Tutorial: Use TextMate bundles
For a number of languages that are not supported in WebStorm, for example, PHP, Python, Ruby, and Java, the IDE still provides syntax highlighting to improve your coding experience if you occasionally need to examine such code. For more information about describing languages using the TextMate grammar, refer to the TextMate official website.

Syntax highlighting for these languages is based on TextMate grammars, and WebStorm is shipped with a collection of grammar files for different languages. All the available bundles are listed on the Editor | TextMate Bundles page of the Settings dialog (CtrlAlt0S).
You can also download and use custom TextMate bundles for other languages.
You can also download bundles yourself, for example, from GitHub or from another storage, store them on your computer, and then import them into WebStorm.
Suppose you want WebStorm to highlight syntax of the OCaml files. You can download the OCaml TextMate bundle and then use it from WebStorm.
note
Find more bundles at GitHub or at Subversion.
Make sure, you have the required bundle on your computer. In our example, download the OCaml TextMate Bundle from GitHub.
In the Settings dialog (CtrlAlt0S), select Editor | TextMate Bundles.
Click
and locate the desired bundle on your disk:

Click OK to apply the changes. The OCaml bundle appears in the list of recognized bundles:

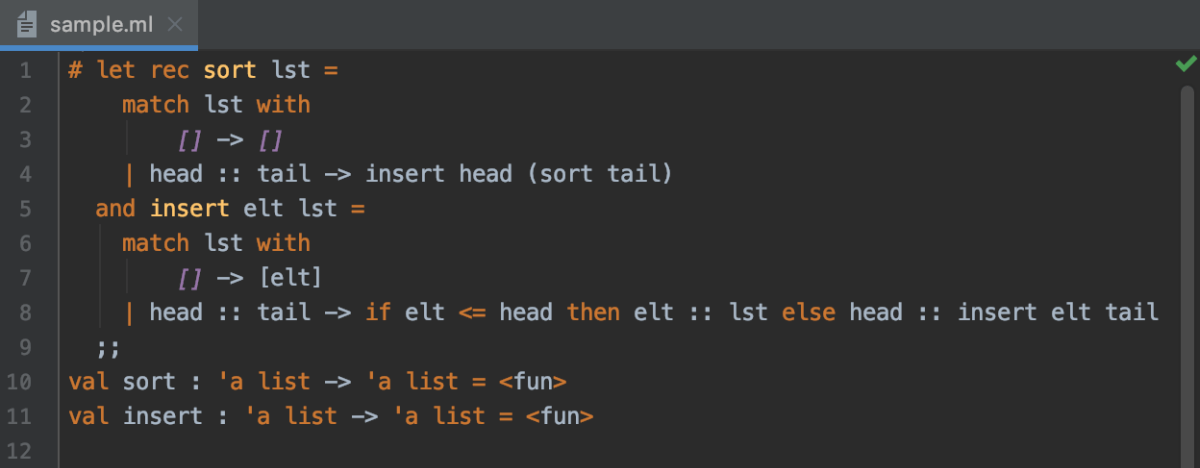
Once a TextMate bundle is added, WebStorm provides syntax highlighting for the file types registered with the bundle. Here's a sample OCaml code fragment that uses the TextMate bundle we've added earlier:

Thanks for your feedback!