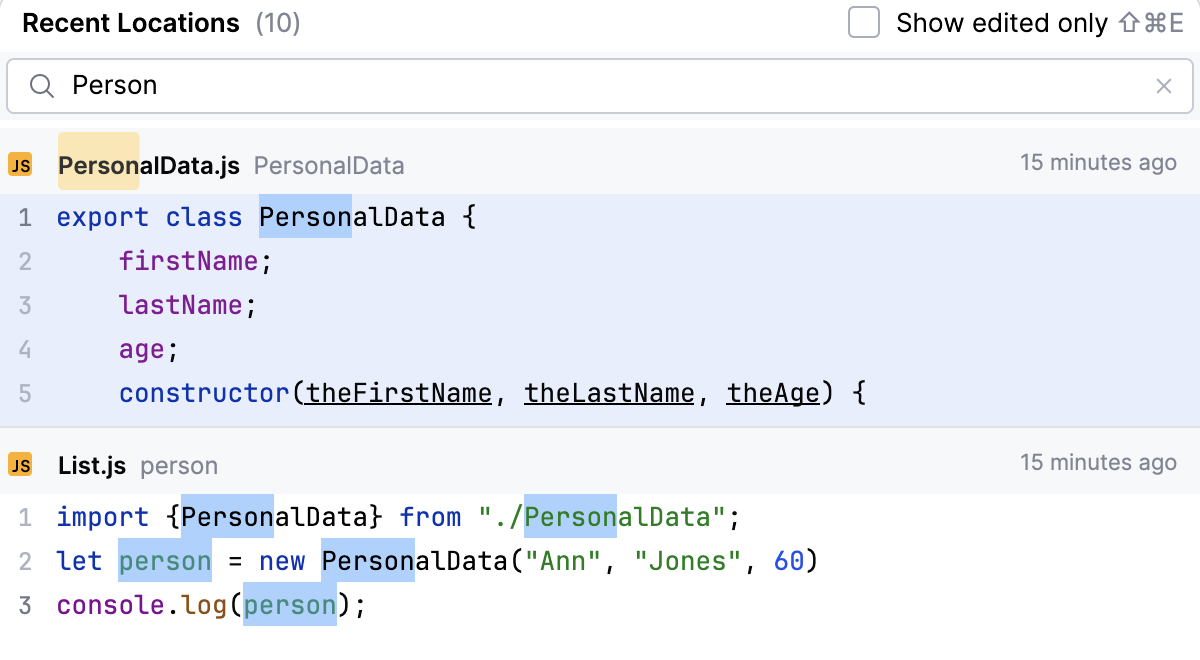
To search for a code snippet, in the Recent Locations popup, start typing your search query. You can search by the code text, filename, or breadcrumbs.

To delete a location entry from the search results, press either Delete or Backspace.
Keep in mind that the deleted location is also removed from the list of entries that you access with the CtrlAlt0← shortcut.
If you edit a file that is under version control, WebStorm provides several ways to move back and forth with the updates. In particular, you can use the navigation commands, keyboard shortcuts, and the change markers.
Press CtrlAltShift0↓/CtrlAltShift0↑.
In the main menu, go to Navigate | Next / Previous Change.
Click a change marker, and then click
or
.
Press CtrlShiftBackspace or select Navigate | Last Edit Location from the main menu.
tip
To navigate to the place of your last edit, press CtrlShiftBackspace or select Navigate | Last Edit Location from the main menu.
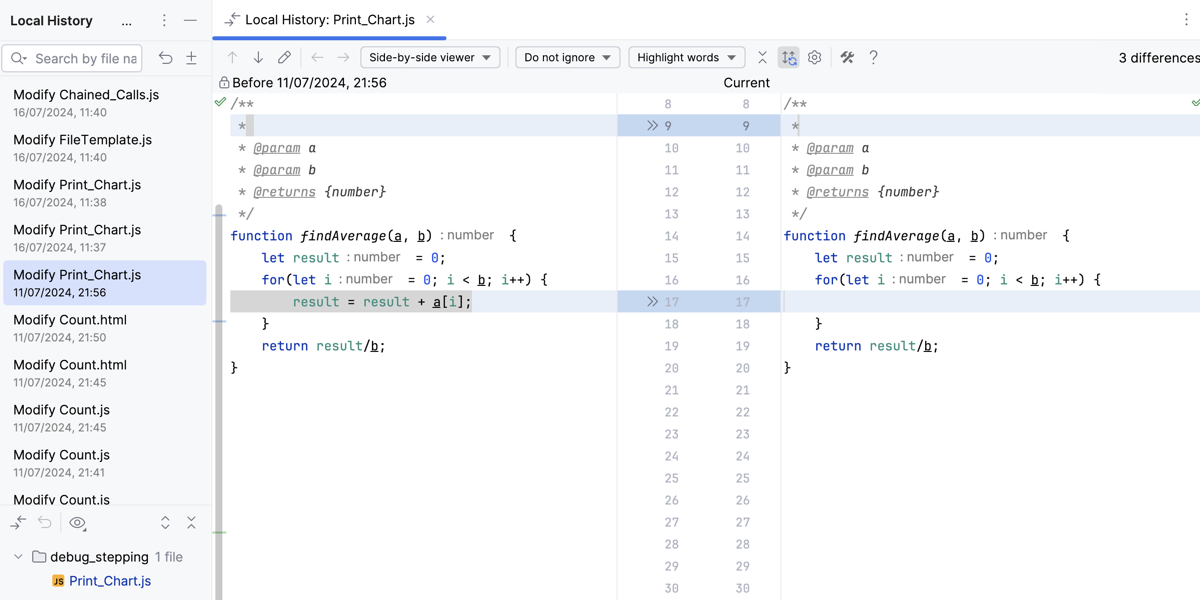
You can use the Recent Changes list to see a list of files that were changed either locally or externally in your project. If necessary, you can revert those changes.
In the main menu, go to View | Recent Changes AltShift0C.

