Auto import
In JavaScript and TypeScript files, WebStorm automatically adds import statements for modules, classes, components, and any other symbols that can be exported, as well as for XML namespaces. Learn more from Auto-import in JavaScript, Auto-import in TypeScript and Importing an XML namespace.
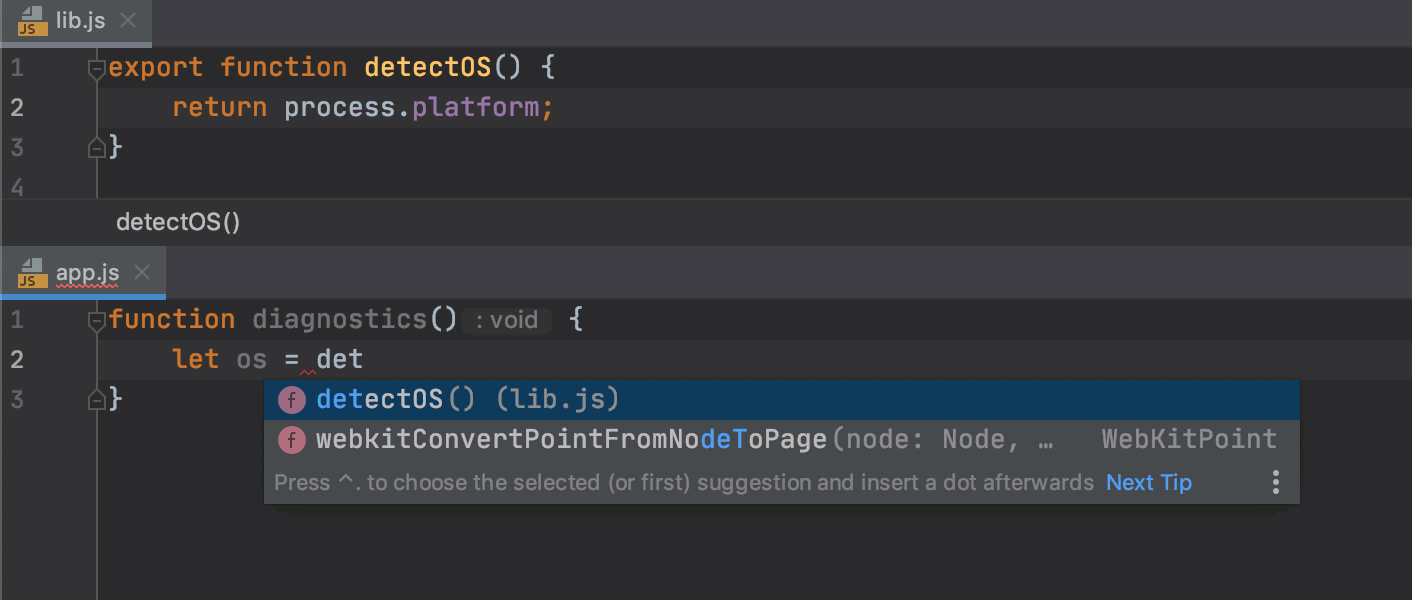
Add import statements on code completion
WebStorm adds import statements when you complete exported JavaScript or TypeScript symbols.

You can disable auto-import on completion and use quick-fixes instead:
In the Settings/Preferences dialog Ctrl+Alt+S, go to .
On the Auto Import page that opens, use the checkboxes in the TypeScript/JavaScript area to enable or disable import generation on code completion.
