HTTP client in WebStorm code editor
When testing a web service, you can create, edit, and execute HTTP Requests directly in the WebStorm code editor.

HTTP Requests are stored in .http and .rest files and are marked with the icon.
Support for HTTP files includes the following features:
Code completion for hosts, method types, header fields, and endpoints defined via OpenAPI.
Code folding for requests, their parts, and response handler scripts
Inline documentation for request header fields and doc tags
Viewing a structure of HTTP requests
Language injections inside the request message body
Before you begin, configure the Proxy settings on the HTTP Proxy page of the Settings/Preferences dialog Ctrl+Alt+S if necessary.
Create HTTP request files
You can work with HTTP requests either from scratch files or from physical files of the HTTP Request type. Each file can contain multiple requests, and you can create as many files as needed.
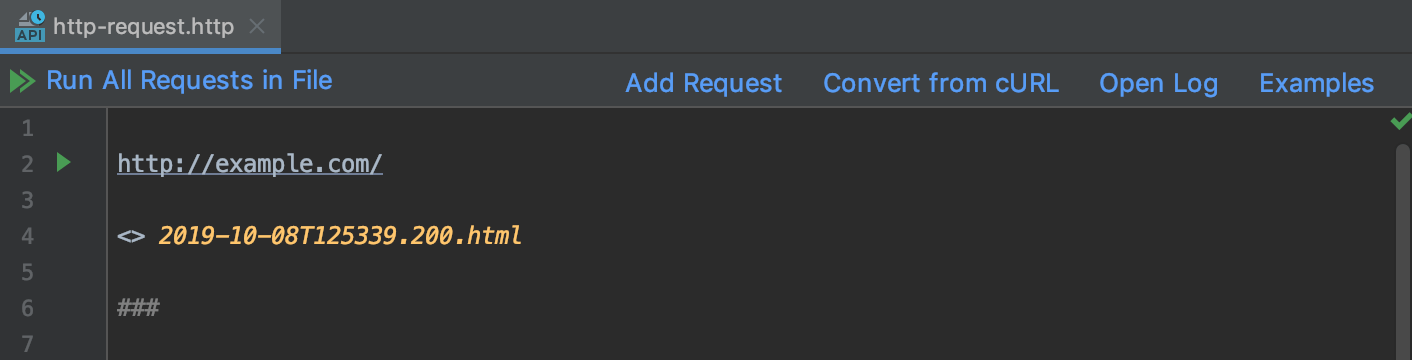
Scratch files can be used to test HTTP requests during development. Scratch files are not stored inside a project, so WebStorm can modify them and add additional information about the request. When an HTTP request is executed from a scratch file, the link to the response output file is added below the request and at the top of the requests history file.
Create an HTTP request scratch file
Press Ctrl+Alt+Shift+Insert and select HTTP Request.
Physical files can be used for documenting, testing, and validating HTTP requests. Physical files are stored inside your project, and WebStorm will not modify them. When an HTTP request is executed from a physical file, this file is not modified. Information about the executed request with the link to the response output file is added to the top of the requests history file.
Create a physical HTTP request file
In the File menu, point to New, and then click HTTP Request.
Move an HTTP request
You can use the Move refactoring F6 to move HTTP requests from scratches to physical files, as well as between physical files.
In the editor, position the caret at the request to be moved and do one of the following:
From the main menu or the context menu, select .
Press Alt+Enter and select the Move HTTP Requests intention action.
Press F6.
In the Move HTTP Requests dialog that opens, do the following:
In the Path field, choose one of the existing .http files from the list or click
to locate the file.
You can also type the full path to the file manually. If you specify the name of a non-existing file, a new file with the provided name will be created automatically.
In the Requests list, select the checkboxes next to the requests you want to move.
Compose HTTP requests
WebStorm uses the HTTP request in Editor format, which provides a simple way to create, execute, and store information about HTTP requests. You can type them directly in the created HTTP request files using the following general syntax:
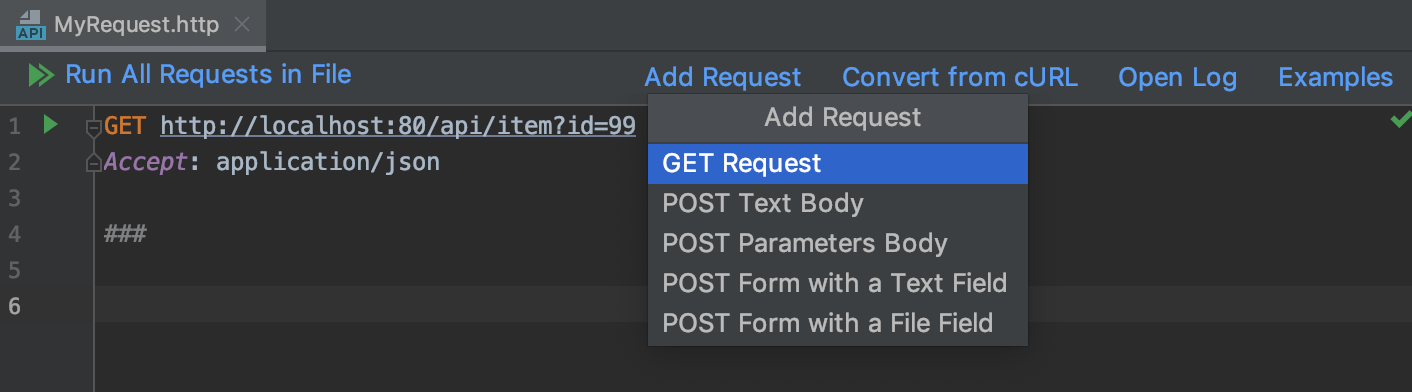
To speed up composing HTTP requests, click the Add request shortcut link on top of the request's editor panel. In the popup menu, choose the type of the request to add.

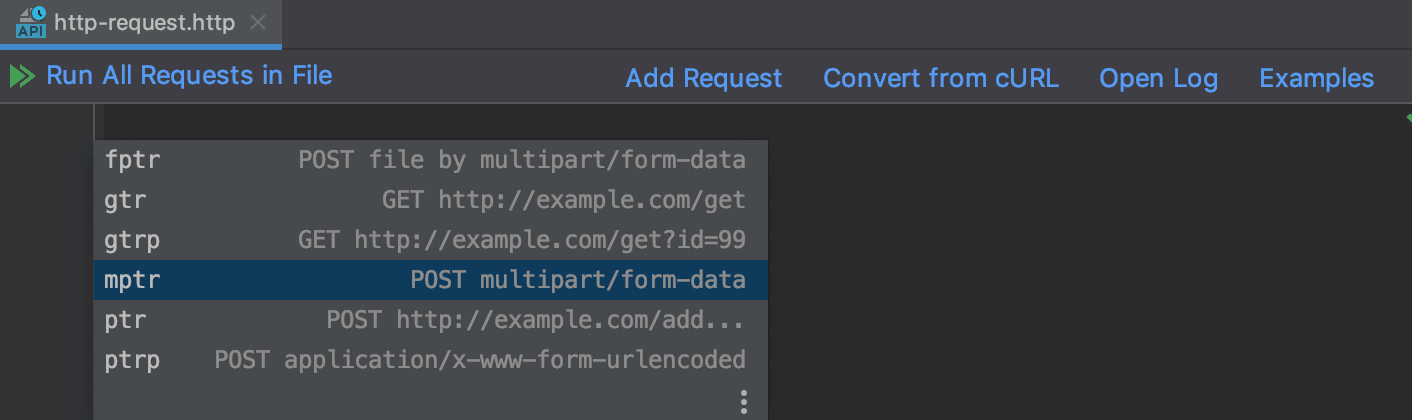
Alternatively, use live templates. In the editor, you can press Ctrl+J to view the list of available templates. For example, gtr expands to a simple GET request; mptr expands to a multipart/form-data POST request.

To get an overview of the HTTP Client possibilities, you can explore the HTTP Requests Collection, which is a handful selection of composed requests.
Open a request from the HTTP Requests Collection
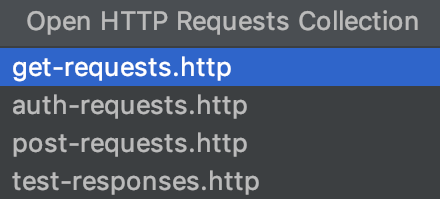
Click the Examples shortcut link on top of the request's editor panel.
In the popup menu, choose the HTTP Requests collection you wish to open:

Convert cURL requests
If you are working with cURL requests, you can convert between cURL requests and the HTTP request in Editor format.
Convert cURL to HTTP request
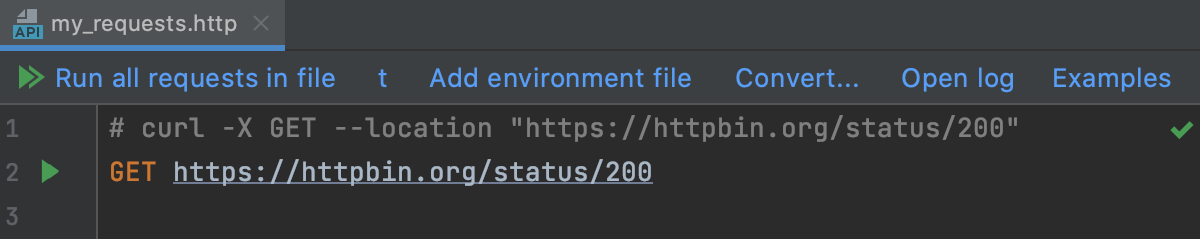
Paste the cURL request into an HTTP request file. WebStorm will convert it to the HTTP request format and leave the original cURL request commented out for later reference.

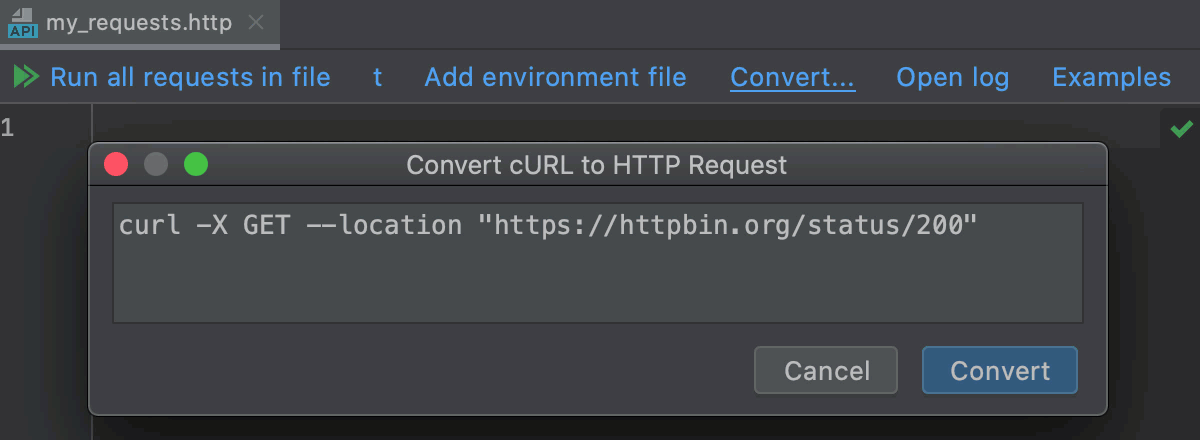
Alternatively, click the Convert shortcut link on top of the HTTP request editor panel and select Convert cURL to HTTP Request, or select from the main menu.
In the Convert cURL to HTTP Request dialog, type or paste the cURL request that you want to convert.

Consider the following example cURL request:
WebStorm will convert it to the following:
The converter supports the following cURL options:
| Option | Description |
|---|---|
| -X, --request | The request method to use. |
| -H, --header | The request header to include in the request. |
| -u, --user --basic --digest | The user's credentials to be provided with the request, and the authorization method to use. |
| -d, --data, --data-ascii --data-binary --data-raw --data-urlencode | The data to be sent in a POST request. |
| -F, --form | The multipart/form-data message to be sent in a POST request. |
| --url | The URL to fetch (mostly used when specifying URLs in a config file). |
| -i, --include | Defines whether the HTTP response headers are included in the output. |
| -v, --verbose | Enables the verbose operating mode. |
| -L, --location | Enables resending the request in case the requested page has moved to a different location. |
Convert HTTP request to cURL
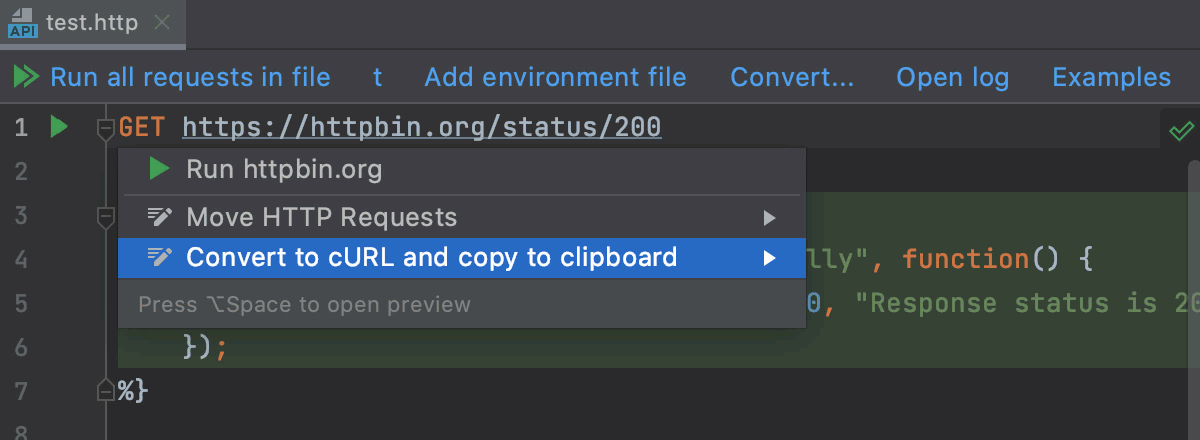
Put the caret at the HTTP request that you want to convert to cURL format.
Click Alt+Enter and select Convert to cURL and copy to clipboard.

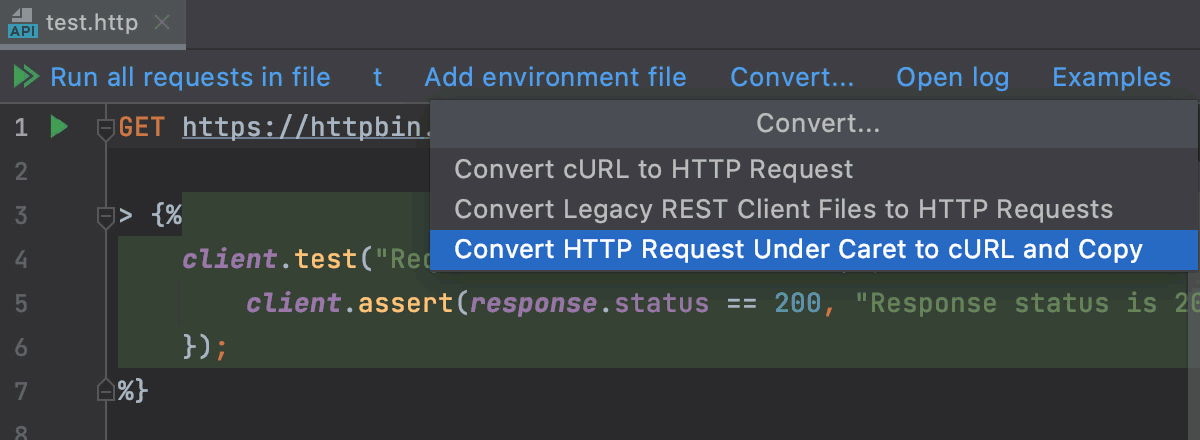
Alternatively, you can click the Convert shortcut link on top of the HTTP request editor panel and select Convert HTTP Request Under Caret to cURL and Copy.

