Locate duplicates
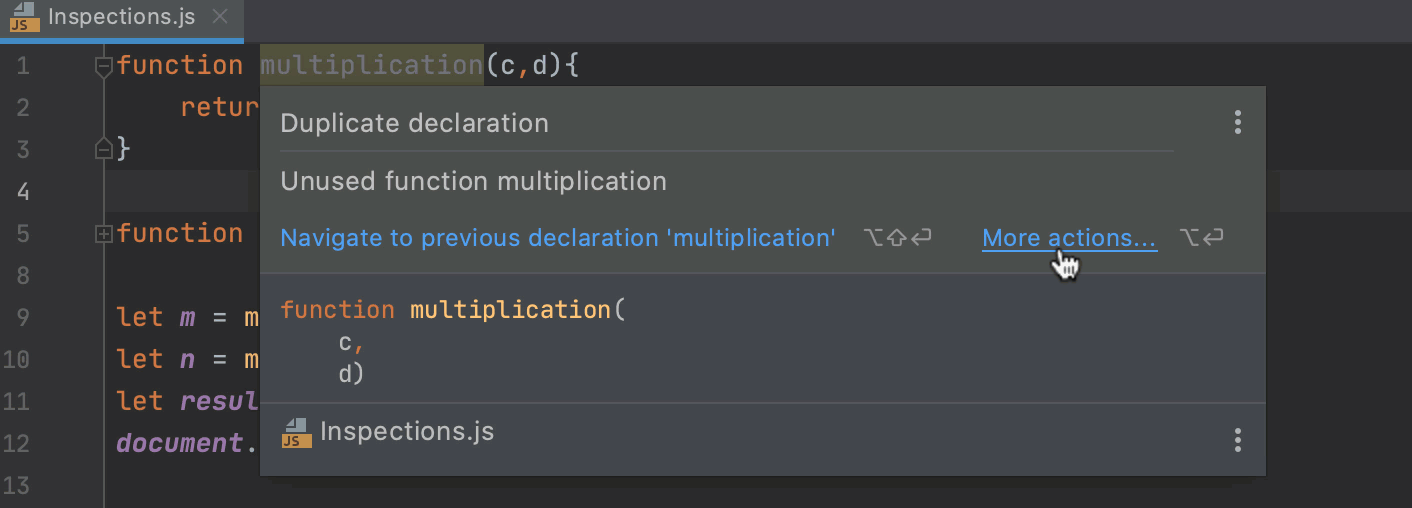
WebStorm helps you find repetitive blocks of code in a certain set of files by means of the Duplicated code fragment inspection. If you create a duplicate by writing or pasting code, WebStorm highlights it right away and suggests quick-fixes.

The inspection works out of the box and has a number of settings that you can change to adjust its behavior.
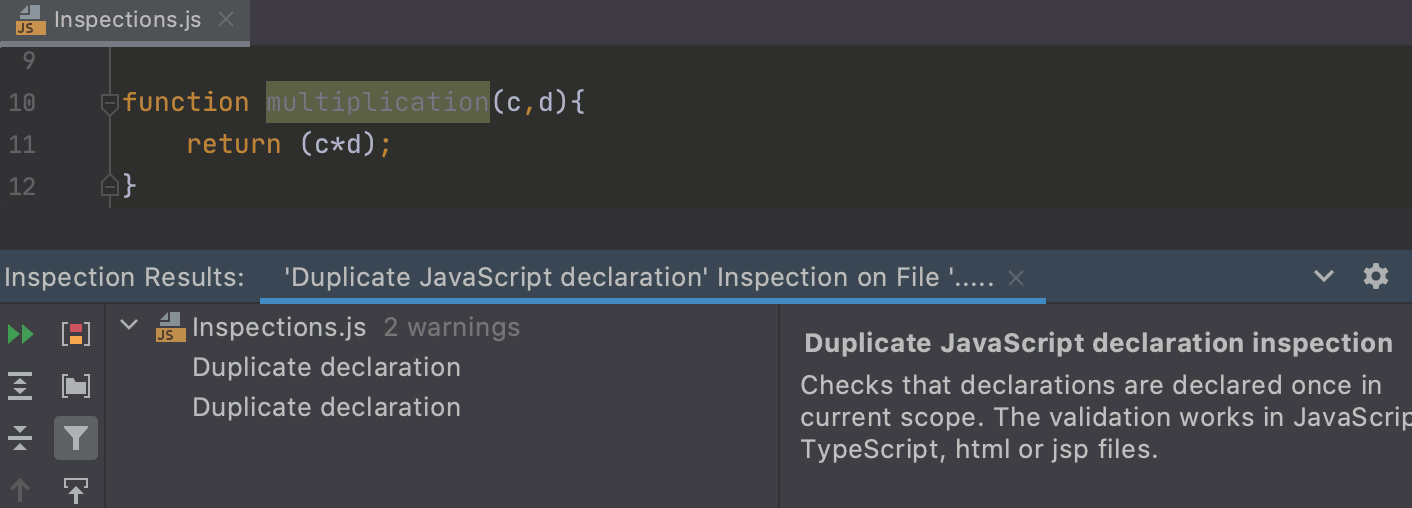
To see all duplicates in the selected set of files at once, run the inspection by name.