In the Recent Changes tab of the Local History tool window, select a change.
The IDE shows you a list of files modified with this change in the panel below.
Press Enter or double-click the file to open the diff viewer where you can check what was changed and revert those changes if necessary.
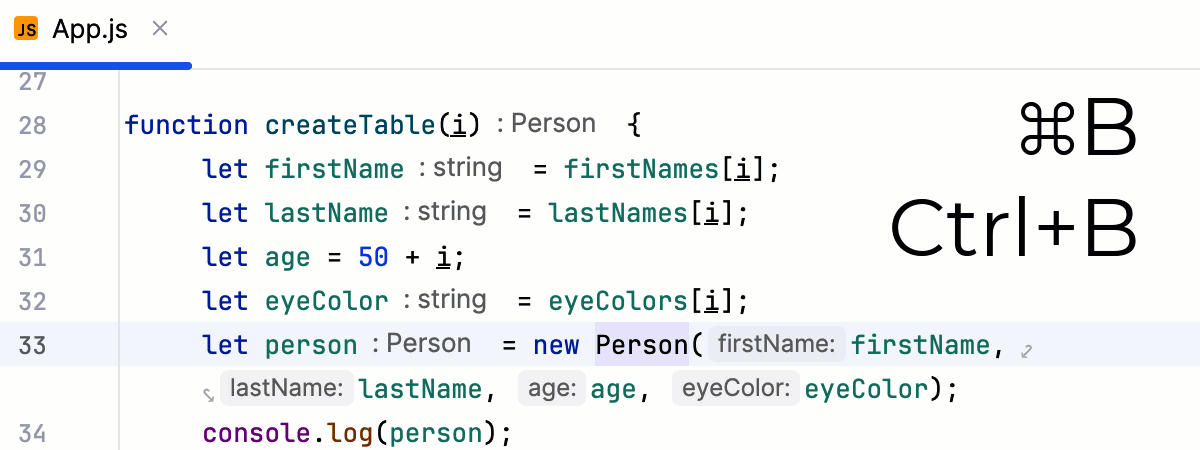
You can navigate to the initial declaration of a symbol and symbol's type from its usage.
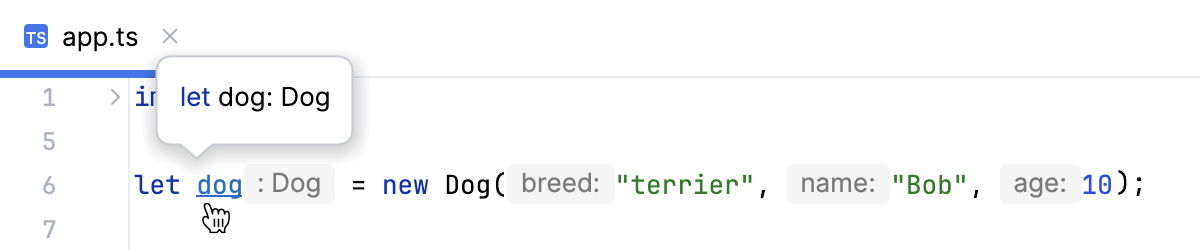
Place the caret at the desired symbol and press Ctrl0B.
 Gif
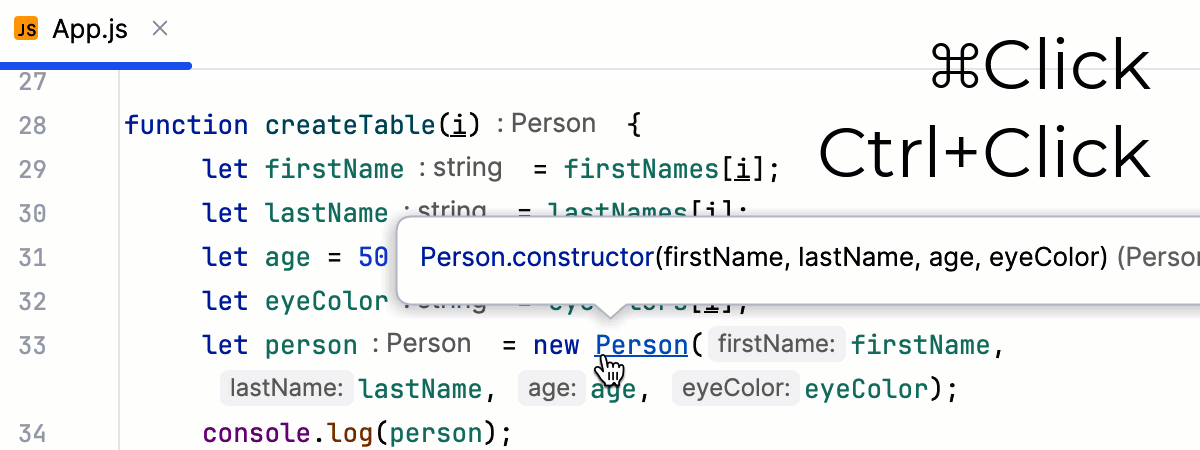
GifAlternatively, use CtrlClick: keeping Ctrl pressed, hover over the symbol. When the symbol turns into a hyperlink, its declaration will be displayed in the tooltip. Click the hyperlink without releasing the key to open the declaration in the editor.
 Gif
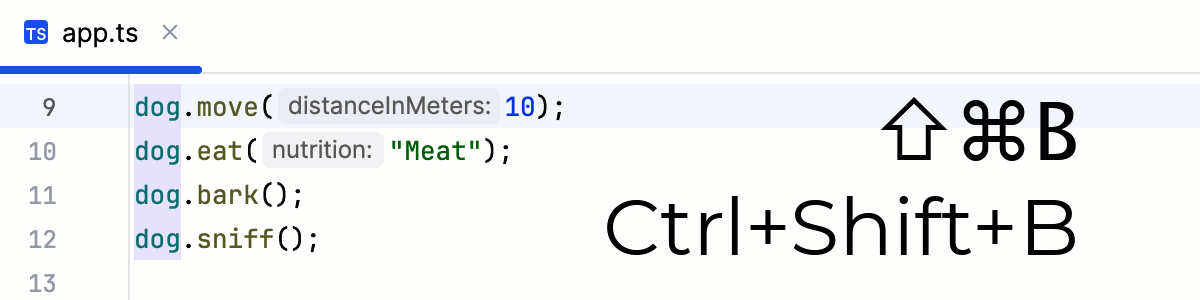
GifFor a type declaration, press CtrlShift0B.
 Gif
GifAlternatively, keeping CtrlShift pressed, hover over the symbol. When the symbol turns into a hyperlink, its type declaration will be displayed in the tooltip. Click the hyperlink without releasing the keys to open the type declaration of the symbol in the editor.