This will generate a cURL request based on the HTTP request and copy it to the clipboard.
Use response handler scripts
With response handler scripts, you can programmatically react to a received HTTP response. By using these scripts, you can automatically process the received data as well as validate it against the conditions that you specify. Response handler scripts are provided as a part of the request within the HTTP request file and are executed as soon as a response is received. To view the response handling examples, open the auth-requests or test-responses requests collections.
You can insert a response handler script into your request either in-place or by referring to an external file.
Insert the script into the request
To insert the script in-place, prepend it with
>and enclose it in{% %}:GET host/api/test > {% // Response Handler Script ... %}To insert the script from an external file, prepend it with
>:GET host/api/test > scripts/my-script.js
Response handler scripts are written in JavaScript ECMAScript 5.1, with coding assistance and documentation handled by the bundled HTTP Response Handler library. For in-place scripts, this functionality is enabled automatically. For external scripts, you need to enable it manually.
Enable JavaScript coding assistance for response handler scripts
Open the script file in the editor.
In the context menu, choose Use JavaScript Library | HTTP Response Handler.
The HTTP Response Handler library exposes two objects to be used for composing response handler scripts:
The
clientobject stores the session metadata, which can be modified inside the script. Theclientstate is preserved until you close WebStorm. Every variable saved inclient.globalasvariable_nameis accessible to subsequent HTTP requests as{{variable_name}}.responseholds information about the received response: its content type, status, response body, and so on.
To open the HTTP Response Handler library in the editor, position the caret at the library object and press Ctrl+B.
Response handler scripts can include tests, which lets you use the HTTP Client as a testing framework. To create a test, invoke the client.test(testName, function) method. Inside the test, you can assert a condition by invoking the client.assert(condition, message) method, for example:
Execute HTTP requests
If you are going to test your own web service, make sure it is deployed and running.
Do any of the following:
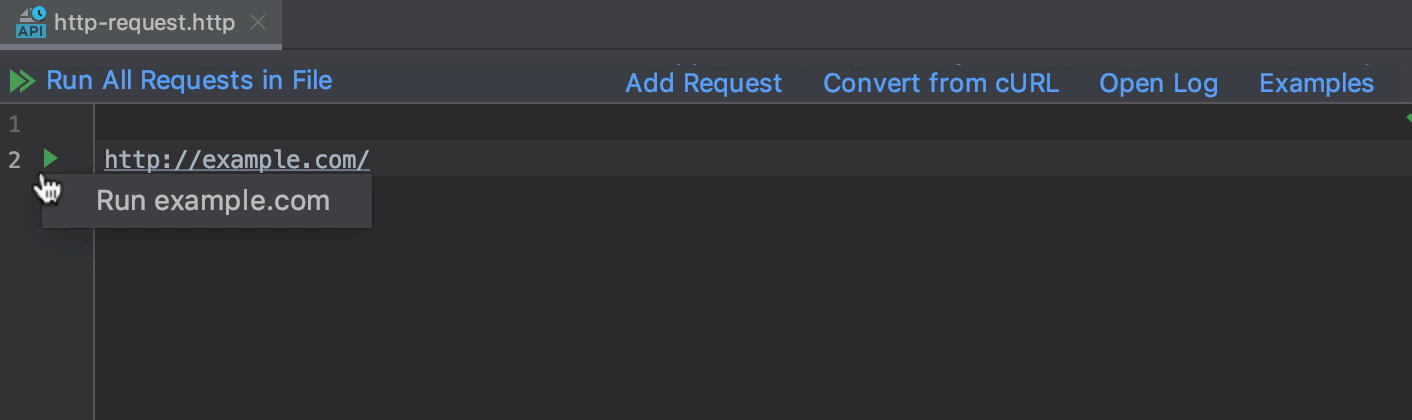
In the editor, click
in the gutter next to the request you want to execute. From the list, select Run <request name>.
In the editor, select Run <request name> from the request's context menu.
Position the caret at the request you want to execute, press Alt+Enter and select the Run <request name> intention action.
If you have multiple HTTP requests defined in an .http file, you can run all of them sequentially. To do this, use the corresponding Run All Requests in File shortcut link on top of the request's editor panel.
If you have environments defined, select Run with ... and choose the environment in the popup menu. The selected environment will be used as the default one when executing or debugging the request later.
When a request is executed, WebStorm automatically creates a dedicated temporary HTTP Request run/debug configuration for it. You can save it as a permanent run/debug configuration if necessary.
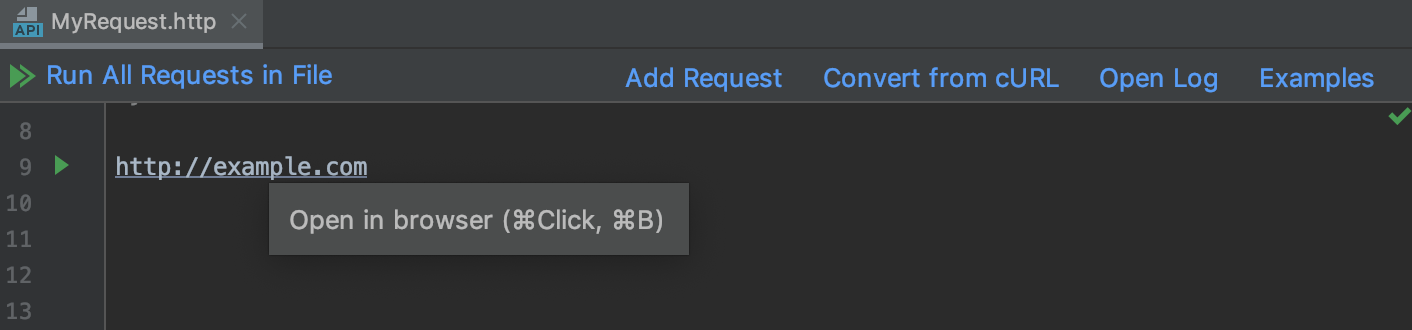
Open a request in the browser
You can open an HTTP request in the browser specified on the Web Browsers page of the Settings/Preferences dialog Ctrl+Alt+S.
Position the caret at the request first line and choose from the main menu, or press Ctrl+B or F4.
Ctrl+Click the request line:

Work with HTTP Request Run/Debug Configurations
You can execute HTTP requests by using run configurations of the HTTP Request type. With the run configuration, you can execute a request at any point, add it to the Services tool window, or a compound configuration.
Refer to Working with Run/Debug Configurations for details.
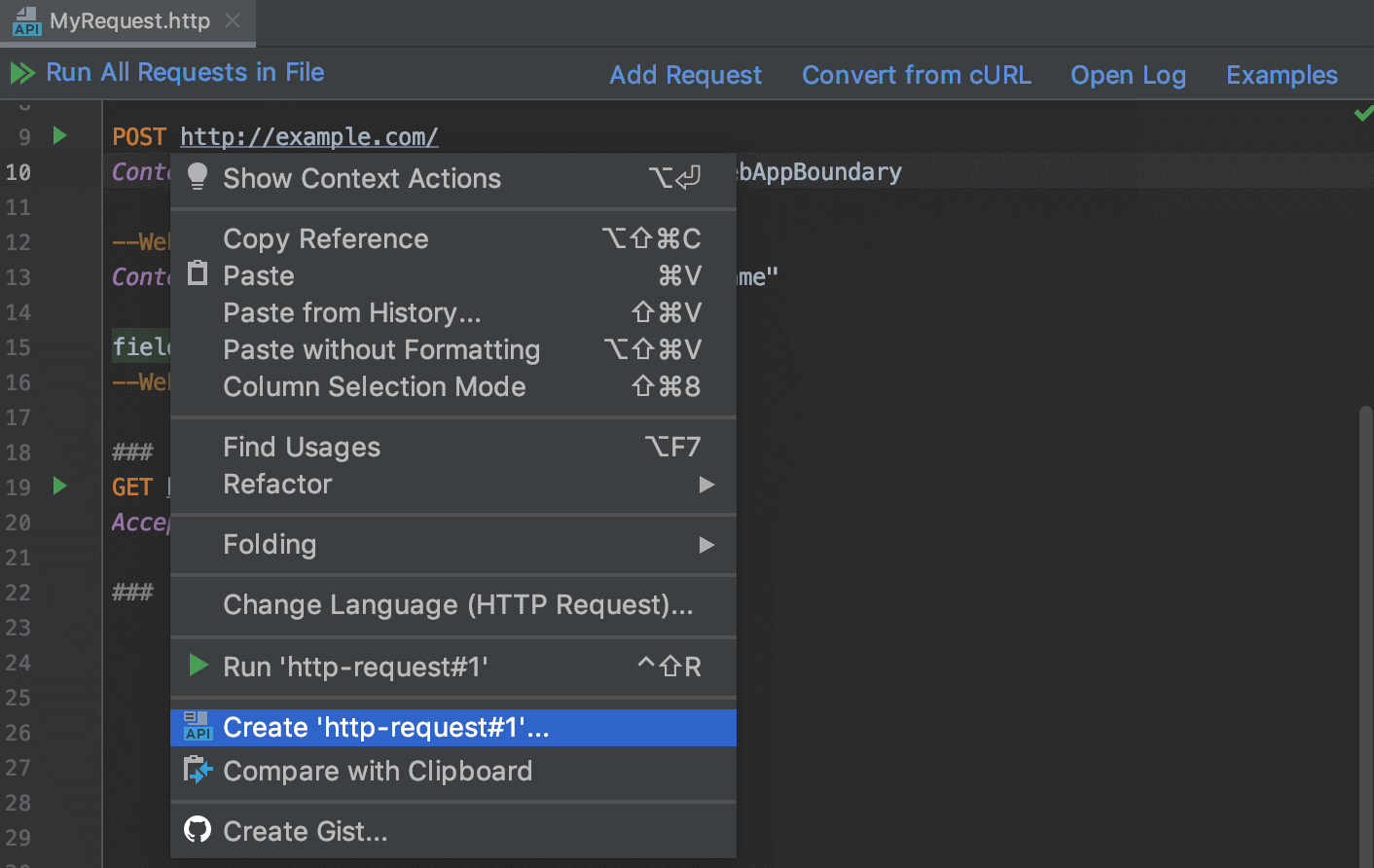
Create an HTTP Request run/debug configuration
Do any of the following:
In the editor, select Create <configuration name> from the context menu of the request you want to create a run/debug configuration for.

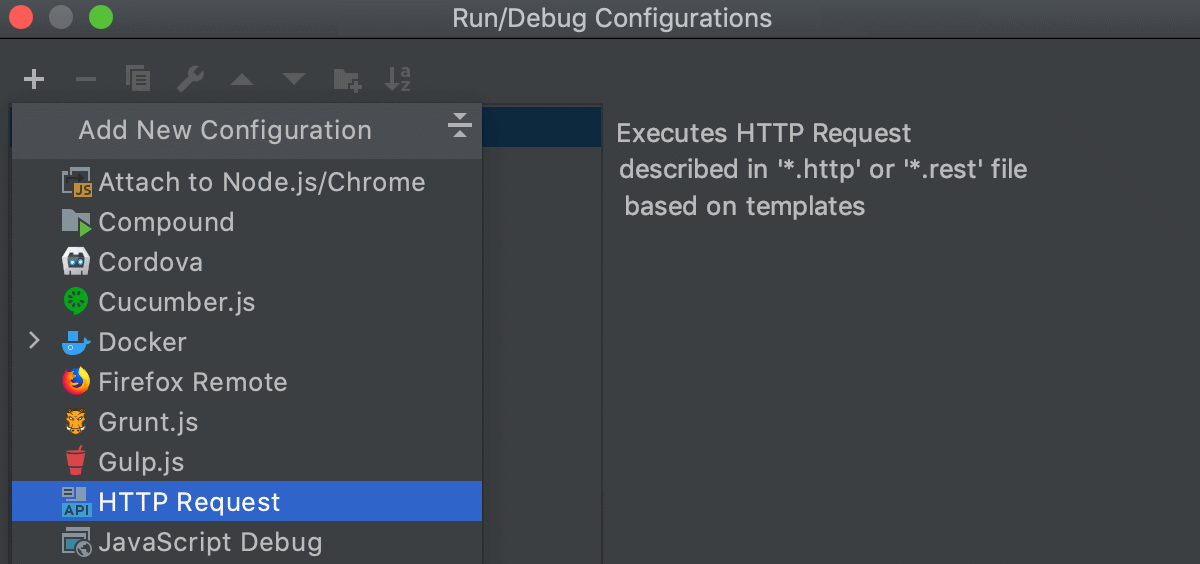
Alternatively, choose from the main menu, then click
and choose HTTP Request from the list.