Configure the inspection
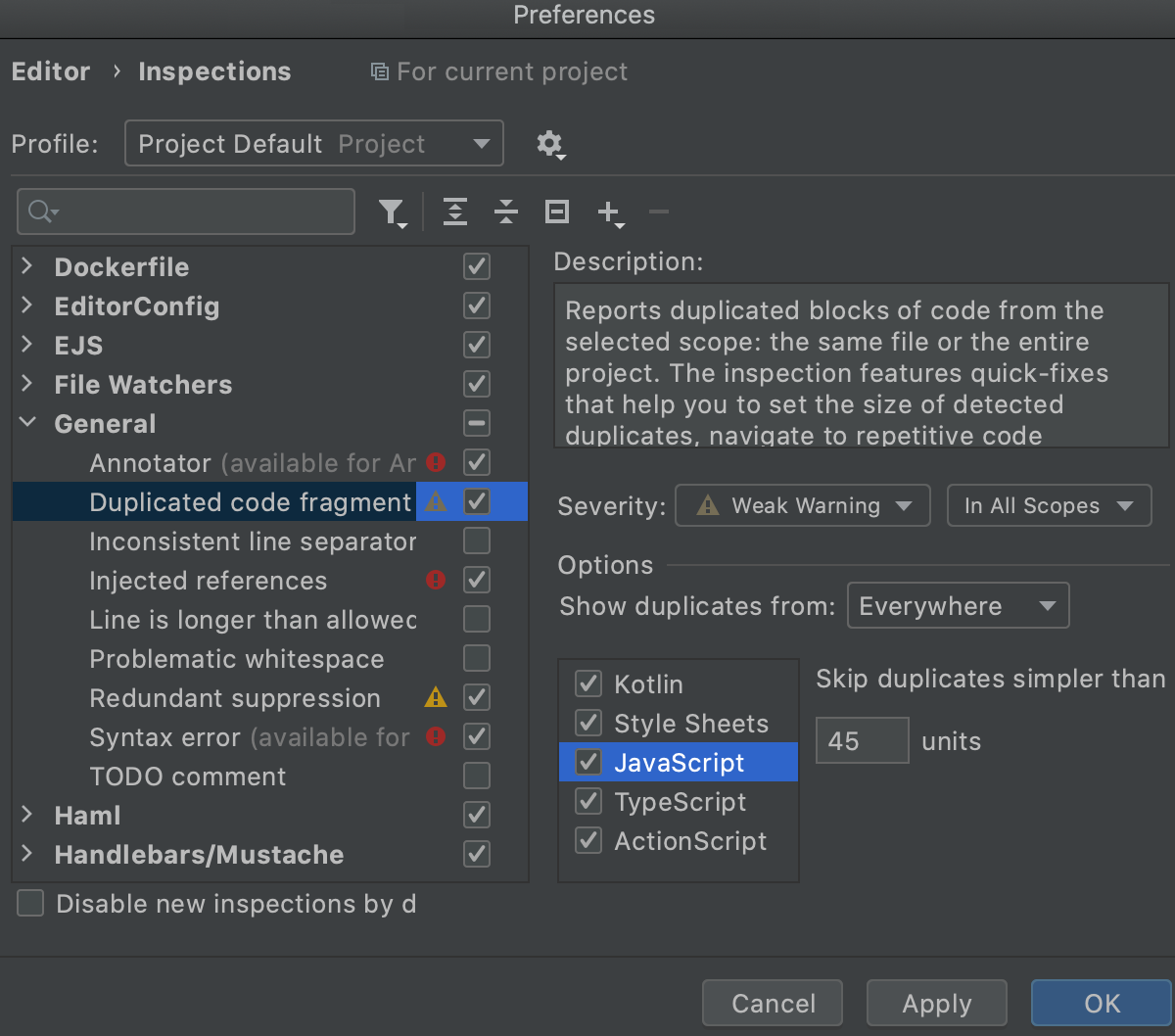
Press Ctrl+Alt+S to open IDE settings and select Editor | Inspections.