Place the caret at the declaration of a symbol and press Ctrl0B.
If the symbol is used only once, WebStorm brings you to this usage and highlights it.
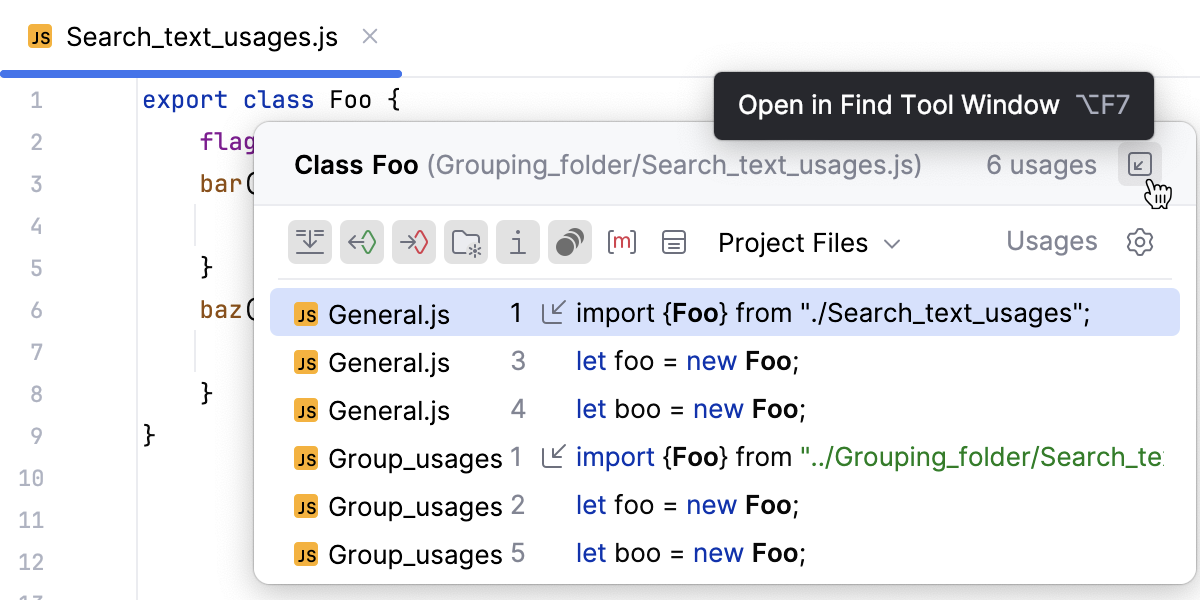
If several usages are found, WebStorm shows them in a popup. Select the usage to navigate to and press Enter or just click it in the list.

To view the usages in a separate Find Usages tool window, click
on the toolbar.
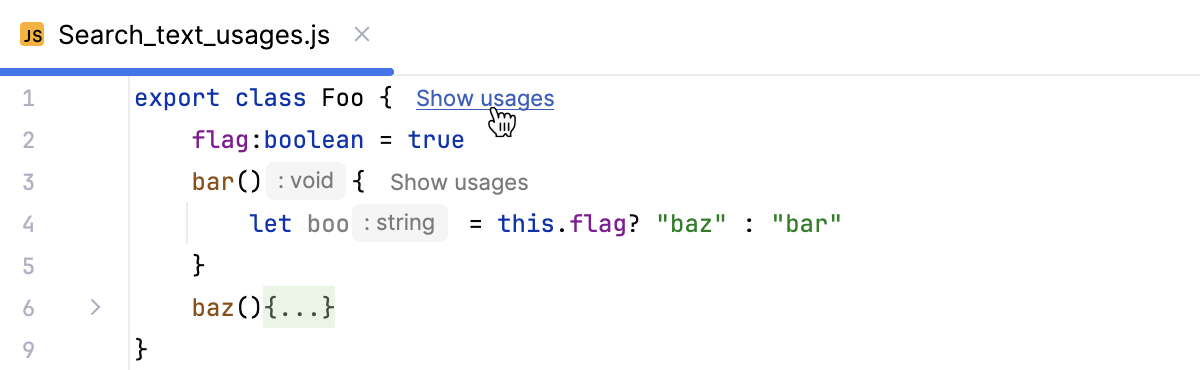
Alternatively, click the Show usages hint to jump to the usage or to select the relevant one from the list.