Provide the run/debug configuration parameters:
In the Environment list, select an environment that will define the set of environment variables used in the request.
In the File field, provide the path to the HTTP request file. You can type the path manually and use path completion Ctrl+Space as you type, or click
and select the required folder in the dialog that opens.
If your request file contains multiple requests, in the Request list choose the index of the request to execute.
When you execute an HTTP request from the editor, WebStorm automatically creates a temporary run/debug configuration with the request parameters. A temporary run/debug configuration works the same way as a permanent run/debug configuration. You can change its settings using the Run/Debug Configuration dialog and optionally save it as permanent.
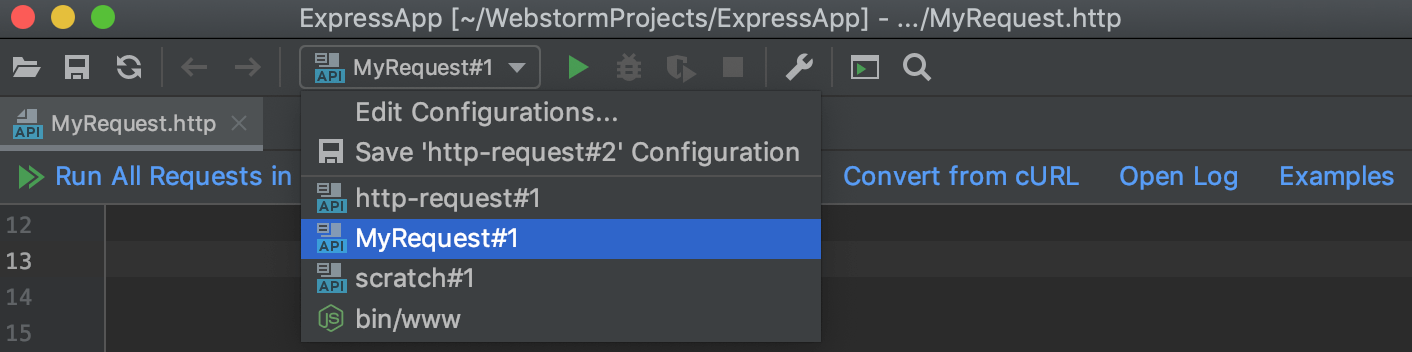
Save a temporary HTTP Request run/debug configuration
In the Run/Debug Configuration selector, choose .
In the Run/Debug Configuration dialog, select the configuration and click
.
Execute a request using a run/debug configuration
In the Run/Debug Configuration selector, select the desired run configuration. Then click
on the main toolbar or press Shift+F10.
Press Alt+Shift+F10, select the desired run configuration from the list, and press Enter.

View responses from web services
When you execute an HTTP request, WebStorm automatically saves the response into a separate file under the .idea/httpRequests/ directory. You can view the 50 most recently stored responses and navigate to the corresponding files using the requests history. If the request was executed from a scratch file, the link to its response output is also added below the original request:


View a received response
Switch to the Run tool window, which opens automatically as soon as a response is received.
By default, the server response is shown in the format specified in the request header via the content-type field. To have the response converted into another format, click View as HTML
, View as XML
, or View as JSON
.
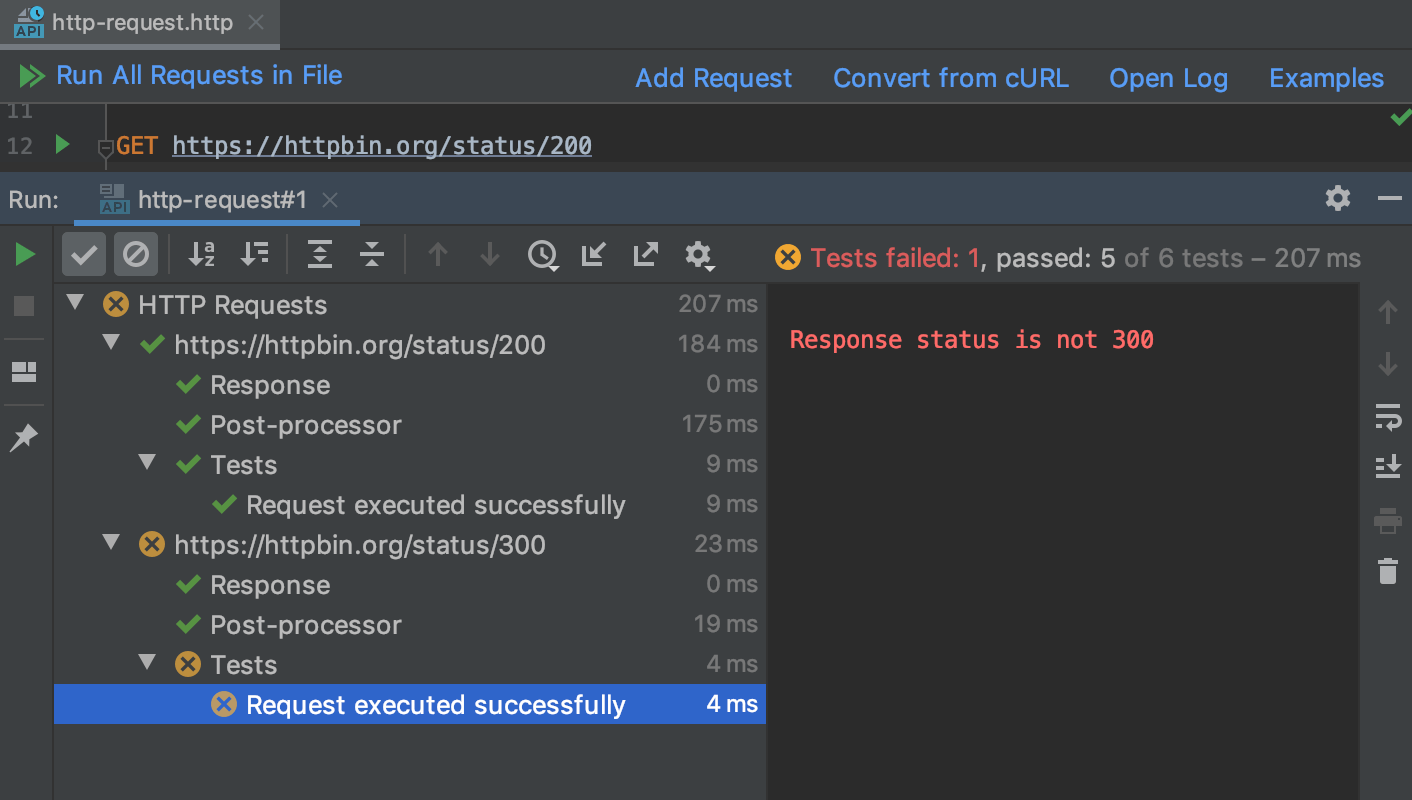
The results of the tests executed as part of a response handler script, if any, are displayed on the Tests tab of the Run tool window.

