Editor basics
The WebStorm editor is the main part of the IDE that you use to create, read and modify code.
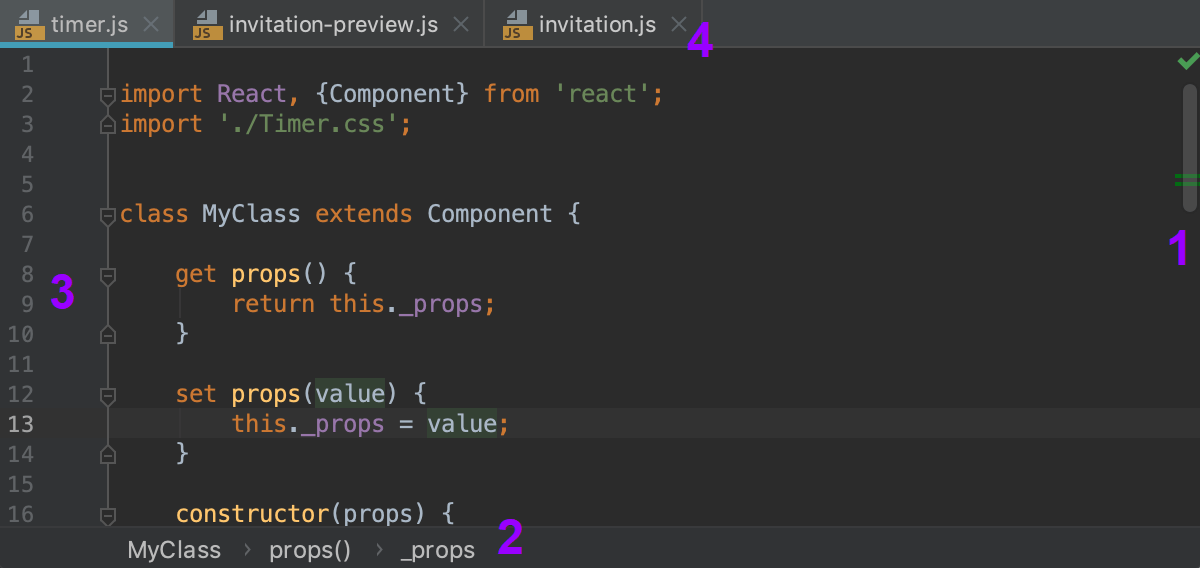
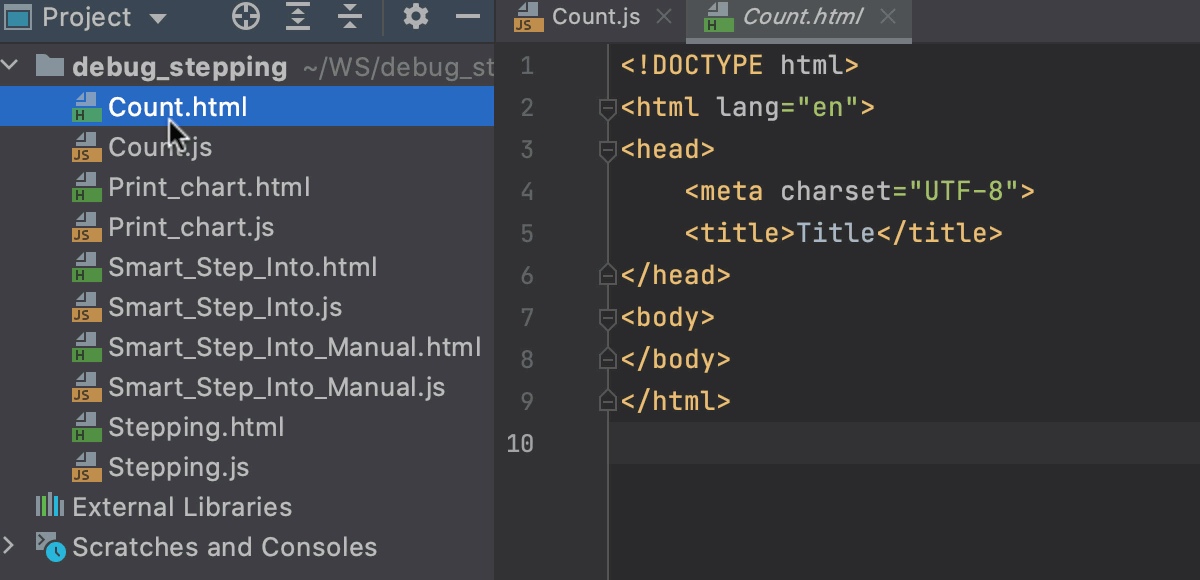
The editor consists of the following areas:

The scrollbar shows errors and warnings in the current file.
Breadcrumbs help you navigate inside the code in the current file.
The gutter shows line numbers and annotations.
Tabs show the names of the currently opened files.
Navigation
You can use various shortcuts to switch between the editor and different tool windows, change the editor size, switch focus, or return to the original layout.
Maximize editor pane
- In the editor, press Ctrl+Shift+F12. WebStorm hides all windows except the active editor.
You can maximize a split screen as well. In this case the active screen is maximized and other screens are moved aside.
Switch the focus from a window to the editor
Press Escape. WebStorm moves the focus from any window to the active editor.
Return to the editor from the command-line terminal
Press Alt+F12. WebStorm closes the terminal window.
If you need to keep the terminal window open when you switch back to the active editor, press Ctrl+Tab.
Return to the default layout
Press Shift+F12.
To save the current layout as the default, from the main menu select Window | Store Current Layout as Default. You can use the same shortcut Shift+F12 to restore the saved layout.
Jump to the last active window
Press F12.
Use the switcher for navigation
To jump between the opened files and tool windows with the switcher, press Ctrl+Tab.
Keep Ctrl pressed to leave the switcher popup open.
Press Tab to move between elements. Press Backspace to remove the selected file from the list and close it in the editor.
Change the IDE appearance
You can switch between schemes, keymaps, or viewing modes.
Press Ctrl+`.
In the Switch menu, select the option you need and press Enter. Use the same shortcut Ctrl+` to undo your changes.
You can also find and adjust the color scheme settings including the high contrast color scheme for people with eyesight deficiency on the Editor | Color Scheme page and the keymap settings on the Keymap page of the Settings/Preferences dialog Ctrl+Alt+S.
Jump to the navigation bar
Press Alt+Home.
Editor tabs
You can close, hide, and detach editor tabs. Every time you open a file for editing, a tab with its name is added next to the active editor tab.
tip
From the main menu, select Window | Editor Tabs to see what additional actions you can perform with the editor tabs. For example, Close Tabs to the Left or Close Tabs to the Right.
You can use the tab's context menu for the same purpose.
To configure the settings for editor tabs, use the Editor | General | Editor Tabs page of the Settings/Preferences dialog Ctrl+Alt+S. Alternatively, right-click a tab and select Configure Editor Tabs from the list of options.
Open or close tabs
To close all opened tabs, select Window | Editor Tabs | Close All Tabs from the main menu.
To close all inactive tabs, press Alt and click
on the active tab. In this case, only the active tab stays open.
To close all inactive tabs except the active one and the pinned tabs, right-click any tab and select Close Other Tabs.
To close only the active tab, press Ctrl+F4. You can also click the mouse's wheel button anywhere on a tab to close it.
To reopen the closed tab, right-click any tab, and from the context menu, select Reopen Closed Tab.
To open a new tab at the end of the already opened one, select the Open new tabs at the end in the tab settings.