Inlay hints for usages are enabled by default. To disable them, open the Settings dialog (CtrlAlt0S), go to Editor | Inlay Hints, expand the Code vision, node and clear the Usages checkbox.
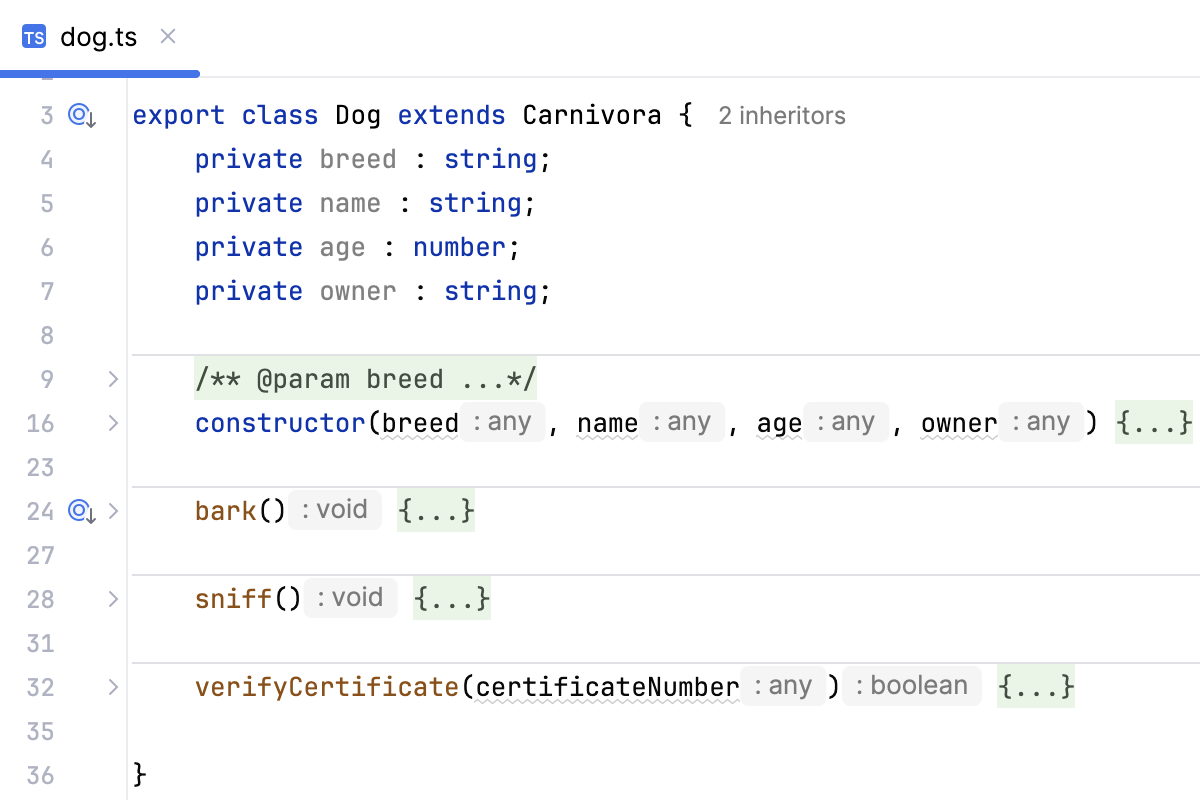
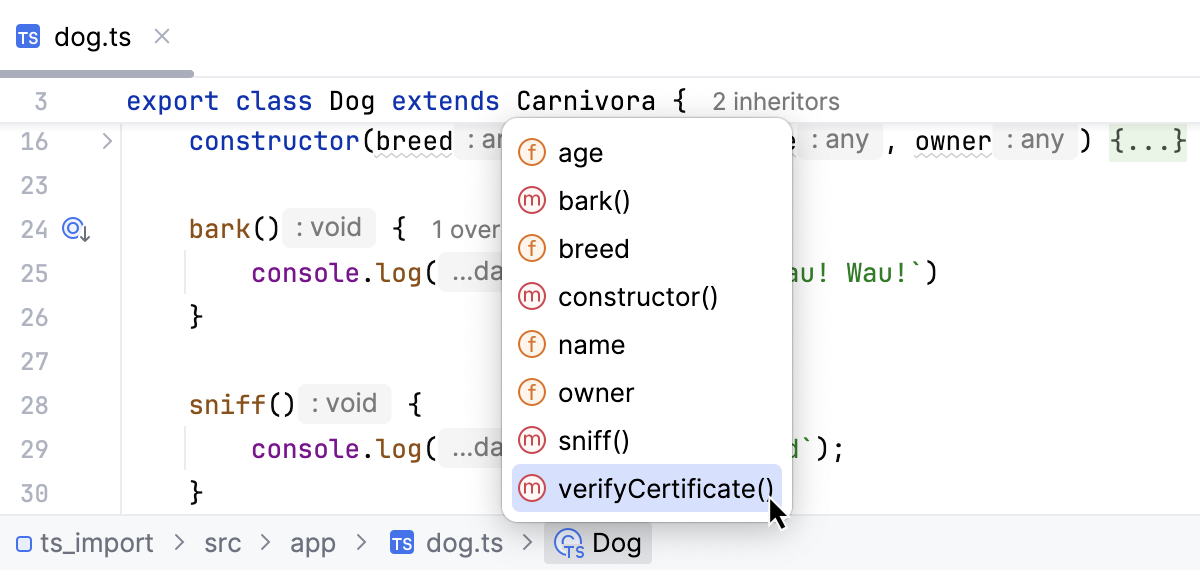
You can keep track of class implementations and overriding methods using the gutter icons in the editor, or by pressing the appropriate shortcuts, or by clicking Inheritors inlay hints.
Click one of the
/
,
/
gutter icons located in the editor and select an ascendant or descendant class from the list.
To navigate to the super method, press Ctrl0U.
To navigate to the implementation, press CtrlAlt0B.
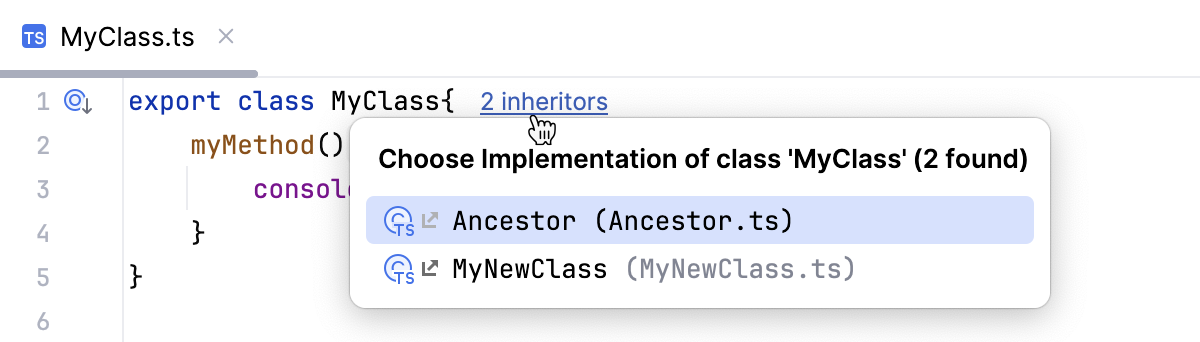
Use Inheritors hints that are displayed next to a class or an interface and show the number of its descendants. Click the hint to jump to the descendant. If there are several implementations, select the relevant one from the list.