Make sure that the necessary inspection profile is selected in the Profile list.

In the search field of the Inspections dialog, type
duplicated code fragmentto locate the inspection in the list.Once you click the inspection, its settings appear on the right.
Severity: select a severity level from the list or create a new one.
Scope: select the scope of files in which the inspection is going to operate (the code on which the inspection in going to run).
Show duplicates from: select the set of files from which duplicates are going to be shown.
You can restrict the analysis to see duplicates only from the same module or from the same file to avoid false-positive results.
Skip duplicates simpler than: configure the size of the code fragment that is compared against the rest of the code in the selected set of files in units.
The default value is a compromise between accuracy and the amount of found duplicates. Increase the value to get more accurate results. Decrease the value to find more duplicates.
The exact value of units can be calculated as follows:
units = 2 * number of statements + number of expressions.Select the languages for which this inspection is going to work.
Apply the changes and close the dialog.
Ignore names and values while searching for duplicates
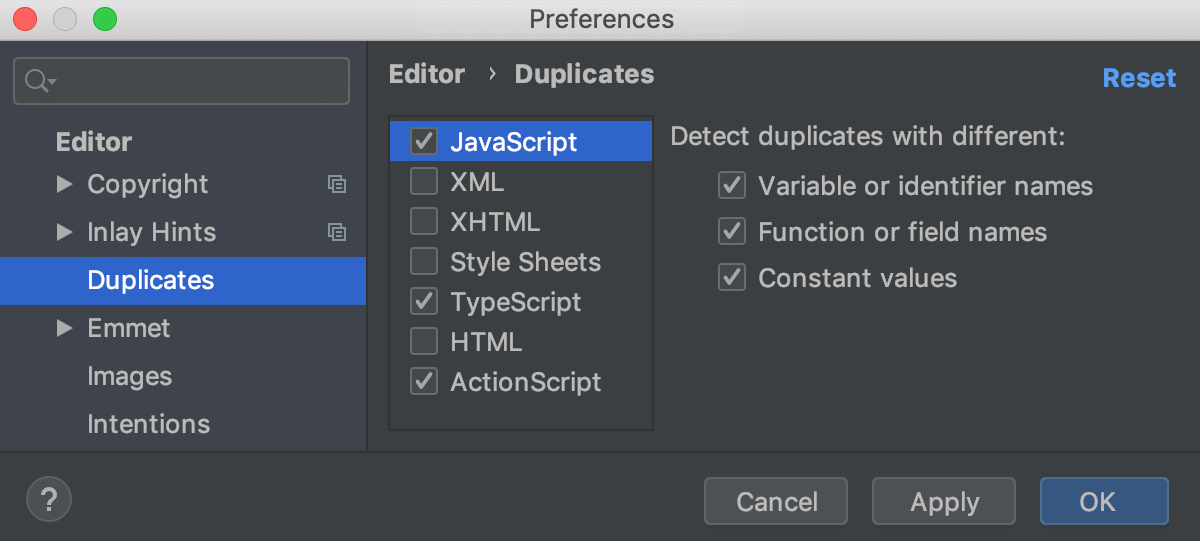
For each file type, you can define whether identical entities that only differ by names or values should be treated as duplicates.
Press Ctrl+Alt+S to open IDE settings and select Editor | Duplicates.
Select file types to which the analysis should apply and select the checkboxes next to the constructs that you want to anonymize.
 function multiply(a, b) { return (a * b); } function multiplication(c, d) { return (c * d); }
function multiply(a, b) { return (a * b); } function multiplication(c, d) { return (c * d); }Apply the changes and close the dialog.
The dialog also allows you to completely exclude a language from the analysis and indexing. If you disable a language on this page, this language will be hidden in the inspection settings.