Copy path or filename
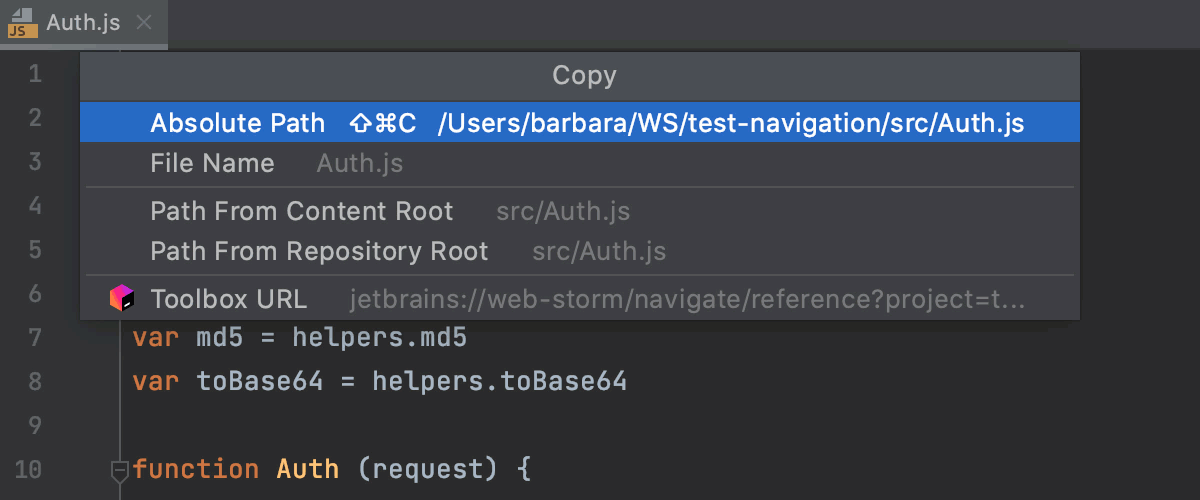
Right-click the tab.
From the list that opens, select Copy Path.
- From the list that opens, select your copy option.
 Gif
GifWebStorm copies the item to the clipboard and you can paste it (Ctrl+V) wherever you need.
Move, remove, or sort tabs
To move or remove the
icon on a tab, in the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | General | Editor Tabs and select the appropriate option in the Close button position field.
To place the editor tabs in a different part of the editor frame or hide the tabs, right-click a tab and select Configure Editor Tabs to open the Editor Tabs settings. In the Appearance section, in the Tab placement list, select the appropriate option.
tip
To access the Editor Tabs settings when all tabs are hidden, select Window | Editor Tabs | Configure Editor Tabs from the main menu.
To sort the editor tabs alphabetically, right-click a tab and select Configure Editor Tabs to open the Editor Tabs settings. In the Tab order section, select Sort tabs alphabetically.
Pin or unpin a tab
You can pin an active tab in the editor so that it will stay open when the tab limit is reached or when you use the Close Other Tabs command.
To pin or unpin an active tab, right-click it and select Pin Tab or Unpin Tab form the context menu.
To close all tabs, but the pinned ones, right-click any tab and select Close All but Pinned.
To assign a keyboard shortcut for the Pin Tab action, in the Settings/Preferences dialog Ctrl+Alt+S, go to Keymap, find the Pin Active Tab action, right-click it, select Add Keyboard Shortcut, and press the key combination you want to use.
Detach a tab
When you detach a tab, the tab opens in a separated window and the window becomes reserved for the detached tab. If you try to detach another tab from the main frame, it will be opened in the new window.
To detach an active tab, press Shift+F4.
Drag the tab you need outside of the main window and drag the tab back to attach it.
You can also use Alt+mouse for the same action.
In the Project tool window, select a file you want to detach and press Shift+Enter.
Switch between tabs
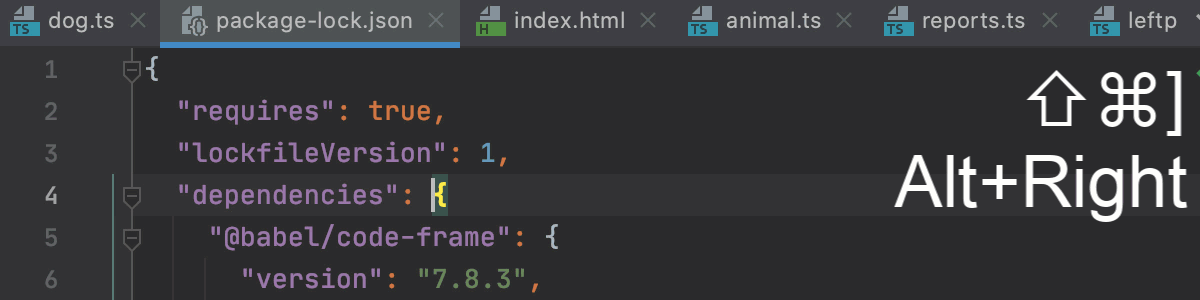
To move between tabs, press Alt+Right or Alt+Left.
 Gif
GifYou can also switch between recently viewed tabs or files.
In the editor, press Ctrl+Tab. Keep pressing Ctrl for the Switcher window to stay open. Use Tab to switch between tabs and other files.
Assign a shortcut for the opened tab
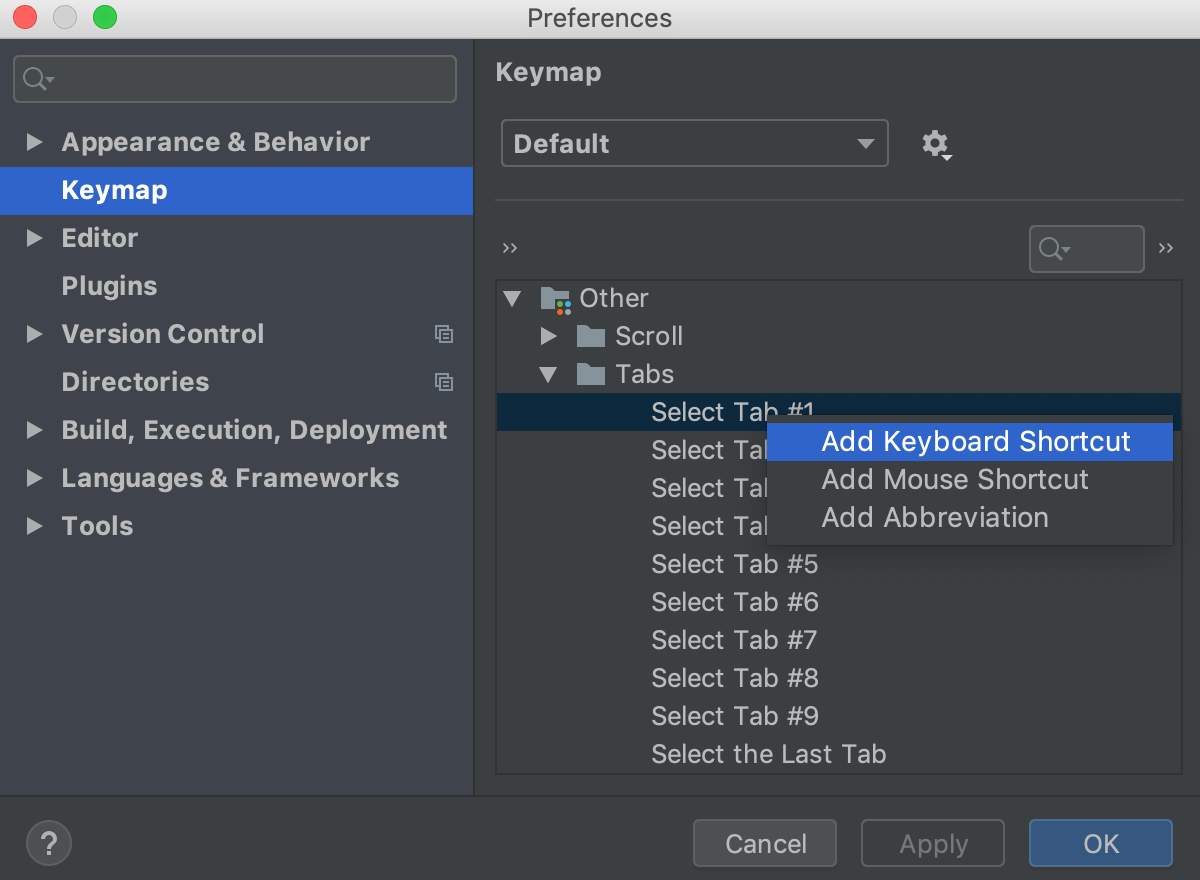
In the Settings/Preferences dialog Ctrl+Alt+S, go to Keymap.
In the list of directories, click the Other directory and from the list of tabs, select the one for which you need to add a shortcut. The limit of tabs to which you can assign shortcuts is 9.

Change the default tab limit
WebStorm limits number of tabs that you can open in the editor simultaneously (the default tab limit is 10).
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | General | Editor Tabs.
In the Tab closing policy section, adjust the settings according to your preferences and click OK.
note
If the tab limit equals to 1, the tabs in the editor will be disabled. If you want the editor to never close the tabs, type some unreachable number.
Open files in the preview tab
The preview tab allows you to view files in a single tab one by one without opening each file in a new tab. This is helpful if you need to look through several files without exceeding the tab limit.
In the Project tool window Alt+1, click
and select Enable Preview Tab.
You can also enable the preview tab in Settings/Preferences | General | Editor Tabs | Opening Policy.
In the Project tool window, select a file that is not already open in any other tab.
The name of the file is written in italic to indicate the preview mode. Any other file that you select will replace the previous one in the preview tab.
Start editing the file to exit the preview mode and change it to a regular tab.
 Gif
GifNote that when the preview tab is enabled, the Open Files with Single Click option is ignored. Double-click a file to open it in a regular tab.
Alternatively, preview files in a popup without opening a separate tab. Select the necessary file in the Project tool window and press Space, see Preview files from the Project tool window for details.
Hide editor tabs if there is no more space
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | General | Editor Tabs.
Select the Hide tabs if there is no space option. Extra tabs will be placed in the list located in the upper right part of the editor.
Change the font size in tabs
In the Settings/Preferences dialog Ctrl+Alt+S, go to Appearance & Behavior | Appearance.
In the Size field, specify the font size and click OK to save the changes.
Keep in mind that the font size will change not only for tabs, but for tool windows as well.
Split screen
WebStorm offers various actions that you can invoke from main or context menu, editor, or the project tool window to split the editor screen.
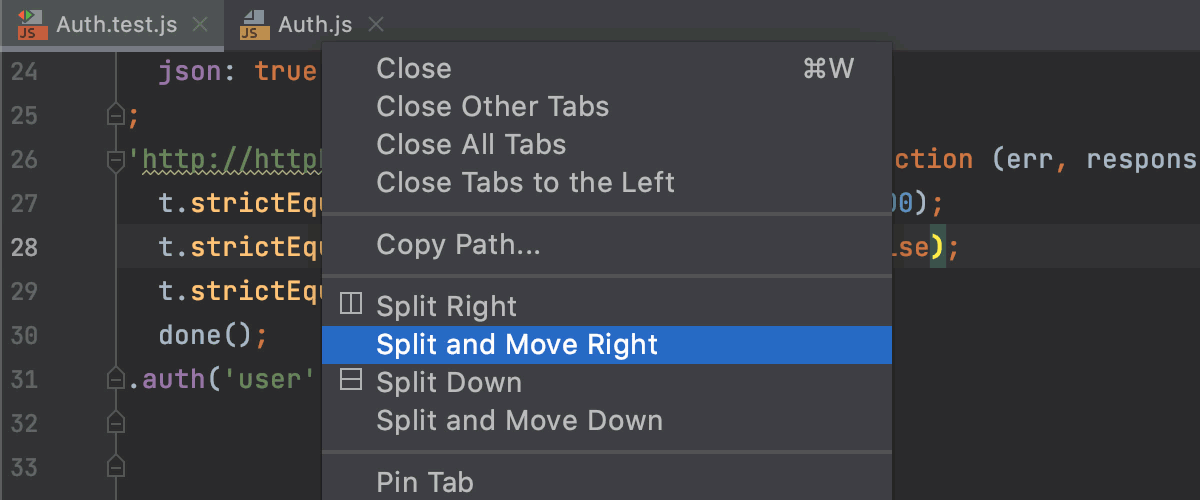
In the editor, right-click the desired tab and select how you want to split the editor window and move the selected file: Split Right, Split and Move Right, Split Down, Split and Move Down.
WebStorm creates a split view of the editor and places the file according to your selection.
 Gif
GifAs an alternative, select similar options from Window | Editor Tabs from the main menu.
You can also assign keyboard shortcuts for these actions. Go to Settings / Preferences | Keymap and find one of the actions: Split Right, Split and Move Right, Split Down, Split and Move Down. Right-click it, select Add Keyboard Shortcut, and press the key combination you want to use. Learn more from Configure keyboard shortcuts.
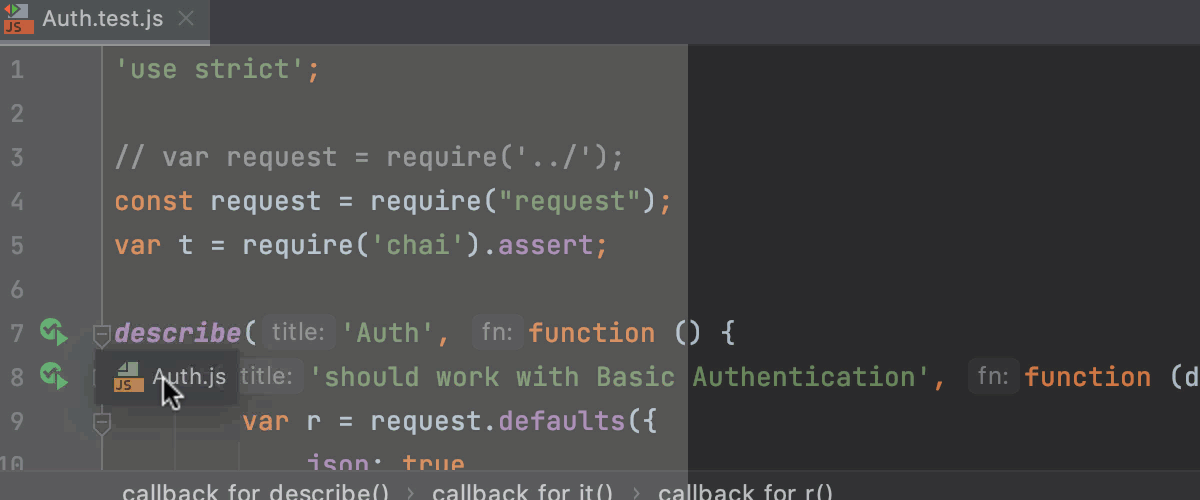
You can drag a tab vertically or horizontally in order to split the editor, and drag the tab back to unsplit the screen.
 Gif
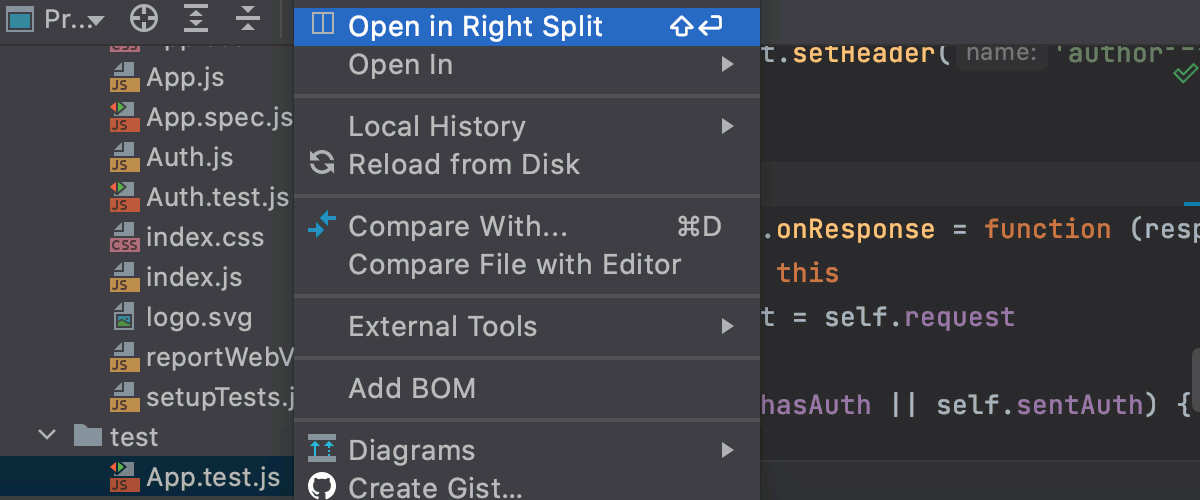
GifYou can open a file in the editor in the right split.
In the Project tool window, right-click a file and select Open in Right Split from the context menu (or press Shift+Enter). WebStorm will open a file in the split on the right of the editor.
 Gif
GifIf there are two splits and focus is in the left split, the file will be opened in the existing right split. If the focus is in the right split, the file will be opened in the next right split.
You can move files between split screens. Right-click the needed file tab in the editor and from the context menu select Move To Opposite Group or Open In Opposite Group.
You can maximize the active split screen. Place the cursor in the screen you want to maximize and press Ctrl+Shift+F12.
In this case, WebStorm hides all tool windows and moves other split screens aside.
An an alternative, you can double-click the active split screen to maximize it.
To unsplit the screen, from the context menu, select Unsplit or Unsplit All to unsplit all the split frames.
Move the split screen
Place the caret inside the desired split frame.
From the main menu, select Window | Editor Tabs.
From the list of options, select one of the following options:
Stretch Editor to Top
Stretch Editor to Left
Stretch Editor to Bottom
Stretch Editor to Right
You can assign a shortcut to each option and use a keyboard to stretch the split frame.
To move between the split frames which you've created, from the main menu, select Window | Editor Tabs. From the list of options select Goto Next Splitter Alt+Tab or Goto Previous Splitter Alt+Shift+Tab respectively.
Quick popups
| Description | Action/Access | Good to know |
|---|---|---|
| View quick definition of a symbol (tag, class, method/function, field, and so on.) | Ctrl+Shift+I | WebStorm displays the information in a popup. If you need, click the |
| View quick documentation for a code element or a file. | Ctrl+Q | WebStorm displays a popup with the appropriate information.
You can press Ctrl+Q twice to open the popup in the Documentation tool window. (Press same shortcut to switch back to the popup).
If you invoke the quick documentation popup when you look for a class Ctrl+N, you can look up the documentation on any class displayed in the list. To switch focus to the popup, press the same shortcut. |
| View the context information. | Alt+Q | The action shows the current method or class declaration when it is not visible. |
| View a description of the error or warning at the caret. | Ctrl+F1 | Click the code analysis marker to see the list of found errors. Use F2 or Shift+F2 to navigate to next or previous error. |
| Copy tooltip text to the clipboard. | Hold Alt (on Linux, hold Ctrl+Alt) and click the tooltip | With this action, you can save some important information that is shown in a tooltip instead of, for example, making a screenshot. |
| View all usages for code element. | Ctrl+Shift+F7 | To control the usages highlighting, select or clear the Highlight usages on element at caret option, in Settings/Preferences | Editor | General (the Highlight on Caret Movement area). If you turn on the Power Save mode (File | Power Save Mode), the usages are not highlighted. |
Useful editor configurations
You can use the Settings/Preferences dialog Ctrl+Alt+S to customize the editor's behavior.

Check the following popular configurations:
Configure code formatting
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | Code Style.
From the list of languages select the appropriate one and on the language page, configure settings for tabs and indents, spaces, wrapping and braces, hard and soft margins, and so on.
Configure fonts, size, and font ligatures
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | Font.
note
If you, for example, have previously saved Color Scheme Font settings, the main settings become overridden. The link with the appropriate notification will appear on the Font page.
Change the font size in the editor
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | General (Mouse Control section).
Select the Change font size with Ctrl+Mouse Wheel option.
Return to the editor, press and hold Ctrl, and using the mouse wheel, adjust the font size.
note
You can configure the editor size on the Font page of the editor settings.
Configure the color scheme settings for different languages and frameworks
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | Color Scheme.
Open the Color Scheme node and select the needed language or framework. You can also select the General option from the node's list to configure the color scheme settings for general items such as code, editor, errors and warnings, popups and hints, search results, and so on.
Configure code completion options
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | General | Code Completion. Here you can configure the case sensitive completion, auto-display options, code sorting, and so on.
Configure the caret placement
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | General. In the Virtual Space section, you can configure the caret placement options.
Select the Allow placement of caret after end of line option to place the caret at the next line in the same position as the end of the previous line. If this option is cleared, the caret at the next line is placed at the end of the actual line.
Select the Allow placement of caret inside tabs option to help you move the caret up or down inside the file while keeping it in the same position.
Configure the behavior of trailing spaces on save
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | General. In the Other section, you can configure options for trailing spaces.
For example, when you save your code either manually or automatically and want to preserve trailing spaces on the caret line regardless of what option is selected in the Strip trailing spaces on save list, select the Always keep trailing spaces on caret line option.
Configure the editor appearance options
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | General | Appearance.
For example, you can configure showing the hard wrap guide, or showing parameter hints.
Manage the appearance for long lines
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | General.
In the Soft Wraps section, specify the appropriate options.
Configure smart keys
You can configure a certain behavior for different basic editor actions depending on the language you use.
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | General | Smart keys.