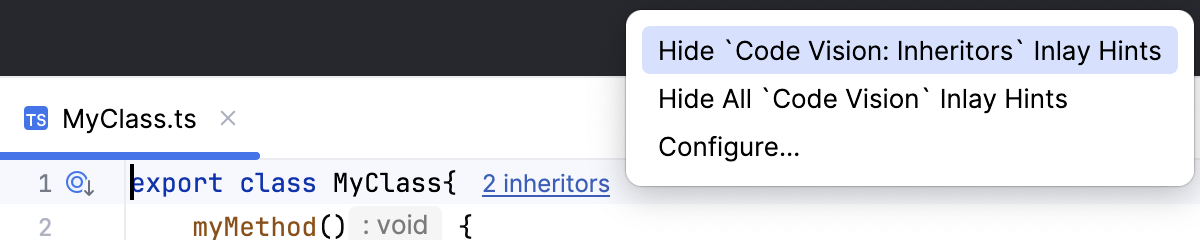
Inheritors inlay hints are enabled by default. To turn them off, hover over a hint and select Hide 'Code Vision: Inheritors' Inlay Hints or Hide All 'Code Vision' Inlay Hints from the context menu.

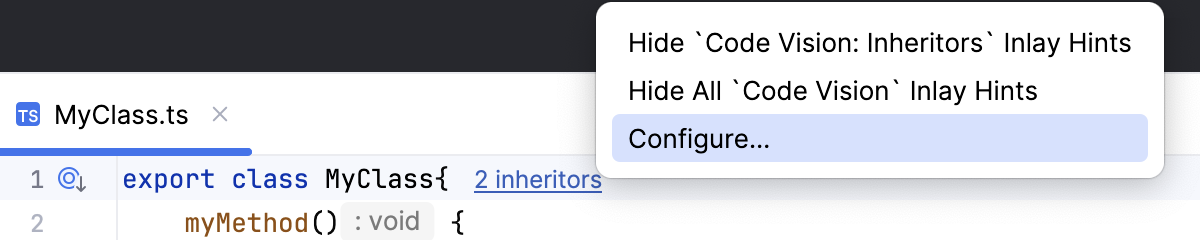
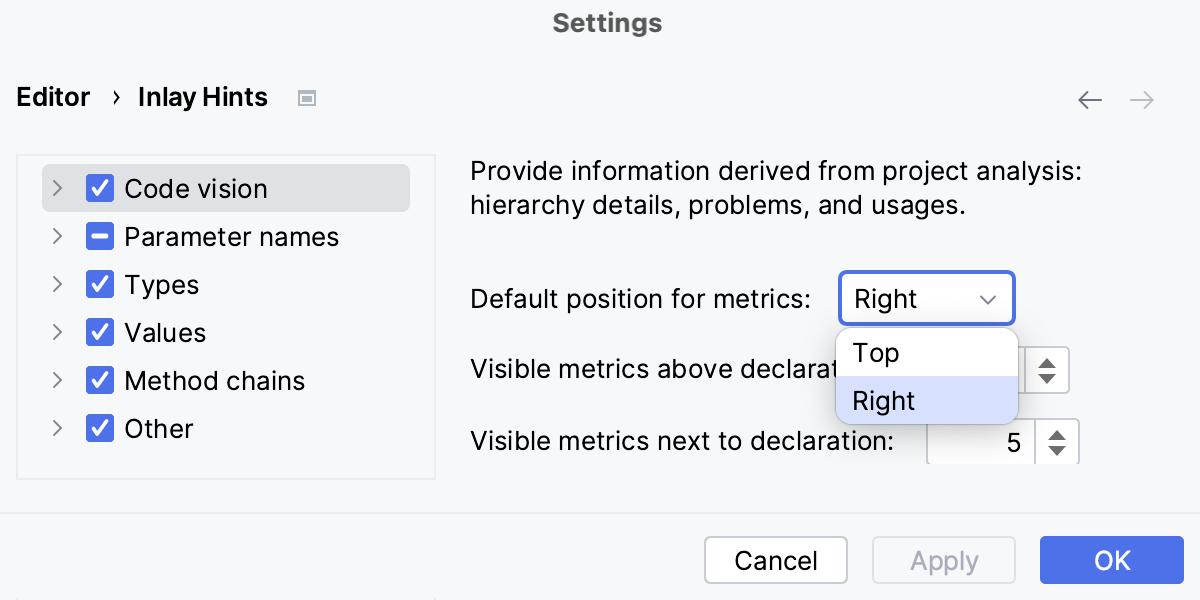
By default, Inheritorshints are shown above classes and interfaces. To change this position, click Configure from the context menu of a hint.