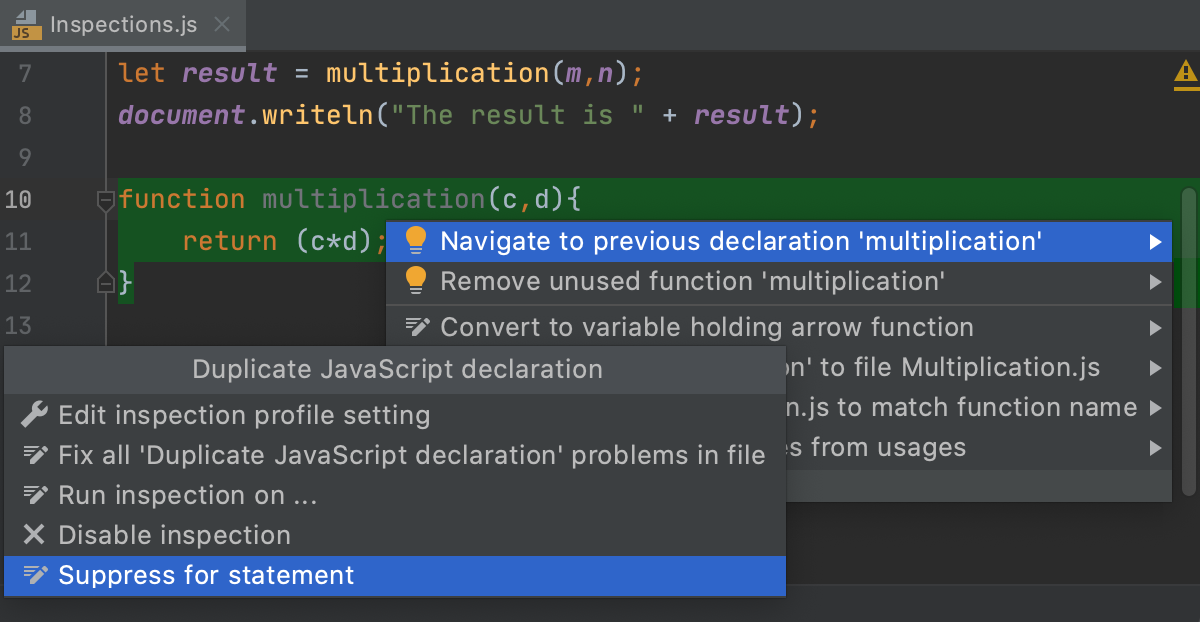
Suppress the inspection
When you suppress the inspection, the code analysis engine doesn't highlight the problem found by this inspection in the specific piece of code (class, method, field, or statement).
Place the caret at the code element for which you want to suppress the inspection and press Alt+Enter.
Click the arrow
next to the Show all duplicates like this action and select the necessary suppress action.

For more information, refer to Suppress inspections.
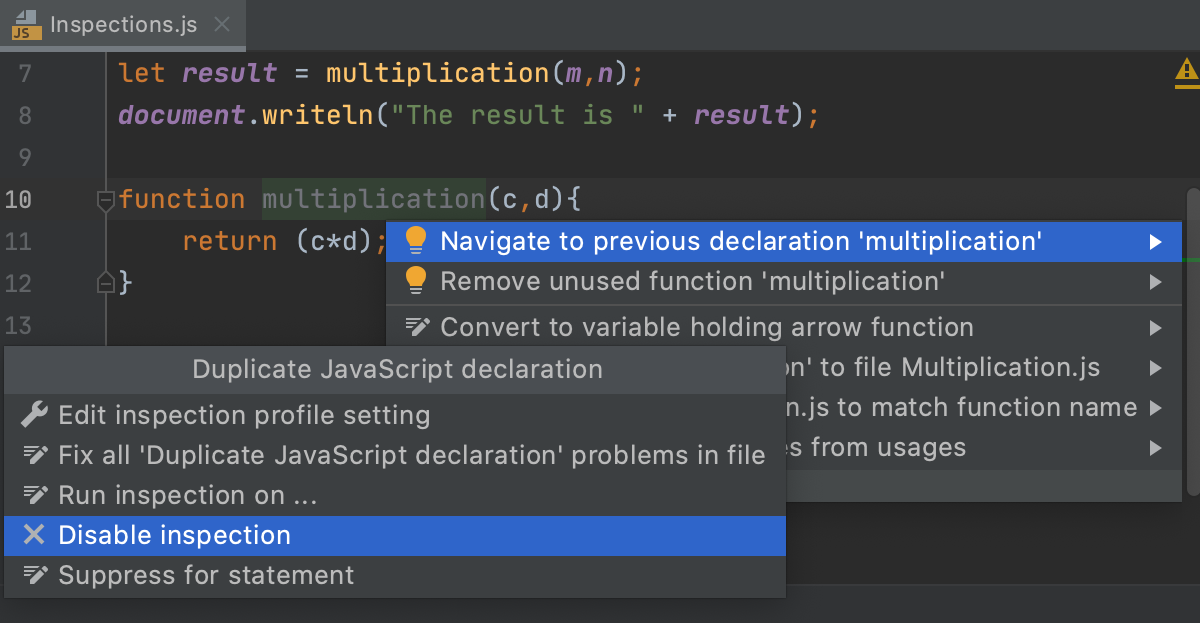
Disable the inspection
When you disable the inspection, you turn it off. It means that the code analysis engine stops searching project files for the problem that this inspection is designed to detect.