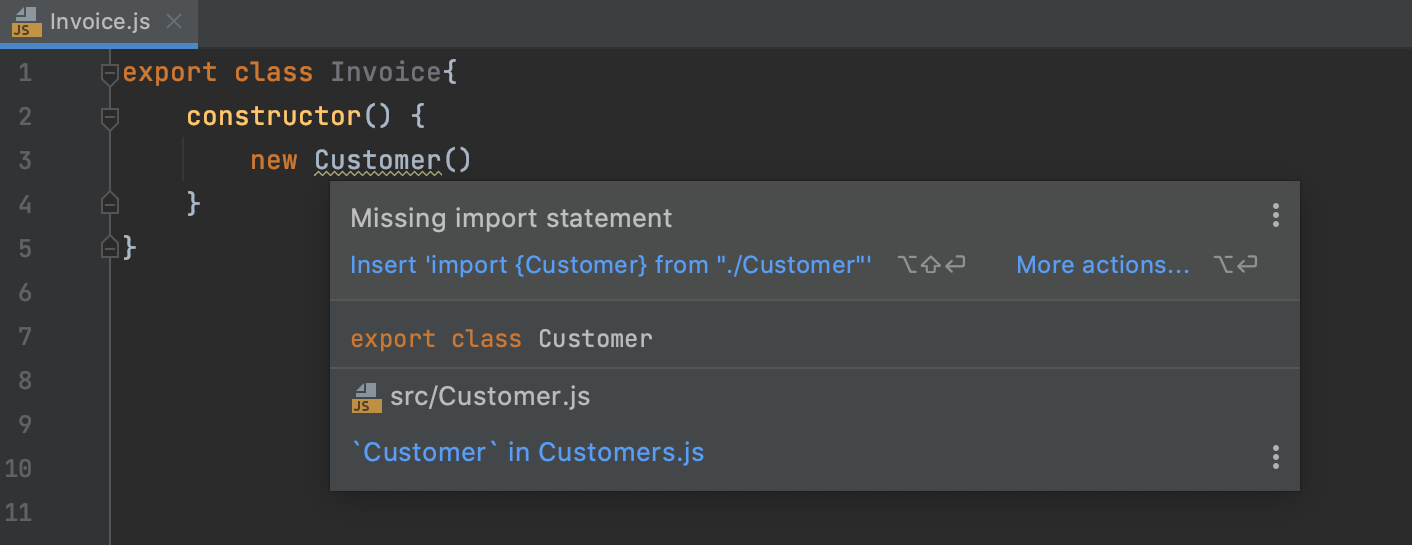
Use a quick-fix
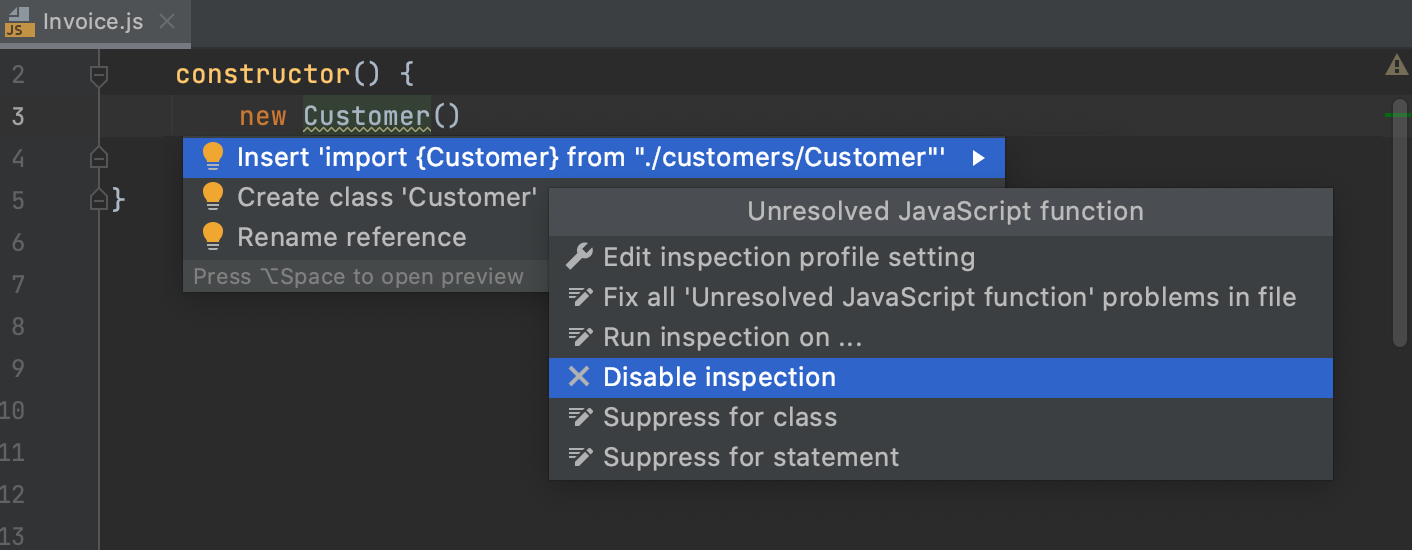
For JavaScript symbols from your project dependencies, WebStorm has a quick-fix for adding import statements when they are missing or when auto-import is disabled.
