Exploring the HTTP request in Editor syntax
To compose an HTTP request in the WebStorm code editor, use the following general syntax:
The HTTP request in Editor format introduces additional capabilities, as demonstrated by the following examples. For details on working with HTTP requests, see HTTP client in WebStorm code editor.
Use comments in HTTP requests
Within a request, start any line with with
//or#to make it a comment line.// A basic request GET http://example.com/a/
Use short form for GET requests
For GET requests, you can omit the request method and only specify the URI.
// A basic request http://example.com/a/
Compose several requests in a single file
Mark the end of a request by typing the
###separator below it.// A basic request http://example.com/a/ ###Compose another request below the separator.
// A basic request http://example.com/a/ ### // A second request using the GET method http://example.com:8080/api/html/get?id=123&value=content
Break long requests into several lines
Indent all query string lines but the first one.
// Using line breaks with indent GET http://example.com:8080 /api /html /get ?id=123 &value=content
Access a web service with authentication
Provide the request message body
Inside the request, prepend the request body with a blank line and do one of the following:
Type the request body in place:
// The request body is provided in place POST http://example.com:8080/api/html/post HTTP/1.1 Content-Type: application/json Cookie: key=first-value { "key" : "value", "list": [1, 2, 3] }If you set the Content-Type header field value to one of the languages supported by WebStorm, then the corresponding language fragment will be auto-injected into the HTTP request message body. If Content-Type is not specified, you can inject a language fragment manually. For more information, see Language injections.
To read the request body from a file, type the
<symbol followed by the path to the file.// The request body is read from a file POST http://example.com:8080/api/html/post Content-Type: application/json < ./input.json
Use multipart/form-data content type
Set the request's Content-Type to multipart/form-data. To send a file as part of the multipart/form-data message, include the
filenameparameter in the Content-Disposition header.POST http://example.com/api/upload HTTP/1.1 Content-Type: multipart/form-data; boundary=boundary --boundary Content-Disposition: form-data; name="first"; filename="input.txt" // The 'input.txt' file will be uploaded < ./input.txt --boundary Content-Disposition: form-data; name="second"; filename="input-second.txt" // A temporary 'input-second.txt' file with the 'Text' content will be created and uploaded Text --boundary Content-Disposition: form-data; name="third"; // The 'input.txt' file contents will be sent as plain text. < ./input.txt --boundary--
Enable or disable following redirects
Depending on the web service you are accessing, you may want HTTP requests to either follow redirects or not. When a redirect is followed, the redirected page response is returned; otherwise, the actual redirect response header (such as 301 or 302) is returned.
Before the request, add a comment line with the
@no-redirecttag.// @no-redirect example.com/status/301
Enable or disable saving requests to requests history
If necessary, you can prevent saving a request to the requests history. This can be helpful in case a request contains some sensitive data, and you don't want to log it.
Before the request, add a comment line with the
@no-logtag.// @no-log GET example.com/api
Enable or disable saving received cookies to the cookies jar
If necessary, you can prevent saving the received cookie to the cookies jar. This way, you will avoid removing the unwanted cookies from the http-client.cookies file manually.
Before the request, add a comment line with the
@no-cookie-jartag.// @no-cookie-jar GET example.com/api
Use variables
When composing an HTTP request, you can parametrize its elements by using variables. A variable can hold the values for the request's host, port, and path, query parameter or value, header value, or arbitrary values used inside the request body or in an external file.
Provide a variable inside the request
Enclose the variable in double curly braces as
{{variable}}.
The variable's name may only contain letters, digits, the underscore symbols _, or the hyphen symbols -. The variables' values can be any of the following:
Provided explicitly per environment by means of the environment variables
Generated dynamically by means of the
$uuid,$timestamp, and$randomIntpredefined dynamic variablesDefined programmatically in response handler scripts by means of the
client.global.setmethod.
Environment variables
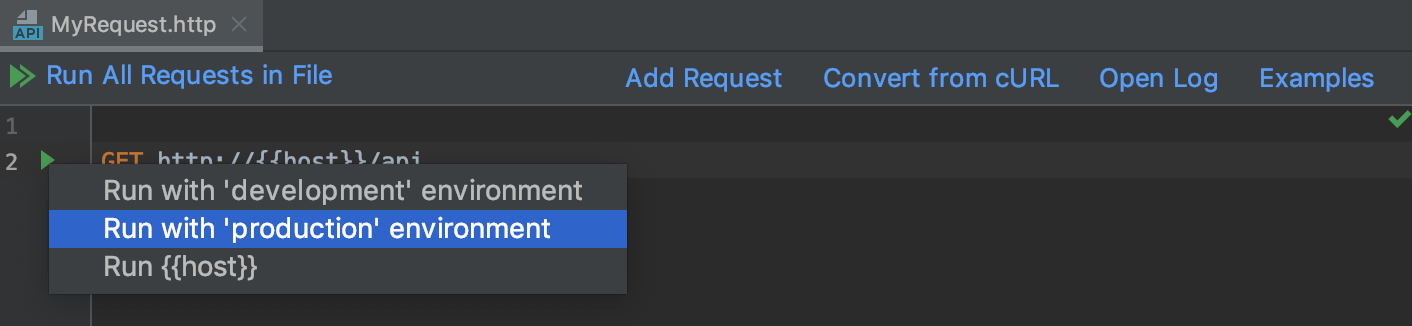
Environment variables let you store a set of environment definitions inside your project. For example, you can create and use the {{host}} variable instead of providing the hostname in your request explicitly. When you execute the request, you can choose between defined environments and thus send it to a specific host:

The selected environment will be used as the default one when Viewing a structure of the request, opening the request in the browser, executing the request, and creating a run/debug configuration for it.
Define environment variables
Environment variables are defined in the environment files.
On top of the request's editor panel, click the Add Environment File shortcut link.
Select the desired environment type from the popup menu.

Depending on your choice, WebStorm will create the following files inside the project:
Choosing Regular will create the http-client.env.json file. This file can contain common variables such as host name, port, or query parameters, and is meant to be distributed together with your project.
Choosing Private will create the http-client.private.env.json file. This file might include passwords, tokens, certificates, and other sensitive information. It is added to the list of VCS ignored files by default. The values of variables that are specified in the http-client.private.env.json file override the values in the regular environment file.
Populate the created files with the desired variables.
The following sample http-client.env.json environment file defines two environments: development and production. The additional http-client.private.env.json file holds the sensitive authorization data.
{ "development": { "host": "localhost", "id-value": 12345, "username": "", "password": "", "my-var": "my-dev-value" }, "production": { "host": "example.com", "id-value": 6789, "username": "", "password": "", "my-var": "my-prod-value" } }{ "development": { "username": "dev-user", "password": "dev-password" }, "production": { "username": "user", "password": "password" } }The example HTTP request is as follows:
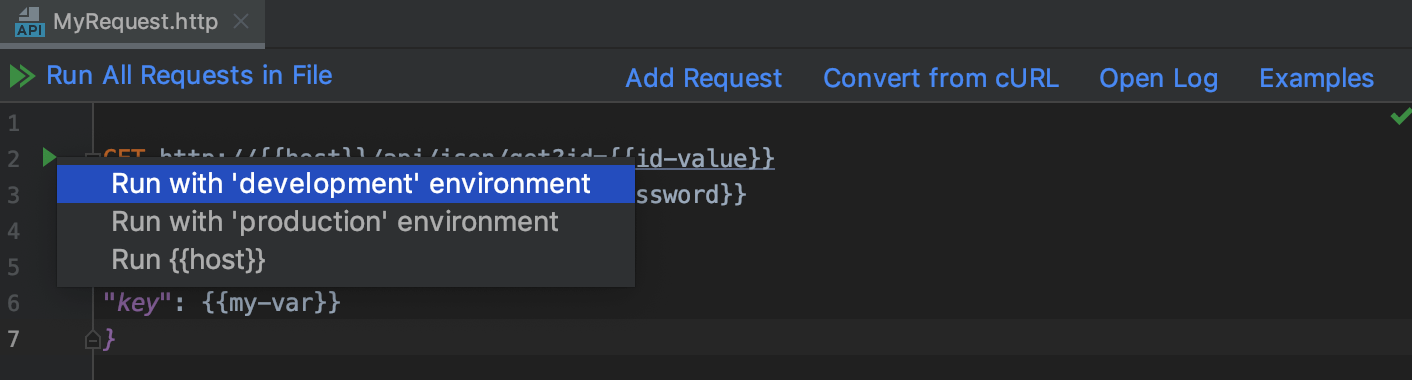
GET http://{{host}}/api/json/get?id={{id-value}} Authorization: Basic {{username}} {{password}} Content-Type: application/json { "key": "{{my-var}}" }When you execute the above request, WebStorm lets you choose the desired execution environment:

Depending on your choice, the resulting request will be one of the following:
GET http://localhost/api/json/get?id=12345 Authorization: Basic dev-user dev-password Content-Type: application/json { "key": "my-dev-value" }GET http://example.com/api/json/get?id=6789 Authorization: Basic user password Content-Type: application/json { "key": "my-prod-value" }
Dynamic variables
Dynamic variables generate a value each time you run a request:
$uuid: generates a universally unique identifier (UUID-v4)$timestamp: generates the current UNIX timestamp$randomInt: generates a random integer between 0 and 1000.
For example: