Vue.js
Vue.js is a framework for developing user interfaces and advanced single-page applications. WebStorm provides support for the Vue.js building blocks of HTML, CSS, and JavaScript with Vue.js-aware code completion for components, including components defined in separate files, attributes, properties, methods, slot names, and more.
With the built-in debugger, you can debug your Vue.js code right in WebStorm, which can automatically generate the necessary run/debug configurations you need: an npm configuration that launches the development server and starts your application in the development mode and a JavaScript Debug configuration that launches a debugging session.
Before you start
Make sure you have Node.js on your computer.
Make sure the JavaScript and TypeScript and Vue.js required plugins are enabled on the Settings/Preferences | Plugins page, tab Installed, see Managing plugins for details.
Create a new Vue.js application
The recommended way to create a new Vue.js app is Vue CLI, which WebStorm downloads and runs for you using npx.
Of course, you can still download Vue CLI yourself or create an empty WebStorm project as described in Creating projects and bootstrap it with Vue.js and other tools, such as babel, webpack, ESLint, etc.
Click Create New Project on the Welcome screen or select from the main menu. The Create New Project Dialog opens.
In the left-hand pane, choose Vue.js.
In the right-hand pane:
Specify the path to the folder where the project-related files will be stored.
In the Node Interpreter field, specify the Node.js interpreter to use. Select a configured interpreter from the list or choose Add to configure a new one.
From the Vue CLI list, select npx --package @vue/cli vue.
Alternatively, for npm version 5.1 and earlier, install the
@vue/clipackage yourself by runningnpm install --g @vue/cliin the Terminal Alt+F12. When creating an application, select the folder where the@vue/clipackage is stored.To bootstrap your application with babel and ESLint, select the Use the default project setup checkbox.
When you click Create, WebStorm generates a Vue.js-specific project with all the required configuration files and downloads the necessary dependencies. You can view the progress in the Run tool window.
Create an empty WebStorm project
Click Create New Project on the Welcome screen or select from the main menu. The Create New Project Dialog opens.
In the left-hand pane, choose Empty Project.
Specify the path to the folder where the project-related files will be stored.
When you click Create, WebStorm creates and opens an empty project.
Install Vue.js in an empty project
Open the empty project where you will use Vue.js.
In the embedded Terminal (Alt+F12), type:
npm install vue
Start with an existing Vue.js application
To continue developing an existing Vue.js application, open it in WebStorm and download the required dependencies.
Open the application sources that are already on your machine
Click Open on the Welcome screen or select from the main menu. In the dialog that opens, select the folder where your sources are stored.
Check out the application sources from your version control
Click Get from VCS on the Welcome screen or select from the main menu.
In the invoked dialog, select your version control system from the list and specify the repository to check out the application sources from.
Download the dependencies
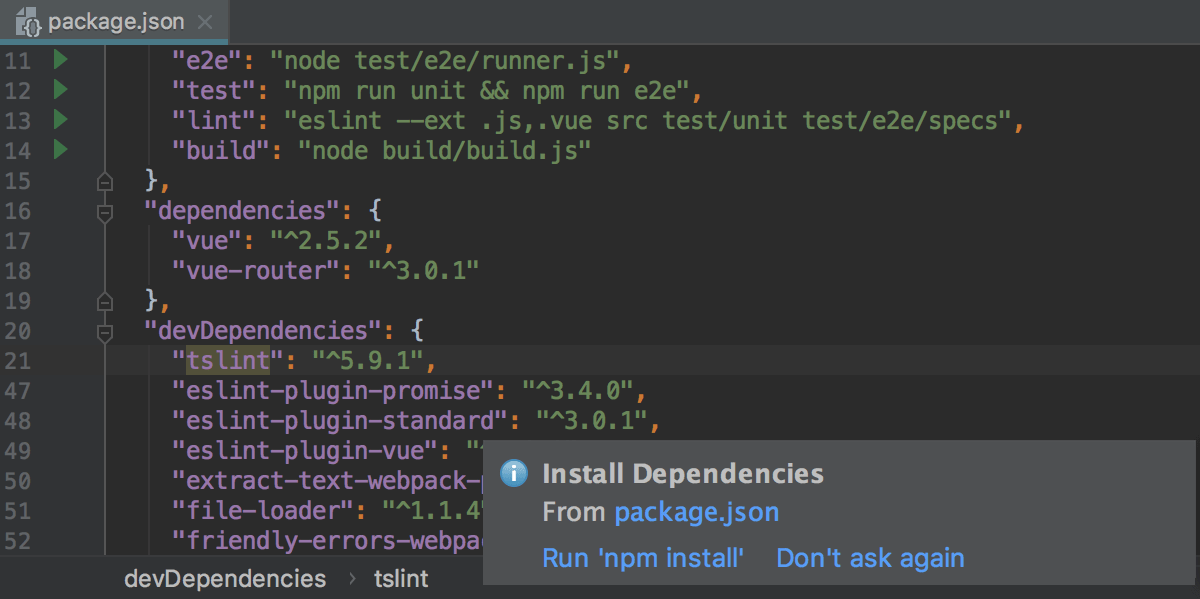
Click Run 'npm install' or Run 'yarn install' in the popup:

You can use npm, Yarn 1, or Yarn 2, see npm and Yarn for details.
Write and edit your code
In .vue files, WebStorm recognizes script, style, and template blocks. You can use JavaScript and TypeScript inside script tags, Style Sheet languages inside style tags, and HTML and Pug inside template tags.
When you use TypeScript inside a script tag, WebStorm invokes the TypeScript Language Service for type checking and shows detected errors in the Errors and Compile errors tabs of the TypeScript tool window. See Verifying TypeScript for details. Alternatively, you can use TsLint as described in Linting TypeScript in Vue.js components using TSLint
Vue.js components
WebStorm recognizes the .vue file type and provides a dedicated .vue file template for Vue.js components.
Create a Vue.js component
In the Project tool window, select the parent folder for the new component, and then choose Vue Component from the list.

You can also extract a new Vue.js component from an existing one without any copying and pasting but using a dedicated intention action or refactoring. All the data and methods used in the newly extracted template stay in the parent component. WebStorm passes them to the new component with properties and copies the related styles.
Extract components
Select the template fragment to extract and invoke component extraction:
To use the intention action, press Alt+Enter, and then choose Extract Vue Component from the list.
To use the refactoring, choose from the main menu or from the context menu of the selection.
Type the name of the new component. If this name is already used or invalid, WebStorm shows a warning. Otherwise a new single-file component is created and imported into the parent component.

Code completion
Complete code inside script, style, and template blocks
By default, WebStorm provides code completion for ECMAScript 6 inside
scriptblocks and for CSS insidestyleblocks.
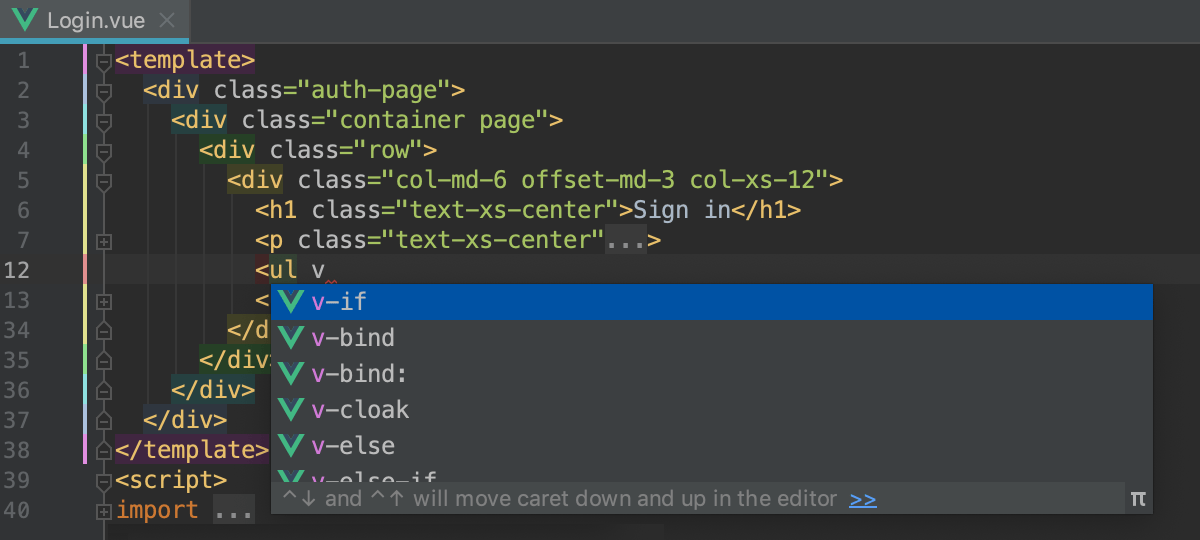
Inside the
templatetag, code completion Ctrl+Space and navigation to the definition Ctrl+B for Vue.js components and attributes is available.
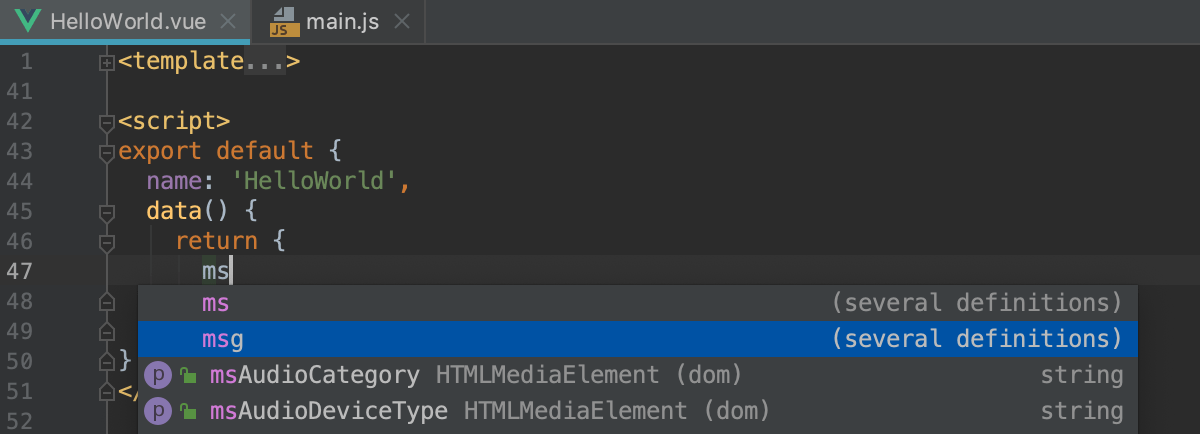
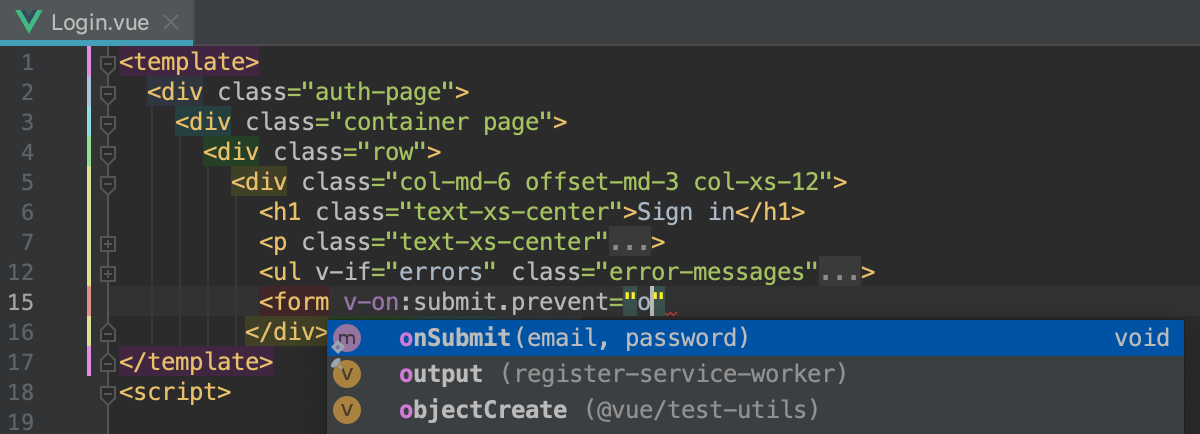
Complete Vue.js properties and methods
WebStorm also suggests completion for Vue.js properties, properties in the
dataobject, computed properties, and methods.
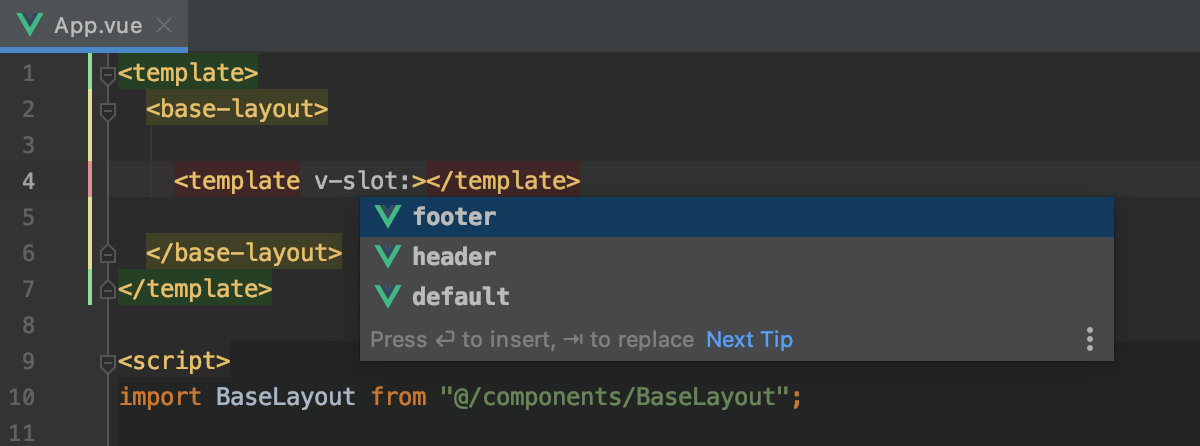
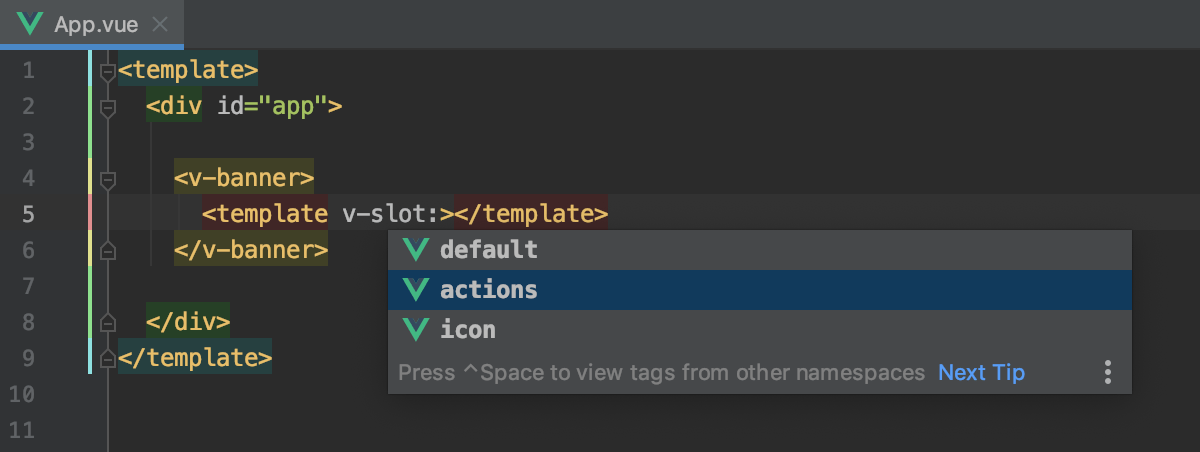
Complete slot names
WebStorm provides completion for the names of slots from library components and from components defined in your project.
If your project contains a component with named slots, WebStorm shows suggestions for these names in the
v-slotdirective of atemplatetag.
If you’re using Vuetify, Quasar, or BootstrapVue, code completion for slot names is also available.

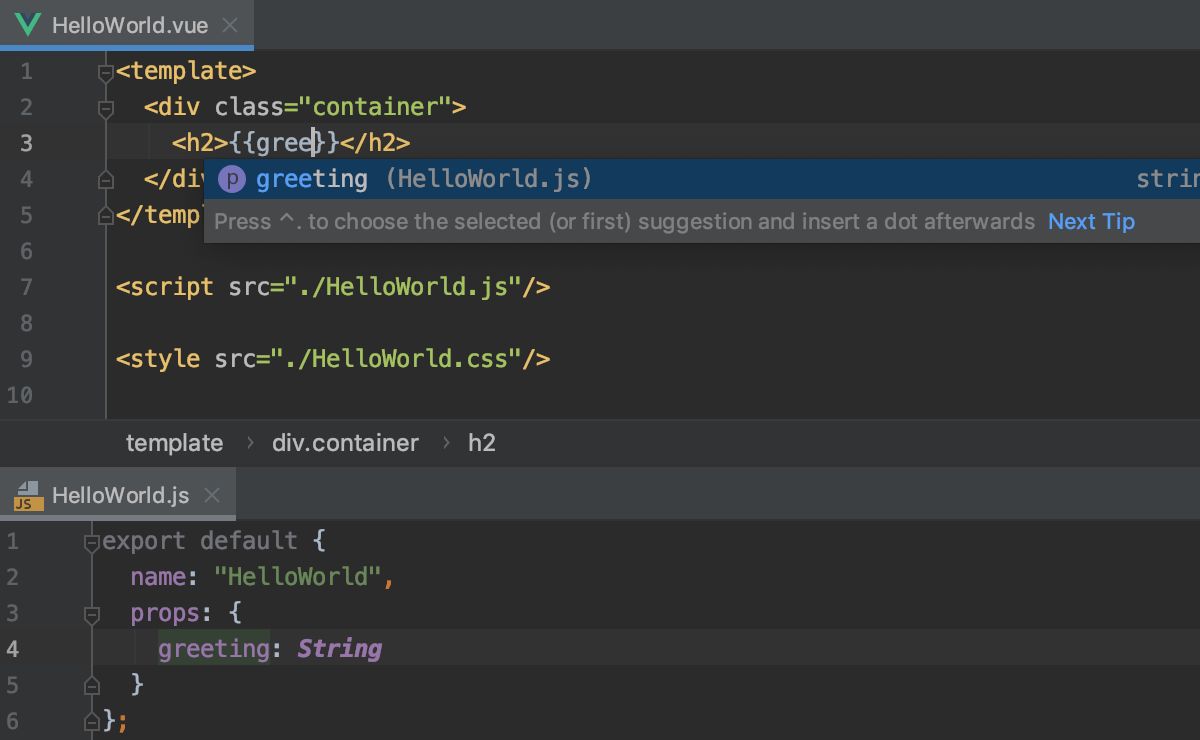
Complete components defined in separate files
If a component is defined in several files, WebStorm recognizes the links between the parts of the component and provides proper code completion for properties, data, and methods.
For example, if the parts of your component are defined in separate JavaScript and stylesheet files that are linked in the vue file through the
srcattribute, properties defined in JavaScript are properly completed in the template as methods do.
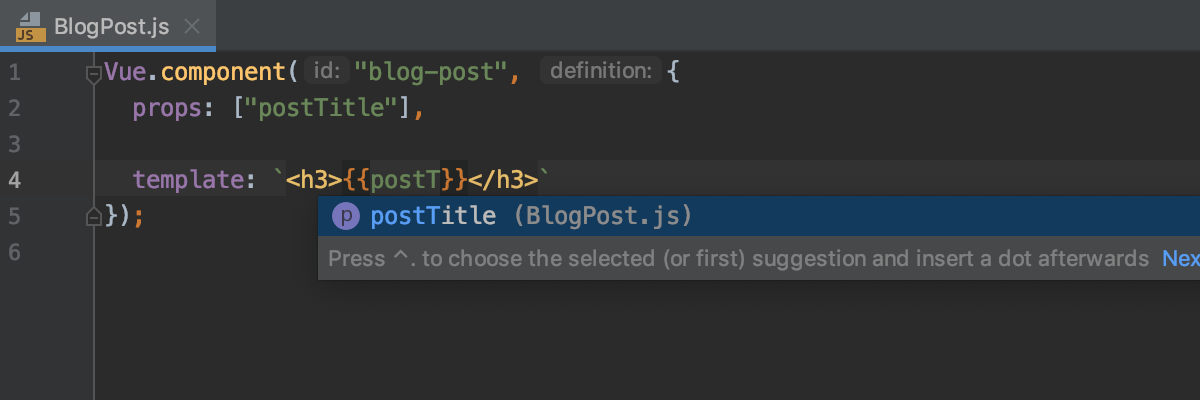
Templates inside template literals in the
templateproperty of a component get completion just as if this code were inside atemplatetag.
Completion is also available if a template is defined in a separate HTML file and then linked to the
templateproperty.
Complete code inside Vue.js injections
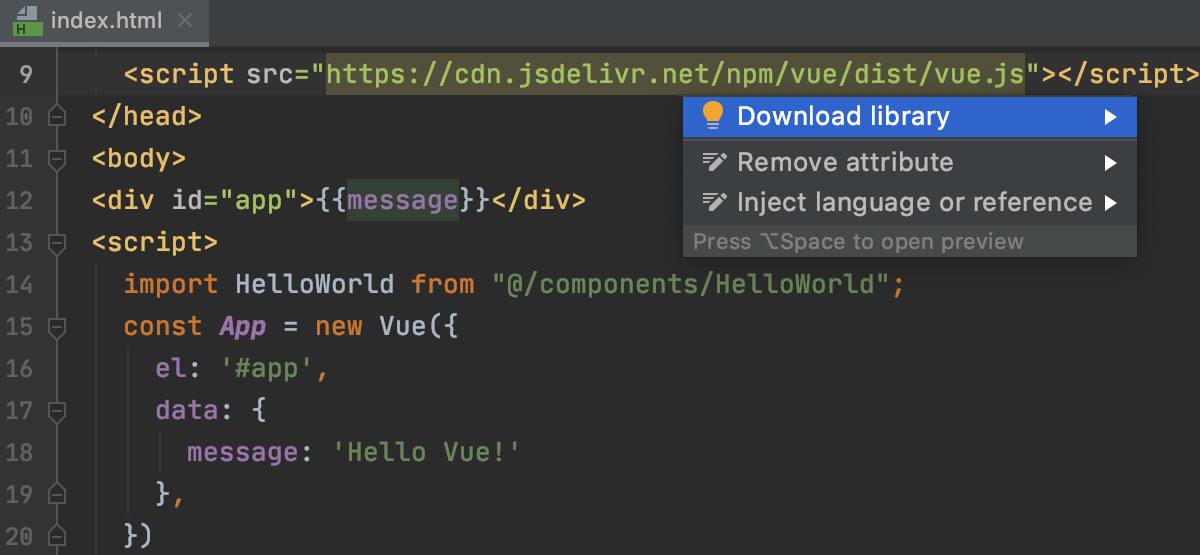
Within Vue.js injections inside HTML files, WebStorm recognizes Vue.js syntax and highlights your code accordingly. You can also get completion for symbols from Vue.js libraries that are linked from a CDN in an HTML file without adding these libraries to your project dependencies.

Open the HTML file with a CDN link to an external Vue.js library. WebStorm highlights the link.
To enable completion for the library, press Alt+Enter on the link and select from the list. Alternatively, hover the mouse over the link and click Download library.
The library is added to the list of JavaScript libraries on the page, see Configuring a library added via a CDN link for details.
Parameter hints
Parameter hints show the names of parameters in methods and functions to make your code easier to read. By default, parameter hints are shown only for values that are literals or function expressions but not for named objects.
Configure parameter hints
Open the Settings/Preferences dialog Ctrl+Alt+S and go to .
Select Parameter hints from the list, make sure the Show parameter hints checkbox is selected, and then specify the context where you want parameter hints shown.
For some methods and functions, WebStorm does not show parameter hints in any context. Click Exclude list... to view these methods and functions, possibly enable parameter hints for them, or add new items to the list.
Vue.js live templates
With WebStorm, you can use a collection of Live templates for Vue.js adapted from the collection created by Sarah Drasner.
Type the abbreviation of the template to use or press Ctrl+J and select it from the list of available templates.
To expand the template, press Tab.
To move from one variable to another inside the template, press Tab again.

Nuxt.js in Vue.js applications
With WebStorm, you can use the Nuxt.js framework in your Vue.js applications. The recommended way to set up a Nuxt.js app in WebStorm is use the create-nuxt-app command. Alternatively, you can install Nuxt.js in an existing project.
Create a project with create-nuxt-app
Create an empty WebStorm project.
Click Create New Project on the Welcome screen or select from the main menu. The Create New Project Dialog opens.
In the left-hand pane, choose Empty Project. In the right-hand pane, specify the application folder and click Create.
Open the embedded Terminal (Alt+F12) and type:
npx create-nuxt-app <project name>or
yarn create nuxt-app <project name>The wizard asks you some questions. After you answer them, a Nuxt project is initialized in the current folder and is ready to use in WebStorm.
Learn more from the Nuxt.js official website.
Install Nuxt.js in an existing project
Open the embedded Terminal (Alt+F12) and type:
npm install --save nuxt
Install the @nuxt/types package
With the @nuxt/types package, you can get better code completion.
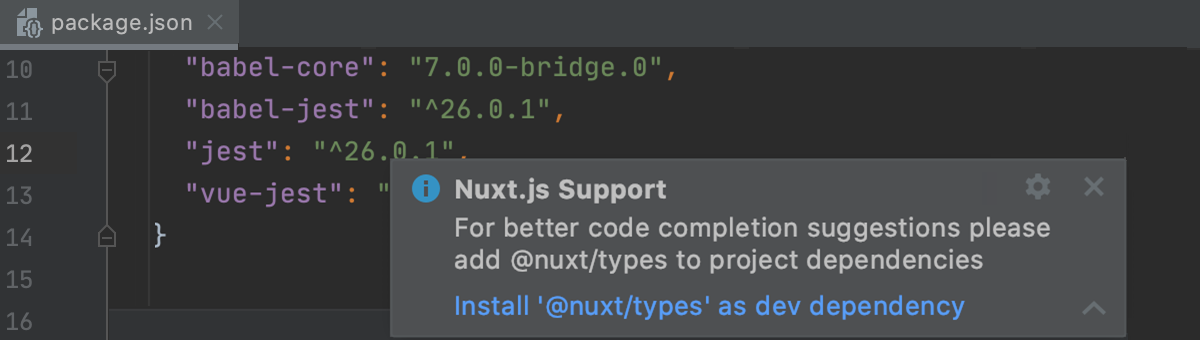
If you’re using a Nuxt.js version from 2.9.0 onwards and don’t have the
@nuxt/typespackage installed, WebStorm notifies you about it and suggests installing it as a development dependency. Click the Install @nuxt/types as dev dependency link in the notification popup.
If you close the popup, you can still install
@nuxt/typesby clicking the Install @nuxt/types as dev dependency link in the Event Log tool window ().Alternatively, open the embedded Terminal (Alt+F12) and type:
npm install --save-dev @nuxt/types
Nuxt.js-aware coding assistance
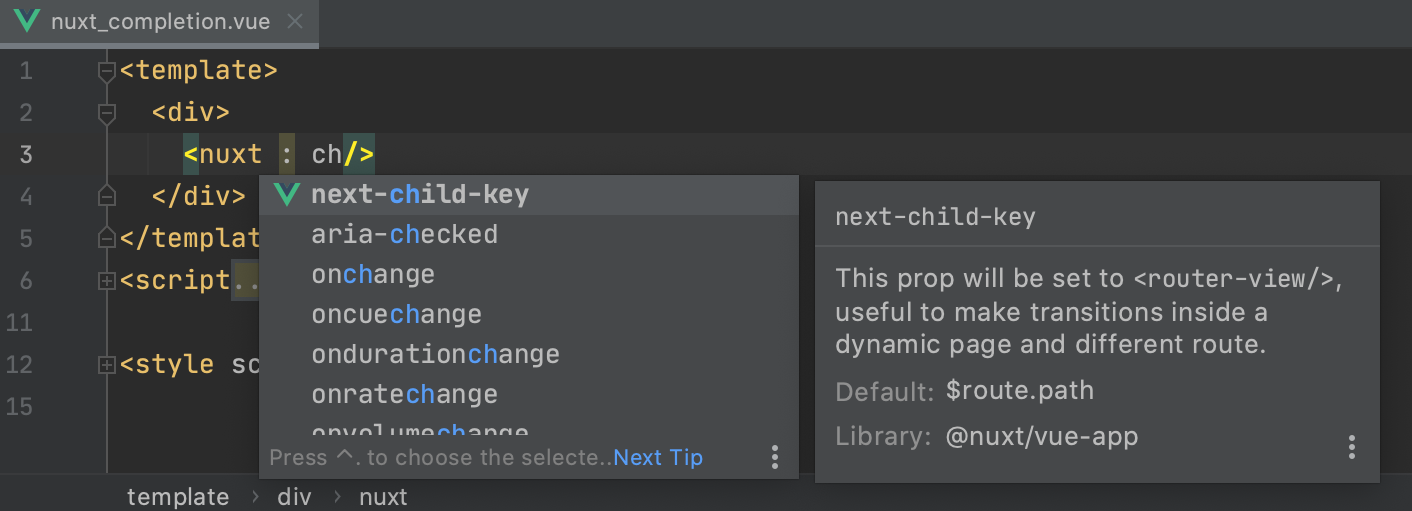
WebStorm suggests code completion and shows quick documentation for all core Nuxt.js components.

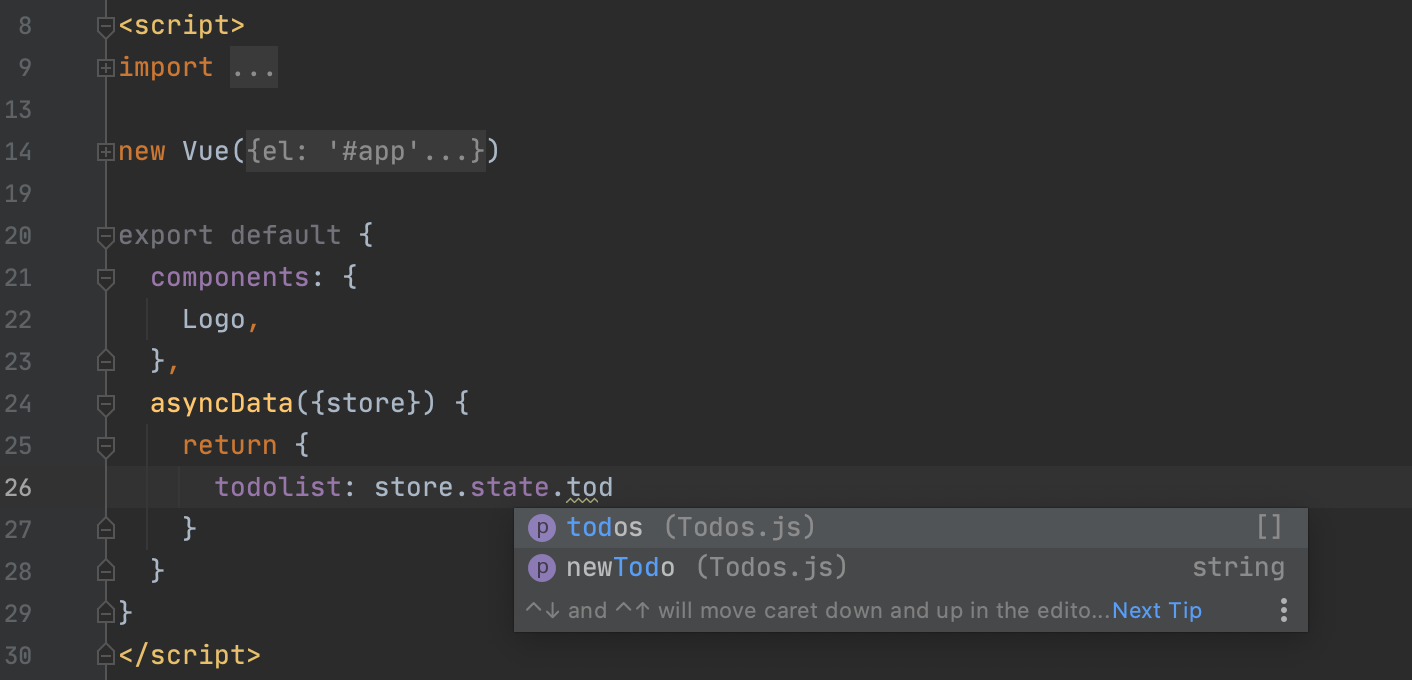
WebStorm resolves references to the Vuex store and provides highlighting and completion for them.

WebStorm resolves all references to assets stored in the static folder in the <img src='/logo.png/> format.

Edit nuxt.config.js
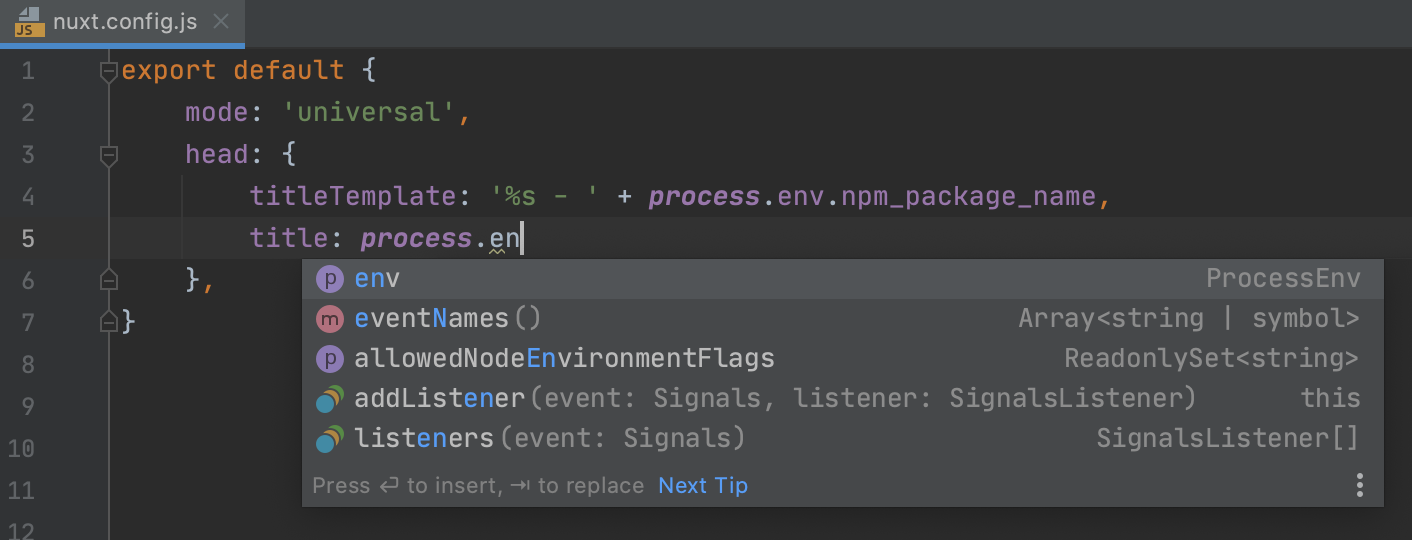
WebStorm provides proper completion suggestions for the nuxt.config.js configuration file.

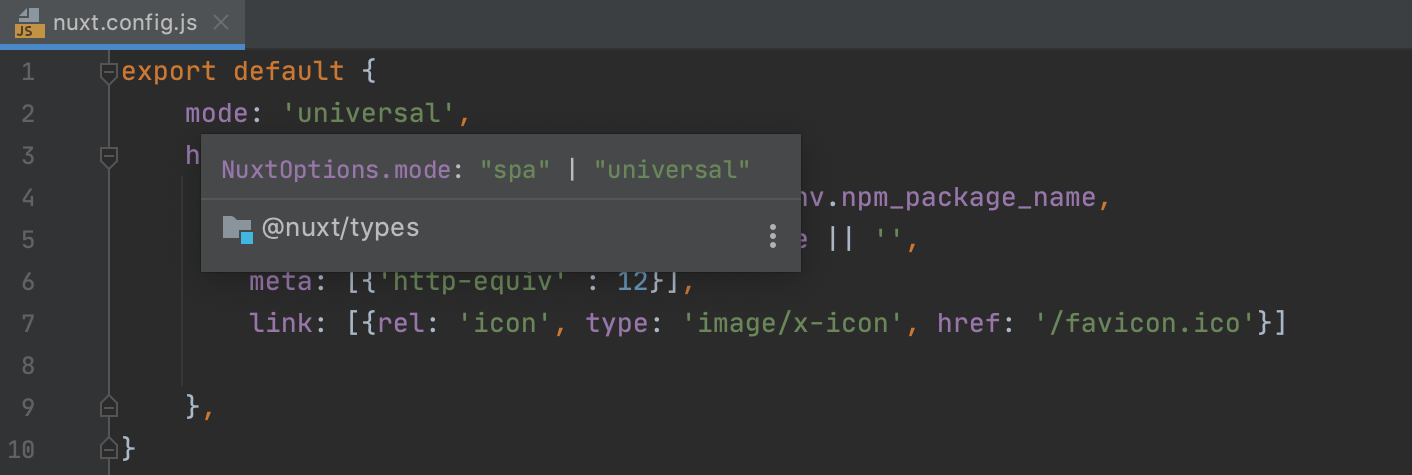
On hover, you’ll also see the Documentation popup showing the type information for the Nuxt options used in the file.

Module resolution
WebStorm supports Nuxt.js-specific webpack setup. Starting with Nuxt.js 2.12.0, WebStorm automatically finds the webpack.config.js configuration file and uses the module resolution rules from it for coding assistance.

Formatting in Vue.js applications

Configure indentation
By default, code within top-level tags is indented uniformly, in the Vue.js-specific style. You can configure this indentation to depend on the language used, for example, be HTML or Pug-specific.
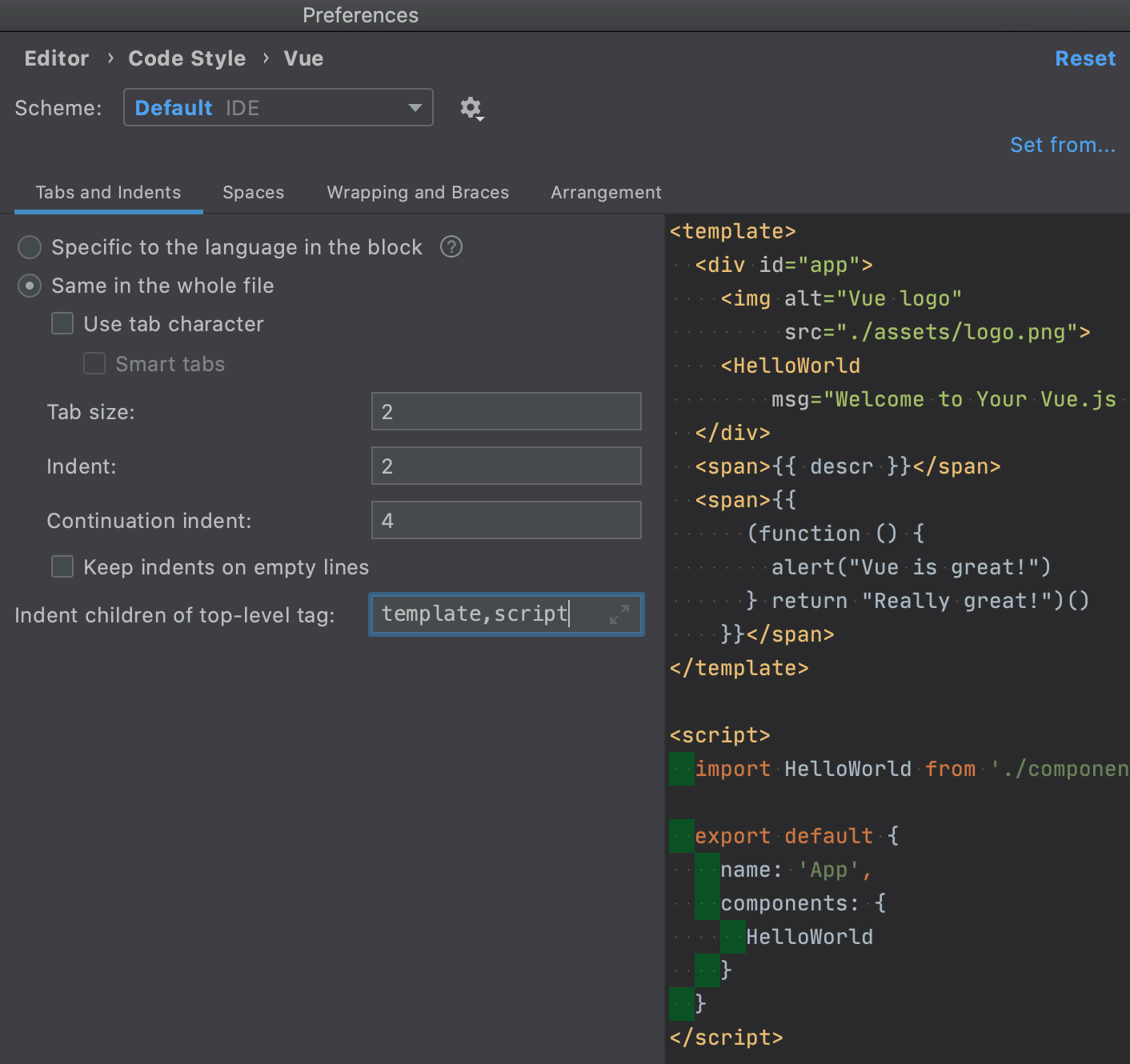
In the Settings/Preferences dialog Ctrl+Alt+S, go to , and open the Tabs and Indents tab.
By default, the contents of all top-level tags are indented uniformly, in the Vue.js-specific style. Accept the default indentation settings or customize them using the controls on the page. As you change the settings, the Preview in the right-hand pane shows how the the changes affect code formatting.
To have the code inside top-level tags indented with regard to its language, select Specific to the language in the block.
In the Indent children of top-level tag field, specify the top-level tags where the code should have initial indentation.
By default, only the code inside
templatetags has initial indentation. If necessary, add other tags using commas as separators. For example, if you specifyscriptin the field, the code inside allscripttags gets initial indentation as shown in the Preview pane.
Configure spaces
In the Settings/Preferences dialog Ctrl+Alt+S, go to , and open the Spaces tab.
By default, WebStorm automatically inserts spaces after the opening curly brace (
{) and before the closing one (}) in Vue.js text interpolations with Mustache syntax.To suppress inserting spaces automatically, clear the Interpolations checkbox.
Configure wrapping and braces
In the Settings/Preferences dialog Ctrl+Alt+S, go to , and open the Wrapping and Braces tab.
If a JavaScript expression inside a Vue.js interpolation has line breaks, WebStorm automatically starts this JavaScript expression from a new line and adds a new line after it.
Clear the New line after '{{' and the New line before '}}' checkboxes to change this default behavior.
Configure multiple right margins as described in Vue.js code style: Visual guides.
Configure wrapping in interpolations as described in Wrapping options.
Reformat Vue.js code with Prettier
You can configure Prettier to reformat specific files every time such file is changed and the changes are saved automatically or manually.
Also, Prettier can be set as default formatter for specific files. It will run against such files every time you reformat your code with Ctrl+Alt+L.
See Reformat code with Prettier for details.
Reformat code with Prettier
In the editor, select the code fragment to reformat. To reformat a file or a folder, select it in the Project tool window. Then press Ctrl+Alt+Shift+P or select Reformat with Prettier from the context menu.
To run Prettier automatically against specific files, open the Settings/Preferences dialog Ctrl+Alt+S, go to , and use the On code reformatting and On save checkboxes to specify the actions that will trigger Prettier.
For details, see Run Prettier automatically on save and Set Prettier as default formatter.
WebStorm can apply the key code style rules from the Prettier's configuration to the WebStorm Code Style settings so that generated code (for example, after refactoring or quick-fix) and the code that is already processed with Prettier are formatted consistently.
Apply Prettier code style rules
In the project where Prettier is enabled, open package.json and click Yes in the pane at the top of the tab.

To re-apply the Prettier code style (after you've clicked No in the pane or modified the code style), press Ctrl+Shift+A and select Apply Prettier Code Style Rules from the Find Action list.
Linting TypeScript in Vue.js components using TSLint
You can lint TypeScript code in your Vue.js single file components using typescript-tslint-plugin.
Because typescript-tslint-plugin works only with TypeScript that is installed in the current project, make sure the typescript package from your project node_modules folder is selected in the TypeScript field on the TypeScript page of the Settings/Preferences dialog Ctrl+Alt+S.
Install and configure typescript-tslint-plugin
In the embedded Terminal (Alt+F12), type:
npm install --save-dev typescript-tslint-pluginIn the
pluginsproperty of your tsconfig.json file, type:{ "compilerOptions": { "plugins": [{"name": "typescript-tslint-plugin"}] } }When you are using
typescript-tslint-plugin, TSLint is running via the TypeScript Language Service so you can disable the TSLint integration with WebStorm to avoid duplicate error reporting.To do that, open the Settings/Preferences dialog Ctrl+Alt+S, go to , and select Disable TSLint.
Running and debugging a Vue.js application
For applications created with Vue CLI as described above, WebStorm generates two run/debug configurations with default settings:
An npm configuration with the default name npm serve. This configuration runs the
npm servecommand that launches the development server and starts your application in the development mode.A JavaScript Debug configuration with the default name Debug Application. This configuration launches a debugging session.
Run a Vue.js application
Select the npm serve run configuration from the list on the toolbar and click
 next to the list.
next to the list.Alternatively, run
npm startin the Terminal Alt+F12 or double-click thestarttask in the npm tool window ().Wait till the application is compiled and the development server is ready.
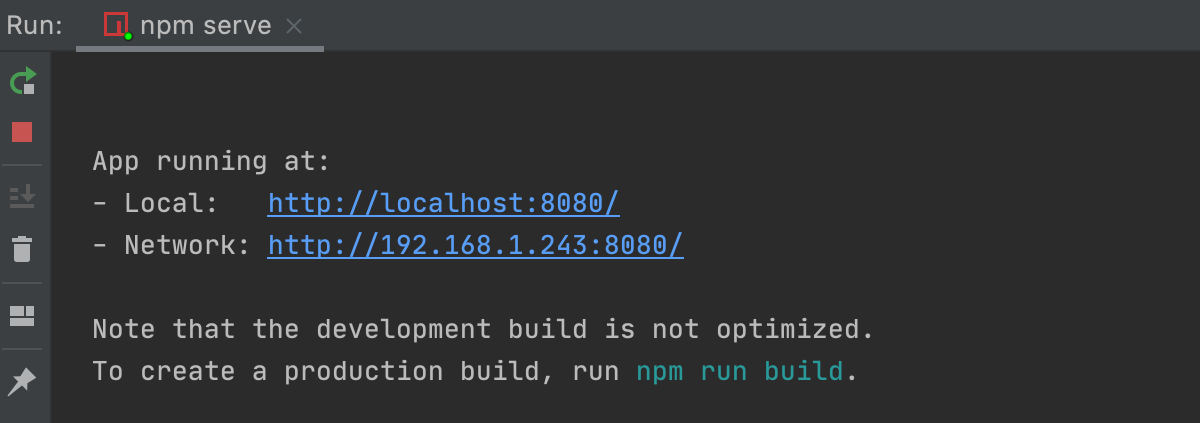
The Run tool window or the Terminal shows the URL at which your application is running, by default it is http://localhost:8080/. Click this link to view the application.

When the development server is running, your application is automatically reloaded as soon as you change any of the source files and save the updates.
Debug a Vue.js application
You can start a debugging session in different ways depending on how your application was created and where it is running.
Debug applications created with Vue CLI
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.
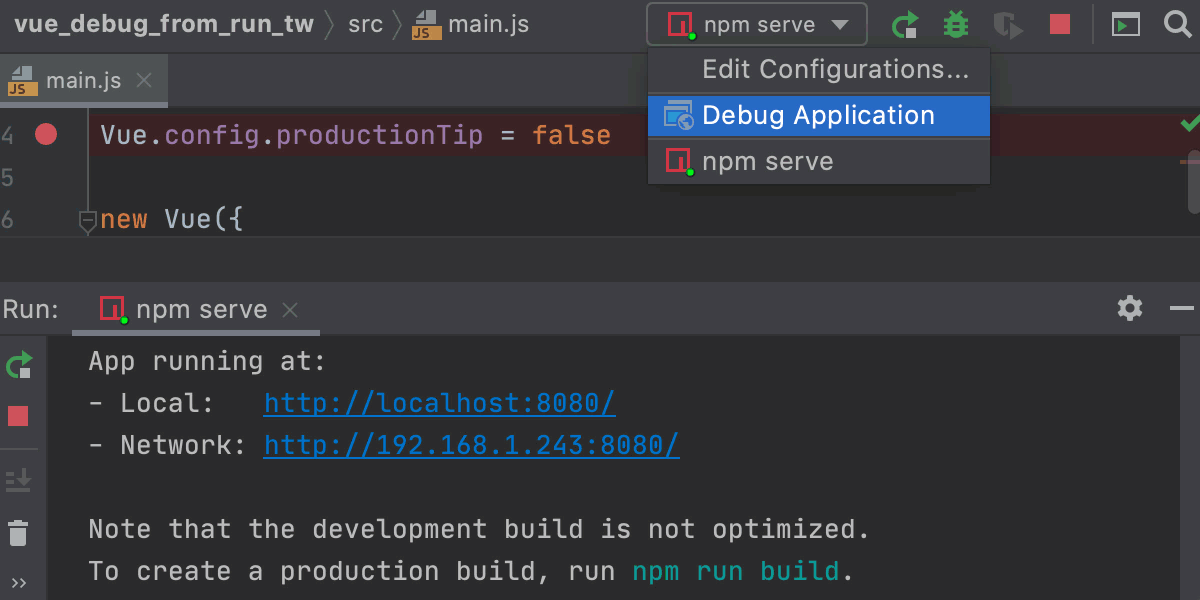
Select the autogenerated Debug Application configuration from the list and click
 next to the list.
next to the list.
Debug applications running on localhost
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.
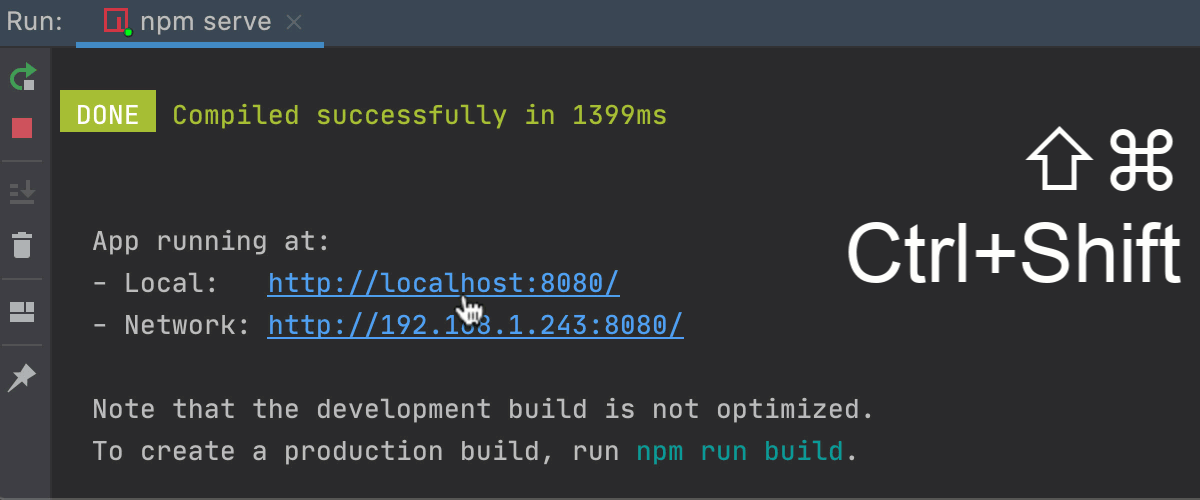
The Run tool window or the Terminal shows the URL at which your application is running, by default it is http://localhost:8080/. Hold Ctrl+Shift and click this URL link. WebStorm starts a debugging session with an automatically generated Debug Application configuration of the type JavaScript Debug.

Debug applications running on custom URLs
Set the breakpoints in your code.
Start the application in the development mode as described above and wait till the application is compiled and the development server is ready.
The Run tool window or the Terminal shows the URL at which your application is running. Copy this URL address, you will later specify it in a debug configuration. To view your application, just click the link.
Create a JavaScript Debug configuration. To do that, go to on the main menu, click
, and select JavaScript Debug from the list. In the Run/Debug Configuration: JavaScript Debug dialog, paste the saved URL in the URL field and save the configuration.
To launch your newly created configuration, select it from the list of configurations and click
 next to the list.
next to the list.
When the first breakpoint is hit, switch to the Debug tool window and proceed as usual: step through the program, stop and resume program execution, examine it when suspended, explore the call stack and variables, set watches, evaluate variables, view actual HTML DOM, and so on.