WebStorm marks the symbol as unresolved and shows a tooltip with the suggested quick-fix:

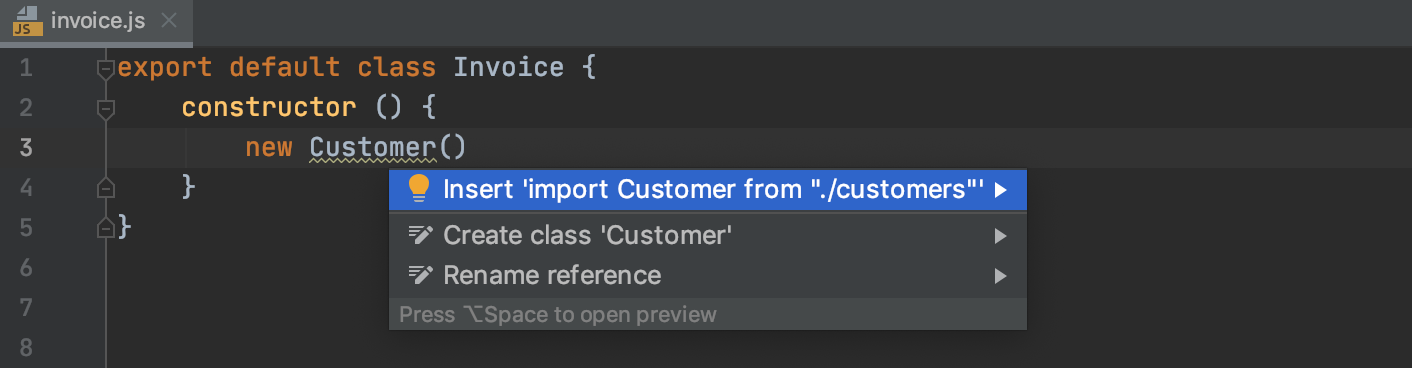
Alternatively, press Alt+Enter:

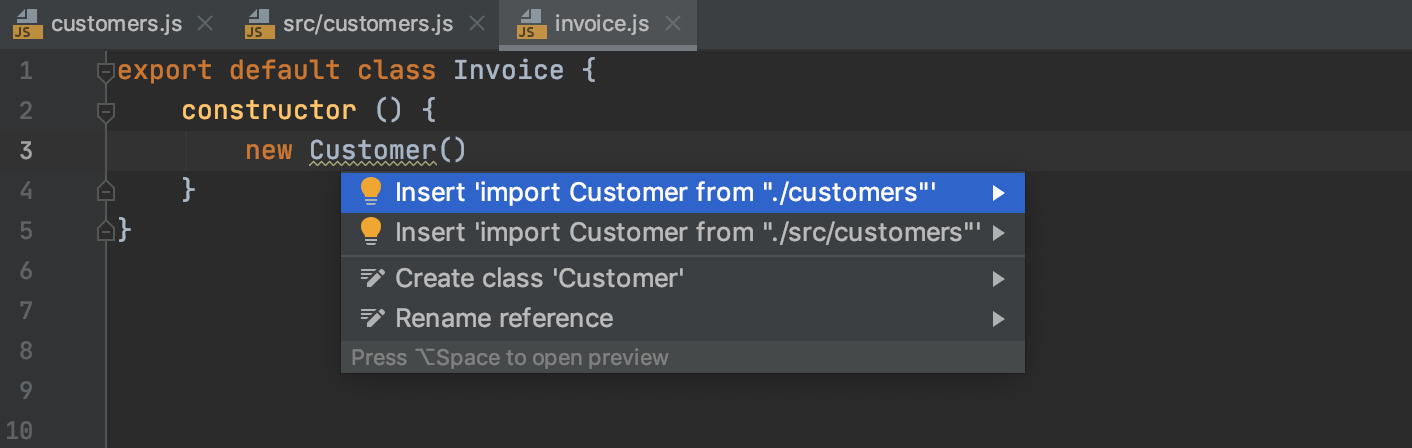
If there's more than one possible source of import, WebStorm shows a list of suggestions:

If you don't want to see Missing import statement warnings, disable the inspection in the current file or in the entire project, see Disabling and enabling inspections for details.

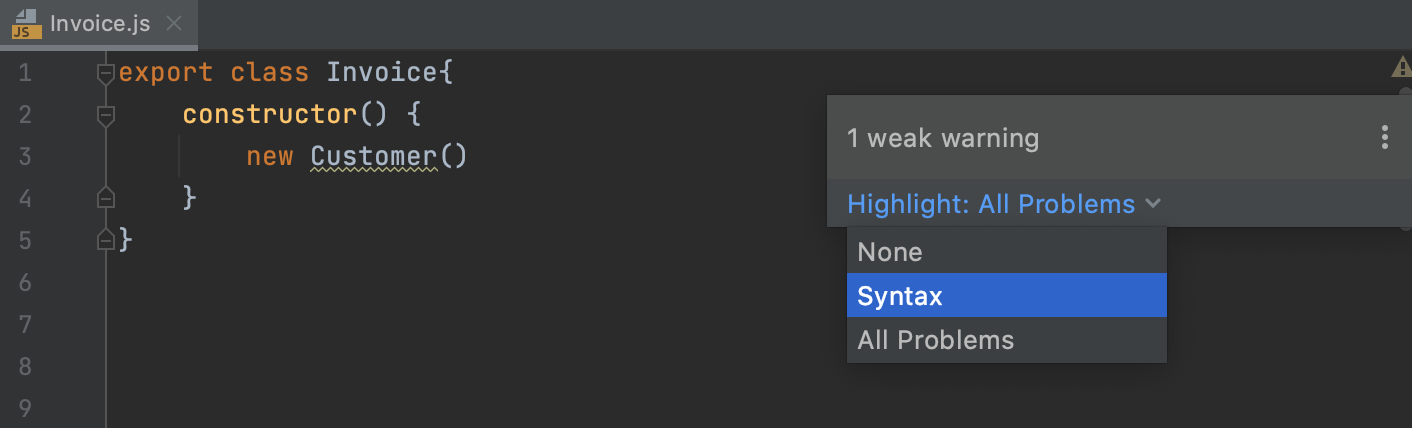
Alternatively, change highlighting level for the file: hover the mouse over the widget in top-right corner of the editor and select None or Syntax from the Highlight list.

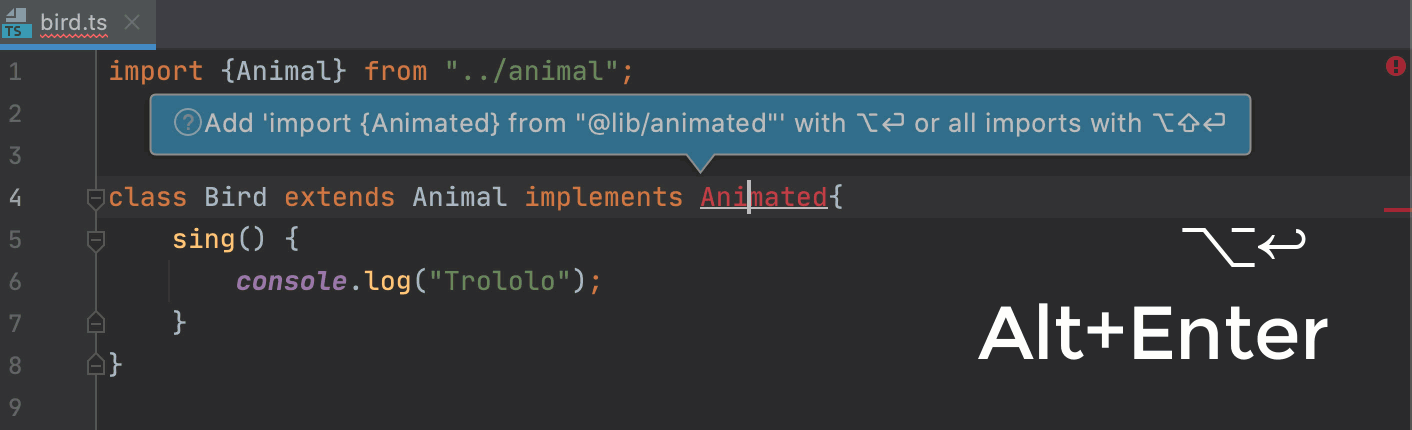
Add import statements using the auto-import tooltip
In TypeScript, WebStorm shows you an auto-import tooltip. To accept the suggestion, press Alt+Enter.