On the Inlay Hints page, that opens, select the appropriate setting from the Position list. Alternatively, select the Code vision node and change the Default position for metrics.

You can automatically locate a file in the Project tool window.
If the file is opened in the editor, press AltF1 to open the Select In popup.

In the popup, select Project View and press Enter. WebStorm locates your target in the Project tool window.
You can use the Open Files with Single Click (previously called Autoscroll to Source) and Always Select Opened Files (previously called Autoscroll from Source) actions to locate your file in the Project tool window.
In the Project tool window, right-click the Project toolbar and from the context menu, select Behavior.
Enable Always Select Opened File. After that WebStorm will track the file that is currently opened in the active editor tab and locate it in the Project tool window automatically.

You can also select the Open Files with Single Click option. In this case, when you click a file in the Project view, WebStorm will automatically open it in the editor.
To jump to the next or previous found issue in your code, press F2 or ShiftF2 respectively. Alternatively, go to Navigate | Next / Previous Highlighted Error in the main menu.
WebStorm places the caret immediately before the code issue.
Configure the way WebStorm navigates between code issues: it can either jump between all code issues or skip minor issues and only navigate between detected errors. Right-click the code analysis marker in the scroll bar area and choose one of the available navigation modes from the context menu:
To have WebStorm skip warnings, infos, and other minor issues, choose Go to high priority problems only.
To have WebStorm jump between all detected code issues, choose Go to next problem.
Press Alt0↓ or Alt0↑.
For JavaScript code inside HTML files, this behavior depends on the caret location. If the caret rests inside a JavaScript block, it enables jumping between JavaScript functions. If the caret rests on a
<script>tag, then navigation is performed between the tags.To visually separate methods in code, in the Settings dialog (CtrlAlt0S) , go to Editor | General | Appearance and select the Show method separators option.

To open the Structure tool window, press Ctrl07.
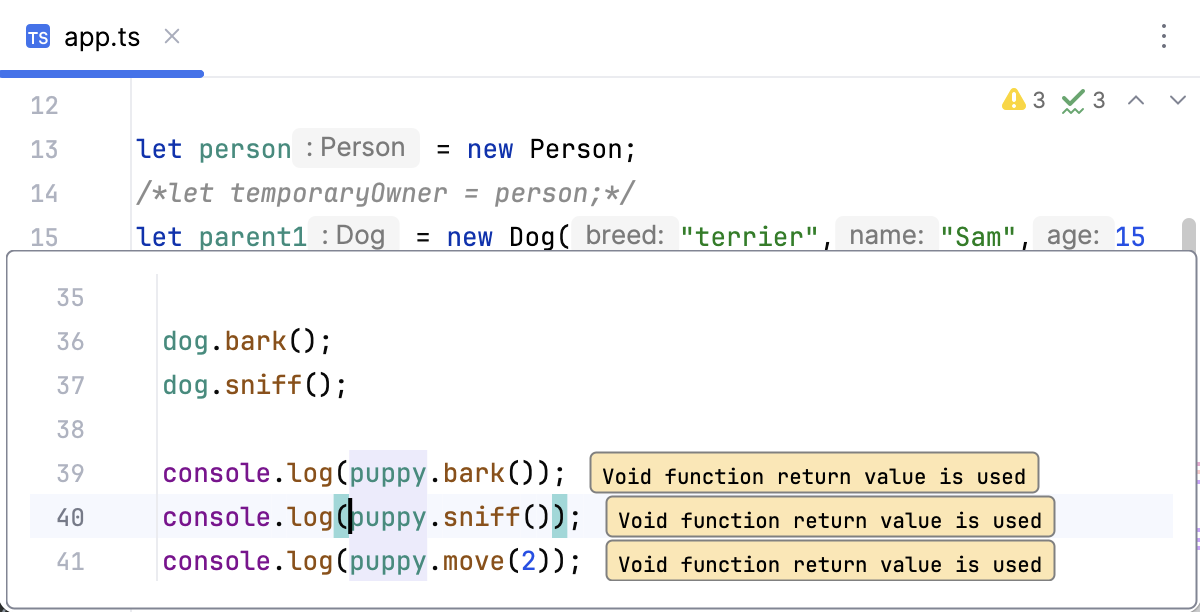
The lens mode lets you preview your code without actually scrolling to it. The mode is available in the editor by default when you hover over the scrollbar. It is especially useful when you hover over a warning or an error message.

To disable the lens mode, right-click the code analysis marker located on the right side of the editor and in the context menu clear the Show code lens on the scrollbar hover checkbox.
As an alternative, in the Settings dialog (CtrlAlt0S) , go to Editor | General | Appearance and clear the Show code lens on the scrollbar hover checkbox.
Breadcrumbs display the path from the code element where your caret is placed to the root element of the file. They help you track your location within a file's hierarchy.
Each part of the breadcrumb is clickable, allowing easy navigation to parent code elements. You can also use tooltips for additional information, which appear when you hover over a breadcrumb section.
Breadcrumbs are enabled by default for some programming languages. You can select the languages in settings.