Open a response file in the editor
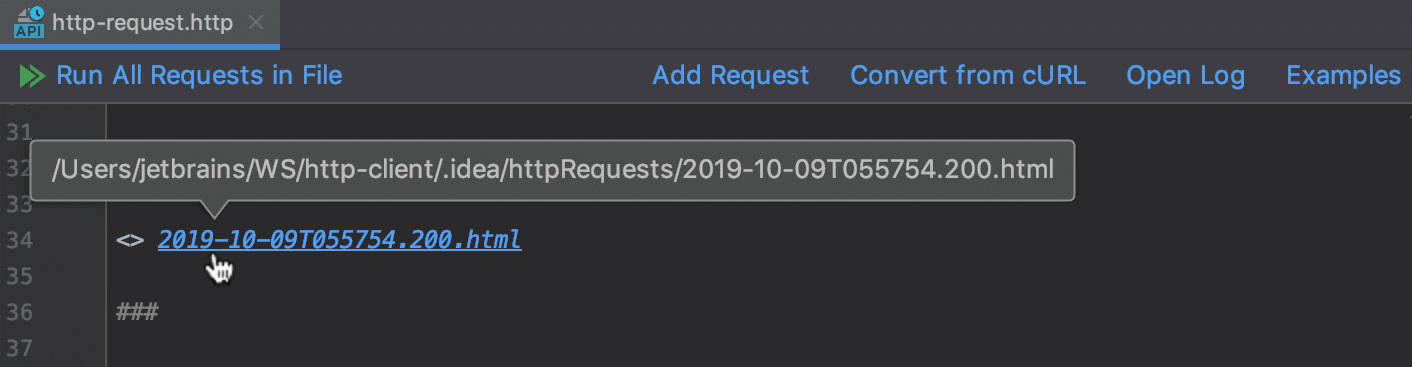
Position the caret at the link to the response you want to open, and choose from the main menu, or press Ctrl+B or F4.
Ctrl+Click the response line:

Compare responses in a scratch file
When a request is executed from a scratch file, the link to the response output file is added below the original request.
Do any of the following:
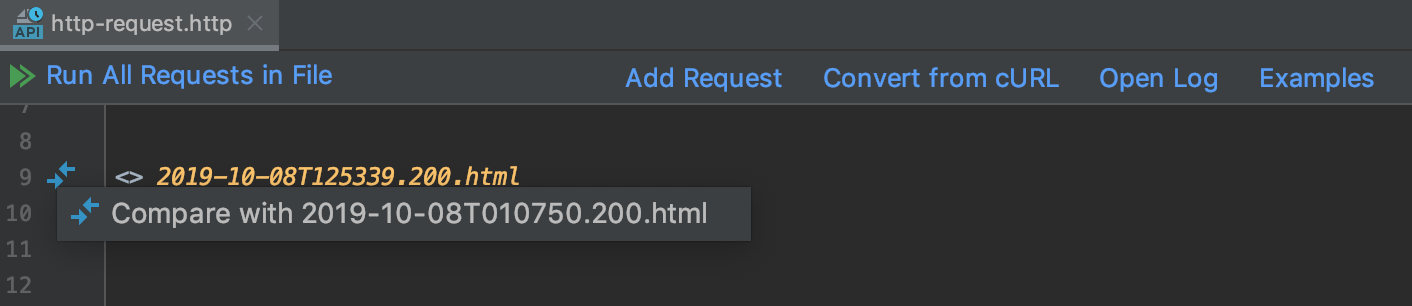
Position the caret at the link to the response file. Press Alt+Enter and select the Compare with <response name> intention action.
Click
in the gutter and select Compare with <response name> from the list:

Compare responses in the requests history
When a request is executed from a physical file, the link to the response output is added to the requests history.
Position the caret at the link to the response file. Choose from the main menu, or press Ctrl+B or F4 to open this file in a new editor tab.
Choose from the main menu, or press Ctrl+D. WebStorm will prompt you to open a response file from the httpRequests folder.
Select the response file you would like to compare the current file with and click Open.
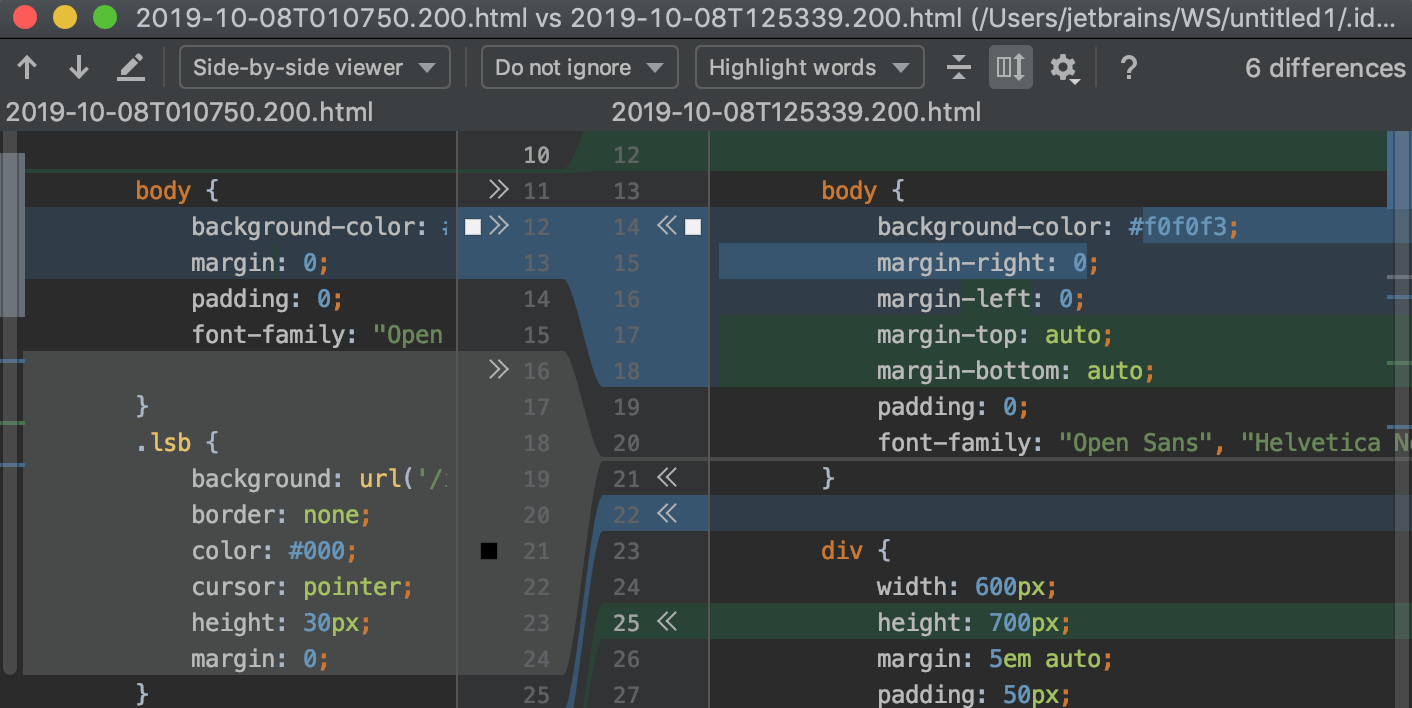
The two response files will be opened in the Differences viewer allowing you to compare their contents:

View requests history
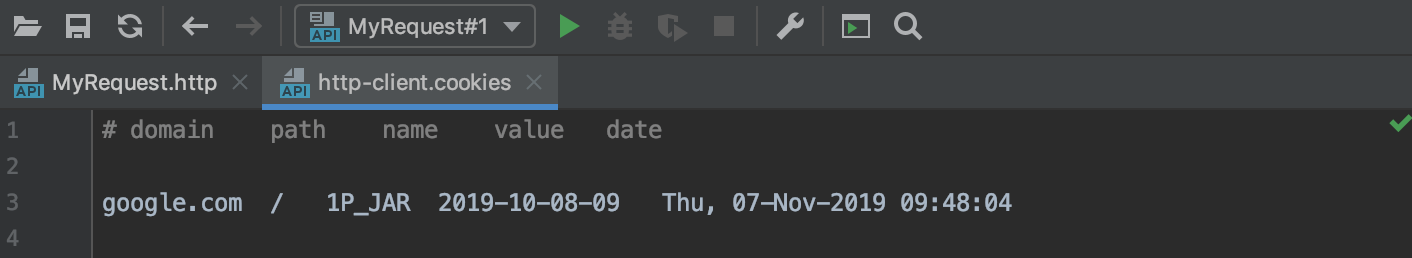
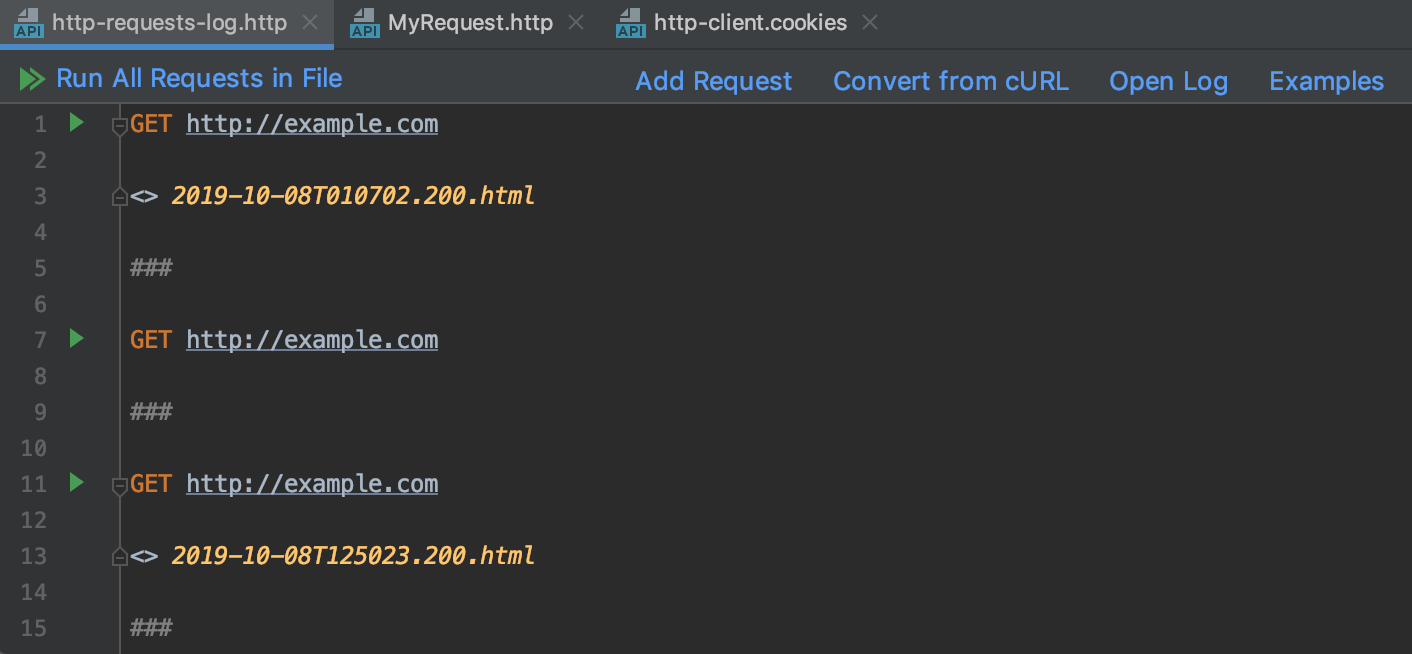
WebStorm automatically saves the 50 recently executed requests into the http-requests-log.http file, which is stored on the project level under the .idea/httpRequests/ directory. With requests history, you can quickly navigate to a particular response as well as issue any request again. If a request is issued again from the requests history, its execution information and the link to the response output are added to the top of the requests history file.
Open requests history
Click the Open Log shortcut link on top of the request's editor panel.
Select from the main menu.

Configuring proxy settings
In the Settings/Preferences dialog Ctrl+Alt+S, choose System Settings under Appearance & Behavior, then choose HTTP Proxy.
In the Proxy dialog that opens, select Manual proxy configuration and specify the following:
Enter the proxy host name and port number in the Host name and Port number fields.
To enable authorization, select the Proxy authentication checkbox and type the username and password in the corresponding fields.