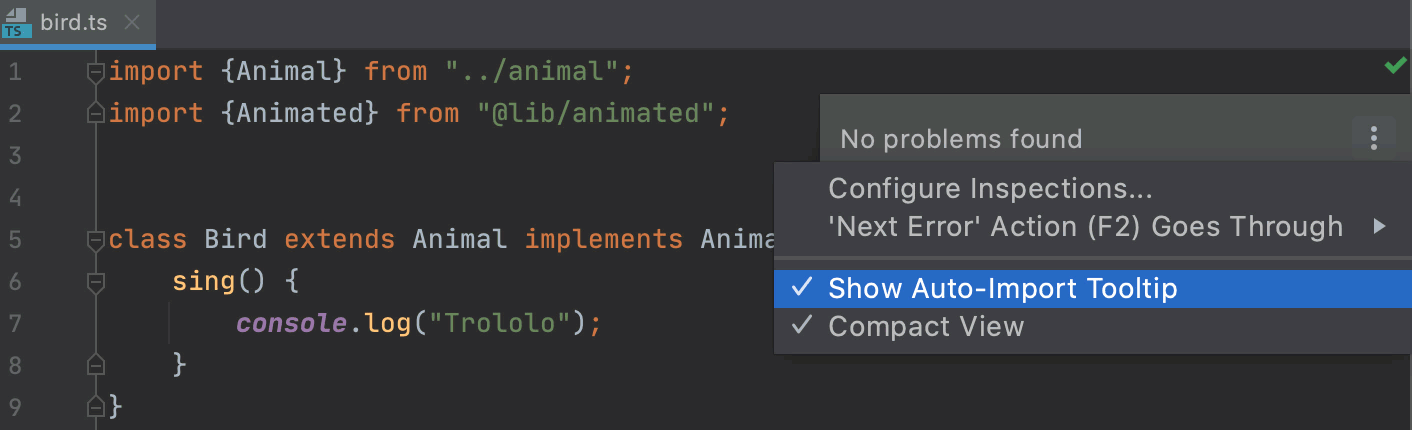
To disable the popup, hover the mouse over the inspection widget in the top-right corner of the editor, click , and clear the Show Auto-Import Tooltip option.

Learn more from Auto-import in TypeScript.
Optimize imports
WebStorm helps you remove unused imports and organize import statements in the current file, in all files in a directory, or in the entire project at once.
Optimize imports in a file
Open the file in the editor or select it in the Project tool window and press Ctrl+Alt+O.
Optimize imports when reformatting a file
You can tell WebStorm to optimize imports in a file every time it is reformatted.
Open the file in the editor, press Ctrl+Alt+Shift+L, and make sure the Optimize imports checkbox is selected in the Reformat File dialog that opens. After that every time you press Ctrl+Alt+L in this project, WebStorm will optimize its imports automatically.
Optimize imports in a folder
Select the folder in the Project tool window, press Ctrl+Alt+O, and click Run in the Optimize Imports dialog that opens.
Optimize imports only in modified code
If your project is under version control, you can optimize imports only in the updated code. You can also instruct WebStorm to optimize imports in modified files before committing them to VCS.
In the Project tool window, select a folder, and press Ctrl+Alt+O. In the Optimize imports dialog, select the Process only VCS changed files and click Run.
In the Commit Changes dialog Ctrl+K, select the Optimize imports checkbox.
Configure the style of import statements
To configure the style for JavaScript or TypeScript imports, open the Settings/Preferences dialog Ctrl+Alt+S, go to or to , and use the controls on the Imports tab to customize the appearance of import statements.
In the CSS, SCSS, and Less context, WebStorm by default uses double quotes for generated string literals in
importstatements and URLs. To use single quotes, Open the Settings/Preferences dialog Ctrl+Alt+S, go to , open the Other tab, and select Single from the Quote marks list.To apply the chosen style to the entire file after reformatting, select the Enforce on format checkbox below the list.