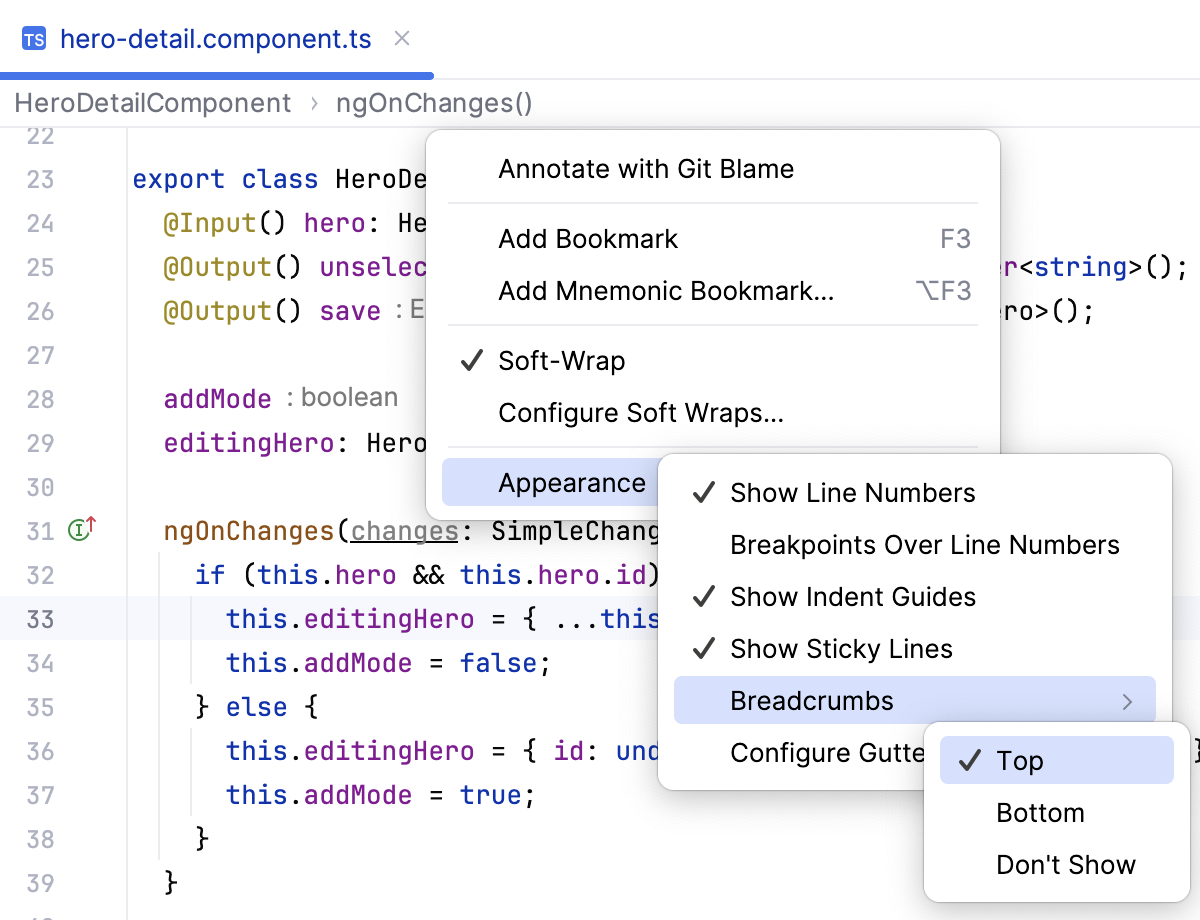
To change the location of breadcrumbs, right-click a breadcrumb in the editor, go to Appearance | Breadcrumbs, and select a new location: at the top or at the bottom of the editor.
To edit the settings for breadcrumbs, enable or disable breadcrumbs for other languages, or change their appearance, press CtrlAlt0S to open settings and then select Editor | General | Breadcrumbs.
Clear the Show breadcrumbs option to hide breadcrumbs in the editor.
Use the Navigation bar as a handy tool to find your way across the project.
Press AltHome to activate the Navigation bar.
Use the arrow keys or the mouse pointer to locate the desired file.
Double-click the selected file, or press Enter to open it in the editor.

You can click a class or an interface in the navigation bar to see the list of methods and fields. Click one of the listed methods and fields to quickly navigate to it in the editor.

In the editor, press Ctrl0G.
In the Go to Line/Column dialog, specify a line or column number, or both, separating them with : and click OK.

If you don't want to see the line numbers in the editor, in the Settings dialog (CtrlAlt0S) , go to Editor | General | Appearance and clear the Show line numbers checkbox.
note
For quicker access, assign a shortcut to the Show line numbers action.
In the editor, press CtrlAltF12 or in the context menu, select Open in | Finder.
In the Reveal in Finder popup, select a file or a directory to open in the path finder and press Enter.