Place the caret at the code element for which you want to disable the inspection and press Alt+Enter.
Click the arrow
next to the Navigate to previous duplicate action and select Disable inspection.

To re-enable the inspection, go to and select the checkbox next to Duplicated code fragment.
For more information, refer to Disable inspections.
Search for duplicates manually (deprecated)
From the main menu, select .
In the Specify Code Duplication Analysis Scope dialog, specify the analysis scope: whole project, current file, uncommitted files (for the projects under version control), or some custom scope. In addition, you can include test sources into the analysis, too.
In the Code Duplication Analysis Settings dialog, select the languages that you want to analyze.
For each language, check the options to define the analysis preferences. For example, you can opt to request identical match for code fragments to be considered duplicates, or specify a certain limit below which the code constructs are not considered duplicates (for example, to avoid reporting each
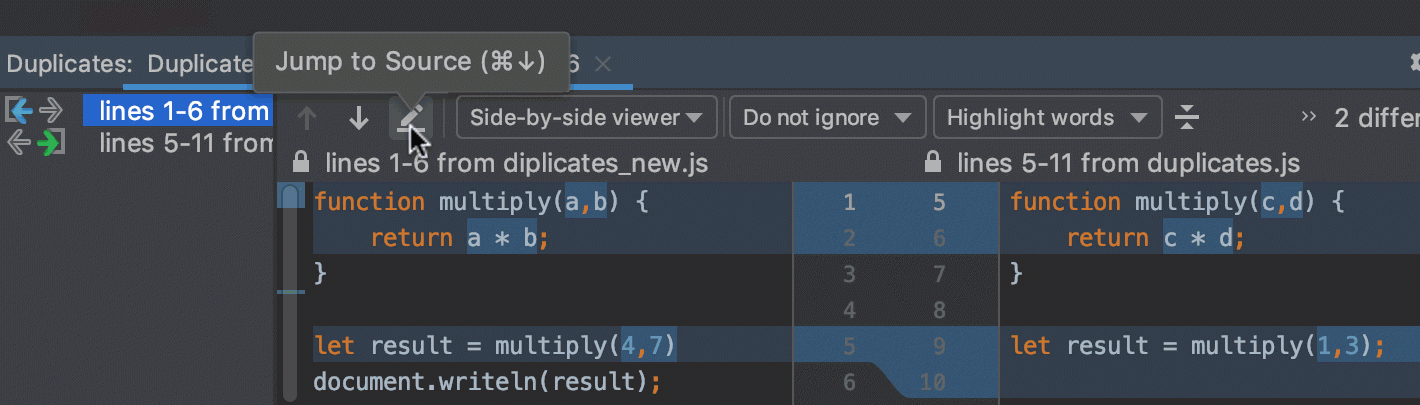
ifconstruct in the source code).In the Duplicates tool window, explore the analysis results.

View the list of duplicates in the left pane of the tool window.
View the differences between the found duplicates in the right pane. Use the arrow buttons to place the selected duplicate in one of the sections of the differences viewer and compare fragments of the code.
Navigate to the duplicates in the editor by using the Jump to Source or Show Source context menu commands.
Eliminate duplicates from the source code by applying the Extract Method in JavaScript or Extract Method in Typescript refactoring to the detected repetitive blocks of code that are found and highlighted automatically.