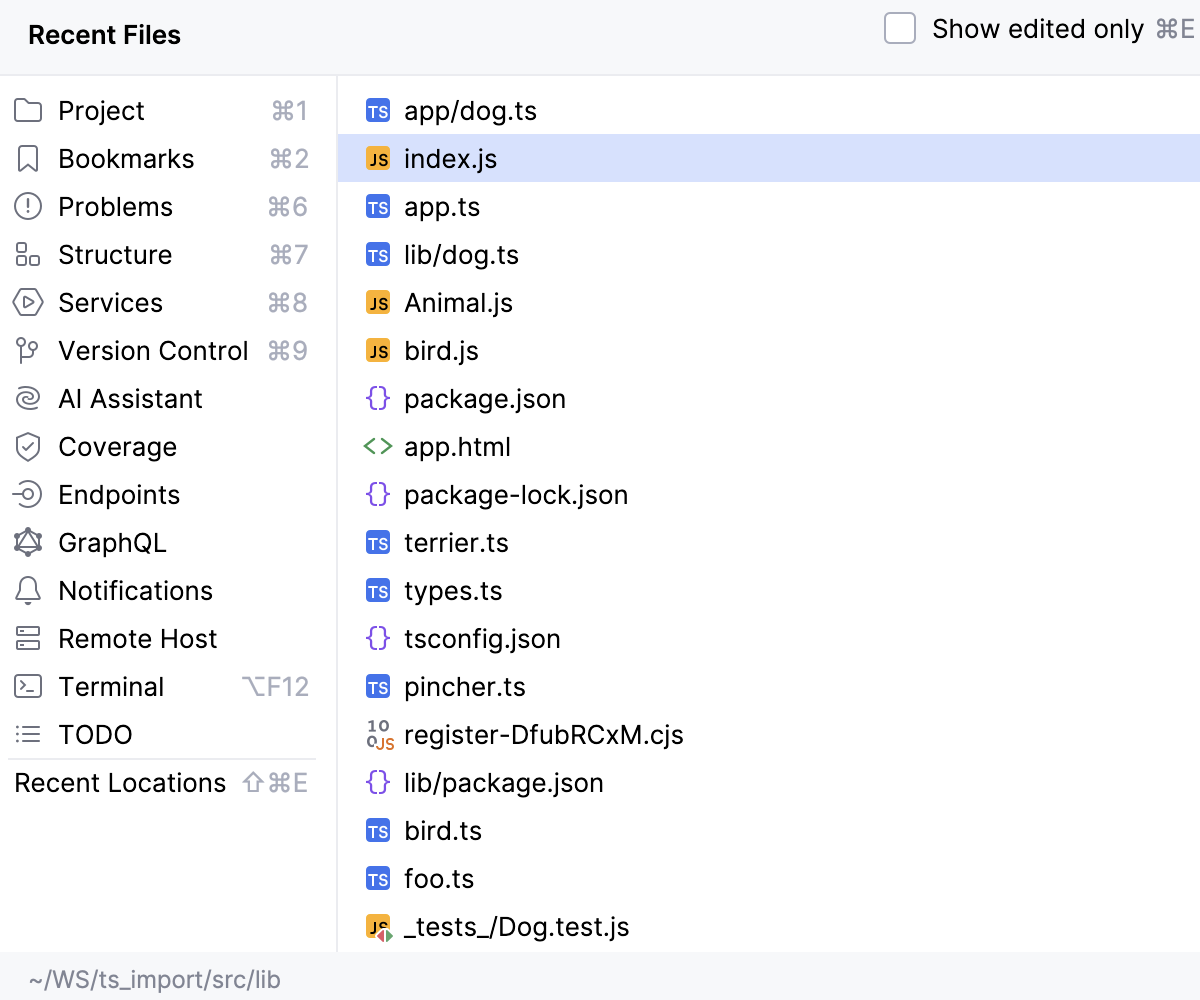
You can search for the recent and recently edited files with the Recent Files popup.
To open the Recent Files popup with the list of recent files, press Ctrl0E.

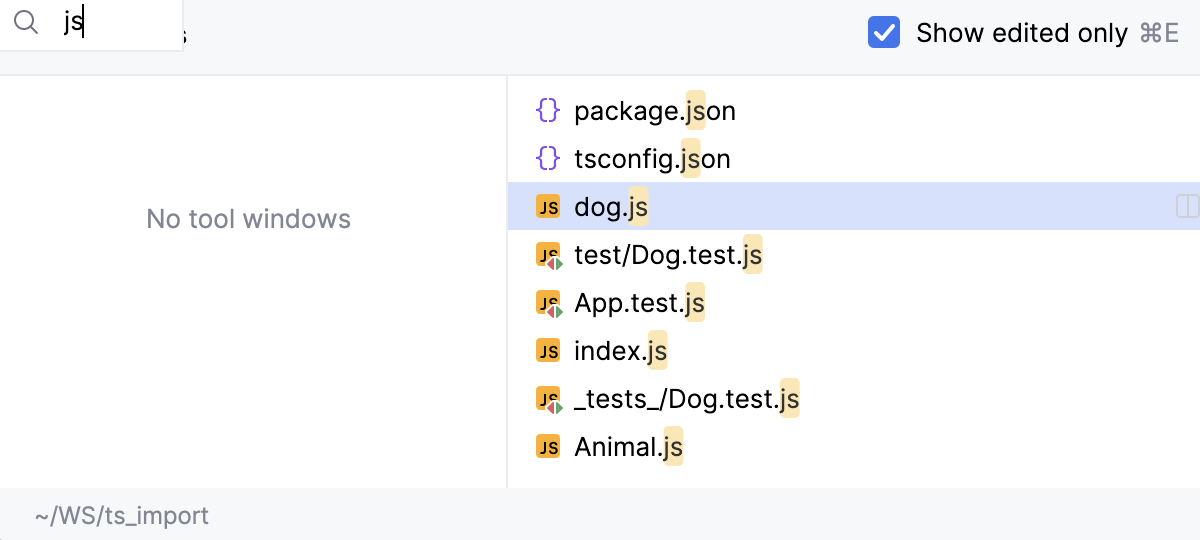
To see only the recently edited files, press Ctrl0E again or select the Show changed only checkbox.

To search for items in the popup, use the Speed Search functionality. Just start typing a search query, and the Search for field appears. WebStorm displays the results based on your search query, the list shrinks as you type.

Thanks for your feedback!